Python之Web前端Dom, jQuery
Python之Web前端:
Dom
jQuery
###Dom
一. 什么是Dom?
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
二. Dom分类:
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
三. Dom节点:
档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
(1)节点分类:
- 文档节点(Document):整个XML、HTML文档
- 元素节点(Element):每个XML、HTML元素
- 属性节点(Attr):每个XML、HTML元素的属性
- 文本节点(Text):每个XML、HTML元素内的文本
- 注释节点(Comment):每个注释
(2)节点层次:
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
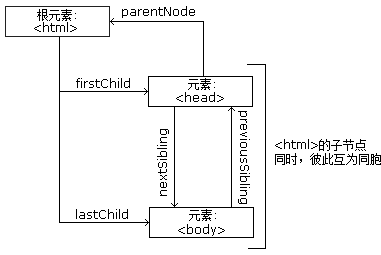
HTML DOM 树

- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

<html>
<head>
<title>Web前端</title>
</head>
<body>
<h1>DOM</h1>
<p>Hello world!</p>
</body>
</html>
从上面的 HTML 中:
- <html> 节点没有父节点;它是根节点
- <head> 和 <body> 的父节点是 <html> 节点
- 文本节点 "Hello world!" 的父节点是 <p> 节点
并且:
- <html> 节点拥有两个子节点:<head> 和 <body>
- <head> 节点拥有一个子节点:<title> 节点
- <title> 节点也拥有一个子节点:文本节点 "Web前端"
- <h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且:
- <head> 元素是 <html> 元素的首个子节点
- <body> 元素是 <html> 元素的最后一个子节点
- <h1> 元素是 <body> 元素的首个子节点
- <p> 元素是 <body> 元素的最后一个子节点
四. Dom功能:
1. 查找元素
直接查找:
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合,会有兼容性问题。
document.getElementsByTagName 根据标签名获取标签集合
间接查找:
//包含元素和内容
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 //只包含元素
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
<!DOCTYPE html>
<html>
<body> <p id="f1">Hello World!</p> <script>
var txt=document.getElementById("f1").innerHTML;
document.write(txt);
// 输出:
// Hello World! // Hello World!
</script> </body>
</html>
2. 操作
(1) 内容
1>innerText 文本 2>outerText 3>innerHTML HTML内容 4>innerHTML 5>value 值
(2) 属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性 /*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
(3) class操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
(4) 标签操作
//创建标签 // 方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
//操作标签 // 方式一
var obj = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",obj);
xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二
var tag = document.createElement('a')
xxx.appendChild(tag)
xxx.insertBefore(tag,xxx[1])
(5) 样式操作
var obj = document.getElementById('i1')
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
<input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
<script>
function Focus(ths){
ths.style.color = "black";
if(ths.value == '请输入关键字' || ths.value.trim() == ""){
ths.value = "";
}
}
function Blur(ths){
if(ths.value.trim() == ""){
ths.value = '请输入关键字';
ths.style.color = 'gray';
}else{
ths.style.color = "black";
}
}
</script>
Demo
(6) 位置操作
总文档高度
document.documentElement.offsetHeight 当前文档占屏幕高度
document.documentElement.clientHeight 自身高度
tag.offsetHeight 距离上级定位高度
tag.offsetTop 父定位标签
tag.offsetParent 滚动高度
tag.scrollTop /*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
(7) 提交表单
document.geElementById('form').submit()
(8) 其他
console.log 输出框
alert 弹出框
confirm 确认框 // URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载 // 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
练习:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style> body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
} .wrap{
width: 980px;
margin: 0 auto;
} .pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px; }
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{ }
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
} .pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
} .pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div> </div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div> </div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName('catalog')[0].classList.add('fixed');
}else{
document.getElementsByClassName('catalog')[0].classList.remove('fixed');
} }
</script>
</body>
</html> Demo-滚动固定
Demo-滚动固定
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style> body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
h1{
padding: 0;
margin: 0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
} .wrap{
width: 980px;
margin: 0 auto;
} .pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px; }
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{ }
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
} .pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
} .pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
border: 1px solid red;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div> </div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog" id="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content" id="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section">
<h1>第三章</h1>
</div>
</div>
</div> </div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName('catalog')[0].classList.add('fixed');
}else{
document.getElementsByClassName('catalog')[0].classList.remove('fixed');
} var content = document.getElementById('content');
var sections = content.children;
for(var i=0;i<sections.length;i++){
var current_section = sections[i]; // 当前标签距离顶部绝对高度
var scOffTop = current_section.offsetTop + 60; // 当前标签距离顶部,相对高度
var offTop = scOffTop - bodyScrollTop; // 当前标签高度
var height = current_section.scrollHeight; if(offTop<0 && -offTop < height){
// 当前标签添加active
// 其他移除 active
var menus = document.getElementById('catalog').children;
var current_menu = menus[i];
current_menu.classList.add('active');
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){ }else{
menus[j].classList.remove('active');
}
}
break;
} } }
</script>
</body>
</html> Demo-滚动菜单
Demo-滚动菜单
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style> body{
margin: 0px;
}
img {
border: 0;
}
ul{
padding: 0;
margin: 0;
list-style: none;
}
h1{
padding: 0;
margin: 0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
} .wrap{
width: 980px;
margin: 0 auto;
} .pg-header{
background-color: #303a40;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
box-shadow: 0 2px 5px rgba(0,0,0,.2);
}
.pg-header .logo{
float: left;
padding:5px 10px 5px 0px;
}
.pg-header .logo img{
vertical-align: middle;
width: 110px;
height: 40px; }
.pg-header .nav{
line-height: 50px;
}
.pg-header .nav ul li{
float: left;
}
.pg-header .nav ul li a{
display: block;
color: #ccc;
padding: 0 20px;
text-decoration: none;
font-size: 14px;
}
.pg-header .nav ul li a:hover{
color: #fff;
background-color: #425a66;
}
.pg-body{ }
.pg-body .catalog{
position: absolute;
top:60px;
width: 200px;
background-color: #fafafa;
bottom: 0px;
}
.pg-body .catalog.fixed{
position: fixed;
top:10px;
} .pg-body .catalog .catalog-item.active{
color: #fff;
background-color: #425a66;
} .pg-body .content{
position: absolute;
top:60px;
width: 700px;
margin-left: 210px;
background-color: #fafafa;
overflow: auto;
}
.pg-body .content .section{
height: 500px;
border: 1px solid red;
}
</style>
<body onscroll="ScrollEvent();">
<div class="pg-header">
<div class="wrap clearfix">
<div class="logo">
<a href="#">
<img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">功能一</a>
</li>
<li>
<a href="#">功能二</a>
</li>
</ul>
</div> </div>
</div>
<div class="pg-body">
<div class="wrap">
<div class="catalog" id="catalog">
<div class="catalog-item" auto-to="function1"><a>第1张</a></div>
<div class="catalog-item" auto-to="function2"><a>第2张</a></div>
<div class="catalog-item" auto-to="function3"><a>第3张</a></div>
</div>
<div class="content" id="content">
<div menu="function1" class="section">
<h1>第一章</h1>
</div>
<div menu="function2" class="section">
<h1>第二章</h1>
</div>
<div menu="function3" class="section" style="height: 200px;">
<h1>第三章</h1>
</div>
</div>
</div> </div>
<script>
function ScrollEvent(){
var bodyScrollTop = document.body.scrollTop;
if(bodyScrollTop>50){
document.getElementsByClassName('catalog')[0].classList.add('fixed');
}else{
document.getElementsByClassName('catalog')[0].classList.remove('fixed');
} var content = document.getElementById('content');
var sections = content.children;
for(var i=0;i<sections.length;i++){
var current_section = sections[i]; // 当前标签距离顶部绝对高度
var scOffTop = current_section.offsetTop + 60; // 当前标签距离顶部,相对高度
var offTop = scOffTop - bodyScrollTop; // 当前标签高度
var height = current_section.scrollHeight; if(offTop<0 && -offTop < height){
// 当前标签添加active
// 其他移除 active // 如果已经到底部,现实第三个菜单
// 文档高度 = 滚动高度 + 视口高度 var a = document.getElementsByClassName('content')[0].offsetHeight + 60;
var b = bodyScrollTop + document.documentElement.clientHeight;
console.log(a+60,b);
if(a == b){
var menus = document.getElementById('catalog').children;
var current_menu = document.getElementById('catalog').lastElementChild;
current_menu.classList.add('active');
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){ }else{
menus[j].classList.remove('active');
}
}
}else{
var menus = document.getElementById('catalog').children;
var current_menu = menus[i];
current_menu.classList.add('active');
for(var j=0;j<menus.length;j++){
if(menus[j] == current_menu){ }else{
menus[j].classList.remove('active');
}
}
} break;
} } }
</script>
</body>
</html> Demo-滚动高度
Demo-滚动高度
以上内容很多引用自 wupeiqi: http://www.cnblogs.com/wupeiqi/articles/5643298.html
五. jQuery
1. 什么是jQuery?
jQuery是javascript编写一个可重用的JavaScript库。
2. 对比
在使用jQuery类库后的JavaScript代码明显简洁了很多
1>不使用jQuery设置UI文本的JavaScript代码如下:
document.getElementById("txt1").value = "hello";
2>用jQuery类库后的的JavaScript代码如下:
$("#txt1").val("Hello");
3. 查找
1> 选择器(直接查找标签)
id选择器
标签选择器(element)
类选择器(class)
组合选择器(selector)
层级选择器
###id选择器:
根据给定的ID匹配一个元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text"/>
<div id="i1">
<div class="item"></div>
<div class="item">
<div class="c1">123</div>
<a>百度</a>
</div>
<div class="item"></div>
</div>
<div id="i2"></div>
<script src="jquery-1.12.4.js"></script>
<script>
//jQuery.xxx
//$.xxx
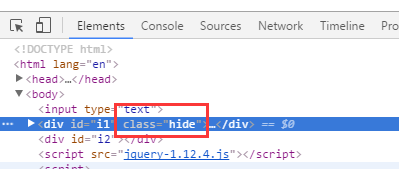
$('#i1').addClass('hide');
</script>
</body>
</html>
选择器

>$('#i1').removeClass('hide') //删除指定class
[<div id="i1" class>…</div>]
>$('.item') #显示所有item
[<div class="item"></div>, <div class="item">…</div>, <div class="item"></div>]
>$('.item a') //显示item下的a标签
[<a>百度</a>]
>$('.item a,#i2') //显示item下的a 标签和i2的标签
[<a>百度</a>, <div id="i2"></div>]
###标签选择器(element):
根据给定的元素标签名匹配所有元素
<!--html-->
<div>DIV1</div>
<div>DIV2</div>
<span>SPAN</span>
//jQuery代码
$("div");
//输出结果:
[ <div>DIV1</div>, <div>DIV2</div> ]
###类选择器(class)
根据给定的css类名匹配元素
<!--HTML 代码: 查找所有为myClass的元素--> <div class="notMe">div class="notMe"</div>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
//jQuery 代码:
$(".myClass");
//结果: [ <div class="myClass">div class="myClass"</div>, <span class="myClass">span class="myClass"</span> ]
###组合选择器(selector)
selector1: 一个有效的选择器
selector2: 另一个有效的选择器
selectorN: 任意多个有效的选择器
<!--HTML 代码: 找到匹配任意一个类的元素--> <div>div</div>
<p class="myClass">p class="myClass"</p>
<span>span</span>
<p class="notMyClass">p class="notMyClass"</p>
//jQuery 代码:
$("div,span,p.myClass")
//结果: [ <div>div</div>, <p class="myClass">p class="myClass"</p>, <span>span</span> ]
###层级选择器
ancestor: 祖先,任何有效选择器
descendant:后代,用以匹配元素的选择器,并且它是第一个选择器的后代元素
<!--HTML 代码: 找到表单中所有的input元素--> <form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
//jQuery 代码:
$("form input")
//结果: [ <input name="name" />, <input name="newsletter" /> ]
parent: 父级
child: 子级
<!--HTML 代码:匹配表单中所有的子级input元素--> <form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
//jQuery 代码:
$("form > input")
//结果:
[ <input name="name" /> ]
prev+next: 匹配所有紧接在 prev 元素后的 next 元素
prev: 任何有效选择权
next: 一个有效选择器并且紧接着第一个选择器
<!--HTML 代码:匹配所有跟在 label 后面的 input 元素--> <form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
//jQuery 代码:
$("label + input")
//结果:
[ <input name="name" />, <input name="newsletter" /> ]
prev~siblings
prev:任何有效的选择器
slibings: 一个选择器,并且它作为第一个选择器的同辈
<!--HTML 代码:找到所有与表单同辈的 input 元素--> <form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
//jQuery 代码:
$("form ~ input")
//结果:
[ <input name="none" /> ]
:not(selector)
去除所有与给定选择器匹配的元素
selector: 用于筛选的选择器
<!--HTML 代码:查找所有未选中的 input 元素--> <input name="apple" />
<input name="flower" checked="checked" />
//jQuery 代码:
$("input:not(:checked)")
//结果:
[ <input name="apple" /> ]
:first
获取第一个元素
<!--HTML 代码:获取匹配的第一个元素--> <ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码:
$('li:first');
//结果:
[ <li>list item 1</li> ]
:even
匹配所有索引值为偶数的元素,从 0 开始计数
<!--HTML 代码:查找表格的1、3、5...行(即索引值0、2、4...)--> <table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
//jQuery 代码:
$("tr:even")
//结果:
[ <tr><td>Header 1</td></tr>, <tr><td>Value 2</td></tr> ]
:odd
匹配所有索引值为奇数的元素,从 0 开始计数
<!--HTML 代码:查找表格的2、4、6行(即索引值1、3、5...)--> <table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
//jQuery 代码:
$("tr:odd")
//结果:
[ <tr><td>Value 1</td></tr> ]
:eq(index)
匹配一个给定索引值的元素
index: 从0开始计数
<!--HTML 代码:查找第二行--> <table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
//jQuery 代码:
$("tr:eq(1)")
//结果:
[ <tr><td>Value 1</td></tr> ]
:gt(index)
匹配所有大于给定索引值的元素
index: 从0开始计数
<!--HTML 代码:查找第二第三行,即索引值是1和2,也就是比0大--> <table>
<tr><td>Header 1</td></tr>
<tr><td>Value 1</td></tr>
<tr><td>Value 2</td></tr>
</table>
//jQuery 代码:
$("tr:gt(0)")
//结果:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
2> 筛选器(间接查找标签)
###eq(index|-index)
获取当前链式操作中第N个jQuery对象,返回jQuery对象,当参数大于等于0时为正向选取,比如0代表第一个,1代表第二个。当参数为负数时为反向选取,比如-1为倒数第一个,具体可以看以下示例。
类似的有get(index),不过get(index)返回的是DOM对象。
index: 一个整数,指示元素基于0的位置,这个元素的位置是从0算起。
-index: 一个整数,指示元素的位置,从集合中的最后一个元素开始倒数。(-1算起)
<!--参数index描述:--> <!--HTML 代码:获取匹配的第二个元素--> <p> This is just a test.</p> <p> So is this</p>
//jQuery 代码:
$("p").eq(1)
//结果:
[ <p> So is this</p> ]
<!--参数-index描述:--> <!--HTML 代码:获取匹配的第二个元素--> <p> This is just a test.</p> <p> So is this</p>
//jQuery 代码:
$("p").eq(-2)
//结果:
[ <p> This is just a test.</p> ]
###first()
获取第一个元素
<!--HTML 代码:获取匹配的第一个元素--> <ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码:
$('li').first()
//结果:
[ <li>list item 1</li> ]
###last()
获取最后个元素
<!--HTML 代码:获取匹配的最后个元素--> <ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
//jQuery 代码:
$('li').last()
//结果:
[ <li>list item 5</li> ]
###hasClass(class)
检查当前的元素是否含有某个特定的类,如果有,则返回true。这其实就是 is("." + class)。
class: 用于匹配的类名
<!--HTML 代码:给包含有某个类的元素进行一个动画。--> <div class="protected"></div><div></div>
//jQuery 代码:
$("div").click(function(){
if ( $(this).hasClass("protected") )
$(this)
.animate({ left: -10 })
.animate({ left: 10 })
.animate({ left: -10 })
.animate({ left: 10 })
.animate({ left: 0 });
});
4. 操作
1> CSS
2> 属性
- html()
- text()
- val()
3> 文本操作
5. 事件
- 优化
6. 扩展
$.login
Form表单验证
7. Ajax:
偷偷发请求
注: 未完待续。。。
参考文档:
http://www.cnblogs.com/wupeiqi/articles/5643298.html
http://www.cnblogs.com/python-nameless/p/5807517.html
http://www.w3school.com.cn/jquery/
Python之Web前端Dom, jQuery的更多相关文章
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- Python web前端 09 jQuery
Python web前端 09 jQuery 一.三个重要网址 http://jquery.cuishifeng.cn/ #中文查询网站 http://www.bootcdn.cn/ #引入jq ht ...
- 最近整理出了有关大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互等1.7G的学习资料,有视频教程,源码,课件,工具,面试题等等。这里将珍藏多年的资源免费分享给各位小伙伴们
大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互 领取方式在篇尾!!! 基础篇.互联网架构,高级程序员必备视频,Linux系统.JVM.大型分布式电商项目实战视频...... ...
- [Web 前端] 026 jQuery 初探
目录 1. jQuery 简介 2. jQuery 的简单操作 2.1 jQuery 选择器 2.1.1 简介 2.1.2 基础选择器 2.2 过滤获取 2.3 父子关系获取 3. jQuery 元素 ...
- web前端一览&jQuery
web前端一览 html:裸体 css:好看的衣服 //通常基于bootstrap魔改 JavaScript:动起来 //通常基于JQuery魔改 jQuer ...
- Web前端基础——jQuery(一)
前几天回老家呆了几天,几乎没有怎么学习新的知识,这期间一直有断断续续的看<Java编程思想>,还刷了一些前沿消息,也算没闲着.今天开始学习jQuery啦,继续前进. 在网上查了,买了这本书 ...
- web前端之jQuery
前端的核心编程语言是javaScript,jQuery的出现简化了前端编程,以前看过一些,现在不用大都忘记了,以下总结几个前端技巧. 作为面向对象的脚本语言,注意区别jQuery和DOM对象,及其方法 ...
- Python之Web前端Ajax
Ajax: 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操 ...
- Web前端之jQuery 的10大操作技巧
不管是做什么事情,人们习惯在工作中去找方法.找技巧,来帮助提高效率,在软件开发中更是如此.jQuery作为前端开发必学技术之一,在使用中也有各种各样的小技巧,今天小编为大家分享10条必知会的技巧,希望 ...
随机推荐
- image的加载事件(onload)和加载状态(complete)
之前做过这样一个需求,要让商家页的商家图片按照图片外面box的大小等比例缩放.之前的想法是在页面中先输出图片的src,然后在页面底部初始化js,然后在js中写相应的可以使图片按照box的大小等比例缩放 ...
- VMware 设备VMnet0 上的网桥暂时关闭。此虚拟机无法与主机或网格中的其他计算机通信【转】
今天克隆了一个win7的虚拟机,移动到我的本地.打开时发现虚拟机网格连接图标出现X断开连接,于是网上收了一堆答案无一个可用的,决定自己解决这个问题,解决过程如下: 1.报错图如下:设备VMnet0 上 ...
- FPGA与simulink联合实时环路系列——实验一 测试
实验一 测试 实验内容 在simulink创建测试模块,通过测试模块产生信号,再传送到FPGA,FPGA读出后再将信号无处理传送回simulink进行显示.由此来测试整个硬件在环的功能是否正常,并且熟 ...
- 基于redis和docker的guestbook留言簿案例
在正式介绍之前,大家有必要先理解Kubernetes几个核心概念及其承担的功能.以下为Kubernetes的架构设计图: 1. Pods在Kubernetes系统中,调度的最小颗粒不是单纯的容器,而是 ...
- ansible的SSH连接问题
问题描述: 在ansible安装完毕后一般需要以SSH的方式连接到需要进行管理的目标主机,一开始遇到了如下问题: # ansible -m ping all 10.200.xx.xx | UNREAC ...
- 使用matlab进行空间拟合
假设有这么一组数据, x=[4 5 6 7 8 4 8 10]'; y=[56 56 56 56 56 60 60 60]';z=[6 6 6 9 6 19 6 6]'; 要求出其平面方程z=C+Ax ...
- Hbase集群master.HMasterCommandLine: Master exiting
2016-12-15 17:01:57,473 INFO [main] impl.MetricsSystemImpl: HBase metrics system started 2016-12-15 ...
- MySQL索引结构--由 B-/B+树看
B-树 B-树,这里的 B 表示 balance( 平衡的意思),B-树是一种多路自平衡的搜索树它类似普通的平衡二叉树,不同的一点是B-树允许每个节点有更多的子节点.下图是 B-树的简化图. B-树有 ...
- Kafka 分布式环境搭建
这篇文章将介绍如何搭建kafka环境,我们会从单机版开始,然后逐渐往分布式扩展.单机版的搭建官网上就有,比较容易实现,这里我就简单介绍下即可,而分布式的搭建官网却没有描述,我们最终的目的还是用分布式来 ...
- oracle 11g express 快速入门
创建表空间CREATE TABLESPACE testdb LOGGING DATAFILE 'F:\oracle\app\oracle\oradata\XE\testdb.dbf' SIZE 100 ...
