Django框架(十六)-- 中间件、CSRF跨站请求伪造
一、什么是中间件
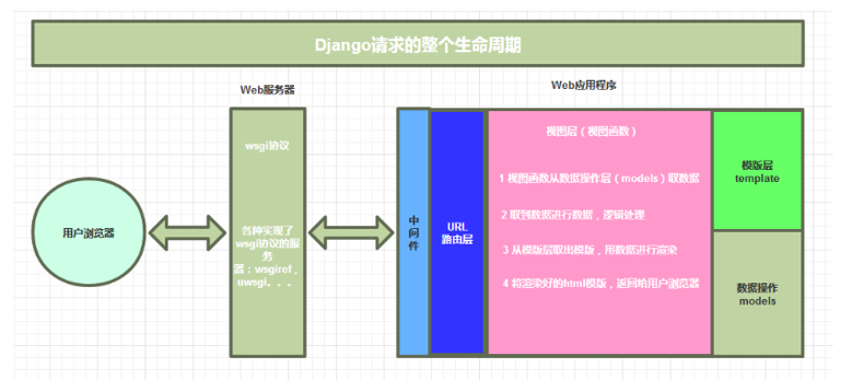
中间件是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出

二、中间件的作用
如果你想修改请求,例如被传送到view中的HttpRequest对象。 或者你想修改view返回的HttpResponse对象,这些都可以通过中间件来实现。
可能你还想在view执行之前做一些操作,这种情况就可以用 middleware来实现。
Django默认的中间件:(在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件。每一个中间件都有具体的功能
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
三、中间件执行顺序
-process_request,从上往下执行
如果retrun HttpResponse的对象,直接返回了
如果retrun None ,继续往下走
-process_response,从下往上执行
必须要retrun Httpresponse的对象

四、自定义中间件
1、导包
from django.utils.deprecation import MiddlewareMixin
2、定义类,继承MiddlewareMixin
在app01中创建一个py文件——mymiddelware
class Md1(MiddlewareMixin):
def process_request(self,request):
print("Md1请求")
# 返回None的时候,继续往下走
# 返回HttpRspons对象,直接返回,走自己的process_response
def process_response(self,request,response):
print("Md1返回")
return response
class Md2(MiddlewareMixin):
def process_request(self,request):
print("Md2请求")
def process_response(self,request,response):
print("Md2返回")
return response
3、在视图函数中定义一个函数
def index(request):
print("view函数...")
return HttpResponse("OK")
4、在settings的MIDDLEWARE中注册自定义的中间件
MIDDLEWARE = [
'app01.mymiddelware.MyMiddleware1',
'app01.mymiddelware.MyMiddleware2',
]
结果为
Md1请求
Md2请求
view函数...
Md2返回
Md1返回
五、中间件的方法
1、process_request
请求来的时候,会走该方法
def process_request(self,request):
2、process_response
响应回去的时候,会走该方法
def process_response(self,request,response):
3、process_view
它应该返回None或一个HttpResponse对象。
如果返回None,Django将继续处理这个请求,执行任何其他中间件的process_view方法,然后在执行相应的视图。
如果它返回一个HttpResponse对象,Django不会调用适当的视图函数。 它将执行中间件的process_response方法并将应用到该HttpResponse并返回结果
def process_view(self, request, view_func, view_args, view_kwargs):
# request是HttpRequest对象。
# view_func是Django即将使用的视图函数。 (它是实际的函数对象,而不是函数的名称作为字符串。)
# view_args是将传递给视图的位置参数的列表.
# view_kwargs是将传递给视图的关键字参数的字典。 view_args和view_kwargs都不包含第一个视图参数(request)。
4、process_exception
这个方法只有在视图函数中出现异常了才执行
5、process_template_response
该方法对视图函数返回值有要求,必须是一个含有render方法类的对象,才会执行此方法
六、CSRF——跨站请求伪造
1、什么是CSRF攻击
攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的
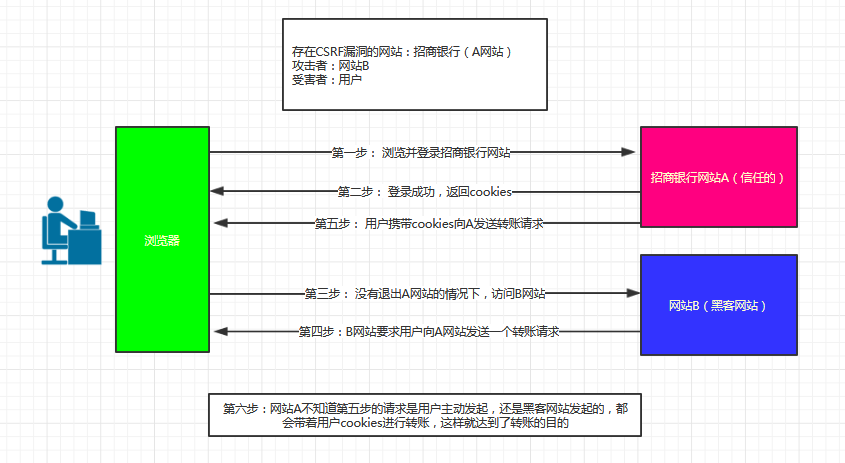
2、CSRF攻击原理

要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
3、CSRF攻击防范
1、通过refer
2、加一个随机字符串校验(加载请求的路径里,加载请求体中)
3、在请求头中加字符串校验
4、CSRF在Django中的应用
(1)在form表单中应用
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password"></p>
<p><input type="submit"></p>
</form>
(2)在Ajax中应用
放在data中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery-3.3.1.js"></script>
<title>Title</title>
</head>
<body>
<form action="" method="post"> {% csrf_token %} <p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password" id="pwd"></p>
<p><input type="submit"></p>
</form>
<button class="btn">点我</button>
</body>
<script>
$(".btn").click(function () {
$.ajax({
url: '',
type: 'post',
data: {
'name': $('[name="name"]').val(),
'password': $("#pwd").val(),
//
'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val()
},
success: function (data) {
console.log(data)
} })
})
</script>
</html>
放在cookie中
获取cookie:document.cookie
是一个字符串,可以自己用js切割,也可以用jquery的插件
获取cookie:$.cookie('csrftoken')
设置cookie:$.cookie('key','value')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/jquery.cookie.js"></script>
<title>Title</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password" id="pwd"></p>
<p><input type="submit"></p>
</form>
<button class="btn">点我</button>
</body>
<script>
$(".btn").click(function () {
var token=$.cookie('csrftoken')
//var token='{{ csrf_token }}'
$.ajax({
url: '',
headers:{'X-CSRFToken':token},
type: 'post',
data: {
'name': $('[name="name"]').val(),
'password': $("#pwd").val(),
},
success: function (data) {
console.log(data)
} })
})
</script>
</html>
5、CSRF禁用
(1)全局禁用
全站禁用:注释掉settings中MIDDLEWARE的中间件 'django.middleware.csrf.CsrfViewMiddleware',
(2)局部禁用
在FBV中,直接加载fbv上就行了
from django.views.decorators.csrf import csrf_exempt,csrf_protect
# 不再检测,局部禁用(前提是全局使用)
# @csrf_exempt
@csrf_exempt
def csrf_disable(request):
print(request.POST)
return HttpResponse('ok') # 检测,局部使用(前提是全局禁用)
# @csrf_protect
def csrf_disable(request):
print(request.POST)
return HttpResponse('ok')
在CBV中,只能加在dispatch方法或者类上面
# CBV中使用
from django.views import View
from django.views.decorators.csrf import csrf_exempt,csrf_protect
from django.utils.decorators import method_decorator
# CBV的csrf装饰器,只能加载类上(指定方法为dispatch)和dispatch方法上(django的bug)
# 给get方法使用csrf_token检测
@method_decorator(csrf_exempt,name='dispatch')
class Foo(View):
def get(self,request):
pass
def post(self,request):
pass
# @method_decorator(csrf_protect)
def dispatch(self, request, *args, **kwargs):
ret=super().dispatch(request, *args, **kwargs)
return ret
Django框架(十六)-- 中间件、CSRF跨站请求伪造的更多相关文章
- django上课笔记3-ORM补充-CSRF (跨站请求伪造)
一.ORM补充 ORM操作三大难点: 正向操作反向操作连表 其它基本操作(包含F Q extra) 性能相关的操作 class UserInfo(models.Model): uid = models ...
- django CBV装饰器 自定义django中间件 csrf跨站请求伪造 auth认证模块
CBV加装饰器 第一种 @method_decorator(装饰器) 加在get上 第二种 @method_decorator(login_auth,name='get') 加在类上 第三种 @met ...
- Django Ajax学习二之csrf跨站请求伪造
方式1 $.ajaxSetup({ data: {csrfmiddlewaretoken: '{{ csrf_token }}' }, }); 方式2 # html文件from表单中<form& ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
- Web框架之Django重要组件(Django中间件、csrf跨站请求伪造)
Web框架之Django_09 重要组件(Django中间件.csrf跨站请求伪造) 摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是 ...
- Django框架(十七)—— 中间件、CSRF跨站请求伪造
目录 中间件 一.什么是中间件 二.中间件的作用 三.中间件执行顺序 四.自定义中间件 1.导包 2.定义类,继承MiddlewareMixin 3.在视图函数中定义一个函数 4.在settings的 ...
- Django框架(十二)-- 中间件、CSRF跨站请求伪造
中间件 一.什么是中间件 请求的时候需要先经过中间件才能到达django后端(urls,views,templates,models) 响应的时候也需要经过中间件才能到达web服务网关接口 djang ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- python 全栈开发,Day87(ajax登录示例,CSRF跨站请求伪造,Django的中间件,自定义分页)
一.ajax登录示例 新建项目login_ajax 修改urls.py,增加路径 from app01 import views urlpatterns = [ path('admin/', admi ...
随机推荐
- Tensorflow之MNIST手写数字识别:分类问题(1)
一.MNIST数据集读取 one hot 独热编码独热编码是一种稀疏向量,其中:一个向量设为1,其他元素均设为0.独热编码常用于表示拥有有限个可能值的字符串或标识符优点: 1.将离散特征的取值扩展 ...
- ipvsadm用法
其实LVS的本身跟iptables很相似,而且连命令的使用格式都很相似,其实LVS是根据iptables的框架开发的,那么LVS的本身分成了两个部分: 第一部分是工作在内核空间的一个IPVS的模块,其 ...
- LG3237 「HNOI2014」米特运输 树形DP
问题描述 LG3237 题解 问题转化为: 要求将这棵树,满足 结点 \(x\) 所有孩子权值相等 结点 \(x\) 权值等于所有孩子权值和 将乘法转化为 \(\log\) 加法 \(\mathrm{ ...
- 43 树莓派安装pytorch
狗狗 https://www.pytorchtutorial.com/pytorch-c-api-4-cat-dog-classifier-2/ 鲜花分类器 https://www.pytorchtu ...
- 在实际工作中使用requests+unittest进行接口测试
之前学习python做接口测试时,用的时requests+excel的方式来进行接口测试,后来在工作中也用unittest来做了一个项目的接口测试,接口测试用例完全基于unittest来编写,把大致步 ...
- Excel日历控件实现下拉选取日期含VB代码实现
以下是Excel2016通过安装控件,实现表格下拉选择日期的一些步骤: 知识准备工作:先了解下如何安装控件,这一部分很重要,excel选择可用宏https://jingyan.baidu.com/ar ...
- Paper | Noise2Noise: Learning Image Restoration without Clean Data
目录 故事背景 算法原理 点估计 神经网络算法与点估计的关系 核心思想 回头品味 实验 高斯 其他生成噪声 发表在2018 ICML. 摘要 We apply basic statistical re ...
- QSS QPushButton:hover :pressed ...为状态下变更字体颜色(color)无效,变成字体粗细(font-weight)有效???
//字体颜色变更无效 QPushButton:hover{ font-weight:bold; color:rgba(, , , ); } //字体颜色变更有效 QPushButton#pushBut ...
- 有状态 Vs 无状态
NET Core 分布式框架 公司物联网项目集成Orleans以支持高并发的分布式业务,对于Orleans也是第一次接触,本文就分享下个人对Orleans的理解. 这里先抛出自己的观点:Orleans ...
- web.xml引入 xml (tomcat 7.0.52) 以上版本报错
原文地址:https://blog.csdn.net/sdmxdzb/article/details/47728017?locationNum=11 今天在搞工作流,tomcat7.0.57 总是报错 ...
