UWP更改标题栏颜色
你是否因为UWP标题栏太丑而想过改变?那么这篇文章或许可以帮助你美化UWP界面,让你的UWP的标题栏也变好看
这里的代码,都要在MainPage的构造函数中。如果你在App类中更改了首页,则在该首页的构造函数中敲以下教程所需代码
首先,是要获取标题栏的对象
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
获取对象后,就可以操作标题栏啦
以下为更改标题栏颜色
titleBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
(0xFF, 0xFF, 0xFF, 0xD0)为设置ARGB值,此处为米黄色(可参考UWP应用“初心日记”)。不懂的可以专门搜索学习这方面。以下遇到不再说明。
如果你觉得标题栏上的字也不好看,想隐藏也可以。但是经笔者测试,如果设置前景色为透明,文字仍然为黑色。因此需要设置相同颜色
titleBar.ForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
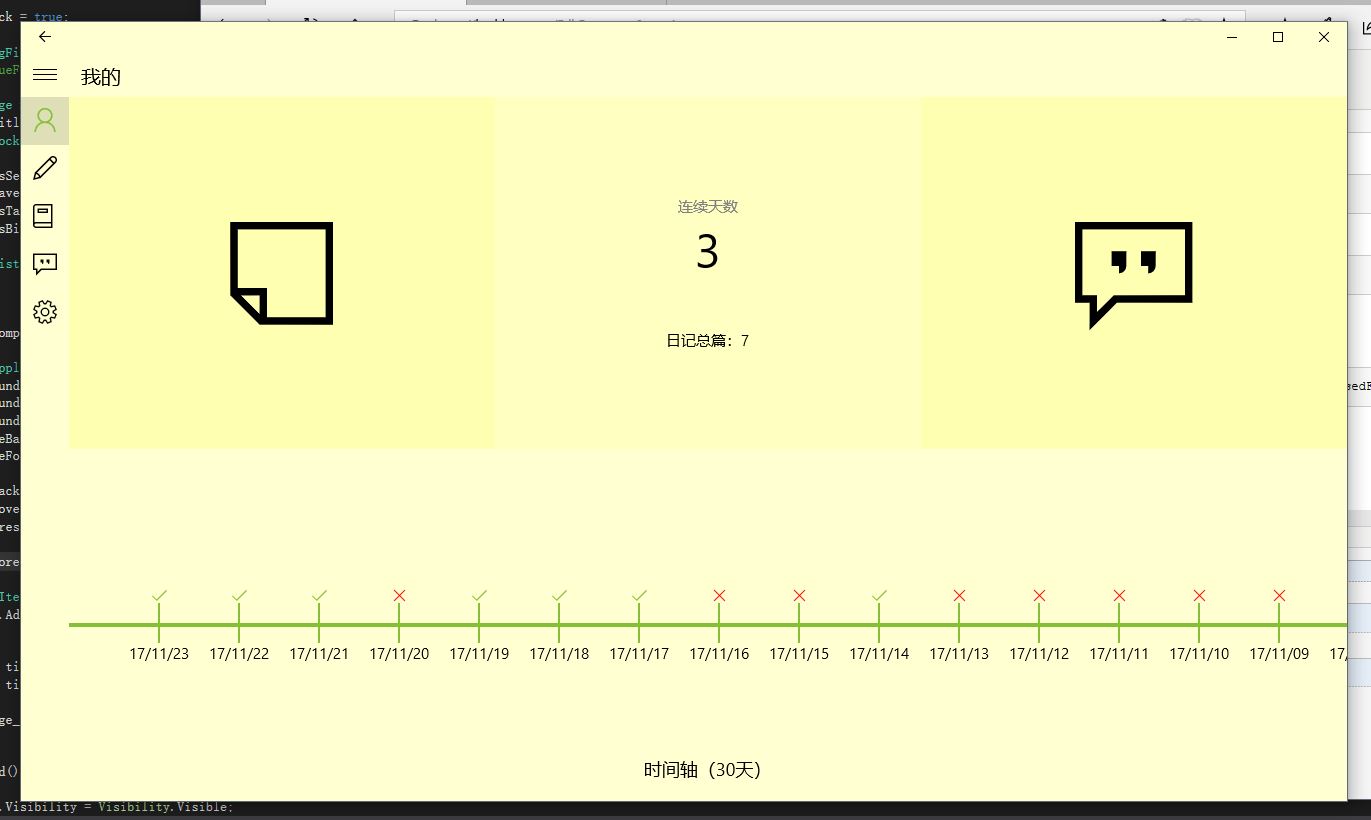
设置完如图

整体看来比之前更简洁了
当然,如果想在应用程序处于非活动状态时也是这个颜色,也是可以设置的。此处颜色相同
titleBar.InactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0); titleBar.InactiveForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
这时,标题栏中“三大金刚”(最小化,最大化,关闭)按钮会显得更丑,因为他们还是原来的颜色。这时需再更改他们的颜色。
和标题栏类似,但其有四种状态需单独设置:正常、鼠标经过、鼠标单击(或触摸点击)、非活动状态
这个示例和“初心日记”的标题栏设置相同
正常状态和非活动状态,背景色相同:
titleBar.ButtonBackgroundColor = titleBar.ButtonInactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
鼠标经过时:
titleBar.ButtonHoverBackgroundColor = Color.FromArgb(0xFF, 0xEF, 0xEF, 0xB0);
鼠标按下(或触摸点击)时:
titleBar.ButtonPressedBackgroundColor = Color.FromArgb(0xFF, 0xDF, 0xDF, 0x90);
这时按钮上的文字颜色仍然是白色,和米黄色分不清,我们把四种状态下的文字都变成黑色:
titleBar.ButtonForegroundColor = titleBar.ButtonHoverForegroundColor = titleBar.ButtonInactiveForegroundColor = titleBar.ButtonPressedForegroundColor = Colors.Black;
做完这些,标题栏就可以和app主题色融为一体了。来一张“初心日记”的截图参考一下

看起来是不是很简洁,比默认的主题色好看多了
另外附上“初心日记”设置标题栏的全部代码:
public MainPage()
{
this.InitializeComponent();
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
titleBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.InactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.InactiveForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ButtonBackgroundColor = titleBar.ButtonInactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ButtonHoverBackgroundColor = Color.FromArgb(0xFF, 0xEF, 0xEF, 0xB0);
titleBar.ButtonPressedBackgroundColor = Color.FromArgb(0xFF, 0xDF, 0xDF, 0x90);
titleBar.ButtonForegroundColor = titleBar.ButtonHoverForegroundColor = titleBar.ButtonInactiveForegroundColor = titleBar.ButtonPressedForegroundColor = Colors.Black;
}
代码可根据需要,更改颜色以适合app的主题颜色
注意:必须在首页的构造函数中设置,否则不起作用
-----------------------------------------手动分界线------------------------------------------------
如果你的应用只面向桌面,到此就算完成了
但是如果你的应用还面向手机端,这里就会有个小问题:手机的状态栏部分,是全白色,别的什么都没有,非常影响美观。
笔者也是找了很久也没有消除办法(也许有,但UWP的教程太少了),但是笔者想到了一个好方法,既然不能消除,就让它作为衬托
那么下面就把系统的任务栏显示在最上层,并让背景透明。然后笔者发现这样比原来没有白条时,更好看了
以下也可作为设置手机状态栏透明的教程
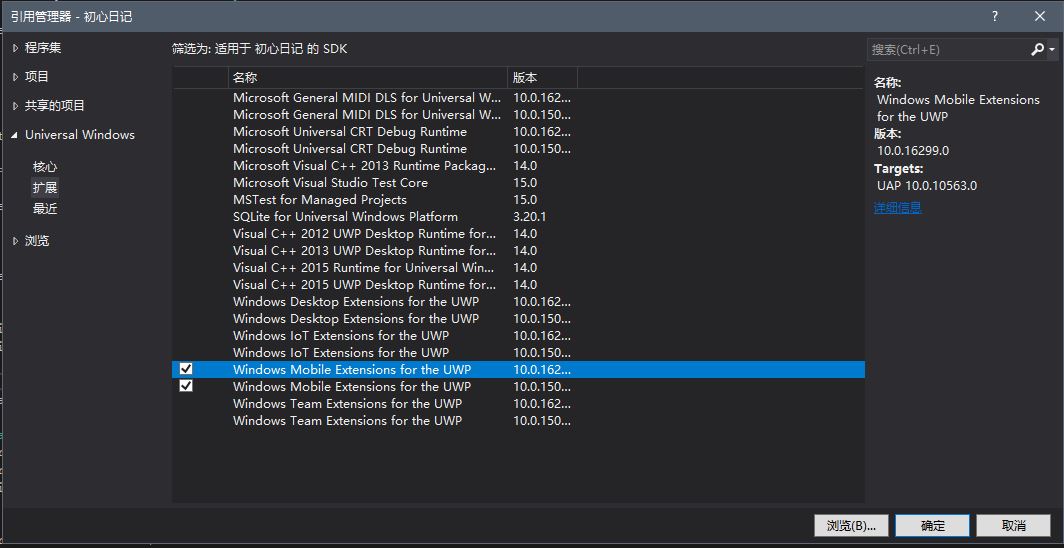
首先,右键单击“解决方案资源管理器”中的“引用”,点击“添加引用”。在“Universal Windows”中的“扩展”中,找到如下图所示两个引用

整体如图

添加完成后,打开App.xaml.cs,找到OnLaunched这个函数,在该函数的开始位置加入如下代码:
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar"))
{
StatusBar statusBar = StatusBar.GetForCurrentView();
statusBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xC0);
statusBar.ForegroundColor = Colors.Black;
statusBar.BackgroundOpacity = 1;
}
其中(0xFF, 0xFF, 0xFF, 0xC0)为手机状态栏的背景,此处为米黄色,为了和“初心日记”主题色搭配
另外,需要添加引用。也可以利用visual studio强大的提示功能添加
using Windows.UI.ViewManagement;
至此,手机状态栏也美化成功:系统状态栏可一直显示,背景色为app主题色
此教程根据“初心日记”,读者可尝试使用。关于该软件介绍,可参考 http://bbs.wfun.com/forum.php?mod=viewthread&tid=1002379&page=4#pid17167369
如果还有疑问,欢迎提问。个人邮箱wwh8797@qq.com
UWP更改标题栏颜色的更多相关文章
- android 开发 修改系统背景(状态栏颜色、导航栏颜色、标题栏颜色等等)
1.打开values下的styles.xml 发现有以下代码: <resources> <!-- Base application theme. --> <style n ...
- Windows 10 UWP程序标题栏设置
在Windows 10程序中,以前只能用于全屏方式的Metro程序现在可以运行在窗口模式下了,并且改了个新名字,叫Windows 通用程序(Universal Windows app),简称UWP程序 ...
- Win10的UWP之标题栏的返回键(二)
原文:Win10的UWP之标题栏的返回键(二) 关于Win10的UWP的返回键的第二种处理的方法,是介于标题栏的强行修改,不是像上期的那样直接调用系统内置的API. - - - - - - - - - ...
- [UWP]占领标题栏
1. 前言 每一个有理想的UWP应用都会打标题栏的注意,尤其当微软提供 将 Acrylic 扩展到标题栏 这个功能后,大部分Windows 10的原生应用都不乖了,纷纷占领了标题栏的一亩三分地.这篇博 ...
- linux下vim更改注释颜色
我linux下默认底色是黑色,字体是绿色,但是注释默认是蓝色,,很不爽...所以要更改注释颜色......以下文章来自转载. from: http://blog.csdn.net/gz109/arti ...
- NotePad++更改背景颜色
白色的编辑框看得眼睛不舒服,怎么样更改NotePad++的背景颜色使眼睛更舒服些? 1.设置--语言格式设置 2.设置背景色 “背景色”一栏,选择背景色颜色 “使用全局背景色”一栏要打上√,否则无 ...
- iOS 更改状态栏颜色和隐藏状态栏
更改状态栏颜色 iOS7以后 状态栏的字体为黑色:UIStatusBarStyleDefault 状态栏的字体为白色:UIStatusBarStyleLightContent 解决方案 1.在info ...
- 详解MathType中如何更改公式颜色
在MathType数学公式编辑器中可以通过更改公式颜色,起到美化.标注公式的效果.本教程将详解MathType中如何更改公式颜色. 点击菜单栏中的样式->格式->颜色,用户就可以根据自己的 ...
- Photoshop 更改图片颜色
程序猿兼职美术的常常没有时间搞太多图片.我们能够一张图片更改主要颜色来到达目的.我知道的主要有2种方法,1是更改色相,2是替换颜色.直接用油漆桶仅仅能在异常简单的图片才干用. 1. 更改色相 ...
随机推荐
- ovs2.7 在系统重启后,再次使用时提示数据库无法连接的问题。
问题现象如下,ovs开始安装后,对ovs的操作是正常的,但是,现在系统重启后,OVS的操作第一条命令就失败,如下: 问题解决方法: 参考 http://blog.csdn.net/xyq54/art ...
- java类加载小记
java类只有当创建实体或被调用时才会加载,加载时按 编码顺序 先加载static后加载普通的.static模块和static变量都是同一等级的,谁写前面就先加载谁. 在调用某个静态类的方法时,会按编 ...
- Python学习笔记(七)
Python学习笔记(七): 深浅拷贝 Set-集合 函数 1. 深浅拷贝 1. 浅拷贝-多层嵌套只拷贝第一层 a = [[1,2],3,4] b = a.copy() print(b) # 结果:[ ...
- (10.23)Java小知识!
---恢复内容开始--- 方法的定义: 一般情况下,定义一个方法包含以下语法: 修饰符 返回值类型 方法名 (参数类型 参数名 , ...){ ... 方法体 ... return 返回值; } 修饰 ...
- (转)JVM性能调优之生成堆的dump文件
转自:http://blog.csdn.net/lifuxiangcaohui/article/details/37992725 最近因项目存在内存泄漏,故进行大规模的JVM性能调优 , 现把经验做一 ...
- ADO.NET生成的数据库连接字符串解析
1.概述 当我们使用ADO.NET数据实体模型生成的时候,在项目目下生成一个.edmx文件的同时,还会在app.config里面出现如下一个代码串: <?xml version="1. ...
- 【ASP.NET MVC 学习笔记】- 15 Unobtrusive Ajax
本文参考:http://www.cnblogs.com/willick/p/3418517.html 1.Unobtrusive Ajax允许我们通过 MVC 的 Help mothod 来定义 Aj ...
- 一个简单的makefile文件编写
下午闲来无聊,就打开很久没动过的linux系统想熟悉熟悉在linux上面编译代码,结果一个makefile文件搞到晚上才搞定,哈哈! 先把代码简单贴上来,就写了一个冒泡排序: sort.h: #ifn ...
- bug:翻页
本章主要分享下,个人测试经历中遇见过的翻页bug 一.列表翻页 1.bug1:去请求翻页page=0,从0页开始算.一般来说page=0 和 page=1的数据是一模一样,所以翻第2页时会发现和第1页 ...
- Python - 单步调试
Python 有一个单步调试器模块,能实现基本的调试效果!详情请看Python标准文档说明:https://docs.python.org/2/library/pdb.html 调试例子: >& ...
