c# 窗体开发2 高级控件的使用
1.单选按钮(RadioButton)
同一组中其他单选按钮不能同时选定
分组形式:panel GoupBox 窗体
方法:
|
属性 |
说明 |
|
Appearance |
RadioButton 控件的显示与命令按钮相似 |
|
Checked |
确定是否已选定控件 |
|
方法 |
说明 |
|
Focus |
将输入焦点移至控件 |
实现的界面

- private void button1_Click(object sender, EventArgs e)
- {
- if (radioButton1.Checked)
- {
- MessageBox.Show("第一个");
- }
- else if (radioButton2.Checked)
- {
- MessageBox.Show("第二个");
- }
- else if (radioButton3.Checked)
- {
- MessageBox.Show("第三个");
- }
- else if (radioButton4.Checked)
- {
- MessageBox.Show("第四 个");
- }
- }
单选按钮
2.图片框 pictureBox

功能:用于显示图片
属性
|
属性 |
说明 |
|
Image |
用于指定图片框显示的图像。该图像可在设计或运行时设置 |
|
SizeMode |
用于指定图像的显示方式。可以指定的各种大小模式包括 AutoSize、CenterImage、Normal 和 StretchImage。默认值为 Normal |
|
方法 |
说明 |
|
Show Click |
显示控件 事件 |
- public Form1()
- {
- InitializeComponent();
- showpic();
- }
- public void showpic()
- {
- //我的文档 文件夹下的图片
- pictureBox1.Image = Image.FromFile(System.Environment.GetFolderPath(System.Environment.SpecialFolder.Personal) + @"\image.gif");
- //指定显示属性
- pictureBox1.SizeMode = System.Windows.Forms.PictureBoxSizeMode.StretchImage;
- }
- private void pictureBox1_Click(object sender, EventArgs e)
- {
- if (pictureBox1.Image != null)
- {
- pictureBox1.Image.Dispose();
- pictureBox1.Image = null;
- }
- else
- {
- //上述有法子
- showpic();
- }
- }
pictureBox
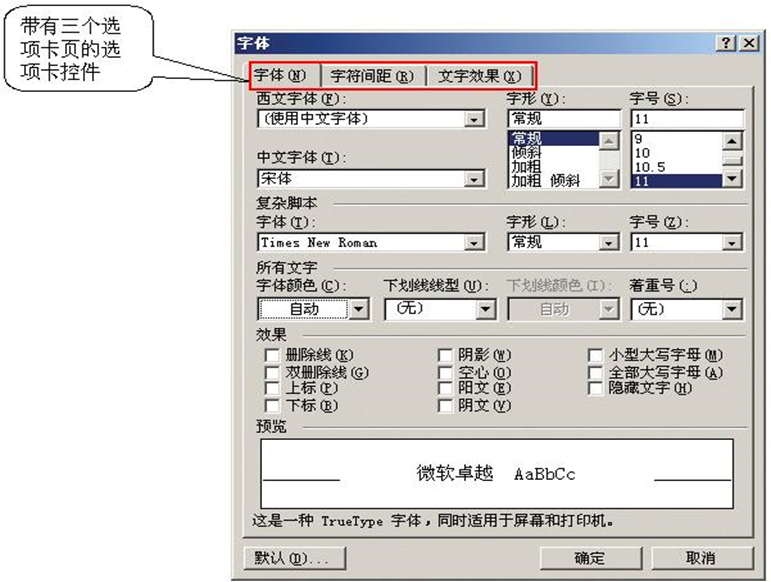
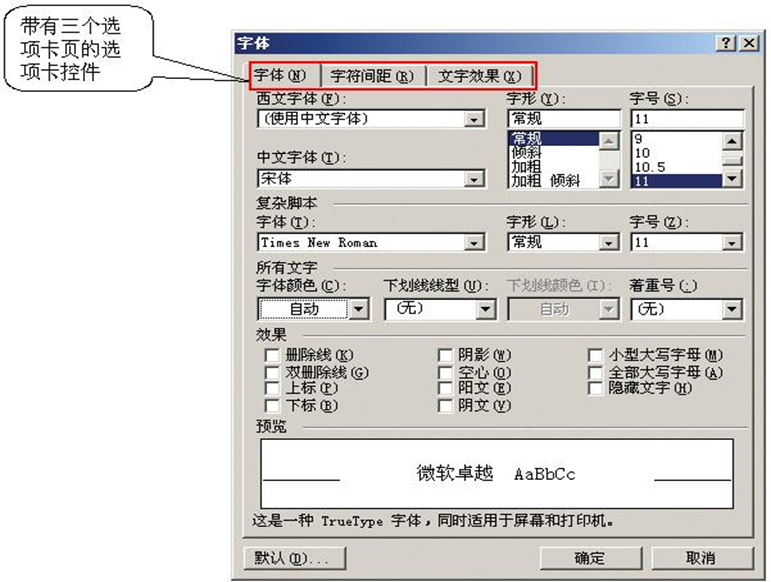
3.选项卡控件(tabControl)
在 Windows 应用程序中,选项卡用于将相关的控件集中在一起,放在一个页面中
选项卡控件用于显示多个选项卡,其中每个选项卡均可包含图片和其他控件
选项卡相当于另一个窗体,可以容纳其他控件


基本属性
|
属性 |
说明 |
|
MultiLine |
指定是否可以显示多行选项卡。如果可以显示多行选项卡,该值应为 True,否则为 False。默认值为 False |
|
SelectedIndex |
当前所选选项卡页的索引值。该属性的值为当前所选选项卡页的基于 0 的索引。默认值为 -1,如果未选定选项卡页,则为同一值 |
|
SelectedTab |
当前选定的选项卡页。如果未选定选项卡页,则值为 NULL 引用 |
|
ShowToolTips |
指定在鼠标移至选项卡时,是否应显示该选项卡的工具提示。 如果对带有工具提示的选项卡显示工具提示,该值应为 True,否则为 False 【同时必须设置某页的ToolTipText内容 】************************(工具提示) |
|
TabCount |
检索选项卡控件中选项卡的数目 |
|
SelectedIndexChanged |
更改 SelectedIndex 属性值时,将触发该事件 |
|
Alignment |
控制标签在标签控件的什么位置显示。默认的位置为控件的顶部 |
|
Appearance |
控制标签的显示方式。标签可以显示为一般的按钮或带有平面样式 |
|
HotTrack |
如果这个属性设置为true,则当鼠标指针滑过控件上的标签时,其外观就会改变 |
|
Multiline |
如果这个属性设置为true,就可以有几行标签 |
|
RowCount |
返回当前显示的标签行数 |
|
SelectedIndex |
返回或设置选中标签的索引 |
|
TabPages |
这是控件中的TabPage对象集合。使用这个集合可以添加和删除TabPage对象 |
|
TabCount |
返回标签的总数 |
|
SelectedTab |
返回或设置选中的标签。注意这个属性在TabPages的实例上使用 |
eg:

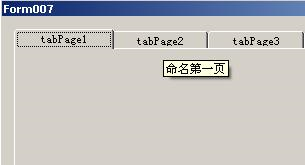
执行效果

- private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
- {
- label1.Text = "当前操作统计信息为:页面为第" + this.tabControl1.SelectedIndex.ToString() + "页,选项卡页为" + tabControl1.SelectedTab.Text + ",共有页数" + tabControl1.TabCount.ToString();
- }
tabControl
选项卡 上一页和下一页
- private void button1_Click(object sender, EventArgs e)
- {
- tabControl2.TabPages.Add(new TabPage("新建页"));
- }
- private void button2_Click(object sender, EventArgs e)
- {
- tabControl2.TabPages.RemoveAt(tabControl2.SelectedIndex);
- }
- private void button3_Click(object sender, EventArgs e)
- {
- int i = tabControl2.SelectedIndex;
- if (i- < )
- {
- MessageBox.Show("已经到头");
- return;
- }
- else
- {
- tabControl2.SelectedIndex = i - ;
- }
- }
- private void button4_Click(object sender, EventArgs e)
- {
- int i = tabControl2.SelectedIndex;
- if (i + >= tabControl2.TabCount)
- {
- MessageBox.Show("已经到头");
- return;
- }
- else
- {
- tabControl2.SelectedIndex = i + ;
- }
- }
- private void button6_Click(object sender, EventArgs e)
- {
- int i = tabControl2.SelectedIndex;
- if (i + >= tabControl2.TabCount)
- {
- MessageBox.Show("已经到头");
- return;
- }
- else
- {
- TabPage selecttap = tabControl2.SelectedTab;
- tabControl2.TabPages.Remove(selecttap);//先从集合之中移除
- tabControl2.TabPages.Insert(i + , selecttap);//再添加进去
- tabControl2.SelectedIndex = i + ;
- }
- }
- private void button5_Click(object sender, EventArgs e)
- {
- int i = tabControl2.SelectedIndex;
- if (i - < )
- {
- MessageBox.Show("已经到头");
- return;
- }
- else
- {
- TabPage selecttap = tabControl2.SelectedTab;
- tabControl2.TabPages.Remove(selecttap);//先从集合之中移除
- tabControl2.TabPages.Insert(i - , selecttap);//再添加进去
- tabControl2.SelectedIndex = i - ;
- }
- }
选择卡页面的练习
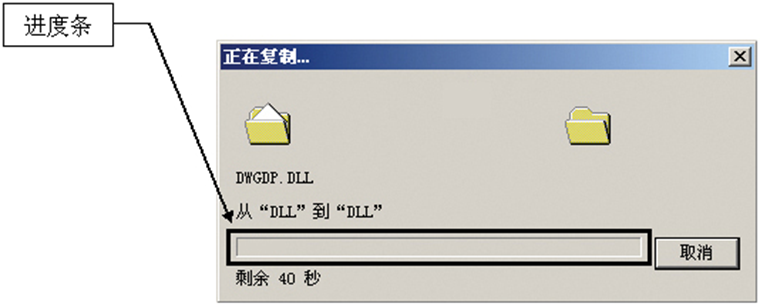
4进度条控件ProgressBar
用于指示操作的进度、完成的百分比
外观是排列在水平条中的一定数目的矩形

属性及其方法
|
属性 |
说明 |
|
Maximum |
进度条控件的最大值。默认值为 100 |
|
Minimum |
进度条控件的最小值。进度条从最小值开始递增,直至达到最大值。默认值为 0 |
|
Step |
PerformStep 方法应据以增加进度条的光标位置的值。 默认值为 10 |
|
Value |
进度条控件中光标的当前位置。默认值为 0 |
|
方法 |
说明 |
|
Increment |
按指定的递增值移动进度条的光标位置 |
|
PerformStep |
按 Step 属性中指定的值移动进度条的光标位置 |
eg
- private void button1_Click(object sender, EventArgs e)
- {
- progressBar1.Maximum = ;
- progressBar1.Minimum = ;
- progressBar1.Step = ;
- for (int i = ; i <= ; i++)
- {
- progressBar1.PerformStep();
- }
- }
进度条
进度条和连接数据库的练习 读取数据库库的条数

- private void button1_Click(object sender, EventArgs e)
- {
- string sqlstring = "Data Source=(local);Initial Catalog=ccut;User ID=sa";
- SqlConnection conn = new SqlConnection(sqlstring);
- string sql="select * from tbl_advice";
- SqlCommand cmd = new SqlCommand(sql, conn);
- SqlDataAdapter adp = new SqlDataAdapter();
- adp.SelectCommand = cmd;
- DataSet ds = new DataSet();
- adp.Fill(ds);
- conn.Dispose();
- conn.Close();
- conn = null;
- label1.Visible = true;
- progressBar1.Visible = true;
- progressBar1.Minimum = ;
- progressBar1.Maximum = ds.Tables[].Rows.Count;
- progressBar1.BackColor = Color.Red;
- for (int i = ; i < ds.Tables[].Rows.Count; i++)
- {
- progressBar1.Value++;
- Application.DoEvents();
- this.label1.Text = progressBar1.Value.ToString();
- }
- }
连接数据库时 进度条走动
5 .imageList 控件
 ImageList 控件包含 ListImage 对象的集合,该集合中的每个对象都可以通过其索引或关键字被引用。ImageList 控件不能独立使用,只是作为一个便于向其它控件提供图象的资料中心。
ImageList 控件包含 ListImage 对象的集合,该集合中的每个对象都可以通过其索引或关键字被引用。ImageList 控件不能独立使用,只是作为一个便于向其它控件提供图象的资料中心。
语法
ImageList 控件的作用象图像的储藏室,同时,它需要第二个控件显示所储存的图像。第二个控件可以是任何能显示图像 Picture 对象的控件,也可以是特别设计的、用于绑定 ImageList 控件的 Windows 通用控件之一。这些控件包括ListView、ToolBar、TabStrip、Header、ImageCombo、和 TreeView 控件。为了与这些控件一同使用 ImageList,必须通过一个适当的属性将特定的 ImageList控件绑定到第二个控件。对于 ListView 控件,必须设置其 Icons 和 SmallIcons 属性为 ImageList 控件。对于 TreeView、TabStrip、ImageCombo、和 Toolbar 控件,必须设置 ImageList 属性为 ImageList 控件。 在设计时,可以用“ImageList 控件属性”对话框的“图像”选项卡来添加图象。在运行时,可以用 Add 方法给 ListImages 集合添加图象。 对于 Windows 通用控件来说,设计时可以用“自定义属性”对话框来指定一个 ImageList。运行时也可以用 ImageList 属性指定一个 ImageList 控件,就象下面的例子所述的那样,它可以设置 TreeView 控件的: TreeView1.ImageList = ImageList1 '指定 ImageList 属性
基本属性和方法
|
属性 |
说明 |
|
Images |
该属性表示图像列表中包含的图像的集合******* |
|
ImageSize |
该属性表示图像的大小,默认高度和宽度为 16 x 16,最大大小为 256 x 256(特别注意) |
|
方法 |
说明 |
|
Draw |
该方法用于绘制指定图像 |
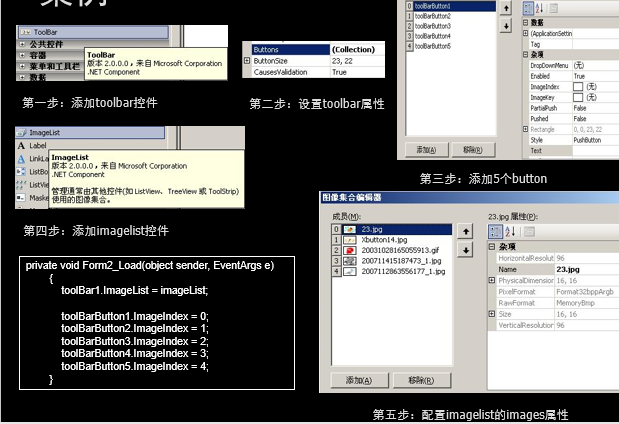
实训 添加ToolBar ---单击ImageList 对象为刚添加的列表 为了toolBar 添加 5个按钮(tootlBar 属性buttons) 并为每个按钮imageindex 配置ImageList 控件的图片信息
6 ToolBar 控件
属性和方法
|
属性 |
说明 |
|
ImageIndex ShowToolTips |
为工具栏按钮指定的图像在图像列表中的索引值 true |
|
Parent |
指定工具栏按钮所属的 ToolBar 控件 |
|
Style |
工具栏按钮的样式,其中包括 DropDownButton(下拉按钮)、Separator(分隔符) 和 ToggleButton(切换按钮) |
|
ToolTipText |
表示工具栏按钮的工具提示文本 |
ButtonClick 单击工具栏按钮触发的事件
加载imageList 控件图片
- private void tbrToolBar_ButtonClick(object sender, System.Windows.Forms.ToolBarButtonClickEventArgs e)
- {
- if(e.Button == this.tbrToolBar.Buttons[])
- {
- MessageBox.Show(“已单击 “打开”按钮");
- }
- }
ToolBar 事件

窗体加载
{
ToolBarButton bt1=new ToolBarButton();
toolBar1.Buttons.Add(bt1);
toolBar1.ImageList=imageList1;
toolBar1.ShowToolTips=True;
bt1.ImageIndex=0;
tb1.Text="ccut1";
bt1.ToolTipText="ccut 伟大";
}
7 StatusStrip 出现在window 窗体的底部
一般使用文本和图片 向用户显示程序当前的状态
允许添加控件有 StatuesLabel ,ProgressBar,DropDownButton,SpliButton
eg.
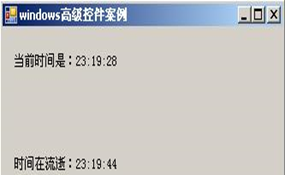
计时器 显示当前时间的
- private void timer1_Tick(object sender, EventArgs e)
- { this.toolStripStatusLabel3.Text = "系统当前时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); }
- 在Form的Load事件中 对timer1进行相关设置
- private void MainForm_Load(object sender, EventArgs e)
- {
- this.toolStripStatusLabel3.Text = "系统当前时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); this.timer1.Interval=; this.timer1.Start();
- }
状态栏 显示动态时间
连接数据库,通统计数据 条数 进度条
- private void button1_Click(object sender, EventArgs e)
- {
- toolStripProgressBar1.Value = ;
- string sqlstring = "Data Source=(local);Initial Catalog=zrzx;User ID=sa";
- SqlConnection conn = new SqlConnection(sqlstring);
- string sql = "select * from tbl_advice";
- SqlCommand cmd = new SqlCommand(sql, conn);
- SqlDataAdapter adp = new SqlDataAdapter();
- adp.SelectCommand = cmd;
- DataSet ds = new DataSet();
- adp.Fill(ds);
- conn.Dispose();
- conn.Close();
- conn = null;
- toolStripProgressBar1.Minimum = ;
- toolStripProgressBar1.Maximum = ds.Tables[].Rows.Count;
- for (int i = ; i < ds.Tables[].Rows.Count; i++)
- {
- toolStripProgressBar1.Value++;
- Application.DoEvents();
- }
- }
状态栏数据库
richTextBox1.Text.Length
8.timer 不向用户提交用户界面
可在规定时间内执行某个事件
属性和方法
按照某个周期触发事件

Timer 控件为开发人员提供了一种在经过指定的时间间隔或到达指定的绝对时间时根据代码进行响应的方式
|
Enabled 首先设置 |
|
Interval时间间隔毫秒数 |
|
Start() 时钟启动 |
|
Stop() 时钟停止 |


- private void button1_Click(object sender, EventArgs e)
- {
- timer1.Start();
- }
- private void button2_Click(object sender, EventArgs e)
- {
- timer1.Stop();
- }
- private void timer1_Tick(object sender, EventArgs e)
- {
- pictureBox1.Left -= ;
- if (pictureBox1.Right < )
- {
- pictureBox1.Left = Width;
- }
- }
通过事件 来实现图片移动

- public partial class Form2 : Form
- {
- public Form2()
- {
- InitializeComponent();
- }
- private int compuTime;
- private void timer1_Tick(object sender, EventArgs e)
- {
- long curTickValue = Environment.TickCount;
- long difference = curTickValue - compuTime;
- long computerHours, computerMinutes, computerSeconds;
- long applicationHours, applicationMinutes, applicationSeconds;
- //将毫秒转换成小时、分钟和秒
- computerHours = (curTickValue / ( * )) % ;
- computerHours = (curTickValue / ( * )) % ;
- computerMinutes = (curTickValue / ( * )) % ;
- computerSeconds = (curTickValue / ) % ;
- applicationHours = (difference / ( * )) % ;
- applicationMinutes = (difference / ( * )) % ;
- applicationSeconds = (difference / ) % ;
- this.label1.Text = String.Format("这台计算机已经开机 {0} 小时, {1} 分钟 {2} 秒", computerHours.ToString(), computerMinutes.ToString(), computerSeconds.ToString());
- this.label2.Text = String.Format("这个程序已经运行了 {0} 小时, {1} 分钟 {2} 秒", applicationHours.ToString(), applicationMinutes.ToString(), applicationSeconds.ToString());
- }
- private void button1_Click(object sender, EventArgs e)
- {
- this.Close();
- }
- private void Form2_Load(object sender, EventArgs e)
- {
- compuTime = Environment.TickCount;
- }
- }
电脑运行的多长时间

- ==========第一步:建立时间类time=================================
- ------------------------------------------------------------------------
- using System;
- using System.Collections.Generic;
- using System.Text;
- //命名空间,指定为 WorkLayer,表示凡是运行在该层下的类都属于业务逻辑层面。
- namespace WorkLayer
- {
- class Time
- {
- private int hour;
- private int minute;
- private int second;
- //构造函数,TIME类将首先执行该函数
- public Time()
- {
- this.hour = ;
- this.minute = ;
- this.second = ;
- }
- //重载构造函数
- public Time(int hour, int minute, int second)
- {
- this.hour = hour;
- this.minute = minute;
- this.second = second;
- }
- //从外部将始终参数录入
- public void sethour(int hour)
- {
- this.hour = hour;
- }
- public void setminute(int minute)
- {
- this.minute = minute;
- }
- public void setsecond(int second)
- {
- this.second = second;
- }
- //向外部返回信息
- public int Gethour()
- {
- return this.hour;
- }
- public int Getminute()
- {
- return this.minute;
- }
- public int Getsecond()
- {
- return this.second;
- }
- //对系统++运算符进行重新定义;在实例化一个类的时候将由于++运算而触发;
- public static Time operator ++(Time time)
- {
- time.second++;
- if (time.second >= )
- {
- time.minute++;
- time.second = ;
- if (time.minute >= )
- {
- time.hour++;
- time.minute = ;
- time.second = ;
- if (time.hour >= )
- {
- time.minute = ;
- time.second = ;
- time.hour = ;
- }
- }
- }
- return new Time(time.hour, time.minute, time.second);
- }
- }
- }
- ==================第二步:建立LOAD编码:==============================
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- using WorkLayer;
- namespace WindowsApplication1
- {
- public partial class Form1 : Form
- {
- public Form1()
- {
- InitializeComponent();
- }
- WorkLayer.Time time;
- private void Form1_Load(object sender, EventArgs e)
- {
- DateTime dtime = DateTime.Now;//调用系统当前的时钟信息
- int hour = dtime.Hour;
- int minute = dtime.Minute;
- int second = dtime.Second;
- time = new Time(hour, minute, second);
- this.label1.Text = "当前的系统时间是:" + hour.ToString() + ":" + minute.ToString() + ":" + second.ToString();
- this.timer1.Start();
- }
- private void timer1_Tick(object sender, EventArgs e)
- {
- //WorkLayer.Time time=new Time();问题: 为什么不可以放置在这里?
- time++;
- this.label2.Text = "时间正在流逝:" + Convert.ToString(time.Gethour()) + ":" + Convert.ToString(time.Getminute()) + ":" + Convert.ToString(time.Getsecond());
- }
- }
- }
时间在流逝
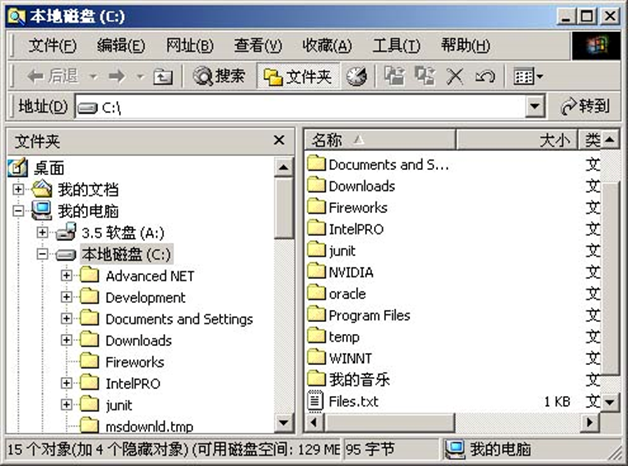
9 ListView 控件 文件右侧 左侧为treeview

属性
|
Items |
ListView中的具体内容 |
|
MultiSelect |
允许选择多个项 |
|
SelectedItems |
用户选择的listview行 |
|
Sorting |
指定进行排序的方式 |
|
column |
详细视图中显示的列信息 |
|
View |
选择五种视图中的一种 |
|
Clear() |
徹度清除視圖,刪除所有的選項和列 |
|
GetItemAt() |
返回列表視圖中位於x,y的選項 |
|
Sort() |
|
BeginUpdate |
開始更新,直到調用EmdUpdate為止。當一次插入多個選項使用這個方法很有用,因為它會禁止視圖閃爍,並可以大大提高速度 |
|
EndUpdate |
結束更新 |
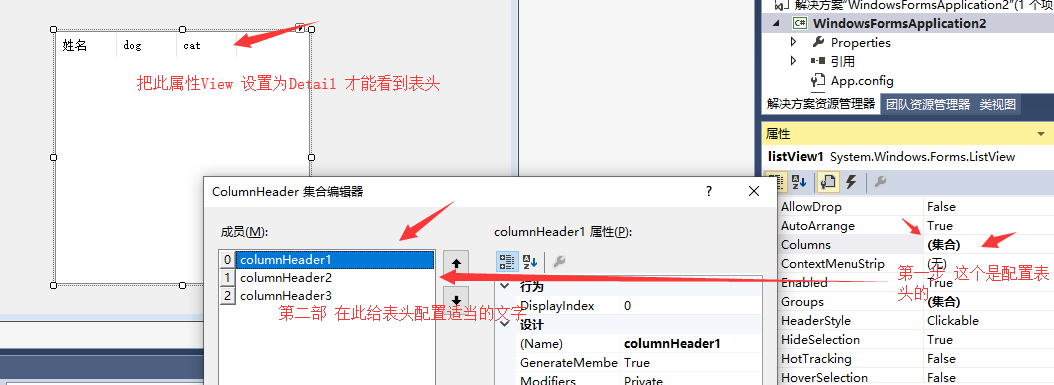
Column 集合和 Column 对象
ListView 控件的 Columns 属性表示控件中出现的所有列标题的集合
列标题是 ListView 控件中包含标题文本的一个项
ColumnHeader 对象定义在控件的 View 属性设置为“Details”值时,作为 ListView 控件的一部分显示的那些列 (重点)
如果 ListView 控件没有没有任何列标题,并且 View 属性设置为 Details,则 ListView 控件不显示任何项
当你把column 设置好以后 View别忘了设置 属性设置为“Details”
设置完Column 集合相当于完成表头的设计工作(列设计),另外一个是行设计
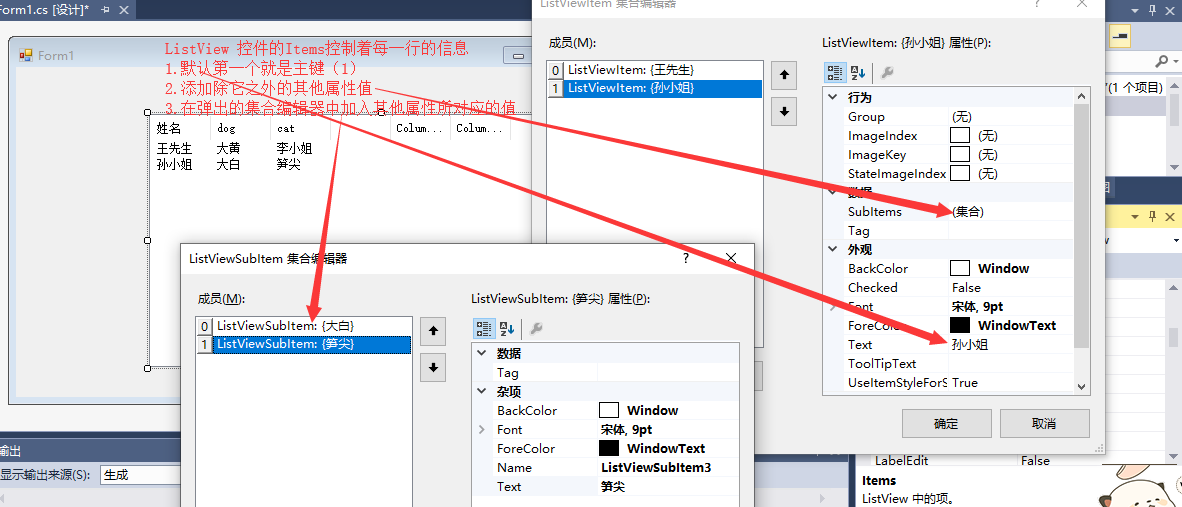
是Items项和Item 集合

添加每一行




ListView 控件的 Items 属性表示包含控件中所有项的集合
该属性返回 ListView.ListViewItemCollection,可以用于 ListView 中添加新项、删除项或计算可用项数
- private void Form2_Load(object sender, EventArgs e)
- {
- //表头 添加与删除
- ColumnHeader objheader = new ColumnHeader();
- objheader.Text = "姓名";
- objheader.TextAlign = HorizontalAlignment.Center;
- objheader.Width = ;
- listView1.Columns.Add(objheader);
- }
- private void button1_Click(object sender, EventArgs e)
- {
- //快捷的添加语句
- listView1.Columns.Add("年龄", , HorizontalAlignment.Center);
- listView1.Columns.Add("班级", , HorizontalAlignment.Center);
- listView1.Columns.Add("性别", , HorizontalAlignment.Center);
- listView1.Columns.Add("职业", , HorizontalAlignment.Center);
- button1.Enabled = false;
- }
- private void button2_Click(object sender, EventArgs e)
- {//删除 第二列添加的表头 (删除指定的)
- listView1.Columns.Remove(listView1.Columns[]);
- //删除所有表头字段
- listView1.Columns.Clear();
- }
- 添加删除记录
表头 添加和删除记录
如何 隔行换色
- for (int i = ; i < this.listViewControl.Items.Count; i++)
- {
- if (i % == )
- {
- this.listViewControl.Items[i].BackColor = Color.Gray;
- }
- }
隔行换色

案例:
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- namespace WindowsApplication2
- {
- public partial class Form001 : Form
- {
- public Form001()
- {
- InitializeComponent();
- listView1.View = View.Details;
- }
- private void Form001_Load(object sender, EventArgs e)
- {
- ColumnHeader Header1 = new ColumnHeader();
- Header1.Text = "姓名";
- Header1.TextAlign = HorizontalAlignment.Center;
- Header1.Width = ;
- listView1.Columns.Add(Header1);
- }
- private void button2_Click(object sender, EventArgs e)
- {
- listView1.Columns.Add("年龄", , HorizontalAlignment.Center);
- listView1.Columns.Add("班级", , HorizontalAlignment.Center);
- listView1.Columns.Add("性别", , HorizontalAlignment.Center);
- listView1.Columns.Add("职业", , HorizontalAlignment.Center);
- button2.Enabled = false;
- }
- private void button1_Click(object sender, EventArgs e)
- {
- listView1.Columns.Remove(listView1.Columns[]);
- }
- private void button3_Click(object sender, EventArgs e)
- {
- listView1.BeginUpdate();
- //如果希望使用 ListView.ListViewItemCollection 类的 Add 方法以每次一个的方式添加项,
- //则可以使用 BeginUpdate 方法防止控件在每次添加项时重新绘制 ListView。在完成将项添加到控件的任务后,
- //请调用 EndUpdate 方法以使 ListView 能够重新绘制。这种添加项的方法可以防止将大量项添加到控件时发生闪烁的 ListView 绘制。
- listView1.Items.Add("row1", "张三", );
- //增加第一個Item,在View.Details模式下,有點像第一列中一個值。或者是二维表的索引值,或者是数据库的主码位置。
- listView1.Items["row1"].SubItems.Add("");
- //增加第一個Item的第一個子项SubItem,在View.Details模式下,有點像第一行中的第二個值
- listView1.Items["row1"].SubItems.Add("");
- listView1.Items["row1"].SubItems.Add("男");
- listView1.Items["row1"].SubItems.Add("学生");
- //以上内容,以此类推。
- listView1.Items.Add("row2", "李四", );
- listView1.Items["row2"].SubItems.Add("");
- listView1.Items["row2"].SubItems.Add("");
- listView1.Items["row2"].SubItems.Add("女");
- listView1.Items["row2"].SubItems.Add("教师");
- listView1.Items.Add("row3", "王五", );
- listView1.Items["row3"].SubItems.Add("");
- listView1.Items["row3"].SubItems.Add("");
- listView1.Items["row3"].SubItems.Add("男");
- listView1.Items["row3"].SubItems.Add("干部");
- listView1.Items.Add("row4", "赵六", );
- listView1.Items["row4"].SubItems.Add("");
- listView1.Items["row4"].SubItems.Add("");
- listView1.Items["row4"].SubItems.Add("女");
- listView1.Items["row4"].SubItems.Add("军人");
- listView1.EndUpdate();
- //下面开始添加行颜色变化
- for (int i = ; i < listView1.Items.Count; i++)
- {
- if (i % == )
- {
- listView1.Items[i].BackColor = Color.Gray;
- }
- }
- this.listView1.GridLines = true;
- this.listView1.View = View.Details;
- //只可以编辑第一列
- this.listView1.LabelEdit = true;
- this.listView1.Scrollable = true;
- this.listView1.HeaderStyle = ColumnHeaderStyle.Clickable;
- }
- private void button4_Click(object sender, EventArgs e)
- {
- this.listView1.Clear();
- }
- private void button5_Click(object sender, EventArgs e)
- {
- listView1.Items.Clear();
- }
- private void listView1_SelectedIndexChanged(object sender, EventArgs e)
- {
- foreach (ListViewItem lst in listView1.SelectedItems)
- {
- //在这里对lst进行处理,lst代表每一个被选中的ListViewItem
- MessageBox.Show(lst.Text);//这里示例显示每一个被选中的项的第一列的文本
- }
- }
- }
- }
- 代码
代码
案例 清除列、全部、显示某行信息
- private void Form002_Load(object sender, EventArgs e)
- {
- // 创建一个ListView并设置其位置大小形状.
- ListView listView1 = new ListView();
- listView1.Bounds = new Rectangle(new Point(, ), new Size(, ));
- // 设置该属性View视图
- listView1.View = View.Details;
- // 允许用户修改listView中项的内容.
- listView1.LabelEdit = true;
- // 允许用户自行调整项之间的边距.
- listView1.AllowColumnReorder = true;
- // 每个Item前端显示checkbox.
- listView1.CheckBoxes = true;
- // 选中全行.
- listView1.FullRowSelect = true;
- // 表格设置
- listView1.GridLines = true;
- //排序 listView1.Sorting = SortOrder.Ascending;
- // 创建三个ListViewItem和九个子item
- ListViewItem item1 = new ListViewItem("item1", );
- // 设置item的check.
- item1.Checked = true;
- item1.SubItems.Add("");
- item1.SubItems.Add("");
- item1.SubItems.Add("");
- ListViewItem item2 = new ListViewItem("item2", );
- item2.SubItems.Add("");
- item2.SubItems.Add("");
- item2.SubItems.Add("");
- ListViewItem item3 = new ListViewItem("item3", );
- item3.Checked = true;
- item3.SubItems.Add("");
- item3.SubItems.Add("");
- item3.SubItems.Add("");
- // 创建listView控件的列.
- listView1.Columns.Add("Item Column", -, HorizontalAlignment.Left);
- listView1.Columns.Add("Column 2", -, HorizontalAlignment.Left);
- listView1.Columns.Add("Column 3", -, HorizontalAlignment.Left);
- listView1.Columns.Add("Column 4", -, HorizontalAlignment.Center);
- //把创建的项和子项加入listView listView1.Items.AddRange(new ListViewItem[]{item1,item2,item3});
- // 添加ListView进入controls集合
- this.Controls.Add(listView1);
- }
- -----------------------------------------------
- private void button4_Click(object sender, EventArgs e)
- {
- this.listView1.Clear();
- }
- private void button5_Click(object sender, EventArgs e)
- {
- listView1.Items.Clear();
- }
- private void listView1_SelectedIndexChanged(object sender, EventArgs e)
- {
- foreach (ListViewItem lst in listView1.SelectedItems)
- {
- //在这里对lst进行处理,lst代表每一个被选中的ListViewItem
- MessageBox.Show(lst.Text);//这里示例显示每一个被选中的项的第一列的文本
- }
- }
代码
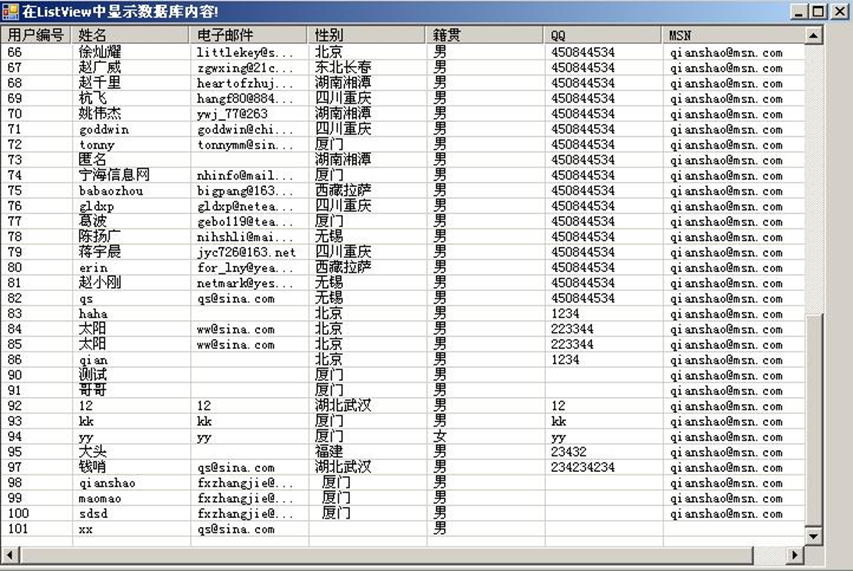
从数据库之中读取数据,并在listview之中显示

- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Data.OleDb;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- namespace WindowsApplication2
- {
- public partial class Form002 : Form
- {
- private static string strConnect = "Provider = Microsoft.Jet.OLEDB.4.0 ; Data Source = " + Application.StartupPath + "\\student.mdb";
- private OleDbConnection conConnection = new OleDbConnection(strConnect);
- private ListView lv;
- public Form002()
- {
- InitializeComponent();
- // 初始化Form
- this.Left = ;
- this.Top = ;
- this.Text = "在ListView中显示数据库内容!";
- // 初始化ListView
- lv = new ListView();
- lv.Left = ;
- lv.Top = ;
- lv.Width = ;
- lv.Height = this.ClientRectangle.Height;
- lv.GridLines = true;
- //显示各个记录的分隔线
- lv.FullRowSelect = true;
- //要选择就是一行
- lv.View = View.Details;
- //定义列表显示的方式
- lv.Scrollable = true;
- //需要时候显示滚动条
- lv.MultiSelect = false; // 不可以多行选择
- lv.HeaderStyle = ColumnHeaderStyle.Nonclickable;
- // 针对数据库的字段名称,建立与之适应显示表头
- lv.Columns.Add("用户编号", , HorizontalAlignment.Right);
- lv.Columns.Add("姓名", , HorizontalAlignment.Left);
- lv.Columns.Add("电子邮件", , HorizontalAlignment.Left);
- lv.Columns.Add("性别", , HorizontalAlignment.Left);
- lv.Columns.Add("籍贯", , HorizontalAlignment.Left);
- lv.Columns.Add("QQ", , HorizontalAlignment.Left);
- lv.Columns.Add("MSN", , HorizontalAlignment.Left);
- this.Width = ;
- lv.Visible = true;
- OleDbDataReader reader;
- string strCommand = "SELECT * FROM bbs_user";
- this.conConnection.Open();// 打开数据连接
- OleDbCommand cmd = new OleDbCommand(strCommand, conConnection);
- reader = cmd.ExecuteReader();//获得数据集
- // 不断往列表中添加数据记录
- while (reader.Read())
- {
- ListViewItem li = new ListViewItem();
- li.SubItems.Clear();
- li.SubItems[].Text = reader["user_id"].ToString();
- li.SubItems.Add(reader["user_name"].ToString());
- li.SubItems.Add(reader["user_E_mail"].ToString());
- li.SubItems.Add(reader["user_comefrom"].ToString());
- li.SubItems.Add(reader["user_sex"].ToString());
- li.SubItems.Add(reader["user_qq"].ToString());
- li.SubItems.Add(reader["user_msn"].ToString());
- lv.Items.Add(li);
- }
- reader.Close(); // 关闭数据集
- // 在Form中添加此列表
- this.Controls.Add(lv);
- // 关闭Form的时候,同时也关闭数据连接
- this.conConnection.Close();
- }
- }
- }
和数据库结合
- 如果要你在程序中显示数据库中的数据记录,你首先想用的显示工具肯定是DataGrid。当然用DataGrid显示数据记录是一种既常用又简单的方法。但是在程序控制方面,它却无法那么随心所欲。本文就是介绍另外一种显示数据记录的方法--用ListView来显示数据记录,由于他是手动加入记录,虽然在程序设计中稍微烦琐了些,但对于那些在特殊的显示要求,却往往能够满足要求。
- 在.Net FrameWork SDK中定义了许多组件,Visual C#就是通过获得这些组件的实例来丰富自己的界面的。列表(ListView)是程序设计中一个常用的组件,由于其自身的特点,往往被使用显示比较庞大的数据信息。本文就是利用他的这个特点来看看它如何来显示数据记录。
- 一. 程序设计和运行的环境
- ().微软视窗2000专业版本
- ()..Net FrameWork SDK Beta
- ().Microsoft Data Acess Component 2.6 (MDAC2.)
- 二. 程序设计的具体思路
- ().首先要建立数据连接,打开数据集
- ().对列表进行初始化,并使得列表的显示条件符合数据记录的条件
- ().对数据集中的数据记录进行遍历,在遍历中添加记录到列表中
- ().关闭数据集,关闭数据连接
- 三. 具体的实现步骤
- ().首先要建立数据连接,打开数据集
- 对于如何建立数据连接和获得数据集的内容可以参考本站的一篇文章--《在Visual C#中访问不同的数据库》,在此文中对此类问题有比较详细的介绍,本文就不多叙述,具体实现语句如下:
- // 定义数据连接的字符串,程序中使用的是Acess 2000数据库
- private static string strConnect = "Provider = Microsoft.Jet.OLEDB.4.0 ; Data Source = " +Application.StartupPath + "\\MY.MDB" ;private OleDbConnection conConnection = new OleDbConnection ( strConnect ) ;
- OleDbDataReader reader ;// 获得Person里面的所以数据记录
- string strCommand = "SELECT * FROM Persons" ;
- this.conConnection.Open ( ) ;// 打开数据连接
- OleDbCommand cmd = new OleDbCommand ( strCommand , conConnection ) ;
- reader = cmd.ExecuteReader ( ) ; //获得数据集
- ().对列表进行初始化,并使得列表的显示条件符合数据记录的条件。需要说明的是在下面源代码中,lv是在Class中定义的一个ListView的一个实例
- 初始化ListViewlv = new ListView ( ) ;
- lv.Left = ;
- lv.Top = ;lv.Width = ;
- lv.Height = this.ClientRectangle.Height ;
- lv.GridLines = true ;//显示各个记录的分隔线
- lv.FullRowSelect = true ; //要选择就是一行
- lv.View = View.Details ;//定义列表显示的方式
- lv.Scrollable = true ;//需要时候显示滚动条
- lv.MultiSelect = false ;// 不可以多行选择
- lv.HeaderStyle = ColumnHeaderStyle.Nonclickable ;// 针对数据库的字段名称,建立与之适应显示表头
- lv.Columns.Add ( "姓名" , , HorizontalAlignment.Right ) ;
- lv.Columns.Add ( "住宅电话" , , HorizontalAlignment.Left ) ;
- lv.Columns.Add ( "办公电话" , , HorizontalAlignment.Left ) ;
- lv.Columns.Add ( "移动电话" , , HorizontalAlignment.Left ) ;
- lv.Columns.Add ( "居住地点" , , HorizontalAlignment.Left ) ;
- lv.Columns.Add ( "工作单位" , , HorizontalAlignment.Left ) ;
- lv.Columns.Add ( "电子邮件" , , HorizontalAlignment.Left ) ;
- lv.Visible = true ;
- ().对数据集中的数据记录进行遍历,在遍历中添加记录到列表中。
- 可以利用数据集中的Read ( )方法,来实现对数据记录的遍历,Read ( )方法是首先指向首数据记录,并判断从此记录是否为尾记录,如果不是则返回false,如果是则返回true。并且如果不是尾记录则自动把数据指针移到下一条记录上,然后在判断此记录是否是尾记录,如此循环,直至到尾记录为止。根据此可设计以下代码:
- while ( reader.Read ( ) )
- {ListViewItem li = new ListViewItem ( ) ;
- li.SubItems.Clear ( ) ;
- li.SubItems[].Text = reader["name"].ToString ( ) ;
- li.SubItems.Add ( reader["HomePhone"].ToString ( ) ) ;
- li.SubItems.Add ( reader["WorkPhone"].ToString ( ) ) ;
- li.SubItems.Add ( reader["MobilePhone"].ToString ( ) ) ;
- li.SubItems.Add ( reader["City"].ToString ( ) ) ;
- li.SubItems.Add ( reader["Address"].ToString ( ) ) ;
- li.SubItems.Add ( reader["Email"].ToString ( ) ) ;
- lv.Items.Add ( li ) ;}
- (). 关闭数据集,关闭数据连接。
- 关闭数据集和关闭数据连接是很容易的,只要调用这二个对象的Close()方法即可,也只要调用在程序中具体如下:
- reader.Close ( ) ;//关闭数据集
- this.conConnection.Close ( ) ; // 关闭数据连接
数据库连接相关文档
- // 当点击打开文件时候触发该事件
- private void filecontrol_Click(object sender, EventArgs e)
- {
- this.Text = "我的播放器";//确定窗体左上角文本信息
- OpenFileDialog open = new OpenFileDialog();//创建一个打开的对话框
- open.AddExtension = true;//设置是否自动在文件中添加扩展名
- open.CheckFileExists = true;//检查文件是否存在
- open.Filter = "多媒体文件(*.AVI)|*.avi|多媒体文件(*.wmv)|*.wmv|所有文件(*.*)|*.*";//设置将打开文件的类型
- if (open.ShowDialog() == DialogResult.OK)
- {
- this.axWindowsMediaPlayer1.URL = open.FileName;//开始播放
- this.Text += "----当前播放:" + this.axWindowsMediaPlayer1.URL.ToString();
- }
- }
打开文件播放
10 Treeview控件
节点形式显示 显示文本和数据

TreeView 控件的 Nodes 属性表示为 TreeView 控件指定的树节点集
树节点集中的每个树节点对象可包括它本身的树节点集
树节点集中 Add()、Remove() 和 RemoveAt() 方法使开发人员可添加和移动集中的单个树节点
注意:如果删除一个节点,必须保证其无删除的节点没有父节点
属性和方法 事件:
Nodes TreeView 中根节点具体内容集合
ShowLines 是否显示父子节点之间的连接线
StateImageList 树形视图用以表示自定义状态的ImageList 控件
AfterCheck 选中或取消属性节点时发生
AfterCollapse 折叠节点时发生
AfterExpand 展开节点时发生
AfterSelect 更改选定内容后发生
BeforeCheck 选中或取消树节点复选框发生
BeforeCollapse 折叠节点前发生
BeforeExpand 展开节点前发生
BeforeSelect 更改选定内容前发生
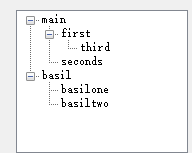
eg 演示:

代碼:
- //添加一个节点,这个结点是根节点。
- TreeNode node = new TreeNode("main");
- treeView1.Nodes.Add(node);
- TreeNode node1 = new TreeNode();
- node1.Text = "first";
- TreeNode node11 = new TreeNode();
- node11.Text = "third";
- TreeNode node2 = new TreeNode();
- node2.Text = "seconds";
- node.Nodes.Add(node1);//node下的两个子节点。
- node.Nodes.Add(node2);
- node1.Nodes.Add(node11);//在node1下面在添加一个结点。
- //另一个根节点
- TreeNode t = new TreeNode("basil");//作为根节点。
- treeView1.Nodes.Add(t);
- TreeNode t1 = new TreeNode("basilone");
- t.Nodes.Add(t1);
- TreeNode t2 = new TreeNode("basiltwo");
- t.Nodes.Add(t2);
添加父节点和子节点
- //删除选中的节点
- treeView1.Nodes.Remove(treeView1.SelectedNode);
- //点击这个按钮的时候,可以修改选中项
- //注意:在使用这个属性的时候,必须设置treeView1.LabelEdit =true,否则会提示错误。
- treeView1.SelectedNode.BeginEdit();
- //展开所有子节点
- treeView1.SelectedNode = treeView1.Nodes[];
- treeView1.SelectedNode.ExpandAll();
- //折叠
- treeView1.SelectedNode = treeView1.Nodes[];
- treeView1.SelectedNode.Collapse();
删除,修改 ,展开,折叠所有子节点
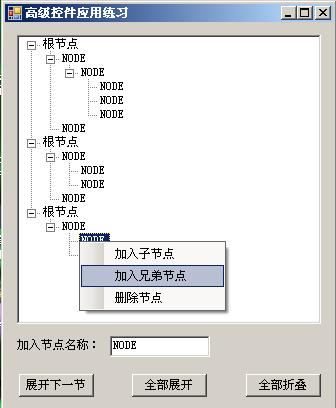
实例:

- public Form3()
- {
- InitializeComponent();
- }
- private void Form3_Load(object sender, EventArgs e)
- {
- treeView1.Nodes.Clear();
- TreeNode tem = new TreeNode("根节点");
- treeView1.Nodes.Add(tem);
- }
- /// <summary>
- /// 添加子节点方法代码
- /// </summary>
- private void AddChildNode()
- {
- //首先判断是否选定组件中的位置
- if (treeView1.SelectedNode == null)
- {
- MessageBox.Show("请选择一个节点", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);
- }
- else
- {
- if (textBox1.Text != "")
- {
- //创建一个节点对象,并初始化
- TreeNode tmp;
- tmp = new TreeNode(textBox1.Text);
- //在TreeView组件中加入子节点
- treeView1.SelectedNode.Nodes.Add(tmp);
- treeView1.SelectedNode = tmp;
- treeView1.ExpandAll();
- }
- else
- {
- MessageBox.Show("TextBox组件必须填入节点名称!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);
- return;
- }
- }
- }
- /// <summary>
- /// 添加兄弟节点方法代码
- /// </summary>
- private void AddParent()
- {
- try
- {
- //首先判断是否选定组件中节点的位置
- if (treeView1.SelectedNode == null)
- {
- MessageBox.Show("请选择一个节点", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);
- }
- else
- {
- if (textBox1.Text != "")
- {
- //创建一个节点对象,并初始化
- TreeNode tmp;
- tmp = new TreeNode(textBox1.Text);
- //在TreeView组件中加入兄弟节点
- treeView1.SelectedNode.Parent.Nodes.Add(tmp);
- treeView1.ExpandAll();
- }
- else
- {
- MessageBox.Show("TextBox组件必须填入节点名称!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);
- return;
- }
- }
- }
- catch
- {
- //MessageBox.Show("建立节点时候意外错误!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);
- TreeNode tem = new TreeNode("根节点");
- treeView1.Nodes.Add(tem);
- }
- //TreeNode tnode = new TreeNode(textBox1.Text);
- }
- private void treeView1_MouseDown(object sender, MouseEventArgs e)
- {
- if (e.Button == MouseButtons.Right)
- contextMenuStrip1.Show(this, new Point(e.X, e.Y));
- }
- private void button1_Click(object sender, EventArgs e)
- {
- treeView1.SelectedNode.Expand();
- }
- private void button2_Click(object sender, EventArgs e)
- {
- //定位根节点
- treeView1.SelectedNode = treeView1.Nodes[];
- //展开组件中的所有节点
- treeView1.SelectedNode.ExpandAll();
- }
- private void button3_Click(object sender, EventArgs e)
- {
- //定位根节点
- treeView1.SelectedNode = treeView1.Nodes[];
- //折叠组件中所有节点
- treeView1.SelectedNode.Collapse();
- }
- private void ToolStripMenuItem1_Click(object sender, EventArgs e)
- {
- AddChildNode();
- }
- private void ToolStripMenuItem2_Click(object sender, EventArgs e)
- {
- AddParent();
- }
- private void ToolStripMenuItem3_Click(object sender, EventArgs e)
- {
- //判断选定的节点是否存在下一级节点
- if (treeView1.SelectedNode.Nodes.Count == )
- //删除节点
- treeView1.SelectedNode.Remove();
- else
- MessageBox.Show("请先删除此节点中的子节点!", "提示信息", MessageBoxButtons.OK, MessageBoxIcon.Information);
- }
代码
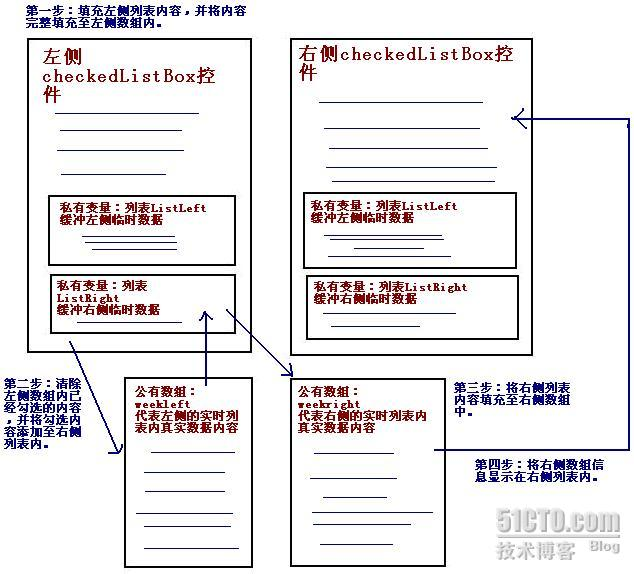
11 CheckedListBox 可选列表框控件
类似于ListBox和CheckBox结合体
属性和方法 事件
|
Items |
描述控件对象中的所有项。 |
|
MutiColumn |
决定是否可以以多列的形式显示各项。在控件对象的指定高度内无法完全显示所有项时可以分为多列,这种情况下若MutiColumn属性值为false,则会在控件对象内出现滚动条。 |
|
ColumnWidth |
当控件对象支持多列时,指定各列所占的宽度 |
|
CheckOnClick |
决定是否在第一次单击某复选框时即改变其状态 |
|
SelectionMode |
指示复选框列表控件的可选择性。该属性只有两个可用的值None和One,其中None值表示复选框列表中的所有选项都处于不可选状态;One值则表示复选框列表中的所有选项均可选。 |
|
Sorted |
表示控件对象中的各项是否按字母的顺序排序显示 |
|
CheckedItems |
表示控件对象中选中项的集合,该属性是只读的 |
|
CheckedIndices |
表示控件对象中选中索引的集合 |
|
SetItemChecked |
设置列表中的某个复选框的选中状态。 |
|
SetSelected |
设置列表中的某个复选框的待选状态。 |
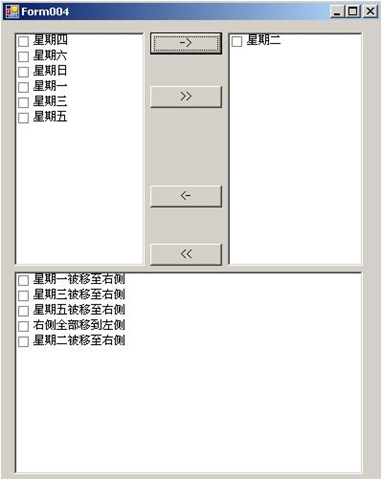
案例:

代码:
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- namespace WindowsApplication2
- {
- public partial class Form004 : Form
- {
- public Form004()
- {
- InitializeComponent();
- }
- private void Form004_Load(object sender, EventArgs e)
- {
- checkedListBox1.Items.Add("星期一");
- checkedListBox1.Items.Add("星期二");
- checkedListBox1.Items.Add("星期三");
- checkedListBox1.Items.Add("星期四");
- checkedListBox1.Items.Add("星期五");
- checkedListBox1.Items.Add("星期六");
- checkedListBox1.Items.Add("星期日");
- }
- /// <summary>
- /// 移至右侧部分项
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void button1_Click(object sender, EventArgs e)
- {
- foreach (object o in checkedListBox1.CheckedItems)
- {
- checkedListBox2.Items.Add(o);
- }
- //会发现没有达到预想目标
- // for (int i = 0; i < checkedListBox1.Items.Count; i++)
- for (int i = checkedListBox1.Items.Count; i >; i--)
- {
- if (checkedListBox1.CheckedItems.Contains(checkedListBox1.Items[i]))
- {
- checkedListBox3.Items.Add(checkedListBox1.Items[i].ToString()+"被移至右侧");
- checkedListBox1.Items.Remove(checkedListBox1.Items[i]);
- }
- }
- }
- /// <summary>
- /// 左侧全部移到右侧
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void button2_Click(object sender, EventArgs e)
- {
- foreach (object o in checkedListBox1.Items)
- {
- checkedListBox2.Items.Add(o);
- }
- checkedListBox1.Items.Clear();
- checkedListBox3.Items.Add("左侧全部移到右侧");
- }
- /// <summary>
- /// 右侧移到左侧
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void button3_Click(object sender, EventArgs e)
- {
- foreach (object o in checkedListBox2.CheckedItems)
- {
- checkedListBox1.Items.Add(o);
- }
- for (int i = ; i < checkedListBox2.Items.Count; i++)
- {
- if (checkedListBox2.CheckedItems.Contains(checkedListBox2.Items[i]))
- {
- checkedListBox3.Items.Add(checkedListBox1.Items[i].ToString() + "被移至左侧");
- checkedListBox2.Items.Remove(checkedListBox2.Items[i]);
- }
- }
- }
- private void button4_Click(object sender, EventArgs e)
- {
- foreach (object o in checkedListBox2.Items)
- {
- checkedListBox1.Items.Add(o);
- }
- checkedListBox2.Items.Clear();
- checkedListBox3.Items.Add("右侧全部移到左侧");
- }
- }
- }
代码
- public partial class Form4 : Form
- {
- //建立数组,用以存储星期数据
- private string[] weekleft;
- private string[] weekright;
- //左右键点击次数
- int LeftClicknum = ;
- int RightClicknum = ;
- public Form4()
- {
- InitializeComponent();
- }
- /// <summary>
- /// 初始化事件在左侧的checkedListBox加载星期信息
- /// </summary>
- private void Form4_Load(object sender, EventArgs e)
- {
- checkedListBox1.Items.Add("星期一");
- checkedListBox1.Items.Add("星期二");
- checkedListBox1.Items.Add("星期三");
- checkedListBox1.Items.Add("星期四");
- checkedListBox1.Items.Add("星期五");
- checkedListBox1.Items.Add("星期六");
- checkedListBox1.Items.Add("星期日");
- //注意:下面内容是初始化时候,首先填充满左侧的数组weekleft[]
- weekleft = new string[checkedListBox1.Items.Count];
- for (int i = ; i < weekleft.Length; i++)
- {
- weekleft[i] = checkedListBox1.Items[i].ToString();
- }
- //通过设置checkedListBox的CheckOnClick为true,可以使得单选一次既可以勾选一行信息。
- checkedListBox1.CheckOnClick = true;
- checkedListBox2.CheckOnClick = true;
- checkedListBox3.CheckOnClick = true;
- }
- /// <summary>
- /// 移至右侧部分项
- /// </summary>
- private void button1_Click(object sender, EventArgs e)
- {
- //建立两个列表,分别保存左右的勾选信息
- List<string> ListLeft = new List<string>();
- List<string> ListRight = new List<string>();
- //通过for循环,遍历左侧行信息
- for (int i = ; i < checkedListBox1.Items.Count; i++)
- {
- //如果左侧第i行信息包含在勾选的集合之内
- if (checkedListBox1.CheckedItems.Contains(checkedListBox1.Items[i]))
- {
- Array.Clear(weekleft, i, );
- //表示从左侧weekleft数组中清除第i个值,向后1位。目的是将已经填充满的左侧数组信息开始减少。
- ListRight.Add(checkedListBox1.Items[i].ToString());
- //将移除的项目添加到临时列表ListRight,代表右侧列表。
- }
- }
- //判断左侧是否是第一次点击;
- if (LeftClicknum == )
- {
- //如果是则将右侧列表转换成为数组后赋值给右侧数组weekright[]
- weekright = ListRight.ToArray();
- //左侧点击次数累加1
- LeftClicknum++;
- }
- else
- {
- //如果不是第一次点击,根据右侧checkedListBox内已经填充的个数进行循环
- for (int i = ; i < checkedListBox2.Items.Count; i++)
- {
- ListRight.Add(checkedListBox2.Items[i].ToString());
- //先把右侧已经添加的行信息注入到右侧列表ListRight内
- }
- weekright = ListRight.ToArray();
- //然后将右侧列表ListRight转换成为数组后赋值给右侧数组weekright[]
- }
- //建立列表缓冲保存
- foreach (string s in weekleft)
- {
- if (!string.IsNullOrEmpty(s)) ListLeft.Add(s);//遍历左侧数组,添加左侧列表
- }
- weekleft = ListLeft.ToArray();
- //将左侧列表转化成为数组后再复制给左侧数组。
- //注意:由于C#中没有动态数组的概念,因此采取这样的方式改变数组的长度和内容。
- checkedListBox1.Items.Clear();
- checkedListBox2.Items.Clear();
- //将左右两侧的checkedListBox全部清空,准备将数组信息开始填充
- for (int i = ; i < weekleft.Length; i++)
- {
- checkedListBox1.Items.Add(weekleft[i].ToString());
- }
- for (int j = ; j < weekright.Length; j++)
- {
- checkedListBox2.Items.Add(weekright[j].ToString());
- }
- }
代码优化 建立缓存
利用了
解决信息移动的问题,最直接的想法是建立中间态的缓冲区,将左侧勾选的数据先行在该缓冲区中缓存,然后再删除左侧勾选信息,并将缓冲区的数据防止到左侧列表中即可完成任务。当然,这个缓冲区可以是列表,数组,队列等概念。此次我们通过数组+列表的方式实现上述的基本思想。首先建立两个数组和两个列表,通过确定勾选内容将最终未勾选的左侧数据赋值给左侧数组,已勾选的内容赋值给右侧数组,并最终将数组中真实的信息再次显示在左右列表内的办法实现基本算法。

12.numericUpDown微调按钮控件
看起来像文本框和一组箭头的组合,用户可以通过单击箭头来调整具体的数值。用户可以通过单击向上和向下的箭头按钮,增大或减小参数值。
属性和方法
|
属性
|
说明
|
|
Increment
|
递增量,默认为1。
|
|
Maximum
|
最大值,默认100。
|
|
Minmum
|
最小值,默认0.
|
|
Updownalign
|
设置微调按钮的位置,Left或者Right
|
|
InterceptArrowKeys
|
是否接受上下箭头的控制
|
numericUpDown控件控制图片的移动

从工具箱之中拖放一个numericUpDown控件,一个Button控件,一个pictureBox控件和一个Timer控件
设置Timer控件的Enabled属性为True,分别双击Button控件和Timer控件
- /// 时间控件的Tick事件触发
- /// </summary>
- private void timer1_Tick(object sender, EventArgs e)
- {
- pictureBox1.Left -= ;
- if (pictureBox1.Right < )
- {
- pictureBox1.Left = this.Width;
- }
- }
- /// <summary>
- /// 单击“变更频率”时候触发
- /// </summary>
- private void button1_Click(object sender, EventArgs e)
- {
- timer1.Interval = Convert.ToInt32(numericUpDown1.Value);
- //获取微调按钮信息值
- timer1.Start();
- }
微调
13.monthCalendar日历控件
Windows 窗体 MonthCalendar 控件为用户查看和设置日期信息提供了一个直观的图形界面。该控件以网格形式显示日历,网格包含月份的编号日期,这些日期排列在周一到周日下的七个列中,并且突出显示选定的日期范围。可以单击月份标题任何一侧的箭头按钮来选择不同的月份。与类似的 DateTimePicker 控件不同,您可以使用该控件选择多个日期,但其选择范围仅限一周(按住shift键用鼠标点击范围)
属性和方法
|
属性
|
说明
|
|
Backcolor
|
月份中显示背景色。
|
|
SelectionRange
|
在月历中显示的起始时间范围,Begin为开始,end为截至。
|
|
Minmum
|
最小值,默认0.
|
|
Showtody,
showtodaycircle,
Showweeknumbers
|
是否显示今天日期
是否在今天日期上加红圈
是否左侧显示周数(1-52周)
|
|
Titlebackcolor
TitleForcolor
Trailingcolor
|
日历标题背景色。
日历标题前景色
上下月颜色
|
从工具箱之中拖放一个monthCalendar控件,三个ComBoBox控件和若干Label标签,进行布局。

- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Text;
- using System.Windows.Forms;
- namespace WindowsApplication2
- {
- public partial class Form007 : Form
- {
- public Form007()
- {
- InitializeComponent();
- }
- /// <summary>
- /// 初始化时候,首先设置label标签的内容
- /// </summary>
- private void Form007_Load(object sender, EventArgs e)
- {
- label1.Text = "今天是:" + monthCalendar1.TodayDate.ToString();
- label2.Text = "";
- label3.Text = "";
- label7.Text = "";
- label8.Text = "";
- label9.Text = "";
- }
- /// <summary>
- /// 一旦monthCalendar控件的时间发生变化,则引发label标签的内容改变。
- /// </summary>
- private void monthCalendar1_DateChanged(object sender, DateRangeEventArgs e)
- {
- label2.Text = "起始日期:" + monthCalendar1.SelectionStart.ToString();
- //学习monthCalendar属性SelectionStart,表示获取起始日期
- label3.Text = "结束日期:" + monthCalendar1.SelectionEnd.ToString();
- //学习monthCalendar属性SelectionEnd,表示获取结束日期
- label7.Text = "加3月日期:" + monthCalendar1.SelectionStart.AddMonths().ToString();
- //学习monthCalendar方法AddMonths,表示增加起始日期的月份
- label8.Text = "加3天日期:" + monthCalendar1.SelectionStart.AddDays().ToString();
- //学习monthCalendar方法AddDays,表示增加起始日期的天数
- label9.Text = "加3年日期:" + monthCalendar1.SelectionStart.AddYears().ToString();
- //学习monthCalendar方法AddYears,表示增加起始日期的年份
- }
- /// <summary>
- /// 当改变背景色时候出发代码,本案例熟悉monthCalendar控件的TitleBackColor属性
- /// </summary>
- private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
- {
- if (comboBox1.SelectedIndex >= )
- {
- int i = comboBox1.SelectedIndex;
- switch (i)
- {
- case :
- monthCalendar1.TitleBackColor = System.Drawing.Color.Red;
- break;
- case :
- monthCalendar1.TitleBackColor = System.Drawing.Color.Yellow;
- break;
- case :
- monthCalendar1.TitleBackColor = System.Drawing.Color.Blue;
- break;
- case :
- monthCalendar1.TitleBackColor = System.Drawing.Color.Green;
- break;
- }
- }
- }
- /// <summary>
- /// 当改变标题色时候出发代码,本案例熟悉monthCalendar控件的TrailingForeColor属性
- /// </summary>
- private void comboBox2_SelectedIndexChanged(object sender, EventArgs e)
- {
- if (comboBox2.SelectedIndex >= )
- {
- int i = comboBox2.SelectedIndex;
- switch (i)
- {
- case :
- monthCalendar1.TrailingForeColor = System.Drawing.Color.Red;
- break;
- case :
- monthCalendar1.TrailingForeColor = System.Drawing.Color.Yellow;
- break;
- case :
- monthCalendar1.TrailingForeColor = System.Drawing.Color.Blue;
- break;
- case :
- monthCalendar1.TrailingForeColor = System.Drawing.Color.Green;
- break;
- }
- }
- }
- /// <summary>
- /// 当改变前景色时候出发代码,本案例熟悉monthCalendar控件的TitleForeColo属性
- /// </summary>
- private void comboBox3_SelectedIndexChanged(object sender, EventArgs e)
- {
- if (comboBox3.SelectedIndex >= )
- {
- int i = comboBox3.SelectedIndex;
- switch (i)
- {
- case :
- monthCalendar1.TitleForeColor = System.Drawing.Color.Red;
- break;
- case :
- monthCalendar1.TitleForeColor = System.Drawing.Color.Yellow;
- break;
- case :
- monthCalendar1.TitleForeColor = System.Drawing.Color.Blue;
- break;
- case :
- monthCalendar1.TitleForeColor = System.Drawing.Color.Green;
- break;
- }
- }
- }
- }
- }
monthCalendar代码
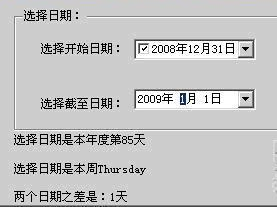
2.14 DataTimePicker控件
希望应用程序能够使用户可以选择日期和时间,并以指定的格式显示该日期和时间,可以使用 DataTimePicker控件。DataTimePicker控件用于选择日期和时间,与Monthcalendar控件不同,DataTimePicker控件只能够选择一个时间段
从工具箱之中拖放两个DataTimePicker控件,若干Label标签

属性和方法
|
属性
|
说明
|
|
showcheckbox
|
是否在控件中显示复选框,当复选框为选中时候,表示未选择任何值。
|
|
checked
|
当showcheckbox 为TRUE时候,确定是否选择复选框。
|
|
showupdown
|
改为数字显示框,不再显示月历表。
|
|
value
|
当前的日期(年月日时分秒)
|

- /// <summary>
- /// 初始化事件时候,分别显示选择日期的日期和周以及时间差信息
- /// </summary>
- private void Form008_Load(object sender, EventArgs e)
- {
- label3.Text = "选择日期是本年度第" + dateTimePicker1.Value.DayOfYear.ToString() + "天";
- //学习如何从dateTimePicker控件内获取选择天为一年的第几天。
- label4.Text = "选择日期是本周" + dateTimePicker1.Value.DayOfWeek.ToString();
- //学习如何从dateTimePicker控件内获取选择天为一年的第几周。
- label5.Text = "两个日期之差是:" + Convert.ToString(dateTimePicker2.Value.DayOfYear - dateTimePicker1.Value.DayOfYear) + "天";
- //求两个选择的日期之差
- }
- /// <summary>
- /// 当dateTimePicker1的时间发生变化时候,执行下面代码
- /// </summary>
- private void dateTimePicker1_ValueChanged(object sender, EventArgs e)
- {
- label5.Text = "两个日期之差是:" + Convert.ToString(dateTimePicker2.Value.DayOfYear - dateTimePicker1.Value.DayOfYear) + "天"; //求两个选择的日期之差
- }
- /// <summary>
- /// 当dateTimePicker2的时间发生变化时候,执行下面代码
- /// </summary>
- private void dateTimePicker2_ValueChanged(object sender, EventArgs e)
- {
- label5.Text = "两个日期之差是:" + Convert.ToString(dateTimePicker2.Value.DayOfYear - dateTimePicker1.Value.DayOfYear) + "天"; //求两个选择的日期之差
- }
代码
代码排除
- /*选择的日期都是同一年的不同两天,则通过求某天是一年的第几天,然后求差的方式是可以争取计算出两个日期之差的。但是如果第一天日期为2009年1月1日,另一天为2008年12月31日的话,我们知道其日期差为1天,但是通过我们的程序计算就会得出365天的错误值*/
- private void dateTimePicker1_ValueChanged(object sender, EventArgs e)
- {
- DateTime d1 = dateTimePicker1.Value;
- DateTime d2 = dateTimePicker2.Value;
- TimeSpan d3 = d2.Subtract(d1);
- //注意:TimeSpan类型表示一个时间间隔类型,Subtract方法可以求出两个事件准确的日期差。
- label5.Text = "两个日期之差是:" + Convert.ToString(d3.TotalDays) + "天";
- }
- private void dateTimePicker2_ValueChanged(object sender, EventArgs e)
- {
- DateTime d1 = dateTimePicker1.Value;
- DateTime d2 = dateTimePicker2.Value;
- TimeSpan d3 = d2.Subtract(d1);
- //注意:TimeSpan类型表示一个时间间隔类型,Subtract方法可以求出两个事件准确的日期差。
- label5.Text = "两个日期之差是:" + Convert.ToString(d3.TotalDays) + "天";
- }
更正
15 为程序添加多媒体功能
引用第三方COM组件形式的过程比较简单,首先鼠标右击工具箱,在弹出的快捷菜单中选择“选择项”,在打开的“选择工具箱项”里面选择页式表的COM组件。我们此次选择COM组件中的Windows Media Player组件,它是windows默认带的流媒体播放器组件。
播放文件
从工具箱的对话框中选择openFileDialog对象
- openFileDialog1.ShowDialog();
- //通过openFileDialog对象打开文件对话框,选择一个文件
- axWindowsMediaPlayer1.URL = openFileDialog1.FileName;
播放
- 打开文件播放
16 .用户自定义一个组件
|
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
int i = 0;
private void button1_Click(object sender, EventArgs e)
{
i++;
label1.Text = i.ToString();
}
}
|
c# 窗体开发2 高级控件的使用的更多相关文章
- Android高级控件(六)——自定义ListView高仿一个QQ可拖拽列表的实现
Android高级控件(六)--自定义ListView高仿一个QQ可拖拽列表的实现 我们做一些好友列表或者商品列表的时候,居多的需求可能就是需要列表拖拽了,而我们选择了ListView,也是因为使用L ...
- Android高级控件(三)—— 使用Google ZXing实现二维码的扫描和生成相关功能体系
Android高级控件(三)-- 使用Google ZXing实现二维码的扫描和生成相关功能体系 摘要 如今的二维码可谓是烂大街了.到处都是二维码.什么都是二维码,扫一扫似乎已经流行到习以为常了,今天 ...
- Android高级控件--AdapterView与Adapter
在J2EE中提供过一种非常好的框架--MVC框架,实现原理:数据模型M(Model)存放数据,利用控制器C(Controller)将数据显示在视图V(View)上.在Android中有这样一种高级控件 ...
- Android 高级控件(七)——RecyclerView的方方面面
Android 高级控件(七)--RecyclerView的方方面面 RecyclerView出来很长时间了,相信大家都已经比较了解了,这里我把知识梳理一下,其实你把他看成一个升级版的ListView ...
- Android高级控件(五)——如何打造一个企业级应用对话列表,以QQ,微信为例
Android高级控件(五)--如何打造一个企业级应用对话列表,以QQ,微信为例 看标题这么高大上,实际上,还是运用我么拿到listview去扩展,我们讲什么呢,就是研究一下QQ,微信的这种对话列表, ...
- Android高级控件(四)——VideoView 实现引导页播放视频欢迎效果,超级简单却十分的炫酷
Android高级控件(四)--VideoView 实现引导页播放视频欢迎效果,超级简单却十分的炫酷 是不是感觉QQ空间什么的每次新版本更新那炫炫的引导页就特别的激动,哈哈,其实他实现起来真的很简单很 ...
- Android高级控件(三)—— 使用Google ZXing实现二维码的扫描和生成相关功能体系
Android高级控件(三)-- 使用Google ZXing实现二维码的扫描和生成相关功能体系 摘要 现在的二维码可谓是烂大街了,到处都是二维码,什么都是二维码,扫一扫似乎已经流行到习以为常了,今天 ...
- Android高级控件(二)——SurfaceView实现GIF动画架包,播放GIF动画,自己实现功能的初体现
Android高级控件(二)--SurfaceView实现GIF动画架包,播放GIF动画,自己实现功能的初体现 写这个的原因呢,也是因为项目中用到了gif动画,虽然网上有很多的架包可以实现,不过我们还 ...
- Android高级控件(一)——ListView绑定CheckBox实现全选,增加和删除等功能
Android高级控件(一)--ListView绑定CheckBox实现全选,增加和删除等功能 这个控件还是挺复杂的,也是项目中应该算是比较常用的了,所以写了一个小Demo来讲讲,主要是自定义adap ...
随机推荐
- 调用微信js sdk
场景:需要调用微信获取当前位置的借口. 途径:查看微信 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 .后 ...
- 获得shell的几种姿势
windows提权 1.通过sqlmap连接mysql获取shell (1)直接连接数据库 sqlmap.py -d "mysql://root:123456@127.0.0.1:3306/ ...
- 转:NFS原理详解
原文:http://atong.blog.51cto.com/2393905/1343950 一.NFS介绍 1)什么是NFS 它的主要功能是通过网络让不同的机器系统之间可以彼此共享文件和目录.NFS ...
- Markdown 编辑图片居中
Markdown 编辑图片居中 <center><p></p& ...
- python_day1(初始Python)
1.编码 ASCII (英文1字节,没中文)=> GB => GBK =>uncoode (中英文都2字节) => utf-8 (可变长字节储存,中文3字节,英文1字节) 2. ...
- Docker 开篇2 | 树莓派安装docker 续
问题1:安装后出现错误Error! The dkms.conf for this module includes a BUILD_EXCLUSIVE directive which does not ...
- Spring源码解析之@Configuration
@Configuration简介 用于标识一个类为配置类,与xml配置效果类似 用法简介 public class TestApplication { public static void main( ...
- Conda/Miniconda/Anaconda 常用命令整理及介绍
作者:HELO 出处:http://www.cnblogs.com/HELO-K 欢迎转载, 转载时请保留此声明, 谢谢! 在这里整理一份全一点的 Conda 常用命令, 方便大家日常使用时参考, 一 ...
- redis 底层数据结构
简单动态字符串SDS 包含字符串长度,剩余可用长度,字符数组 用于Redis中所有的string存储 字典(map) 数组+链表形式,跟hashMap很像 链地址法解决hash冲突 rehash使用新 ...
- pat 1124 Raffle for Weibo Followers(20 分)
1124 Raffle for Weibo Followers(20 分) John got a full mark on PAT. He was so happy that he decided t ...
