WebSocket 介绍(二)-WebSocket API
这一章介绍如何用WebSocket API来控制协议和创建应用,运用http://websocket.org 提供的现有WebSocket服务器,我们可以收发消息、创建一些简单的WebSocket应用。一步一步的学习使用WebSocket API,最后我们会讨论浏览器的支持度和连通性。这一章的重点是WebSocket 协议在Web客户端的应用,在稍后的章节会介绍WebSocket协议以及其使用环境。
综述:
入门:
- // Create new WebSocket connection
- var ws = new WebSocket("ws://www.websocket.org");
- //测试了下链接不上。

- // Connecting to the server with one protocol called myProtocol
- var ws = new WebSocket("ws://echo.websocket.org", "myProtocol");
- //myProtocol 是假设的一个定义好的且符合标准的协议。
你可以传递一个协议的数组。
- var echoSocket = new WebSocket("ws://echo.websocket.org", ["com.kaazing.echo","example.imaginary.protocol"])
- //服务端会选择其中一个使用
- echoSocket.onopen = function(e) {
- // Check the protocol chosen by the server
- console.log(echoSocket.protocol);
- }
输出:com.kaazing.echo

WebSocket事件:
open:
- // Event handler for the WebSocket connection opening
- ws.onopen = function(e) {
- console.log("Connection open...");
- };
open事件触发的时候,意味着协议握手结束,WebSocket已经准备好收发数据。如果你的应用收到open事件,就可以确定服务端已经处理了建立连接的请求,且同意和你的应用通信。
Message:
- // 接受文本消息的事件处理实例:
- ws.onmessage = function(e) {
- if(typeof e.data === "string"){
- console.log("String message received", e, e.data);
- } else {
- console.log("Other message received", e, e.data);
- }
- };
除了文本消息,WebSocket消息机制还能处理二进制数据,有Blob和ArrayBuffer两种类型,在读取到数据之前需要决定好数据的类型。
- // 设置二进制数据类型为blob(默认类型)
- ws.binaryType = "blob";
- // Event handler for receiving Blob messages
- ws.onmessage = function(e) {
- if(e.data instanceof Blob){
- console.log("Blob message received", e.data);
- var blob = new Blob(e.data);
- }
- };
- //ArrayBuffer
- ws.binaryType = "arraybuffer";
- ws.onmessage = function(e) {
- if(e.data instanceof ArrayBuffer){
- console.log("ArrayBuffer Message Received", + e.data);
- // e.data即ArrayBuffer类型
- var a = new Uint8Array(e.data);
- }
- };
Error
- //异常处理
- ws.onerror = function(e) {
- console.log("WebSocket Error: " , e);
- //Custom function for handling errors
- handleErrors(e);
- };
Close
当然你可以调用close方法断开与服务端的链接来触发onclose事件,
- ws.onclose = function(e) {
- console.log("Connection closed", e);
- };
连接失败和成功的关闭握手都会触发关闭事件,WebSocket的对象的readyState属性就代表连接的状态(2代表正在关闭,3代表已经关闭)。关闭事件有三个属性可以用来做异常处理和重获: wasClean,code和reason。wasClean是一个bool值,代表连接是否干净的关闭。 如果是响应服务端的close事件,这个值为true,如果是别的原因,比如因为是底层TCP连接关闭,wasClean为false。code和reason代表关闭连接时服务端发送的状态,这两个属性和给入close方法的code和reason参数是对应的,稍后会描述细节。
WebSocket 方法:
WebSocket 对象有两个方法:send()和close()
send():
一旦在服务端和客户端建立了全双工的双向连接,可以使用send方法去发送消息,
- //发送一个文本消息
- ws.send("Hello WebSocket!");
当连接是open的时候send()方法传送数据,当连接关闭或获取不到的时候回抛出异常。一个通常的错误是人们喜欢在连接open之前发送消息。如下所示:
- // 这将不会工作
- var ws = new WebSocket("ws://echo.websocket.org")
- ws.send("Initial data");
正确的姿势如下,应该等待open事件触发后再发送消息。
- var ws = new WebSocket("ws://echo.websocket.org")
- ws.onopen = function(e) {
- ws.send("Initial data");
- }
如果想通过响应别的事件去发送消息,可以检查readyState属性的值为open的时候来实现。
- function myEventHandler(data) {
- if (ws.readyState === WebSocket.OPEN) {
- //open的时候即可发送
- ws.send(data);
- } else {
- // Do something else in this case.
- //Possibly ignore the data or enqueue it.
- }
- }
发送二进制数据:
- // Send a Blob
- var blob = new Blob("blob contents");
- ws.send(blob);
- // Send an ArrayBuffer
- var a = new Uint8Array([8,6,7,5,3,0,9]);
- ws.send(a.buffer);
Blob对象和JavaScript File API一起使用的时候相当有用,可以发送或接受文件,大部分的多媒体文件,图像,视频和音频文件。这一章末尾会结合File API提供读取文件内容来发送WebSocket消息的实例代码。
close()
使用close方法来关闭连接,如果连接以及关闭,这方法将什么也不做。调用close方法只后,将不能发送数据。
- ws.close();
close方法可以传入两个可选的参数,code(numerical)和reason(string),以告诉服务端为什么终止连接。第三章讲到关闭握手的时候再详细讨论这两个参数。
- // 成功结束会话
- ws.close(1000, "Closing normally");
- //1000是状态码,代表正常结束。
WebSocket 属性
WebSocket对象有三个属性,readyState,bufferedAmount和Protocol。
readyState:
WebSocket对象通过只读属性readyState来传达连接状态,它会更加连接状态自动改变。下表展示了readyState属性的四个不同的值。
|
属性
|
值
|
状态
|
|
WebSocket.CONNECTING
|
0 |
连接正在进行,但还没有建立
|
|
WebSocket.OPEN
|
1
|
连接已经建立,可以发送消息。 |
|
WebSocket.CLOSING
|
2
|
连接正在进行关闭握手 |
|
WebSocket.CLOSED
|
3
|
连接已经关闭或不能打开 |
了解当前连接的状态有助于我们调试。
bufferedAmount:
- // 10k
- var THRESHOLD = 10240;
- //建立连接
- var ws = new WebSocket("ws://echo.websocket.org");
- // Listen for the opening event
- ws.onopen = function () {
- setInterval( function() {
- //缓存未满的时候发送
- if (ws.bufferedAmount < THRESHOLD) {
- ws.send(getApplicationState());
- }
- }, 1000);
- };
- //使用bufferedAmount属性发送数据可以避免网络饱和。
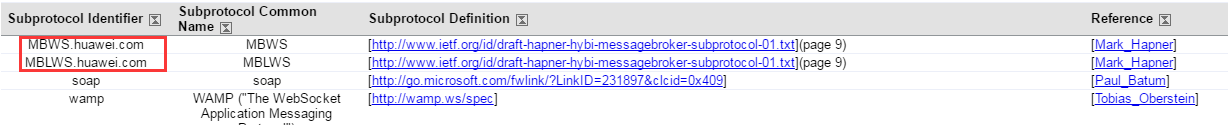
protocol:
在构造函数中,protocol参数让服务端知道客户端使用的WebSocket协议。而WebSocket对象的这个属性就是指的最终服务端确定下来的协议名称,当服务端没有选择客户端提供的协议或者在连接握手结束之前,这个属性都是空的。
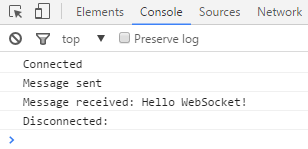
完整实例
- <h2>Websocket Echo Client</h2>
- <div id="output"></div>
- // 初始化连接和事件
- function setup() {
- output = document.getElementById("output");
- ws = new WebSocket("ws://echo.websocket.org/echo");
- // 监听open
- ws.onopen = function (e) {
- log("Connected");
- sendMessage("Hello WebSocket!");
- }
- // 监听close
- ws.onclose = function (e) {
- log("Disconnected: " + e.reason);
- }
- //监听errors
- ws.onerror = function (e) {
- log("Error ");
- }
- // 监听 messages
- ws.onmessage = function (e) {
- log("Message received: " + e.data);
- //收到消息后关闭
- ws.close();
- }
- }
- // 发送消息
- function sendMessage(msg) {
- ws.send(msg);
- log("Message sent");
- }
- // logging
- function log(s) {
- var p = document.createElement("p");
- p.style.wordWrap = "break-word";
- p.textContent = s;
- output.appendChild(p);
- // Also log information on the javascript console
- console.log(s);
- }
- // Start
- setup();

判断浏览器是否支持:
- if (window.WebSocket){
- console.log("This browser supports WebSocket!");
- } else {
- console.log("This browser does not support WebSocket.");
- }
WebSocket 介绍(二)-WebSocket API的更多相关文章
- WebSocket介绍,与Socket的区别
WebSocket介绍与原理 WebSocket protocol 是HTML5一种新的协议.它实现了浏览器与服务器全双工通信(full-duplex).一开始的握手需要借助HTTP请求完成. ——百 ...
- WebSocket刨根问底(二)
上篇文章[WebSocket刨根问底(一)]中我们对WebSocket的一些基本理论进行了介绍,但是并没有过多的涉及到一些实战的内容,今天我希望能够用几个简单的案例来向小伙伴们展示下WebSocket ...
- 谈下WebSocket介绍,与Socket的区别
这个话题应该是面试中出现频率比较高的吧....不管咋样还是有必要深入了解下两者之间的关联.废话不多说,直接入题吧: WebSocket介绍与原理 目的:即时通讯,替代轮询 网站上的即时通讯是很常见的, ...
- WebSocket(1)---WebSocket介绍
WebSocket介绍 一.为什么需要 WebSocket? 初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处? 答案很 ...
- WebSocket(二)-WebSocket、Socket、TCP、HTTP区别
原文地址:Socket 与 WebSocket 1. 概述 WebSocket 是为了满足基于 Web 的日益增长的实时通信需求而产生的.在传统的 Web 中,要实现实时通信,通用的方式是采用 HTT ...
- trackingjs+websocket+百度人脸识别API,实现人脸签到
在公司做了个年会的签到.抽奖系统.用java web做的,用公司的办公app扫二维码码即可签到,扫完码就在大屏幕上显示这个人的照片.之后领导让我改得高大上一点,用人脸识别来签到,就把扫二维码的步骤改成 ...
- WebSocket原理与实践(二)---WebSocket协议
WebSocket原理与实践(二)---WebSocket协议 WebSocket协议是为了解决web即时应用中服务器与客户端浏览器全双工通信问题而设计的.协议定义ws和wss协议,分别为普通请求和基 ...
- Jetty开发指导:WebSocket介绍
WebSocket是一个新的基于HTTP的双向通讯的协议. 它是基于低级别的框架协议.使用UTF-8 TEXT或者BINARY格式传递信息. 在WebSocket中的单个信息能够是不论什么长度(然而底 ...
- [golang]A modern, fast and scalable websocket framework with elegant API written in Go
A modern, fast and scalable websocket framework with elegant API written in Go http://bit.ly/neffos- ...
随机推荐
- 安卓中的Model-View-Presenter模式介绍
转载自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0425/2782.html 英文原文:Introduction to M ...
- sql编写将时间转换年月日 时分格式
SELECT SUBSTRING(CONVERT(varchar(100),时间字段, 22),0,15) AS aa FROM 表名
- Angular 1.x 升级到 Angular 2
原项目用ng1.5写的,现在改成ng2.0了,踩了不少坑,不过都忘记了. 如果你也正好要做这个工作,正好看到这个文章,不妨参考下. AngularJs 1.x -> 2.0 ng-repeat ...
- SQL Server中CROSS APPLY和OUTER APPLY的应用详解
SQL Server数据库操作中,在2005以上的版本新增加了一个APPLY表运算符的功能.新增的APPLY表运算符把右表表达式应用到左表表达式中的每一行.它不像JOIN那样先计算那个表表达式都可以, ...
- ENode通信层性能测试结果
测试环境 两台笔记本网线直连,通过测速工具(jperf)测试,确定两台电脑之间的数据传输速度可以达到1Gbps,即千兆网卡的最大速度.两台电脑硬件配置如下: client服务器,CPU:Intel i ...
- sqlalchemy(二)高级用法
sqlalchemy(二)高级用法 本文将介绍sqlalchemy的高级用法. 外键以及relationship 首先创建数据库,在这里一个user对应多个address,因此需要在address上增 ...
- Outlook HTML渲染引擎
OutLook始终不离不弃 是不是很讨厌为Email代码兼容Outlook? 太遗憾了!虽然光都有尽头,但Outlook始终存在. 为了应付Email的怪癖,我们花了很多时间测试,确保我们搞定了所有O ...
- 当MyEclipse突然异常关闭
今天的博文主要记录一个问题,就是当MyEclipse异常关闭后,再次开启环境,导致Tomcat无法启动的问题解决方案 问题描述:在MyEclipse启动或者是tomcat启动的时候出现:Address ...
- Understanding RabbitMQ Exchange & Queue
Exchanges are the only places where messages could be published to; while queues are the only places ...
- ASP.Net中通过Jquery前端对Repeater控件绑定的数据进行操作
说明:由于Repeater控件是动态绑定,通过Id获取数据只能默认获取第一行: 1.对Repeater中div设置样式 2.通过$(".css").each(function(){ ...
