CSS元素的基本应用(附加京东面试题)
ONE!
列表~
列表分为有序列表和无序列表还有定义列表(ul和ol,dl)
ul 无序列表
ul它天生自带内边距 还有一个 p 标签也是天生就自带内边距的(内边距 padding)
list-style: 这是样式属性 除去列表前的符号(ul的列表样式是disc和circle还有square;ol的样式是1234这样的类型(如果想要消除这个样式就得使用这个属性

list-style的属性值有 circle(空心圆) dic(实心圆)square(矩形)none(空)
ol 有序列表
1.内部必须有子标签<li></li>
2.天生自带内外边距
其中 ol和ul不同之处就在于前面符号的区别
有序列表如果想要改变前面的1234,可用type这个标签属性来改变
dl自定义列表
dl是自定义列表,它中间包括dt(小标题) dd(内容),有三部分组成
列表的作用
做二级菜单,导航等
这里是下一个内容,也是一个比较热的探讨话题
备注
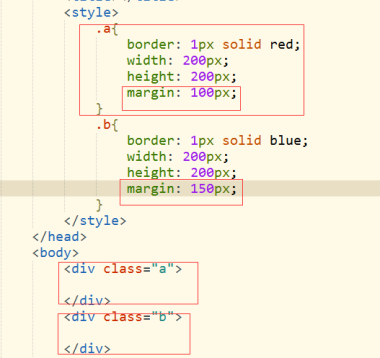
margin和padding问题的探讨:
第一种 margin:200px 只设置一个值, 这说明它的四周(top right bottom left)都是200px
第二种 margin:200px 100px; 设置两个值 这说明它的 上下是200px 左右是100px
第三种 margin:200px 50px 100px; 设置三个值 这说明它的 上是200px 右是50px 下是100px
第四种 margin:200px 50px 100px 50px; 设置四个值 这说明它的 上是200px 右是50px 下是100px 左是50px
(它的顺序是是逆时针顺序转动的)
padding 同上
实际占用的空间大小:width+border*2+padding*2+margin*2
实际高度=height+padding-top+padding-bottom+border*2
margin的坍塌现象是什么?

相邻的两个块级元素同时这是margin时,他们之间的外边距不会叠加,会取最大的值,这种现象叫做margin的塌陷
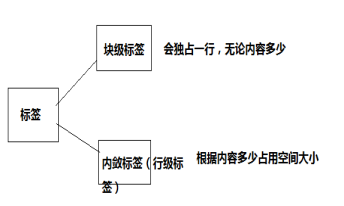
下一个是块级标签和内敛标签

有的标签在设置背景的时候会独占一行,还有的会随着内容的增减而改变自己的空间大小根据以上现象,标签分为块级标签和内敛标签
块级标签有:div p h1-h6 ul li dl 等
内敛标签有:span img i b a em icon(矢量标签) 等
二者的区别
块级:1.块级元素会独占一行 2.块级可以设置宽高
内敛:1内敛不会独占一行 2.内敛不可以设置宽高 3.内敛元素的margin中上下去不了作用
二者的转换
块级转行级
给块级元素添加属性 display:line; display是显示的意思 inline 是行的意思
行级转块级
给行级元素添加属性 display:block; block是块的意思
行级块元素
需要给元素添加属性 display:block;
(这个时候就可以给它设置宽高了,并且可以在一行了,margin可以随便使用)
备注
line-height 行高的意思,设置字体的垂直位置

line-height的值和height的值相同 文本就上下居中
拓展 line-height的属性值为:数字;像素;这两种
当属性值为2 的时候 line-height的值是2*font-size的大小=36px
并集选择器(这是讲的第八个选择器了)
并集(用符号“*”)选择器 的利弊
好处:就是省事(用白话来说),因为它选择的是body内全部的标签
弊端:也是因为它太省事了,因为它选择的是全的标签,所以也会选择没有用的标签,这无疑是增大了它的负荷,所以也是它的弊端。
CSS元素的基本应用(附加京东面试题)的更多相关文章
- jvm内存模型-回收算法-和内存分配以及jdk、jre、jvm是什么关系(阿里,美团,京东面试题)
1.什么是jvm?(1)jvm是一种用于计算设备的规范,它是一个虚构出来的机器,是通过在实际的计算机上仿真模拟各种功能实现的.(2)jvm包含一套字节码指令集,一组寄存器,一个栈,一个垃圾回收堆和一个 ...
- 京东面试题 Java相关
1.JVM的内存结构和管理机制: JVM实例:一个独立运行的java程序,是进程级别 JVM执行引擎:用户运行程序的线程,是JVM实例的一部分 JVM实例的诞生 当启动一个java程序时.一个JVM实 ...
- 京东面试题:Java中 ++i 的操作是线程安全的么?为什么?如何使其线程安全呢?
你真的了解volatile关键字吗?http://blog.csdn.net/FansUnion/article/details/79495080 面试题:为什么最后两行没有运行?http://blo ...
- [转载]CSS元素的定位position
CSS元素的定位position 属性position 值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一 ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- css 元素溢出
css元素溢出: 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置. overflow的设置项: (1)visible 默认值 内容不 ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用
您可能不知道的CSS元素隐藏“失效”以其妙用 by zhangxinxu from http://www.zhangxinxu.com地址:http://www.zhangxinxu.com/word ...
- Css - 元素的显示模式
Css - 元素的显示模式 块元素(block) 块元素是指: 1.独占一行,每个div上下之间没有留白,上面的div的底部与下面的div的顶部紧紧靠在一起没有任何缝隙 2.可设置宽高,默认宽度是父元 ...
- 复习-css元素定位
css元素定位 <style type="text/css"> body{ margin: 15px; font-family: "Adobe 宋体 Std ...
随机推荐
- uva 11892 - ENimEN(推理)
题目链接:uva 11892 - ENimEN 题目大意:给定n堆石子的个数,两人轮流选择石子堆取石子,直到不能取为失败,附加条件,假设前一次操作,即队手的操作,没有将选中石子堆中的石子取完,那么当前 ...
- matlab 二元函数的画法
plot:画线(curve,二维空间以及三维空间) surf:画面(surface,一般在三维空间) 1. surf 绘图函数 surf 是 surface 的缩写,表示表面(显然至少三维图像才会有表 ...
- Android Ant 和 Gradle 包装工艺和效率控制
一个.Ant 包:(下载ant.配置环境变量不说) 1.进入命令行模式,并切换到项目文件夹,运行例如以下命令为ADT创建的项目加入ant build支持: android update project ...
- VC++中的C运行时库浅析(控制台程序默认使用单线程的静态链接库,而MFC中的CFile类已暗藏了多线程)
1.概论 运行时库是程序在运行时所需要的库文件,通常运行时库是以LIB或DLL形式提供的.C运行时库诞生于20世纪70年代,当时的程序世界还很单纯,应用程序都是单线程的,多任务或多线程机制在此时还属于 ...
- Java之"Mozilla Rhino"引擎(二)
在Java中使用Rhino, 能让你使用类似Groovy, ECMAScript...等等之类的不同动态脚本语言, 其中值得推荐的是ECMAScript, 它是Rhino的默认实现, 同时也在JDK1 ...
- 【C#/WPF】调节图像的HSL(色相、饱和度、明亮度)
原文:[C#/WPF]调节图像的HSL(色相.饱和度.明亮度) 先说概念: HSL是一种描述颜色的方式(其他颜色描述方式还有大家熟悉的RGB值).HSL三个字母分别表示图像的Hue色相.Saturat ...
- Html 空格与换行
空格 换行 <br/> 调行距 <div style="line-height:10px"></div>
- Bootstrap 缩略图 警告框
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- WPF 元素tag属性绑定一个属性或一个对象
<Window x:Class="CollectionBinding.CategoryDataTemp" xmlns="http://schemas. ...
- Python编写AWS Version 4 signing (AWS4-HMAC-SHA256) for execute-api
官网教程中给了签署AWS请求给了详细的介绍和python的例子,但是例子针对DynamoDB API,本例子针对API Gateway的POST请求,并携带有x-amz-security-token. ...
