jQuery基础的HTML与text区别
浏览器样式

<body>
<h1>jQueryAPI特点<a href="#">a标<i>来个斜体</i>签</a></h1>
<button id="btn1">click me(0)</button>
<button id="btn2">click me(0)</button>
<button id="btn3">click me(0)</button>
<script src="js/jquery-1.11.3.js"></script>
<script>
var $btns=$("button");
$btns.click(function(){
var $btn=$(this);
var html=$btn.html();
console.log(html);
var n=parseInt(html.slice(9,-1));
n++;
$btn.html("click me("+n+")");
});
var $h1=$("h1");
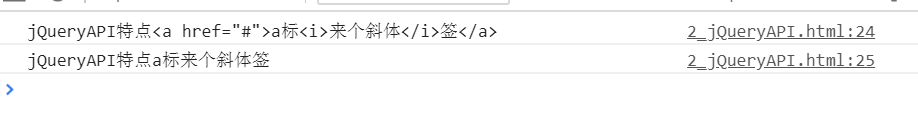
console.log($h1.html());//结果1
console.log($h1.text());//结果2
</script>
</body>
控制台输出结果

总结:$(父元素).html()=>结果是包括元素里面所有的内容,而且不解析子元素,但不包括父元素标签;
$(父元素).text()=>结果是包括元素里面所有的内容,而且解析子元素,但不包括父元素标签;
jQuery基础的HTML与text区别的更多相关文章
- [jquery]基础篇--this与$this区别
参考: http://www.cnblogs.com/hannover/p/4109779.html 1.JQuery this和$(this)的区别 相信很多刚接触JQuery的人,很多都会对$(t ...
- 【二】jquery之基础概念与jquery对象与dom对象的区别及混合使用
一:jquery基本概念 1.jquery是一个javascript框架,它是一个轻量级的js库 2.当下流行的js库有: jquery MooTools Prototype 3.$(ducoment ...
- [转载]jQuery中的html,val,text区别
在jquery中 text() 返回目标元素所包含的所有文本内容,注意不包含html标签 alert($("#shuru").text()); 1 html() 返回目标元素所包含 ...
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- jQuery基础---Ajax基础教程
jQuery基础---Ajax基础 内容提纲: 1.Ajax 概述 2.load()方法 3.$.get()和$.post() 4.$.getScript()和$.getJSON() 5.$.ajax ...
- 【jQuery】 jQuery基础
jQuery 之前在JS的文章中提到过,JS虽然功能全面但是仍然比较接近底层,代码写起来很麻烦,而以jQuery为代表的JS库包装了很多功能,可以让代码更加简单.接下来就来简单地记录一下我学习和所知道 ...
- 第一章 jQuery基础
第一章jQuery基础 一.jQuert简介 1.什么是jQuery jQuery是javaScript的程序库之一,它是javaScript对象和实用函数的封装. jQuery是继Prototype ...
- web前端----jQuery基础语法
一.jQuery基础1.为什么要用jquery? 写起来简单,省事,开发效率高,兼容性好2.什么是jQuery? jQuery是一个兼容多浏览器的JavaScript库(类似python里面的模块)3 ...
- 《jQuery基础教程》读书笔记
最近在看<jQuery基础教程>这本书,做了点读书笔记以备回顾,不定期更新. 第一章第二章比较基础,就此略过了... 第三章 事件 jQuery中$(document).ready()与j ...
随机推荐
- Windows Cluster失败后,AlwaysOn在残存Server节点上快速恢复DB的详细步骤
AlwaysOn是一种集合了高可用和灾难恢复两种功能的技术,它支持一个或多个数据库整体的发生故障转移,它实现了一定程度上的负载均衡,减轻了主服务器的压力,是目前最好的一种选择.那么当极端情况发生时,集 ...
- Mysql—用户表详解(mysql.user)
MySQL是一个多用户管理的数据库,可以为不同用户分配不同的权限,分为root用户和普通用户,root用户为超级管理员,拥有所有权限,而普通用户拥有指定的权限. MySQL是通过权限表来控制用户对数据 ...
- [Php] windows下使用composer出现SHA384 is not supported by your openssl extension
composer的版本太低了,需要更新composerwindows的安装使用https://getcomposer.org/Composer-Setup.exe报这个错Failed to decod ...
- svn 在Windows下用TortoiseSVN checkout 时报认证错误
TortoiseSVN 第一次 checkout(检出)时,需要输入用户名密码,如果第一次你保存了你的用户名密码,那么这个检出的项目以后就会用这个用户名密码,如果你的密码改了之后,就会报一个认证错误的 ...
- C学习笔记(8)--- 文件读写
1.C 文件读写: 一个文件,无论它是文本文件还是二进制文件,都是代表了一系列的字节.C 语言不仅提供了访问顶层的函数,也提供了底层(OS)调用来处理存储设备上的文件. a.打开文件: FILE *f ...
- 01-day-什么是webpack
.sass后缀的文件名 比较老了 现在它的后缀名是.scss 其实他们是同一个东西 只是 后缀名发生了变化 以 .sass写的文件的内容是 他没有括号 没有分号 有点怪 它跟新为了.scss 就有了花 ...
- 3.Java基础_Java变量
/* 变量定义格式 数据类型 变量名=变量值 基本数据类型: byte,short,int,long,float,double,char,boolean 变量的使用: 取值格式: 变量名 修改值格式: ...
- JAVA字符串转换整数
public class compint { /** * @param args */ public static void main(String[] args) { // TODO Auto-ge ...
- 不获取元素,直接使用id操作dom元素
今天无意中发现个让我很吃惊的问题. 不使用getElementById方法,也可以用id直接操作有id的元素. 继续搜索后,发现name也可以直接操作... 这让我大感意外,了解以后,忍不住写点东西记 ...
- html各种弹出框和提示框
控制台输出 console.log() console.info() confirm() alert() promt() 提示对话框
