Node6-1单元测试mocha
1.初步简单的测试
在src新建一个math.js的文件.src/math.js
module.exports ={
add:(...args)=>{
return args.reduce((prev,curr) => {
return prev+curr
})
},
mul:(...args)=>{
return args.reduce((prev,curr) => {
return prev*curr
})
}
}
在与src同级新建一个文件夹test,test里面新建一个simple.js文件 test/simple.js
const {add,mul}=require('../src/math.js')
if(add(2,3)===5){
console.log('add(2,3)===5,ok');
}else{
console.log('add(2,3)!==5,error');
}
运行结果

2.使用assert(断言)来判断是否相等 [ assert.equal() ] test/simple.js
const assert =require('assert')
const {add,mul}=require('../src/math.js')
// if(add(2,3)===5){
// console.log('add(2,3)===5,ok');
// }else{
// console.log('add(2,3)!==5,error');
// }
assert.equal(add(2,3),5)
node的断言虽然又一定的语义,,可是这还不够好,目前有几个比较流行断言库Chai Assertion Library
1.使用chai Assertion Library
Step1:安装
cnpm install chai
Step2:修改test/simple.js 有三种方式可以判断是否相等,只需要使用其中一种就可以了
const {should,expect,assert} = require('chai')
const {add,mul}=require('../src/math.js')
//使用should来判断
should();
add(2,3).should.equal(5)
//使用expect判断
expect(add(2,3)).to.be.equal(5)
//使用assert来判断
assert.equal(add(2,3),5)
2.mocha,是一个功能丰富的测试框架,mocha在语义上更加清晰,而且执行结果连正确都会显示,而且还有其他功能,例如只执行就用it.only,跳过就用it.skip,跳过不执行
Step1:安装
npm install --save-dev mocha
Step2:在test里面新建mocha.js
const {should,expect,assert} = require('chai')
const {add,mul}=require('../src/math.js')
describe('#math',()=>{
describe('add',()=>{
it('should return 5 when 2+3',()=>{
expect(add(2,3),5)
})
it('should return -1 when 2-3',()=>{
expect(add(2,-3),-1)
})
})
describe('mul',()=>{
it('should return 6 when 2*3',()=>{
expect(mul(2,3),6)
})
})
})
Step3:在package.json里面添加
"scripts": {
"test":"mocha test/mocha.js",
},
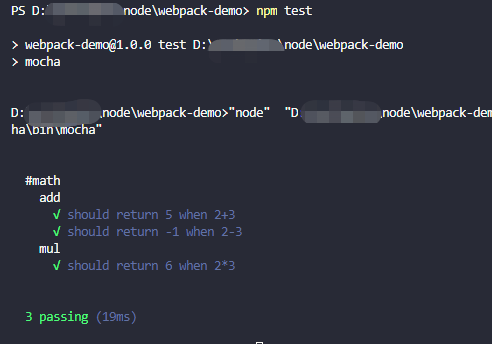
Step4:运行npm test

Node6-1单元测试mocha的更多相关文章
- 前后端通吃的单元测试---mocha
git clone https://github.com/shenggen1987/mocha-demo.git npm install front 前台测试代码 backend 后台测试代码 先安装 ...
- Vue 单元测试 使用mocha+jest
目录 Vue 单元测试 mocha+jest jest 实例 mocha expect方法断言 示例代码 Vue 单元测试 官网:https://vue-test-utils.vuejs.org/zh ...
- 项目vue2.0仿外卖APP(二)
vue-cli开启vue.js项目 github地址:https://github.com/vuejs/vue-cli Vue.js开发利器vue-cli,是vue的脚手架工具. 在工地上,脚手架是工 ...
- Node.js 学习资源
这篇文章编译整理自Stack Overflow的一个如何开始学习Node.js的Wiki帖,这份资源列表在SO上面浏览接近60万次,数千个收藏和顶.特意整理发布到这里,其中添加了部分中文参考资料. 学 ...
- NodeJS常用模块介绍
收集了NodeJS开发中常用的一些模块. MVC框架 - Express Express 是轻量灵活的Nodejs Web应用框架,它可以快速地搭建网站.Express框架建立在Nodejs内置的Ht ...
- 架构选型之Nodejs与Java
前言: 身边越来越多的同事谈论Nodejs,谈其异步IO.事件回调.前后台统一一门语言,创业的朋友的第一个创业项目也选择了Nodejs,期望能够使用一种语言节省成本快速完成需求开发.与其他项目组的同事 ...
- Node.js目录
[相关学习] npm入门教程 [基础] (1) 初识Node.js (2) 开发环境和调试工具 (3) commonJs 规范 (4) node 概念(global.process进程.调试) (5) ...
- vs code 插件收集
名称 简述 Auto Close Tag 自动闭合HTML标签 Auto Import Typescript自动import提示 Auto Rename Tag 修改HTML标签时,自动修改匹配的标签 ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
随机推荐
- HTML的条件注释和hack技术
在很多时候,前端的兼容性问题,都很让人头痛!幸运的是,微软从去年声明:从2016年1月12日起,微软将停止为IE8(包括IE8)提供技术支持和安全更新.整个前端圈子都沸腾起来,和今年七月份Adobe宣 ...
- php如何处理大数据高并发
大数据解决方案 使用缓存: 使用方式:1,使用程序直接保存到内存中.主要使用Map,尤其ConcurrentHashMap. 使用缓存框架.常用的框架:Ehcache,Memcache,Redis等. ...
- Java设计模式之鸭子模式
这两天在看HeadFirst设计模式,第一种鸭子模式都不太理解.后来在百度知道上看了某大神的解释 明白了不少. 列出如下: 假设我们需要设计出各种各样的鸭子,一边游泳戏水, 一边呱呱叫.很明显这时我们 ...
- Mysql查询语句之排序查询
语法: /* select 查询列表 from 表 [where 筛选条件] order by 排序列表 [asc/desc] */ ①asc为升序,desc为降序,且默认为升序 ②order by子 ...
- Selenium+Java(三)Selenium元素定位
前言 使用Selenium做元素定位的时候,需要用到HTML的知识,所以最好是能懂得HTML的基本知识. 一.页面元素的查看(以百度为例) 打开IE浏览器,点击F12进入开发者模式,点击图中红圈圈中的 ...
- Selenium+Java(一)Selenium基础环境配置
前言 Selenium在Java中是以Jar包的形式存在,如要使用Java编写Selenium自动化测试用例,需要导入Jar包. selenium需要的Jar包下载地址: http://seleniu ...
- https安全在哪里,原理是什么?
转载请标明出处:http://blog.csdn.net/shensky711/article/details/52214842 本文出自: [HansChen的博客] Https通信基本过程 在通信 ...
- C语言之修改常量
前言:指针!菜鸟的终点,高手的起点.漫谈一些进阶之路上的趣事:记录一些语言本身的特性以及思想,没有STL,也没有API! 0x01: 程序内存中的存储划分 对于程序在内存中是如何分布的,网上有多个解释 ...
- cas的客户端应用是负载均衡,单点退出怎么办?
之前的项目一直是单节点,这次在生产系统中使用了负载均衡,一个应用部署了两个节点,负载均衡策略未知.这样在使用时发现了这么一个问题:在单点退出后,应用有时候可以退出,但有时还在登陆状态,这就很郁闷了. ...
- 英语口语考试资料College life
College life Early in senior high school, we longed to be enrolled in a university. Now the dream ha ...
