JavaScript操作DOM节点

-
DOM
(文档对象模型(Document Object Model))
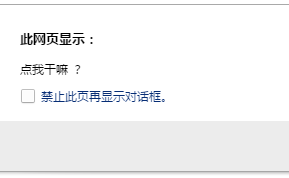
1、js处理DOM事件:



2、js操作DOM节点:
HTML DOM getElementById() 方法
定义和用法
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
语法
document.getElementById(id)
说明
HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName()。
不过,如果您需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。
在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
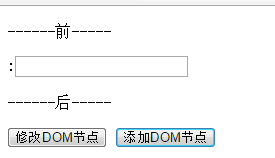
2.1修改DOM节点:



因为font是容器,所以使用.innerHTML=" ",
input表单不是容器,用.value=" "。
div包含了上述2个DOM节点。
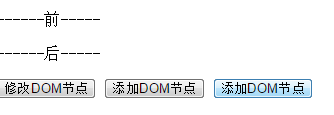
2.2添加DOM节点:


使用insertBefore方法进行插入操作,在parent的son1之前再插入一个节点para。
而往parent插入节点是默认在末尾插的:


appendChild方法默认在parent末尾添加节点。
多次点击添加DOM节点:

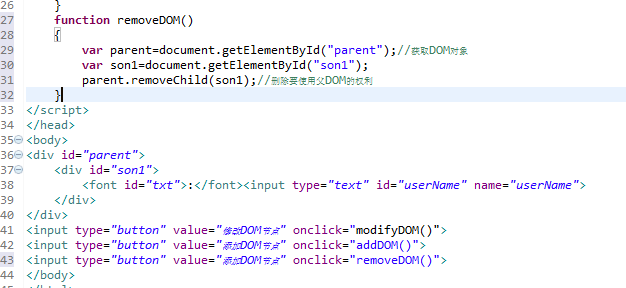
2.3删除DOM节点:



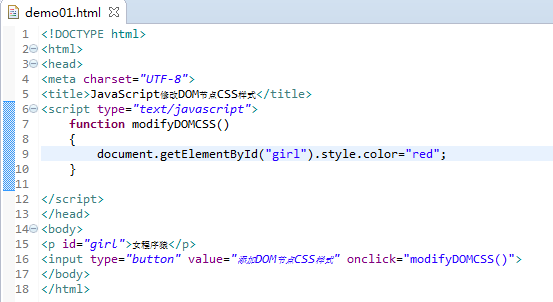
3、js修改DOM节点CSS样式:



上面只是一个修改颜色的例子,大家要学会举一反三。
JavaScript操作DOM节点的更多相关文章
- 使用JavaScript操作DOM节点元素的常用方法(创建/删除/替换/复制等)
getElementById(id)这是通过id来访问某一元素,最常用的之一,例:<html><body><div id="myid">test ...
- JavaScript 操作 DOM 常用 API 总结
文本整理了javascript操作DOM的一些常用的api,根据其作用整理成为创建,修改,查询等多种类型的api,主要用于复习基础知识,加深对原生js的认识. 基本概念 在讲解操作DOM的api之前, ...
- JS 操作Dom节点之CURD
许多优秀的Javascript库,已经封装好了丰富的Dom操作函数,这可以加快项目开发效率.但是对于非常注重网页性能的项目来说,使用Dom的原生操作方法还是必要的. 1. 查找节点 document. ...
- 使用原生 JavaScript 操作 DOM
原文:https://www.sitepoint.com/dom-manipulation-vanilla-javascript-no-jquery/ 微软官方放弃了 IE10-,所以现在可以放心使用 ...
- Python javascript操作DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式.我们最为关心的是,DOM把 ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- 你所不了解的javascript操作DOM的细节知识点(一)
你所不了解的javascript操作DOM的细节知识点(一) 一:Node类型 DOM1级定义了一个Node接口,该接口是由DOM中的所有节点类型实现.每个节点都有一个nodeType属性,用于表明节 ...
- JavaScript 操作DOM对象
1)JavaScript 操作DOM對象 1.DOM:是Document Object Model 的缩写,及文档对象模型 2.DOM通常分为三类:DOM Core(核心).HTML-DOM 和 ...
随机推荐
- oracle-sql入门练习及答案
1,通过命令行方式打开sqlplus2,执行登录命令sqlplus scott/scott@192.168.248.129/orcl3进行sqlplus命令测试Set time onSet pages ...
- Python进阶——笔记1
1.*args 的用法 *args 和 **kwargs 主要用于函数定义. 你可以将不定数量的参数传递给一个函数. 这里的不定的意思是:预先并不知道, 函数使用者会传递多少个参数给你, 所以在这个场 ...
- python函数(2):函数进阶
昨天说了函数的一些最基本的定义,今天我们继续研究函数.今天主要研究的是函数的命名空间.作用域.函数名的本质.闭包等等 预习: 1.写函数,用户传入修改的文件名,与要修改的内容,执行函数,完成整个文件的 ...
- Mybatis Dynamic Query 简单筛选
在框架中,筛选描述类有两种(FilterDescriptor, FilterGroupDescriptor),这里我们主要举例来说明FilterDescriptor用法. FilterDescript ...
- 博弈论之Nim游戏
Nim游戏是组合游戏(Combinatorial Games)的一种,属于“Impartial Combinatorial Games”(以下简称ICG). 通常的Nim游戏的定义是这样的:有若干堆石 ...
- 主流页面编辑器比对:TinyMCE VS FCKeditor
开发中先用的是 FCKeditor 编辑器,感觉页面展示的东西太繁琐,所以换了 TinyMCE 编辑器. 为了方便理解,本文不采用穿插比对 先看 FCKeditor : 1.jsp :结束标签不能贴着 ...
- Python的time和datetime模块
Python的time和datetime模块 time 常用的有time.time()和time.sleep()函数. import time print(time.time()) 149930555 ...
- NodeJS项目迁移兼Ubuntu下NodeJS环境部署
前言 之前做的几个项目都托管在阿里云服务器,但是最近要到期了.想着到底要不要续期,毕竟100/月.后面看着阿里云有个活动,800/三年.果断买下.环境部署折腾了一天,其中也遇到几个坑. 目录 一.安装 ...
- Linux Shell 1 - Print from terminal
Two ways to print info from terminal - echo & printf - Echo a. Exclamation mark is supported in ...
- 微信小程序movable-view移动图片和双指缩放
先从movable-view开始说起吧. movable-view是小程序自定义的组件.其描述为:"可移动的视图容器,在页面中可以拖拽滑动". 官方文档地址:https://mp. ...
