angular版聊天室|仿微信界面IM聊天|NG2+Node聊天实例
一、项目介绍
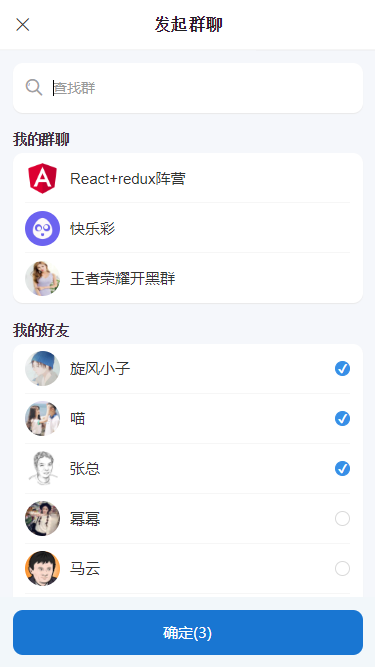
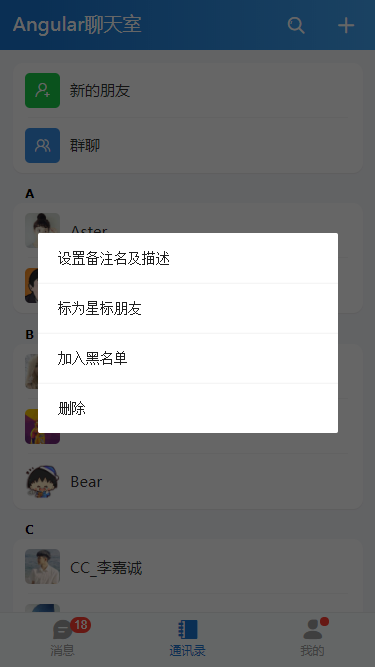
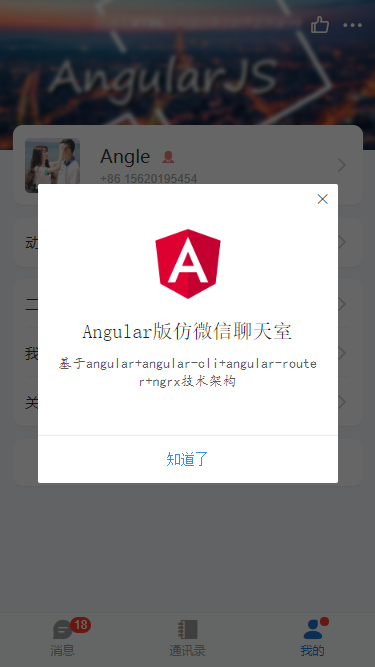
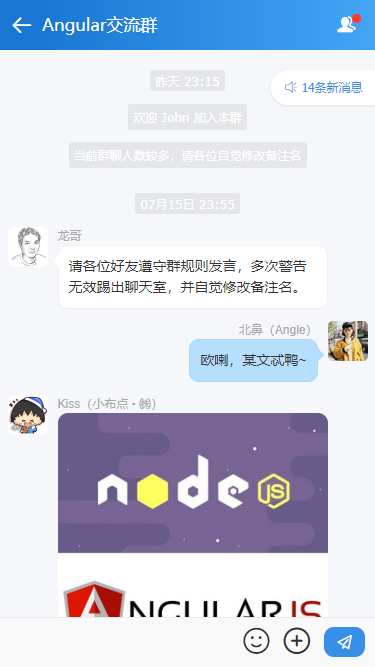
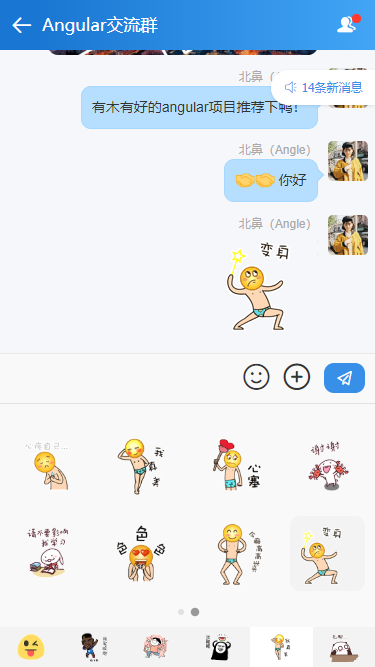
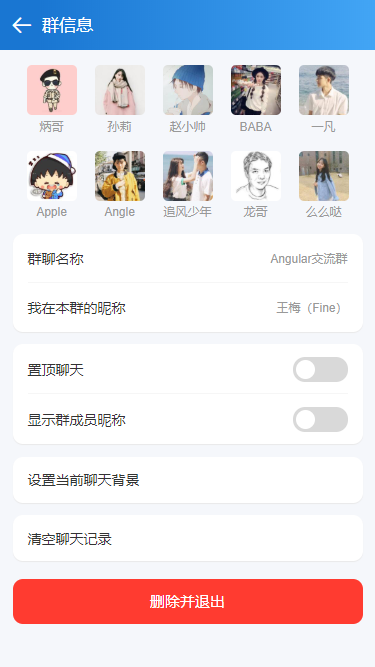
运用angular+angular-cli+angular-router+ngrx/store+rxjs+webpack+node+wcPop等技术实现开发的仿微信angular版聊天室angular-chatroom实例项目,实现了下拉刷新、聊天消息右键菜单、发送消息、表情(动图),图片、视频预览,红包打赏等功能。
二、技术实现
- MVVM框架:angular8.0 / @angular/cli
- 状态管理:@ngrx/store / rxjs
- 地址路由:@angular/router
- 弹窗组件:wcPop
- 打包工具:webpack 2.0
- 环境配置:node.js + cnpm
- 图片预览:previewImage
- 轮播滑动:swiper
{
"name": "angular-chatroom",
"contact": "QQ:282310962 、 wx:xy190310",
"dependencies": {
"@angular/animations": "~8.0.1",
"@angular/common": "~8.0.1",
"@angular/compiler": "~8.0.1",
"@angular/core": "~8.0.1",
"@angular/forms": "~8.0.1",
"@angular/platform-browser": "~8.0.1",
"@angular/platform-browser-dynamic": "~8.0.1",
"@angular/router": "~8.0.1",
"rxjs": "~6.4.0",
"tslib": "^1.9.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.800.0",
"@angular/cli": "~8.0.3",
"@angular/compiler-cli": "~8.0.1",
"@angular/language-service": "~8.0.1",
"@ngrx/store": "^8.0.1",
"@types/jasmine": "~3.3.8",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"@types/swiper": "^4.4.3",
"codelyzer": "^5.0.0",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"jquery": "^2.2.3",
"karma": "~4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"swiper": "^4.5.0",
"typescript": "~3.4.3"
}
}












◆ App主页面模板、app-routing路由地址配置
<div class="weChatIM__panel clearfix">
<div class="we__chatIM-wrapper flexbox flex__direction-column">
<!-- 顶部 -->
<header-bar></header-bar> <!-- 主页面 -->
<div class="wcim__container flex1">
<router-outlet></router-outlet>
</div> <!-- 底部 -->
<tab-bar></tab-bar>
</div>
</div>
/*
* angular/router路由配置
*/ import { NgModule } from '@angular/core'
import { Routes, RouterModule } from '@angular/router' // 引入路由验证
import { Auth } from '../views/auth/auth' // 引入页面组件
import { NotFoundComponent } from '../components/404'
import { LoginComponent } from '../views/auth/login'
import { RegisterComponent } from '../views/auth/register'
import { IndexComponent } from '../views/index'
import { ContactComponent } from '../views/contact'
import { UinfoComponent } from '../views/contact/uinfo'
import { UcenterComponent } from '../views/ucenter'
import { GroupChatComponent } from '../views/chat/group-chat'
import { GroupInfoComponent } from '../views/chat/group-info'
import { SingleChatComponent } from '../views/chat/single-chat' export const routes: Routes = [
{
path: '', redirectTo: 'index', pathMatch: 'full',
data: { showHeader: true, showTabBar: true },
}, // 登录、注册
{
path: 'login', component: LoginComponent,
},
{
path: 'register', component: RegisterComponent,
}, // 首页、联系人、我
{
path: 'index', component: IndexComponent, canActivate: [Auth],
data: { showHeader: true, showTabBar: true },
},
{
path: 'contact', component: ContactComponent, canActivate: [Auth],
data: { showHeader: true, showTabBar: true },
},
{
path: 'contact/uinfo', component: UinfoComponent
},
{
path: 'ucenter', component: UcenterComponent, canActivate: [Auth],
data: { showHeader: false, showTabBar: true },
}, // 聊天页面
{
path: 'chat/group-chat', component: GroupChatComponent, canActivate: [Auth]
},
{
path: 'chat/single-chat', component: SingleChatComponent, canActivate: [Auth]
},
{
path: 'chat/group-info', component: GroupInfoComponent, canActivate: [Auth]
}, //
{
path: '**', component: NotFoundComponent,
}, // ...
]; @NgModule({
// imports: [RouterModule.forRoot(routes)],
imports: [RouterModule.forRoot(routes, { useHash: true })], //开启hash模式
exports: [RouterModule],
providers: [Auth]
})
export class AppRoutingModule {}
◆ angular + ngrx/store页面状态管理

◆ angular登录、注册验证
export class LoginComponent implements OnInit {
private formField = {
tel: '',
pwd: ''
}
private auth: any
constructor(
private router: Router,
private store: Store<{}>
) {
let that = this
this.store.select('auth').subscribe(v => {
console.log(v)
that.auth = v;
})
}
ngOnInit(): void {
if(this.auth.token){
this.router.navigate(['/index'])
}
}
handleSubmit(){
let that = this
if(!this.formField.tel){
wcPop({ content: '手机号不能为空!', style: 'background:#eb5a5c;color:#fff;', time: 2 });
}else if(!checkTel(this.formField.tel)){
wcPop({ content: '手机号格式不正确!', style: 'background:#eb5a5c;color:#fff;', time: 2 });
}else if(!this.formField.pwd){
wcPop({ content: '密码不能为空!', style: 'background:#eb5a5c;color:#fff;', time: 2 });
}else{
this.store.dispatch(new actions.setToken(getToken(64)))
this.store.dispatch(new actions.setUser(this.formField.tel))
wcPop({
content: '登录成功,跳转中...', style: 'background:#378fe7;color:#fff;', time: 2, shadeClose: false,
end: function () {
that.router.navigate(['/index'])
}
});
}
}
}
◆ 编辑器核心消息处理
function surrounds() {
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === $(".J__wcEditor")[0] ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === $(".J__wcEditor")[0])) {
var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0);
(function clearBr() {
var elems = [].slice.call($(".J__wcEditor")[0].children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
$(".J__wcEditor")[0].removeChild(el);
}
}
elems.length = 0;
})();
}
}, 10);
}
// 定义最后光标位置
var _lastRange = null, _sel = window.getSelection && window.getSelection();
var _rng = {
getRange: function () {
if (_sel && _sel.rangeCount > 0) {
return _sel.getRangeAt(0);
}
},
addRange: function () {
if (_lastRange) {
_sel.removeAllRanges();
_sel.addRange(_lastRange);
}
}
}
// 消息处理
function isEmpty() {
// var html = $editor.html();
var html = $(".J__wcEditor").html();
html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n");
html = html.replace(/<[^img].*?>/ig, "");
html = html.replace(/ /ig, "");
return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";
}

angular版聊天室|仿微信界面IM聊天|NG2+Node聊天实例的更多相关文章
- h5移动端聊天室|仿微信界面聊天室|h5多人聊天室
今年的FIFA世界杯甚是精彩,最近兴致高涨就利用HTML5开发了一个手机端仿微信界面聊天室,该h5聊天室采用750px全新伸缩flex布局,以及使用rem响应式配合fontsize.js,页面弹窗则是 ...
- vue仿微信网页版|vue+web端聊天室|仿微信客户端vue版
一.项目介绍 基于Vue2.5.6+Vuex+vue-cli+vue-router+vue-gemini-scrollbar+swiper+elementUI等技术混合架构开发的仿微信web端聊天室— ...
- react聊天室|react+redux仿微信聊天IM实例|react仿微信界面
一.项目概况 基于react+react-dom+react-router-dom+redux+react-redux+webpack2.0+react-photoswipe+swiper等技术混合开 ...
- H5仿微信界面教程(一)
前言 先来张图,仿微信界面,界面如下,并不完全一模一样,只能说有些类似,希望大家见谅. 1 用到的知识点 jQuery WeUI 是WeUI的一个jQuery实现版本,除了实现了官方插件之外,它还提供 ...
- Android ActionBar仿微信界面
ActionBar仿微信界面 1.学习了别人的两篇关于ActionBar博客,在结合别人的文章来仿造一下微信的界面: 思路如下:1).利用ActionBar生成界面的头部,在用ActionBar的Ac ...
- react-native聊天室|RN版聊天App仿微信实例|RN仿微信界面
一.前言 9月,又到开学的季节.为每个一直默默努力的自己点赞!最近都沉浸在react native原生app开发中,之前也有使用vue/react/angular等技术开发过聊天室项目,另外还使用RN ...
- h5聊天室web端(仿微博、微信)|h5仿微信网页端|仿微信界面弹窗
这段时间一直在着手h5开发手机端聊天系统——html5仿微信聊天室,最近又在原先基础上开发了一个仿微信.微博网页web版聊天系统,使用到了HTML5+css3+jQuery+wcpop等技术开发,弹窗 ...
- html5聊天案例|趣聊h5|仿微信界面聊天|红包|语音聊天|地图
之前有开发过一个h5微直播项目,当时里面也用到过聊天模块部分,今天就在之前聊天部分的基础上重新抽离模块,开发了这个h5趣聊项目,功能效果比较类似微信聊天界面.采用html5+css3+Zepto+sw ...
- 安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)
什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开发复习笔记——ViewPager组件(仿微信引导界面)>,不清楚的朋友可以看看,这里就不再 ...
随机推荐
- 一起学Android之Animation
本文以一个简单的小例子,简述在Android开发中,动画的简单应用,仅供学习分享使用. 概述 android提供了各种强大的apis,用于将动画应用到ui元素中,来丰富应用程序的功能和应用. 动画分类 ...
- Scrapy框架-爬虫程序相关属性和方法汇总
一.爬虫项目类相关属性 name:爬虫任务的名称 allowed_domains:允许访问的网站 start_urls: 如果没有指定url,就从该列表中读取url来生成第一个请求 custom_se ...
- 使用PrintWriter完成写操作 ,实现简易记事本工具
package seday07; import java.io.BufferedWriter;import java.io.FileOutputStream;import java.io.IOExce ...
- Java生鲜电商平台-交易对账以及跟商家对账的思考
Java生鲜电商平台-交易对账以及跟商家对账的思考 说明:对于任何一家电商而言,资金的安全尤为重要,在资金管理过程中,涉及到交易订单的对账以及商家的对账,那i么如何来保证对账的高效与准确呢? 公司在搭 ...
- vue-awesome-swiper中的数据异步加载
<template> <div> //第一个轮播 加了v-if 判断,可以实现 loop 轮循 <swiper v-if="gglist.length>1 ...
- 1.1选择select
一.核心(Core) 1.1选择 1.1.1 d3.select(selector) 选择第一个与指定字符串selector匹配的元素,如果没有就返回空. 例如: <table> &l ...
- Java - IO System类支持和缓冲流
System类的支持和缓冲流 System类对IO的支持 在System类中,为了支持IO操作提供了三个常量: 错误输出: public static final PrintStream err; 输 ...
- opencv-python 图像基础处理(二)
图像阈值 ret, dst = cv2.threshold(src, thresh, maxval, type) - src: 输入图,只能输入单通道图像,通常来说为灰度图- dst: 输出图- th ...
- Mac OS 自带apache 启动不了的问题
问题:Mac OS 自带apache,启动不了,拒绝访问. 1.先看一下错误日志 /etc/apache2/httpd.conf 2.然后我去找了一下/private/var/log/apache2/ ...
- 2019 DevOps 必备面试题——DevOps 理念篇
原文地址:https://medium.com/edureka/devops-interview-questions-e91a4e6ecbf3 原文作者:Saurabh Kulshrestha 翻译君 ...
