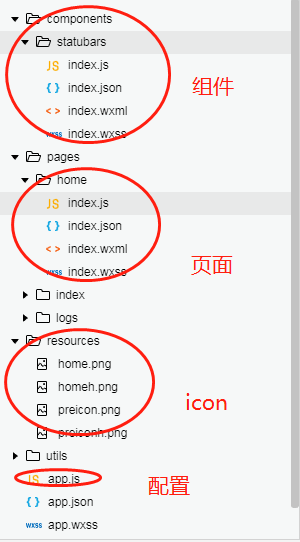
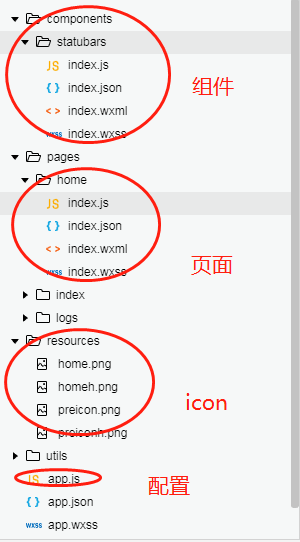
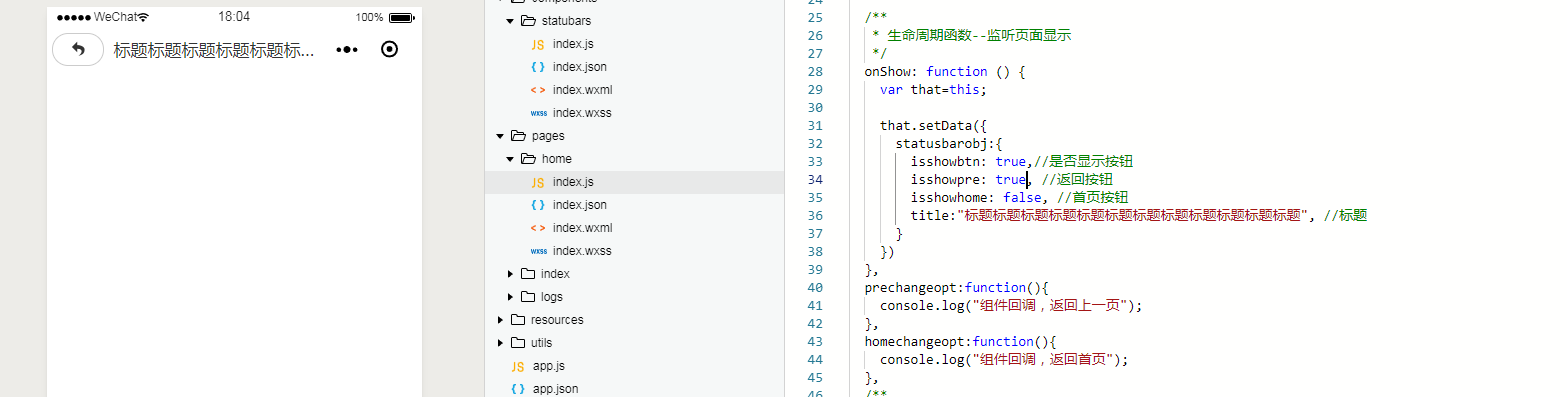
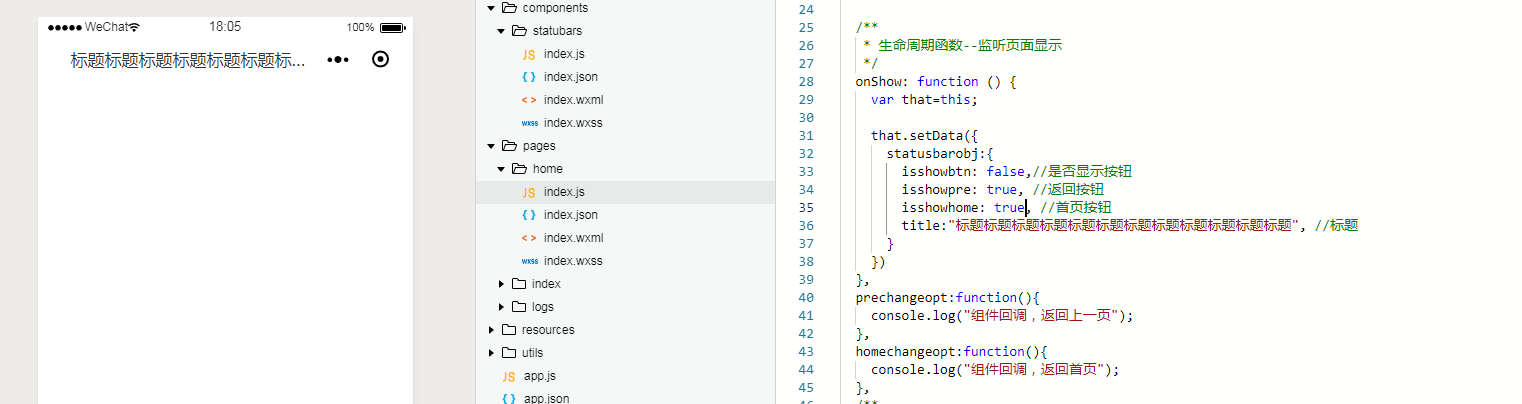
1>项目的结构如下:

2>组件的index.wxml代码如下:
<!--没有按钮的情况-->
<view class="custom flex_center" style="padding-top:{{statusBarHeight}}px" wx:if="{{!isshowbtn}}">
<view class='custom titlev'>{{title}}</view>
</view>
<!--显示按钮的情况-->
<view class="custom flex_center" style="padding-top:{{statusBarHeight}}px" wx:else>
<view class='custom iconv'>
<image src='/resources/preicon.png' class='icon' bindtap='goprepageopt' wx:if="{{isshowpre}}"></image>
<image src='/resources/home.png' class='icon' bindtap='gohomepageopt' wx:if="{{isshowhome}}"></image>
</view>
<view class='custom title'>{{title}}</view>
</view>
<!--站位行,填补空白-->
<view class="empty_custom" style="padding-top:{{statusBarHeight}}px"></view>
3>样式index.wxss文件代码如下:
.flex_center {
position: fixed;
width: 100%;
top: 0;
left: 0;
height: 45px;
background: #fff;
z-index: 999;
display: flex;
}
.custom .iconv {
color: #fff;
font-size: 34rpx;
font-weight: 500;
max-width: 150rpx;
min-width: 80rpx;
text-align: center;
display: flex;
border: 1rpx solid #ccc;
border-radius: 60rpx;
margin: 12rpx 10rpx;
justify-content: space-around;
padding: 0 10rpx;
}
.custom .iconv .icon {
width: 32rpx;
height: 32rpx;
margin: 15rpx 10rpx;
}
.custom .title {
color: #333;
font-size: 34rpx;
font-weight: 500;
min-width: 350rpx;
max-width: 420rpx;
line-height: 45px;
text-align: center;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.custom .titlev {
color: #333;
font-size: 34rpx;
font-weight: 500;
width: 500rpx;
line-height: 45px;
text-align: center;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
margin-left: 50rpx;
}
.empty_custom {
height: 45px;
width: 100%;
}
4>组件的逻辑代码,如下:
Component({
/**
* 组件的属性列表
*/
properties: {
receiveData: {
type: null,
observer: function (newVal, oldVal) {
console.log("顶部状态栏参数:");
console.log(newVal);
this.setData({
isshowbtn: newVal.isshowbtn,//是否显示按钮
isshowpre: newVal.isshowpre, //返回按钮
isshowhome:newVal.isshowhome, //首页按钮
title: newVal.title, //标题
})
}
},
},
/**
* 组件的初始数据
*/
data: {
statusBarHeight: getApp().globalData.statusBarHeight
},
/**
* 组件的方法列表
*/
methods: {
//点击返回前一个页面
goprepageopt: function() {
console.log("点击返回上个页面");
this.triggerEvent('prechange', 'false');
},
//点击返回首页页面
gohomepageopt: function() {
console.log("点击返回首页");
this.triggerEvent('homechange', 'false');
},
}
})
5>配置文件的设置
globalData: {
userInfo: null,
statusBarHeight: wx.getSystemInfoSync()['statusBarHeight']
}
6>页面home调用
《1》index.json
{
"navigationStyle":"custom",
"navigationBarTitleText": "标题",
"usingComponents": {
"statusbars":"../../components/statubars/index"
}
}
《2》index.wxml
<statusbars receiveData="{{statusbarobj}}" bindprechange="prechangeopt" bindhomechange="homechangeopt" />
《3》index.js初始化组件数据和组件点击事件的回调
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var that=this;
that.setData({
statusbarobj:{
isshowbtn: true,//是否显示按钮
isshowpre: true, //返回按钮
isshowhome: true, //首页按钮
title:"标题标题标题标题标题标题标题标题标题标题标题标题", //标题
}
})
},
prechangeopt:function(){
console.log("组件回调,返回上一页");
},
homechangeopt:function(){
console.log("组件回调,返回首页");
},
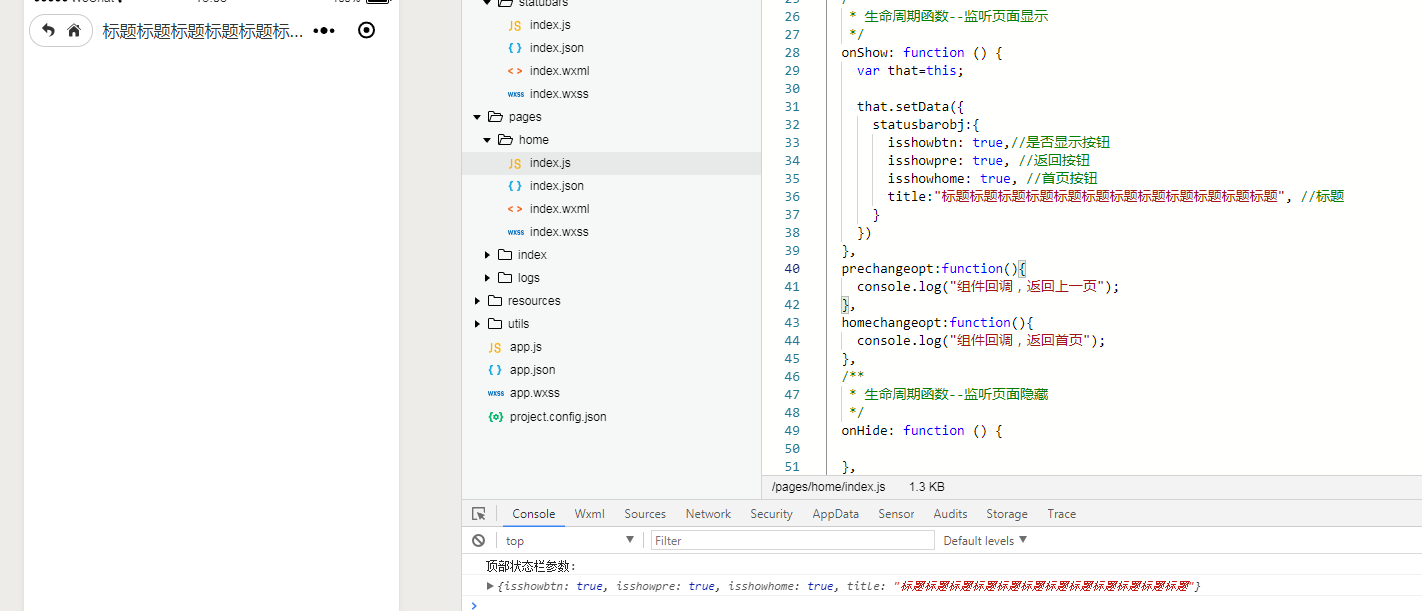
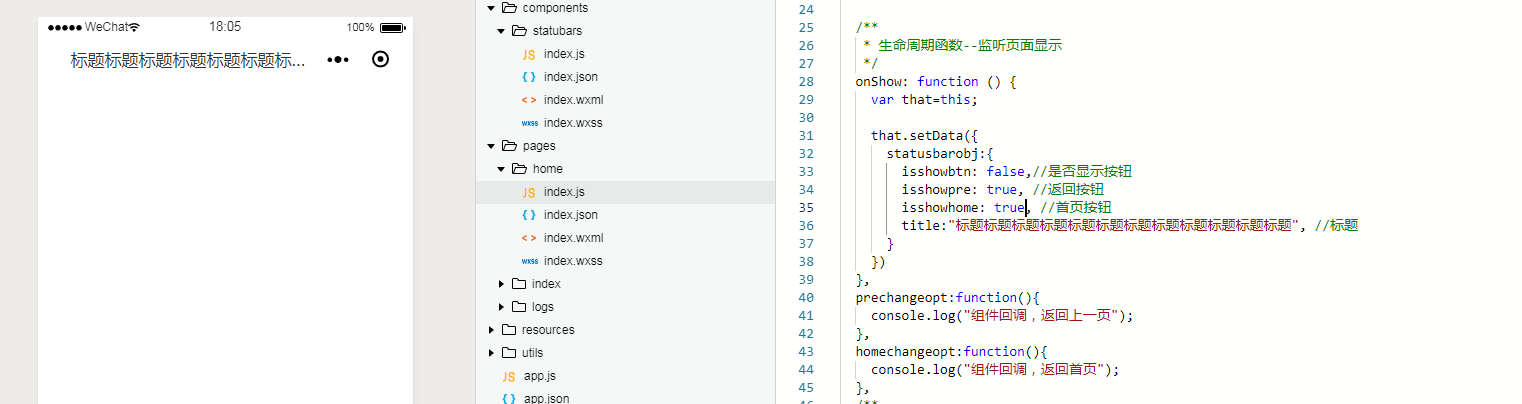
7>测试页面效果
《1》全部显示

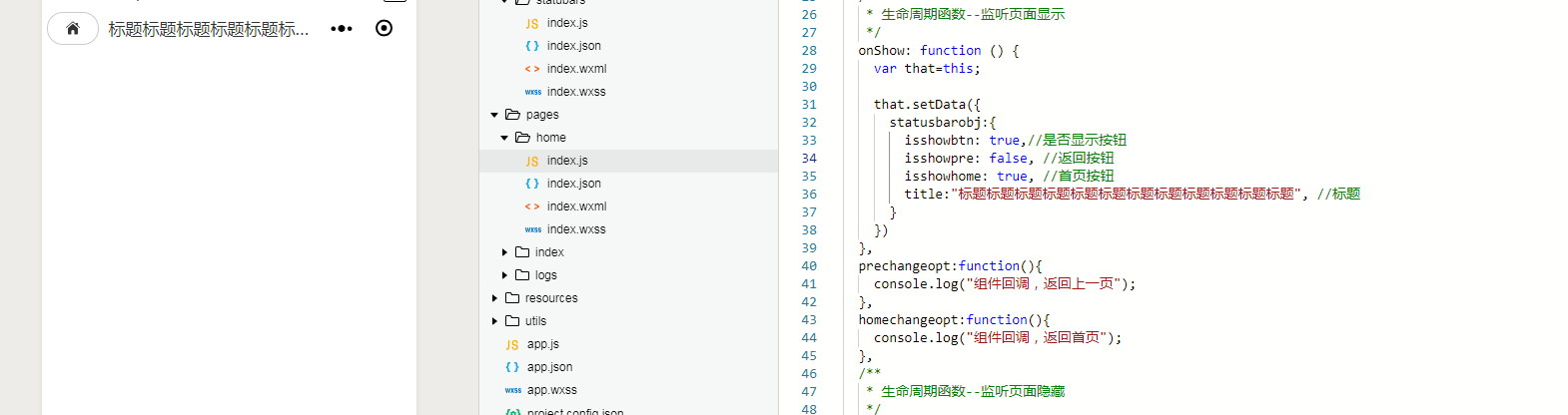
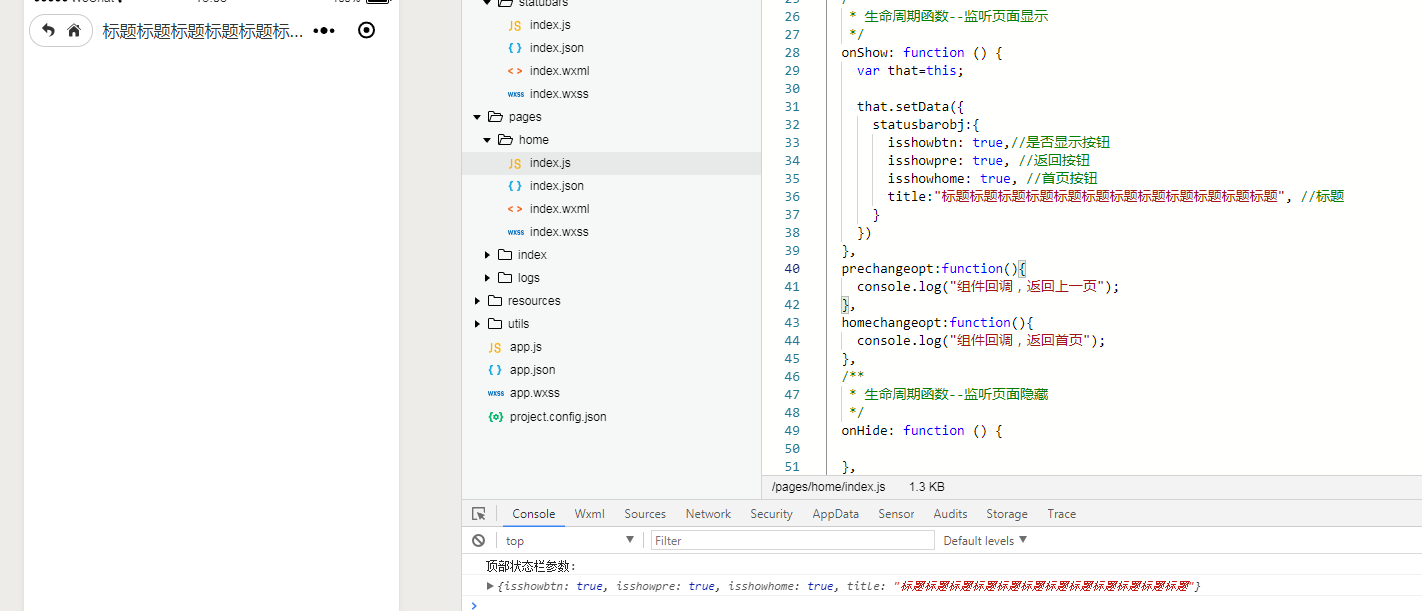
《2》只显示首页icon

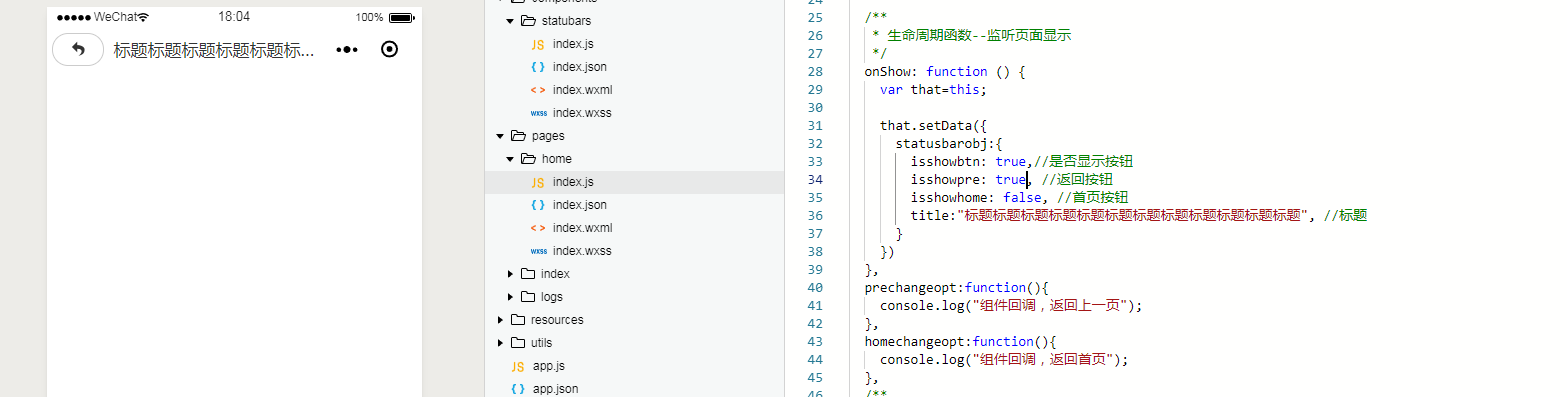
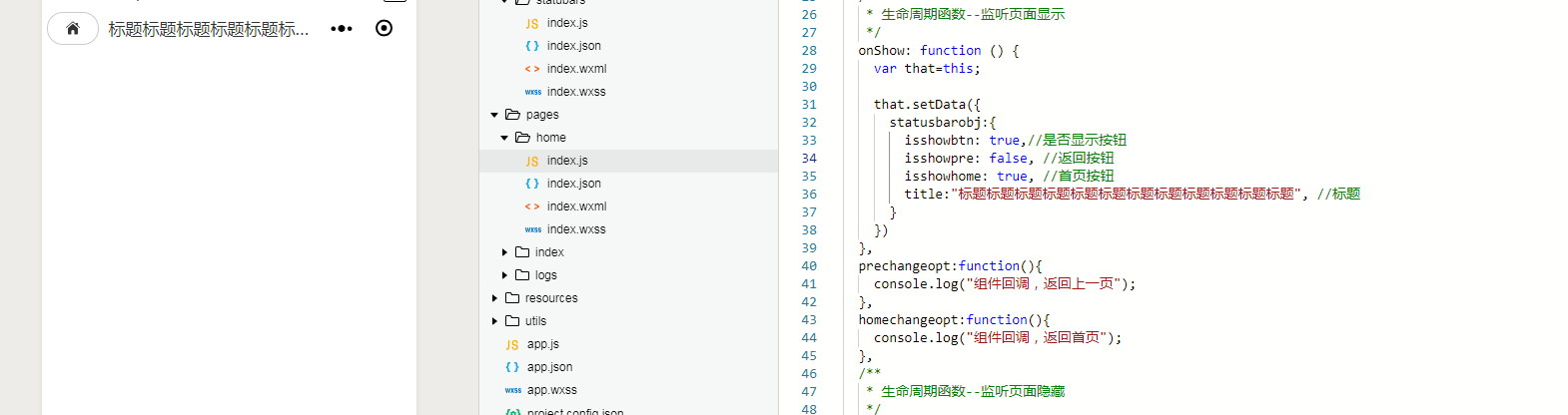
《3》只显示返回按钮

《4》只显示标题

- 微信小程序自定义顶部导航
注释:自定义导航需要自备相应图片 一.设置自定义顶部导航 Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏. 1 ...
- 微信小程序自定义顶部
wxml <view style="height:{{titleHeight}}px;background:{{background}}" class="user- ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序自定义tabbar的实现
微信小程序自定义tabbar的实现 目的:当采用微信的自定义tabbar组件的时候,切换的时候会出现闪屏的效果:当使用微信默认的tabbar的时候,限制了tabbar的数量以及灵活配置. 方案:自己动 ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
- 微信小程序自定义组件,提示组件
微信小程序自定义组件,这里列举了一个常用的提示自定义组件,调用自定义组件中的方法和字段.仅供参考和学习. 编写组件: 在根目录下添加“components”目录,然后像添加Page页面一样添加自定义组 ...
随机推荐
- Web安全攻防笔记-SQL注入
information_schema(MySQL5.0版本之后,MySQL数据库默认存放一个information_schema数据库) information_schema的三个表: SCHEMAT ...
- Linux(ubuntu) 一行代码搞定查看文件目录
ls 命令:• ls 是英文单词 list 的简写,其功能为列出目录的内容,是用户最常用的命令之一,类似于 DOS 下的 dir 命令 ls命令之后加各种参数的作用: ls -a 显示指定目录下所有子 ...
- man -k, man -f : nothing appropriate ; 更新 whatis 数据库
man 有两个选项: -f, –whatis Equivalent to whatis. Display a ) for details. -k, –apropos Equivalent to apr ...
- win10 64位安装redis 及Redis Desktop Manager使用
说多无益,先把redis在win上的开发环境搭一下. redis官方没有64位的Windows下的可执行程序,目前有个开源的托管在github上, 地址:https://github.com/Serv ...
- Ubuntu Terminal「控制台」
nautilus /~ 以窗口形式打开一个文件夹 sudo cp /~ /~ 拷贝文件到指定路径 rm ~ 删除文件 sudo apt-get install –f 依赖 sudo apt-get u ...
- 19.8.2 luogu 夏令营 游
人生第一次游记....是在学校机房,在luogu网校,在炎炎夏日,在薯条汉堡,在自己的博客里... 十二天快吗? 刚上课那会真的比较兴奋,把每天的计划都排的满满的,希望这十二天慢点,再慢点,我得好好过 ...
- 201271050130-滕江南《面向对象程序设计(java)》第十周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 判断101-200之间有多少个素数,并输出所有素数,方法:用一个数分别去除2到sqrt(这个数),如果能被整除, 则表明此数不是素数,反之是素数。
<?php$sum=0;for($i=101;$i<=200;$i++){ for($j=2;$j<=sqrt($i);$j++) { if($i%$j==0 ...
- 【BZOJ3171】[TJOI2013] 循环格(网络流)
点此看题面 大致题意: 给你一个循环格,每个格子有一个方向.问你至少修改多少格子,才能使从每个格子出发都能回到原格子. 建图 这是道网络流题目,主要就是考虑如何建图. 我们可以把每个点拆成两个点,一个 ...
- .Net Framework与.Net Core文件系统的差异
在.Net Fx下,可通过try/catch实例化DirectoryInfo/FileInfo来判断用户输入的路径是否合法,但我把代码拷到 .Net Core 下运行,发现运行结果完全不同 var d ...