一天浓缩学习webpack经过
熟话说浓缩就是精华,哈哈,所以就这么简单粗暴的介绍下吧,写下的都是精华。
已经不是第一次听说webpack,但是我的起步有点晚,现在才看。开门见山~~
1.什么是webpack?
webpack是当下最热门的前端资源模块化管理和打包工具(就是一个打包器),可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将需要加载的模块进行代码分离,等到实际需要的时候再进行异步加载。通过loader的转换,任何资源都可以视作模块,如COMMONJS模块 ,AMD模块,JS CSS ,JSON 等 ,它会根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
2.为什么要有webpack等打包器?
平常的模块加载方式都是在<script>标签里引入,这种情况是在全局作用模式window下的,这样做的弊端就是只能按<script>的书写顺序进行加载,而且全局作用域下容易产生冲突,引入数量比较多的文件情况下难以管理。
而且,如果单独请求每个模块会造成请求次数过多,导致应用启动缓慢,但是,将所有文件压缩成一个文件,一次请求加载所有模块会导致流量的浪费,初始化过程缓慢。
所以编译的时候对所有的代码进行静态分析,分析出各个模块的类型及依赖关系,然后将他们提交给适配的加载器处理,所以webpack就应运而生。
3.COMMONJS模块,AMD模块,CMD模块,UMD模块几种常用模块?
Commonjs:允许模块通过require方法同步加载所需依赖的其他模式,然后通过exports或module.exports来导出需要暴露的接口。
eg: require("module");
require("./script.js");
export.doStuff=function(){};
module.exports=someValue;
优点:各个模块可以进行重用,npm中已经有许多可供使用的包。
缺点:只能是同步加载的,同步就意味着阻塞加载,所以不适合在浏览器环境中,因为浏览器的资源是同步加载的,不能非阻塞的并行加载多个模块。
应用实例:nodejs
Amd模块:它是在声明模块的时候就指定所有的依赖dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行依赖前置。
eg: define("module", ["dep1", "dep2"], function(d1, d2){ return someExportedValue; });
require(["module", "../file"],
function(module, file) { /* ... */ });
优点:适合异步加载模块,在浏览器环境中,并且可以并行运行多个模块。和commonjs相反。
缺点:提前加好所有依赖,代码要复杂很多。
应用实例:requirejs,curl
Cmd模块:和AMD类似,并和Commonjs也有很大的兼容性。
eg: define(function(require, exports, module){
var $ = require('jquery');
var Spinning = require('./spinning');
exports.doSomething = ... module.exports = ... })
优点:容易在nodejs中运行你的代码
缺点:依赖spm打包,模块的加载逻辑比较重、
应用实例:Sea.js
Umd模块:主要解决模块定义的跨平台问题
eg: import "jquery";
export function doStuff() {}
module "localModule" {}
优点:容易进行静态分析,面向未来的ES标准;
缺点:原生浏览器不支持。
4.如何使用webpack?
假装你的电脑里面已经安装了Node.js, 然后输入:npm install webpack -g ,可以通过webpack -h来查看安装信息。
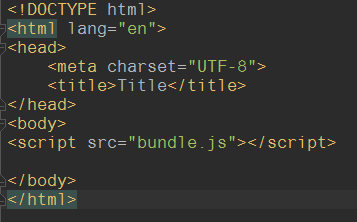
(1).假装创建一个项目test,进入项目路径,创建一个index.html页面,代码如下图:

(2)然后再创建一个名为:bundle.js的文件,在上图的index.html中引入它。此文件里面什么代码都不需要写。
(3)在创建一个名为entry.js的文件,不需要在index.html页面引入哟,此文件里面用来写内容。
/**entry.js**/
document.write("hello world");
(4)然后将entry.js打包进bundle.js文件中,webpack会分析入口文件,解析包含依赖关系的各个文件,然后打包到bundle.js中
webpack entry.js bundle.js
webpack打包的原理就是给每一个模块都分配一个唯一的id并通过这个id索引和访问模块,启动时,会先执行entry.js里面的代码,其他模块会在运行require的时候执行。
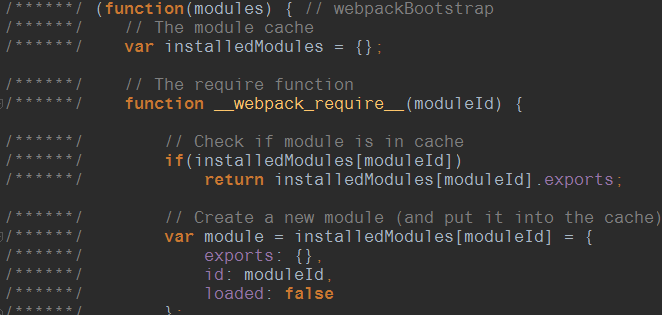
(5)此时打开bundle.js文件查看,你就可以发现里面已经 有代码了:

(6)运行inde.html页面,在浏览器中就可以看到Hello world.
但是webpack本身是只能处理javascript模块的,如果碰到css,json等其他模块文件,就需要使用loader转换。 loader就是一个装换器,一个可以输入任何资源但是最终都会帮你转成js模块的工具。
总的来说loader有以下几点:
1.管道方式链式调用(允许多个文件转换,最后必定输出js文件) 。 2.loader可以同步或异步执行 3.倘若在nodejs环境下,可以做任何事情 4.loader加载时可以接受传参。
5.可以通过文件扩展名来绑定不同类型的文件。 6.loader是通过Npm发布和安装。7.通过定义package.json来指定,同样也可以导出一个loader来使用,命名规则是:xxx-loader。一般是什么功能就命名什么。
下面就直接来试试:
(1)在项目里面在新建一个名为:style.css的文件:输入 body{ background:green}
(2)修改entry.js 加入这一句 require("!style-loader!css-loader!./style.css")
(3)安装Loader. npm install css-loader style-loader 先用css-loader读取它,再用style-loader将它插入页面中。
(4)重新打包:webpack entry.js bundle.js
(5)刷新index.html页面可以看到效果。
如果有错误,cmd打包时就会显示,index.html运行时,fireug也会显示的。
loader转换器还可以通过配置文件来执行哟
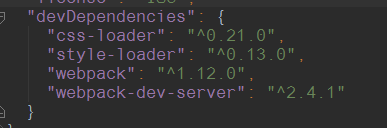
(1)通过往package.json里面新增配置项来完成。deDependencies

(2)在新配置个webpack.config.js文件
var webpack = require('webpack')
module.exports = {
resolve: { fallback: path.join(__dirname, "node_modules") },
resolveLoader: { fallback: path.join(__dirname, "node_modules") },
entry: './entry.js',
output: {
path: __dirname,
filename: 'bundle.js'
},
module: {
loaders: [
{test: /\.css$/, loader: 'style!css'}
]
},
plugins:[
new webpack.BannerPlugin('This file is created by yu')
]
}
(3)直接运行webpack ,刷新index.html 就可以查看效果
一天浓缩学习webpack经过的更多相关文章
- [译]开始学习webpack
写在前面: 文章翻译自petehunt大神的petehunt/webpack-howto,作为学习webpack的开始.fork了一份,翻译后的在这里https://github.com/zjzhom ...
- 深入学习webpack(一)
深入学习webpack(一) 模块化的相关库和工具已经很多了,包括require.js.sea.js和一些工程化工具webpack.gulp.grant.那么我们该如何选择呢? 其实,我们只需要掌握了 ...
- webpack4 学习 --- webpack和webpack-dev-server
以前了解过webpack2, 所以对webpack 不是很陌生,就直接入主题吧.新建一个文件夹,就叫它webpack-tut吧.然后在文件中新建一个src 文件夹,存放我们的源文件,再在src 文件夹 ...
- 如何学习 Webpack
webpack-howto Tip: 本文是 webpack-howto 的原文,我觉得这篇文章写得非常好,确实算是目前学习 webpack 入门的必读文章.直接收录之. 本教程的目标 这是一本教你如 ...
- 深入学习webpack(二)
深入学习webpack(二) 在深入学习webpack(一)中,我通过一个例子介绍了webpack的基本使用方法,下面将更为系统的学习webpack的基本概念,对于一门技术的掌握我认为系统化还是很重要 ...
- 跟我一起学习webpack使用配置文件(二)
接着跟我一起学习webpack(一)中的项目来,我们接下来使用配置文件 使用npx webpack -h 我们可以查看webpack的配置参数 从我们在package.json中添加的命令来看,当项目 ...
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- vue第二单元(webpack的配置-学习webpack的常用配置)
第二单元(webpack的配置-学习webpack的常用配置) #课程目标 掌握webpack的常用配置 掌握如何根据实际的需求修改webpack的对应配置 了解webpack-dev-server的 ...
- 零基础学习webpack打包管理
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
随机推荐
- ThreadPool.QueueUserWorkItem引发的血案,线程池异步非正确姿势导致程序闪退的问题
ThreadPool是.net System.Threading命名空间下的线程池对象.使用QueueUserWorkItem实现对异步委托的先进先出有序的回调.如果在回调的方法里面发生异常则应用程序 ...
- [转载]mysql绑定参数bind_param原理以及防SQL注入
假设我们的用户表中存在一行.用户名字段为username.值为aaa.密码字段为pwd.值为pwd.. 下面我们来模拟一个用户登录的过程.. <?php $username = "aa ...
- 闲来无事,把node又拾起来看看
处在国企单位,整天闲的要死要死的,民族的花朵都快枯萎了 哎呀呀,打起精神.......早睡早起,多看书...开始进入苦读状态,苦练武功,争取有朝一日报效祖国...哈哈 开玩笑的 开始看书吧 记得N ...
- 使用JPA中@Query 注解实现update 操作
spring使用jpa进行update操作主要有两种方式: 1.调用保存实体的方法 1)保存一个实体:repository.save(T entity) 2)保存多个实体:repository.sav ...
- 基于input子系统的sensor驱动调试(二)
继上一篇:http://www.cnblogs.com/linhaostudy/p/8303628.html#_label1_1 一.驱动流程解析: 1.模块加载: static struct of_ ...
- Android 屏幕刷新机制
这次就来梳理一下 Android 的屏幕刷新机制,把我这段时间因为研究动画而梳理出来的一些关于屏幕刷新方面的知识点分享出来,能力有限,有错的地方还望指点一下.另外,内容有点多,毕竟要讲清楚不容易,所以 ...
- vue-cli完整地引入element-ui
1因为该组件会依赖于jQuery,所以先安装jQuery所需依赖: 进入npm控制台,输入指令: cnpm install jquery --save-dev 然后在入口文件main.js中引入: i ...
- JSZX_HC_2016_R5
#1 ccz 200 #2 CTL 130 #3 KPM 130 本来以为准备挺充分的,开始后还是出现一些状况 >_< 好在还算顺利…… A AC人数:4 平均分:70 题目描述 给定 ...
- 浅尝辄止WPF自定义用户控件(实现颜色调制器)
主要利用用户控件实现一个自定义的颜色调制控件,实现一个小小的功能,具体实现界面如下. 首先自己新建一个wpf的用户控件类,我就放在我的wpf项目的一个文件夹下面,因为是一个很小的东西,所以就没有用mv ...
- python 元组学习
元组用tuple表示,用,分割开,和列表类似,但是没有排序修改等高级操作.简单地说就是终态的...... >>> tuple1 = (1,2,3)>>> type( ...
