BFC 以及 外边距合并问题
BFC定义:
BFC(Block formatting context)直译为"块级格式化上下文"。
它是一个独立的渲染区域,只有Block-level box参与,
它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则特性:
- 在BFC中 , 盒子从顶端开始垂直的一个接一个排列
- 盒子垂直方向的距离有margin决定,属于同一个BFC的两个相邻的盒子发生重叠
- 在BFC中,每个盒子的左外边距(margin-left)会触碰到容器的左边缘(border-left)
- BFC的区域不会与浮动盒子重叠,而是紧贴浮动边缘。
- 浮动的元素会被父级计算高度(父级触发了BFC)
- 计算BFC的高度时,其浮动子元素元素也参与计算
BFC触发条件:
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
BFC用途:
- 清除浮动
- 解决 外边距合并 问题 (让两个盒子不属于同一个BFC)
- 右侧盒子自适应
外边距合并:( 注: 只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并 )
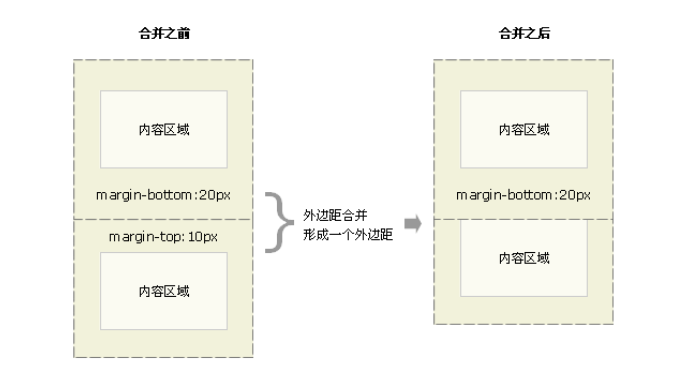
- 相邻块级元素外边距合
当上下相邻的两个块元素相遇时, 如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,
则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)

解决方法:
1. (盒子垂直方向的距离有margin决定,属于同一个BFC的两个相邻的盒子发生重叠) ==> 通过嵌套 让两个 内容区域 不属于同一个 盒子
2. 脱离普通文档流
3.最好避免
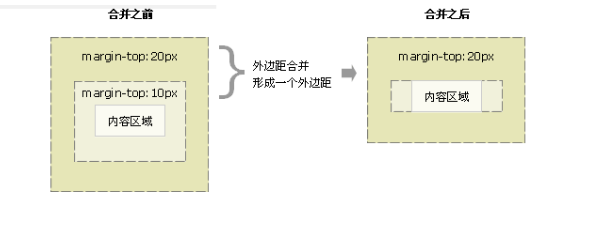
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,
合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方法:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
BFC 以及 外边距合并问题的更多相关文章
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- 深入理解BFC和外边距合并(Margin Collapse)
一.什么是BFC? 1.BFC的概念 BFC全称Block Formatting Context ,直译“块级格式化上下文”,也有译作“块级格式化范围”.它是 W3C CSS 2.1 规范中的一个概念 ...
- 由外边距合并到BFC
置顶文章:<纯CSS打造银色MacBook Air(完整版)> 上一篇:<JavaScript实现Ajax小结> 作者主页:myvin 博主QQ:851399101(点击QQ和 ...
- 文本溢出、垂直外边距合并、BFC、hasLayout
今天学习文本溢出,又遇到了一些小问题,先上图: 关于文本溢出推荐:http://www.cnblogs.com/yzg1/p/5089534.html 从里面学习到单行文本和多行文本溢出, overf ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
- CSS2系列:外边距合并问题(margincollapse)
外边距合并 w3介绍这个问题地址:https://www.w3.org/TR/CSS2/box.html#collapsing-margins 当两个垂直方向外边距相遇,它们将形成一个折叠外边距. 合 ...
- CSS外边距合并&块格式上下文
前言问题Margin Collapsing 外边距合并Block Formatting Context 块格式化上下文解决方案参考 前言 之前在前端开发的过程中,都没有遇到外边距合并的问题(其实是因为 ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
随机推荐
- Winform-最大化窗口
设置winform窗体最大化,填满整个屏幕 this.WindowState = FormWindowState.Maximized;
- Android 8.1 自定义热点的时候设置了热点maxLength="32",但是在希伯来语等状态下还是发现在没到32个字符之前就无法把热点设置成功了
初步认为应该是与热点名称的字节数有关. 然后开始查看源码. /Settings/res/xml/tether_prefs.xml 中的 <Preference android:key=" ...
- python数据分析三个重要方法之:numpy和pandas
关于数据分析的组件之一:numpy ndarray的属性 4个必记参数:ndim:维度shape:形状(各维度的长度)size:总长度dtype:元素类型 一:np.array()产生n维 ...
- 在linux和windows中使用selenium
在linux和windows中使用selenium 一. selenium(浏览的人你们多大呀?是AI?) selenium最初是一个自动化测试工具,而爬虫中使用它主要是为了解决requests无法 ...
- salesforce lightning零基础学习(十六) 公用组件之 获取字段label信息
我们做的项目好多都是多语言的项目,针对不同国家需要展示不同的语言的标题.我们在classic中的VF page可谓是得心应手,因为系统中已经封装好了我们可以直接在VF获取label/api name等 ...
- VLAN实验3(Hybrid接口的应用)
本实验基于<HCNA网络技术实验指南> 本实验使用eNSP软件 原理概述: Hybrid接口既可以连接普通终端的接入链路又可以连接交换机间的干道链路,它允 许多个VLAN的帧通过,并可以在 ...
- javascript获取当前时间CurentTime
function CurentTime(){ var now = new Date(); var year = now.getFullYear(); //年 var month = now.getMo ...
- TestNG系列(二)TestNG注解
前言 TetsNG提供了很多注解,允许测试人员灵活地组织测试用例 一.@Test @Tets是TestNG的核心注解,被注解的方法,表示为一个测试方法. description属性 @Test(des ...
- oracle创建jobs定时任务报错:ora-01008:not all variables bound
原脚本(直接从jobs拖出生成的DDL): begin sys.dbms_job.submit(job => :job, what => 'xx ...
- [TimLinux] asciinema Linux终端录制工具嵌入私有web中
yum install asciinema https://github.com/asciinema/asciinema-player # 下载asciinema-player.css, asciin ...
