html5-心跳
html5-心跳效果
(1) 基础布局(架子)
<div class="heart">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div> //以上三个小div作用是结合css样式 布局成一个爱心的样子
<p>I Love You</p>
</div>
(2)css基础样式
* {
margin: 0;
padding: 0;
}
html {
background: -webkit-radial-gradient(center, #153170, #000);
}
设置的背景: 
(3) 爱心的组成样式
.heart {
position: relative;
width: 300px;
height: 300px;
margin: 200px auto;
transform: rotate(45deg);
animation: move 2s infinite alternate;
}
.heart div {
position: absolute;
width: 200px;
height: 200px;
background: red;
}
.heart .middle {
right: 0;
bottom: 0;
width: 200px;
height: 200px;
}
.heart .left {
left: 0;
bottom: 0;
border-radius: 50%;
}
.heart .right {
top: 0;
right: 0;
border-radius: 50%;
}
.heart p {
width: 200px;
height: 30px;
font: bold 25px/30px "";
text-align: center;
color: #fff;
}
.heart p {
position: absolute;
right: 0;
bottom: 85px;
transform: rotate(-45deg);
}
组合效果如图:
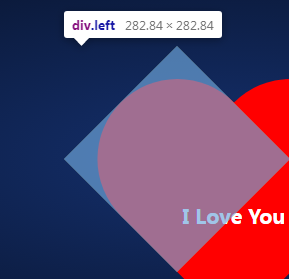
组合分解如图:div.left如图:
其他类似
(4)加个跳动的动画:
@-webkit-keyframes move {
10% {
transform: rotate(45deg) scale(1.1);
text-shadow: 0 0 5px #fff;
}
20% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 5px #fff;
}
30% {
transform: rotate(45deg) scale(1.3);
text-shadow: 0 0 5px #fff;
}
40% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 5px #fff;
}
50% {
transform: rotate(45deg) scale(1.3);
text-shadow: 0 0 5px #fff;
}
60% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 5px #fff;
}
70% {
transform: rotate(45deg) scale(1.3);
text-shadow: 0 0 5px #fff;
}
80% {
transform: rotate(45deg) scale(1.2);
text-shadow: 0 0 10px #fff;
}
90% {
transform: rotate(45deg) scale(1.1);
text-shadow: 0 0 5px #fff;
}
(5)组合效果就出来啦;
html5-心跳的更多相关文章
- html5高级
Html5高级 项目回顾 Day 01 第三阶段知识体系: (1)AJAX异步请求 数据库.PHP.HTTP.原生AJAX.jQuery中的AJAX (2)HTML5高级特性 九大新特性 (3)Boo ...
- 为什么说基于TCP的移动端IM仍然需要心跳保活?
1.前言 很多人认为,TCP协议自身先天就有KeepAlive机制,为何基于它的通讯链接,仍然需要在应用层实现额外的心跳保活?本文将从移动端IM实践的角度告诉你,即使使用的是TCP协议,应用层的心跳保 ...
- web socket 心跳包的实现方案
web socket 心跳包的实现方案05/30/2010 现在网络环境错综复杂,socket心跳包是获得健康强壮的连接的有效解决方案,今天,我们就在web socket中实现心跳包方案,是的,尽管我 ...
- 盘点20款表现出众的HTML5游戏
不管是对用户还是开发者来说,HTML5和JavaScript游戏这几年的发展真的是件好事.随着浏览器平台的日趋成熟,并开始整合这类型游戏所 要求的技术,我们每天都能在各大应用商店和社交网站中看到越来越 ...
- HTML5的Websocket(理论篇 I)
HTML5的Websocket(理论篇 I) ** 先请来TA的邻居:** http:无状态.基于tcp请求/响应模式的应用层协议 (A:哎呀,上次你请我吃饭了么? B:我想想, 上次请你吃了么) t ...
- 如何使用HTML5的WebSocket实现网页与服务器的双工通信(一)
本系列服务端双工通信包括两种实现方式:一.使用Socket构建:二.使用WCF构建.本文为使用Socket构建服务端的双工通信,客户端同样使用Html5的WebSocket技术进行调用. 一.网页客户 ...
- HTML5 WebSocket 协议
1. 概述 1.1 说明 WebSocket:是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议. WebSocket原理是使用JavaScript调用浏览器的API发出一个WebSoc ...
- 16个富有创意的HTML5 Canvas动画特效集合
HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了.HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一 ...
- 【温故知新】——HTML5重要知识点复习
前言:本文是自己在学习课程中的课程笔记,这里用来温故知新的,并非本人原创. 一.HTML5新特性 —— 十个新特性:凌乱 (1)新的语义标签 (2)增强型表单(表单2.0) (3)音频和视频 (4)C ...
- 使用MTA HTML5统计API来分析数据
使用MTA HTML5统计API来分析数据 在开发个人博客的时候,用到了腾讯移动分析(MTA),相比其他数据统计平台来说我喜欢她的简洁高效,易上手,同时文档也比较全面,提供了数据接口供用户调用. 在看 ...
随机推荐
- tomcat-9.0.20缓存空间不足
问题2:启动时候报这样的警告:警告 [main] org.apache.catalina.webresources.Cache.getResource 无法将位于[/WEB-INF/classes/t ...
- java变量与常量
常量: 定义:程序运行过程中,不能再次该表的指 作用: 1.固定的值,代表计算过程中经常用到的值,便于计算 2.用来代表一个含义 键盘:8代表up 4代表left 6代表right 5代表down ...
- 部署k8s集群监控Heapster
git clone https://github.com/kubernetes/heapster.gitkubectl apply -f heapster/deploy/kube-config/inf ...
- Springboot操作Elasticsearch
常见的日志系统是基于logstach+elasticsearch+kibna框架搭建的,但是有时候kibana的查询无法满足我们的要求,因此有时需要代码去操作es,本文后续都以es代替elastics ...
- .NET Core 3.0 使用Nswag生成Api文档和客户端代码
摘要 在前后端分离.Restful API盛行的年代,完美的接口文档,成了交流的纽带.在项目中引入Swagger (也称为OpenAPI),是种不错的选择,它可以让接口数据可视化.下文将会演示 利用N ...
- Python3 之 类属性与实例属性
1.类属性与实例属性 类属性就相当与全局变量,实例对象共有的属性,实例对象的属性为实例对象自己私有. 类属性就是类对象(Tool)所拥有的属性,它被所有类对象的实例对象(实例方法)所共有,在内存中只存 ...
- 探究 C# 中的 char 、 string(一)
目录 探究 C# 中的 char . string(一) 1. System.Char 字符 2. 字符处理 3. 全球化 4. System.String 字符串 4.1 字符串搜索 4.2 字符串 ...
- Pycharm报错连接linux服务器报错:Could not verify `ssh-rsa` host key with fingerprint
忘记了截图,后来解决了就懒得再去重新制造错误了.大概记得是通过ssh连接linux时,报错 Could not verify `ssh-rsa` host key with fingerprint . ...
- 使用FastReport报表工具生成图片格式文档
之前我在随笔<使用FastReport报表工具生成报表PDF文档>介绍过使用FastReport.Net来根据报表模板进行生成PDF,以及随笔<使用FastReport报表工具生成标 ...
- .NET Core开发的iNeuOS工业互联网平台,发布 iNeuDA 数据分析展示组件,快捷开发图形报表和数据大屏
目 录 1. 概述... 2 2. 演示信息... 2 3. 简单介绍... 3 4. 产品特点... 4 5. 价值体现... 5 1. ...
