(七十五)c#Winform自定义控件-控件水印组件
官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
欢迎前来交流探讨: 企鹅群568015492 
麻烦博客下方点个【推荐】,谢谢
NuGet
Install-Package HZH_Controls
目录
https://www.cnblogs.com/bfyx/p/11364884.html
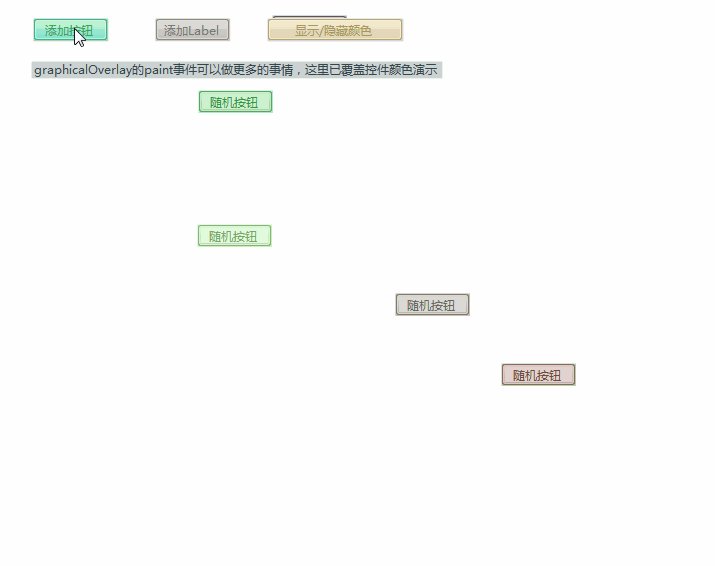
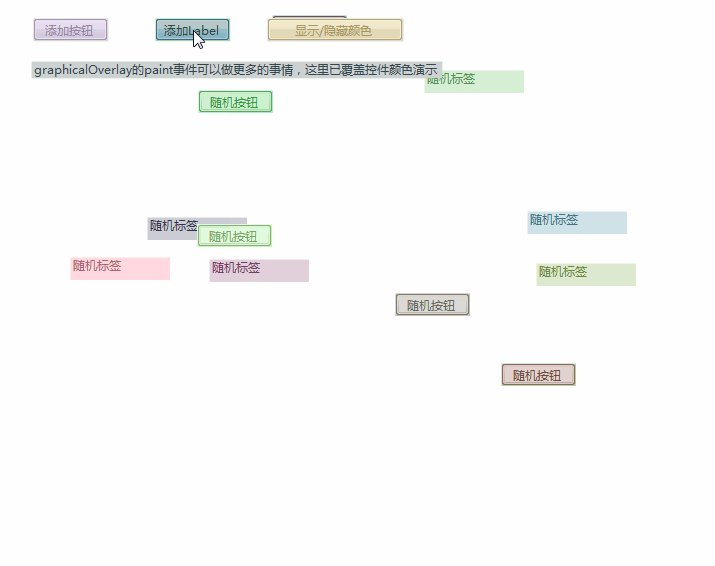
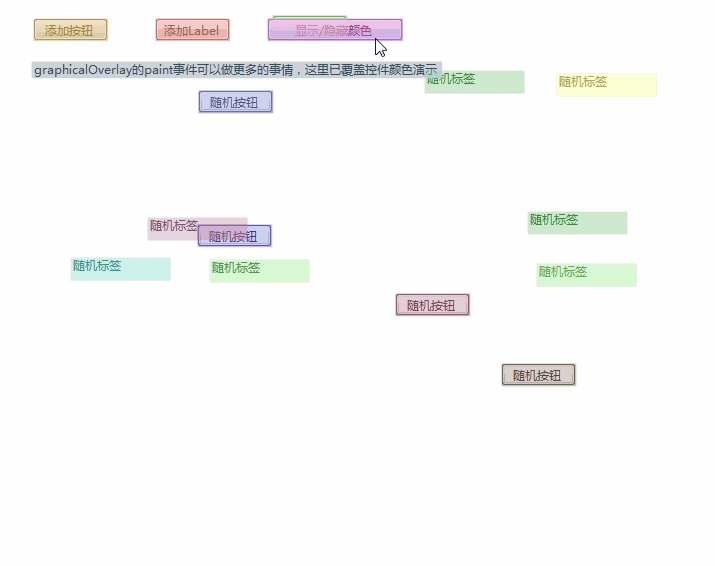
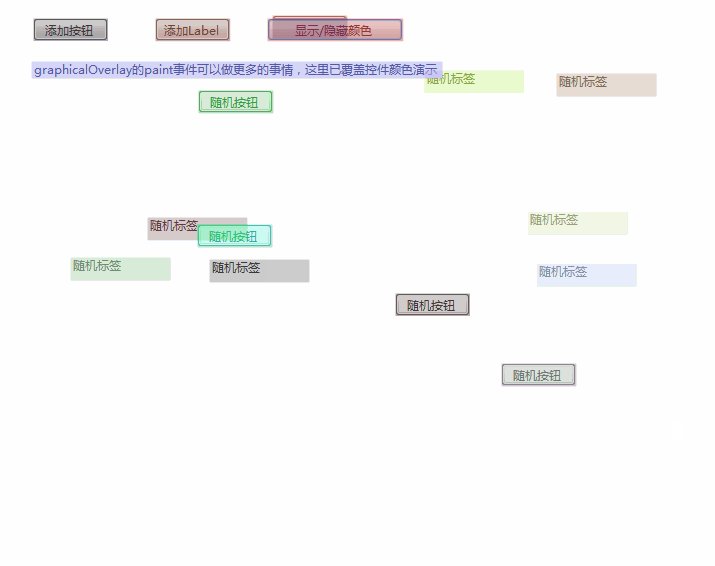
用处及效果
此效果只是牛刀小试,需要注意的是,像textbox这样的控件并不起作用,请注意。
你可以向目标控件绘图,画任何你想画的东西,此效果只是向控件覆盖一个半透明随机颜色

准备工作
没什么可准备的
开始
添加一个类GraphicalOverlay ,继承Component
代码比较少,一次全上了,主要就是用控件的paint事件搞事情,逻辑比较简单
using System;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms; namespace HZH_Controls.Controls
{
[DefaultEvent("Paint")]
public partial class GraphicalOverlay : Component
{
public event EventHandler<PaintEventArgs> Paint; public GraphicalOverlay()
{
InitializeComponent();
} public GraphicalOverlay(IContainer container)
{
container.Add(this); InitializeComponent();
}
private Control owner;
public Control Owner
{
get { return owner; }
set
{
// The owner form cannot be set to null.
if (value == null)
throw new ArgumentNullException(); // The owner form can only be set once.
if (owner != null)
throw new InvalidOperationException(); // Save the form for future reference.
owner = value; // Handle the form's Resize event.
owner.Resize += new EventHandler(Form_Resize); // Handle the Paint event for each of the controls in the form's hierarchy.
ConnectPaintEventHandlers(owner);
}
} private void Form_Resize(object sender, EventArgs e)
{
owner.Invalidate(true);
} private void ConnectPaintEventHandlers(Control control)
{
// Connect the paint event handler for this control.
// Remove the existing handler first (if one exists) and replace it.
control.Paint -= new PaintEventHandler(Control_Paint);
control.Paint += new PaintEventHandler(Control_Paint); control.ControlAdded -= new ControlEventHandler(Control_ControlAdded);
control.ControlAdded += new ControlEventHandler(Control_ControlAdded); // Recurse the hierarchy.
foreach (Control child in control.Controls)
ConnectPaintEventHandlers(child);
} private void Control_ControlAdded(object sender, ControlEventArgs e)
{
// Connect the paint event handler for the new control.
ConnectPaintEventHandlers(e.Control);
} private void Control_Paint(object sender, PaintEventArgs e)
{
// As each control on the form is repainted, this handler is called. Control control = sender as Control;
Point location; // Determine the location of the control's client area relative to the form's client area.
if (control == owner)
// The form's client area is already form-relative.
location = control.Location;
else
{
// The control may be in a hierarchy, so convert to screen coordinates and then back to form coordinates.
location = owner.PointToClient(control.Parent.PointToScreen(control.Location)); // If the control has a border shift the location of the control's client area.
location += new Size((control.Width - control.ClientSize.Width) / , (control.Height - control.ClientSize.Height) / );
} // Translate the location so that we can use form-relative coordinates to draw on the control.
if (control != owner)
e.Graphics.TranslateTransform(-location.X, -location.Y); // Fire a paint event.
OnPaint(sender, e);
} private void OnPaint(object sender, PaintEventArgs e)
{
// Fire a paint event.
// The paint event will be handled in Form1.graphicalOverlay1_Paint(). if (Paint != null)
Paint(sender, e);
}
}
} namespace System.Windows.Forms
{
using System.Drawing; public static class Extensions
{
public static Rectangle Coordinates(this Control control)
{
// Extend System.Windows.Forms.Control to have a Coordinates property.
// The Coordinates property contains the control's form-relative location.
Rectangle coordinates;
Form form = (Form)control.TopLevelControl; if (control == form)
coordinates = form.ClientRectangle;
else
coordinates = form.RectangleToClient(control.Parent.RectangleToScreen(control.Bounds)); return coordinates;
}
}
}
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧
(七十五)c#Winform自定义控件-控件水印组件的更多相关文章
- (七十)c#Winform自定义控件-饼状图
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- 十五、RF操作时间控件
由于日期控件经常用的是readonly属性,这个属性意思是此控件为可读,明白点就是只让你看,不让你动. 解决方法就是:用js去掉这个属性,就可写了,就能输入了 导入库:DateTime #方式一 op ...
- winform基础控件总结
转自:http://www.cnblogs.com/top5/archive/2010/04/29/1724039.html 基础 - 常用控件 C# WinForm开发系列 - CheckBox/B ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- winform窗体控件(全)
回顾跟补充下除了昨天那常用6个其他的winform窗体控件作用 1:Button:按钮 (1)AutoSize:如果是True的情况下,内容将会撑开:False的话会另起一行 (2)Enabled: ...
- winform用户控件、动态创建添加控件、timer控件、控件联动
用户控件: 相当于自定义的一个panel 里面可以放各种其他控件,并可以在后台一下调用整个此自定义控件. 使用方法:在项目上右键.添加.用户控件,之后用户控件的编辑与普通容器控件类似.如果要在后台往窗 ...
- C#实现WinForm DataGridView控件支持叠加数据绑定
我们都知道WinForm DataGridView控件支持数据绑定,使用方法很简单,只需将DataSource属性指定到相应的数据源即可,但需注意数据源必须支持IListSource类型,这里说的是支 ...
- winform基本控件----按钮
这次来引用一个我们上课时候老师给的一个实验内容,来说一下winform程序设计中的按钮控件的使用.下面是我们老师给的实验内容. 实验目的: 掌握Winform的开发环境. 掌握窗体的创建和基本方法. ...
- WinForm给控件加入hint文字
本文代码主要是参考别人的,仅为个人记录,方面后续使用~ 效果图: 主要代码在一个Win32Utility类中,代码如下: public static class Win32Utility { [Dll ...
随机推荐
- python 37 同步、异步调用
目录 1. 阻塞与非阻塞 2. 同步与异步 2.1 异步调用 2.2 同步调用 2.3 异步调用回收的第一种方式 3. 异步调用+回调函数 3.1 requests模块 3.2 异步调用回收的第二种方 ...
- SpringBoot读取配置文件源码探究
1. SpringBoot读取配置文件源码探究 1.1. 概览 springboot的源码是再原来的Spring源码上又包了一层,看过spring源码都知道,当我们从入口debug进去的时候,原来的S ...
- HDU 6055
题意略. 思路:要你找出所有正多边形,其实是唬人的,整点的正多边形只有正方形,具体证明可以参考 2017国家队论文集-<正多边形>-杨景钦 详见代码: #include<bi ...
- Docker Machine的使用
前面两篇文章(<Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)> <Docker Compose的使用>),简单介 ...
- 第五章 Spring核心概念
5.1.1 企业级应用开发 企业级应用是指那些为商业组织,大型企业而创建部署的解决方案及应用,大型企业级应用的结构复杂,涉及的外部资源众多,事务密集,数据规模大,用户数量多,有较强的安全性考虑 ...
- KVC的使用
KVC的使用如下: (1)利用给对象的属性赋值,调用如下两个方法 - (void)setValue:(nullable id)value forKey:(NSString *)key; - (void ...
- 小白专场-多项式乘法与加法运算-c语言实现
目录 一.题意理解 二.求解思路 三.多项式的表示 3.1 数组 3.2 链表 四.程序框架搭建 五.如何读入多项式 六.如何将两个多项式相加 七.如何将两个多项式相乘 八.如何将多项式输出 一.题意 ...
- Js 组合键
同时按Ctrl+Enter或Alt+s 先上html代码 <style type="text/css"> #box{width: 500px; height: 500p ...
- I-string_2019牛客暑期多校训练营(第四场)
题意 当a != b且a != rev(b)则认为a串与b串不相等,rev(b)表示b串的反串,例如rev(abcd) = dcba 给出一个串求出该串所有不相等的子串个数 题解 先利用后缀数组求出s ...
- P3119 [USACO15JAN]草鉴定Grass Cownoisseur 分层图或者跑两次最长路
https://www.luogu.org/problemnew/show/P3119 题意 有一个有向图,允许最多走一次逆向的路,问从1再走回1,最多能经过几个点. 思路 (一)首先先缩点.自己在缩 ...
