Swing-JTable的渲染器与编辑器使用demo
JTable的内容、外观、事件响应在很大程度上是由渲染器与编辑器控制的。具体说来,渲染器负责单元格的外观比如前景色、背景色,以及单元格提示;编辑器负责单元格的内容和事件响应。编辑器默认为文本框形式,也可以使用下拉菜单、按钮、单选按钮等形式。下面通过一个demo程序来说明渲染器与编辑器的基本用法。
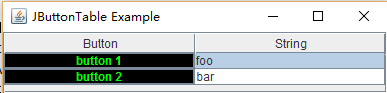
JButtonTableExample.java
package JButtonTableExample; import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel; public class JButtonTableExample extends JFrame { public JButtonTableExample() {
super("JButtonTable Example"); //添加TableModel以及表格数据
DefaultTableModel dm = new DefaultTableModel();
dm.setDataVector(new Object[][] { { "button 1", "foo" },
{ "button 2", "bar" } }, new Object[] { "Button", "String" }); JTable table = new JTable(dm);
//添加渲染器
table.getColumn("Button").setCellRenderer(new ButtonRenderer());
//添加编辑器
table.getColumn("Button").setCellEditor( new ButtonEditor(new JCheckBox()));
//GUI设置
JScrollPane scroll = new JScrollPane(table);
getContentPane().add(scroll);
setSize(400, 100);
setVisible(true);
} public static void main(String[] args) { JButtonTableExample frame = new JButtonTableExample();
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
以上是主程序,构造了GUI、table以及model。并设置了table的渲染器和编辑器。
ButtonRenderer.java
package JButtonTableExample; import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JComponent;
import javax.swing.JTable;
import javax.swing.table.TableCellRenderer; class ButtonRenderer extends JButton implements TableCellRenderer { public JComponent getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus, int row, int column) {
//value 源于editor
String text = (value == null) ? "" : value.toString();
//按钮文字
setText(text);
//单元格提示
setToolTipText(text);
//背景色
setBackground(Color.BLACK);
//前景色
setForeground(Color.green);
return this;
}
}
定制的渲染器必须实现TableCellRenderer及getTableCellRendererComponent方法。在该方法中,可以指定渲染器的文字、单元格提示、颜色、字体等。注意,此处的文字仅为显示的内容,不是单元格的实际数据。
ButtonEditor.java
package JButtonTableExample; import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultCellEditor;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JComponent;
import javax.swing.JOptionPane;
import javax.swing.JTable; class ButtonEditor extends DefaultCellEditor {
protected JButton button;//represent the cellEditorComponent
private String cellValue;//保存cellEditorValue public ButtonEditor(JCheckBox checkBox) {
super(checkBox);
button = new JButton();
button.setOpaque(true);
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(button, cellValue + ": Ouch!");
//刷新渲染器
fireEditingStopped();
}
});
} public JComponent getTableCellEditorComponent(JTable table, Object value,
boolean isSelected, int row, int column) {
//value 源于单元格数值
cellValue = (value == null) ? "" : value.toString();
return button;
} public Object getCellEditorValue() {
return new String(cellValue);
}
}
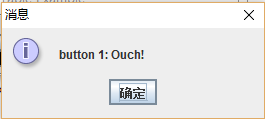
本编辑器实现了一个按钮,相应的业务代码均位于其事件响应函数中。定制的渲染器必须继承DefaultCellEditor,并重载其getTableCellEditorComponent方法。getTableCellEditorComponent的参数提供了表格对象、单元格数值、单元格选中标志以及单元格的坐标,并返回代表该单元格的渲染器的JComponent组件。在该方法中,我们将单元格数值保存为成员变量cellValue,并返回一个按钮。getCellEditorValue方法用于返回单元格数值,需要我们显示地指定。在按钮的事件响应函数中,本demo通过弹出对话框输出了相应的单元格数值。然后,调用了fireEditingStopped方法刷新渲染器。注意,该步骤不必可少,因为渲染器中的业务代码很有可能改变单元格数值,从而导致渲染器必须进行刷新。
运行效果如下:


Swing-JTable的渲染器与编辑器使用demo的更多相关文章
- CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL
CSharpGL(34)以从零编写一个KleinBottle渲染器为例学习如何使用CSharpGL +BIT祝威+悄悄在此留下版了个权的信息说: 开始 本文用step by step的方式,讲述如何使 ...
- 基于显卡的光栅化渲染器Gaius计划
决定实现一个基于显卡的光栅化渲染器,能将一些基于显卡的新算法融入其中.
- 基于物理渲染的渲染器Tiberius计划
既然决定实现一个光栅化软件渲染器,我又萌生了一个念头:实现一个基于物理渲染的渲染器.
- 用 windows GDI 实现软光栅化渲染器--gdi3d(开源)
尝试用windows GDI实现了一个简单的软光栅化渲染器,把OpenGL渲染管线实现了一遍,还是挺有收获的,搞清了以前一些似是而非的疑惑. ----更新2015-10-16代码已上传.gihub地址 ...
- 软件光栅化渲染器Augustus计划
在看完Real-Time Rendering后,我决定动手实现一个软件的光栅化渲染器.我就称它为Augustus计划吧. 计划使用MFC和GDI+来做它的UI.可以访问GitHub来查看它的源代码.
- 【three.js详解之二】渲染器篇
[three.js详解之二]渲染器篇 本篇文章将详细讲解three.js中渲染器(renderer)的设置方法. three.js文档中渲染器的分支如下: Renderers CanvasRend ...
- Unity 5.4大赞:HTC Vive经典The lab渲染器开源
HTC Vive提供了一个不错的免费VR demo,最近1周仔细体验了一番. 仔细看了其安装文件,竟然是Unity 5.4beta版本(通过查log,知道Valve公司用的是最新的5.4.0b11版本 ...
- 关于 android的 渲染器 Shader
因为公司在 自定义的画图上面比较苛刻(各种要求= =),最后又是改来改去的.反正是 Shader起到很大作用,特此记录一下下.在achartengine的基础上没有能满足他们= = androd 提供 ...
- 拖尾渲染器 Trail Renderer
拖尾渲染器(Trail Renderer)用于制作跟在场景中的物体后面的拖尾效果来代表它们在到处移动. 必须给Materials一个材质渲染器设置的Colors才有效. 展示自己的一个demo...
随机推荐
- MySQL执行计划extra中的using index 和 using where using index 的区别
本文出处:http://www.cnblogs.com/wy123/p/7366486.html (保留出处并非什么原创作品权利,本人拙作还远远达不到,仅仅是为了链接到原文,因为后续对可能存在的一些错 ...
- Oracle B-tree、位图、全文索引三大索引性能比较及优缺点汇总
引言:大家都知道“效率”是数据库中非常重要的一个指标,如何提高效率大家可能都会想起索引,但索引又这么多种,什么场合应该使用什么索引呢?哪种索引可以提高我们的效率,哪种索引可以让我们的效率大大降低(有时 ...
- include包含头文件的语句中,双引号和尖括号的区别
include包含头文件的语句中,双引号和尖括号的区别 #include <>格式:引用标准库头文件,编译器从标准库目录开始搜索 #incluce ""格式:引用非 ...
- 简单聊天室(java版)
这是本人从其他地方学习到的关于聊天室的一个模本,我从中截取了一部分关于客户端和服务端通信的Socket的内容.希望对大家对socket有个了解,我写的这些代码可以实现两人或多人在多台电脑上实现简单的对 ...
- - Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.
vue.js报错如下: - Templates should only be responsible for mapping the state to the UI. Avoid placing ta ...
- jenkins 从git拉取代码
步骤 jenkins已集成git插件(如无,请自行下载) 1. 去到源码管理栏,选中Git: 使用http协议去获取代码 Repository URL填写http的git地址,此时未选择相应的Cred ...
- 家中路由添加静态IP映射(二)
家中的路由器普遍通过DHCP向连接到此路由器的客户主机提供IP配置方式,但是一般都是动态IP: 假设需要静态IP配置到个人电脑,就要在路由器上进行配置IP和MAC地址映射关系.如上篇截图.路由器端配置 ...
- iOS 主题/皮肤之 SakuraKit
前言 目前市场上很多 App 都有主题变更.皮肤切换的功能.随着项目代码量的不断增长,业务不断完善,功能性代码逐渐趋于模块化,尤其是在多人协作开发同一个项目时,模块解耦尤为重要,同时,公共基础库的功能 ...
- 博文Contents<451--到999—>
积分=排名>2017-05-15这一天还真是厉害了.让我等了5个月时间... 前言:博客中的随笔文章.并非都是笔者的原创文章.有些是听别人说的.有些是书上摘录的.有些是百度的.有些是别人博客的文 ...
- 给Linux RedHat7 设置启动终端的快捷键
RedHat7中设置启动终端的快捷键... ------------------------------ 征服Linux从终端开始 ---------------------------------- ...
