mpvue 页面预加载,新增preLoad生命周期
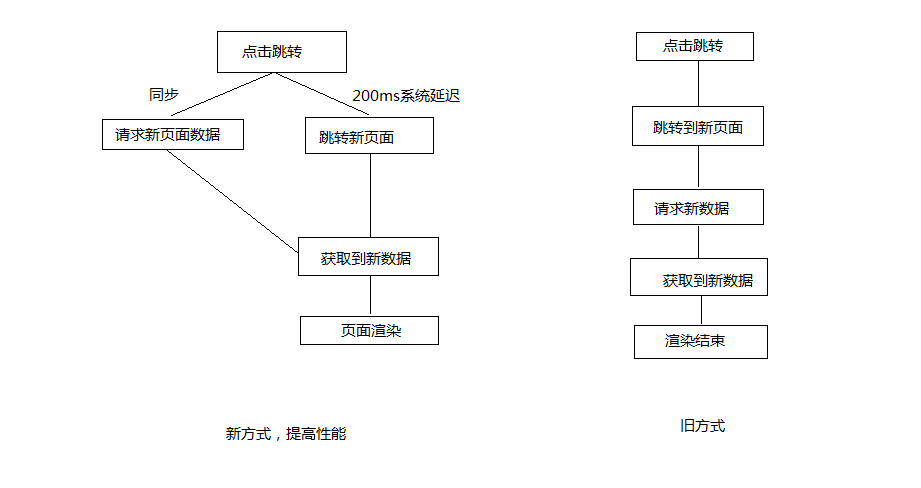
存在的必要性:mpvue开发微信小程序,在页面跳转到新页面的过程中会有200ms左右的延迟,这个200ms如果用来请求新页面的接口,那么跳转到新页面或许已经渲染好了页面。
就是两种方式:
1.新页面跳转之前,就请求新页面数据。
2.跳转到新页面后,再请求数据,可能还会有一个loading的状态。

第二种方式是正常的的页面跳转,不say了。
这里讲解的都是第一种方式:
从上面结构图可以看出系统跳转的延时时间可以用来请求新数据,大大提高了用户体验性。
方案是有了,该怎么实现呢。
我们知道mpvue的生命周期有onLoad mounted onShow 等。
我们自建一个preLoad生命周期进行页面预加载逻辑处理。
是不是有个疑问,怎么让程序执行我们的这个preLoad生命周期呢?
讲解一下vue的执行机制:

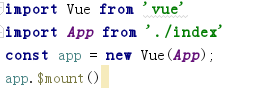
mpvue创建每个页面都会有个main.js文件,执行了app = new Vue(app);在项目初始化时,都会先被执行,push到一个数组里,这就是小程序页面堆栈的原理了。
原先的页面跳转,会执行这个App中的生命周期函数。找到一点灵感有没有,我们可以在初始化时,对这个 App from './index' 的App对象进行全局储存。在跳转时同时对执行App中preLoad函数进行调用,而小程序正常执行App生命周期,
当preLoad执行完后把数据传给App return 中的这个对象,就实现了渲染更新。
export default{
data(){
return {} //把数据传到这个对象上
}
}
上代码:
 两个页面,展示从joy-material 跳转到home的过程
两个页面,展示从joy-material 跳转到home的过程
global.js
let $navs = { //作用收集每个页面的实例App;
};
let $router =(path,className)=>{ //每个页面实例都会有个name字段,进行$navs匹配
setTimeout(()=>{
wx.navigateTo({
url:path
});
},150);
$navs[className].preLoad(); //匹配到新页面的实例,调用preLoad函数,不影响正常跳转。 };
export default {
$navs:$navs,
$router:$router
};
joy-material index.vue
<template>
<div class="joy-content">
<h4 class="normal-style" hover-stay-time="100" @tap="to">{{name}}</h4>
</div>
</template> <script>
import pre from "@/utils/global"
let m = {
name:"material",
data(){
return {
name:"大苹果"
}
},
mounted(){ },
methods :{
to(){
pre.$router("/pages/home/main","home"); //第二个参数是这个新页面name字段值,用来从$navs从匹配此实例。
}
}
};
pre.$navs[m.name] = m; //把实例存储到全局$navs中;
export default m;
</script> <style scoped lang="scss"> </style>
home index.vue
<template>
<div>{{info}}</div>
</template> <script>
import pre from "@/utils/global"
let data = {
info:"1111"
}
let h = {
name:"home",
data(){
return data;
},
mounted(){ },
preLoad(){
data.info = "pppppp";
}
};
pre.$navs[h.name] = h;
export default h;
</script> <style scoped> </style>
mpvue 页面预加载,新增preLoad生命周期的更多相关文章
- 通过页面预加载(preload)提升小程序的响应速度
GitHub: https://github.com/WozHuang/mp-extend 主要目标 如果小程序在打开新页面时需要通过网络请求从接口中获取所用的数据,在请求完成之前页面都会因为没有数据 ...
- HBuilder mui 手机app开发 Android手机app开发 ios手机app开发 打开新页面 预加载页面 关闭页面
创建子页面 在mobile app开发过程中,经常遇到卡头卡尾的页面,此时若使用局部滚动,在android手机上会出现滚动不流畅的问题: mui的解决思路是:将需要滚动的区域通过单独的webview实 ...
- 使用 SVG 实现一个漂亮的页面预加载效果
今天我们要为您展示如何使用 CSS 动画, SVG 和 JavaScript 创建一个简单的页面预加载效果.对于网站来说,这些预载入得画面提供了一种创造性的方法,使用户在等待内容加载的时候不会那么无聊 ...
- 页面预加载loading动画,再载入内容
默认情况下如果网站请求速度慢,所以会有一段时间的空白页面等等,用户体验效果不好,见到很多的页面都有预加载的效果,加载之前先加载一个动画,后台进程继续加载页面内容,当页面内容加载完之后再退出动画显示内容 ...
- 如何使用SVG生成超酷的页面预加载素描动画效果
在线演示 本地下载 1 SVG简介 可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式.它由万维网联盟制定,是一个开放标准. 2 SVG的特点 与其他图像 ...
- 图片预加载插件 preLoad.js
1.preLoad.js插件 /*! * preLoad.js v1.0 * (c) 2017 Meng Fangui * Released under the MIT License. */ (fu ...
- vue-cli3 chainWebpack配置,去除打包后文件的预加载prefetch/preload(已解决)
//细节配置修改 chainWebpack: config => { console.log(config,'chainWebpack') // 移除 prefetch 插件 config.pl ...
- Android之Android apk动态加载机制的研究(二):资源加载和activity生命周期管理
转载请注明出处:http://blog.csdn.net/singwhatiwanna/article/details/23387079 (来自singwhatiwanna的csdn博客) 前言 为了 ...
- Javascript图片预加载详解
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
随机推荐
- Linux之acl库的安装与使用(限制Linux某用户的访问权限)
acl库 作用:限制Linux某用户的访问权限 acl库的安装 首先github中下载acl代码: git clone https://github.com/acl-dev/acl 进入acl, 执行 ...
- 用lnmp架构部署wordpress网站详细步骤
用lnmp架构部署wordpress网站 ①.下载和上传网站代码 用winscp或者xftp, 或者xshell下执行rz命令进行上传网站的包文件. ②.解压程序代码,并将程序代码保存到站点目录,并进 ...
- 【LeetCode】46-全排列
题目描述 给定一个没有重复数字的序列,返回其所有可能的全排列. 示例: 输入: [1,2,3] 输出: [ [1,2,3], [1,3,2], [2,1,3], [2,3,1], [3,1,2], [ ...
- mysql之innodb存储引擎---BTREE索引实现
在阅读本篇文章可能需要一些B树和B+树的基础 一.B树和B+树的区别 1.B树的键值不会出现多次,而B+树的键值一定会出现在叶子节点上,而且在非叶子节点也可能会重复出现2.B数存储真实数据,B+数叶子 ...
- Python(Head First)学习笔记:二
2 共享代码:连接共享社区.语法.函数.技巧 通过Python模块共享代码,在Python社区分享这些模块,让更多的人受益, 不得不说,Python真的做的不错~ Python提供了一组技术,用于模块 ...
- Jenkins教程(五)构建Java服务Docker镜像
本文主旨 主要记录下如何使用Jenkins构建Java服务的Docker镜像,以及手动部署测试下 前期准备 已安装Jenkins 为jenkins用户添加到docker组内 本地装有maven,配置或 ...
- Java验证手机号
在实际开发中我们需要对手机号格式校验,以下是对中国手机号校验的实现. public class PhoneUtils { /** * 中国手机号码 */ private static Pattern ...
- pageable多字段排序问题
Sort sort = new Sort(Sort.Direction.DESC, "createdate") .and(new Sort(Sort.Direction.AES, ...
- rpm简单使用
rpm描述:利用源码包编译成rpm时,会去指定安装好这个包的位置本质:解压,然后拷贝到相关的目录,然后执行脚本 vstpd-3.0.2-9.el7.x86_64.rpm 包名 版本 release 架 ...
- Python集训营45天—Day04 (函数)
目录 1. 函数介绍 2. 函数的参数 3. 模块与函数 4. 递归函数 5. 匿名函数 6. 多返回值 python 的学习已经进入到第四天,前面几章我们已经学会了基本的变量操作,以及分支结构和循环 ...
