vue-cli4.0脚手架安装
10月16日,官方发布消息称Vue-cli 4.0正式版发布,并且强烈建议升级;小编也是刚刚安装了最新版本的脚手架看看更新了什么

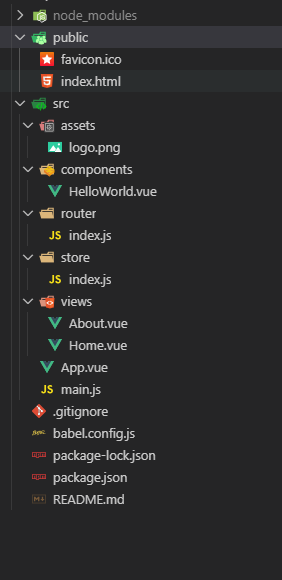
安装和vue-cli3.0的是一模一样的,对比了一下3.0的脚手架,除了目录发生变化一些,其他的都一样


安装步骤和vue-cli3.0的一模一样
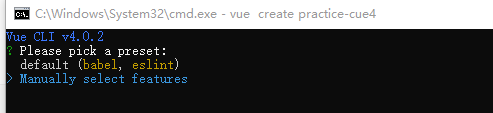
1.创建项目
vue create project-name

default 是 使用默认配置
Manually select features 是 自定义配置
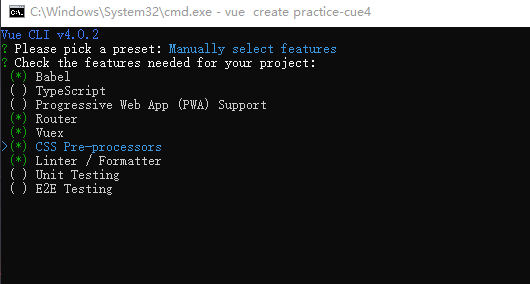
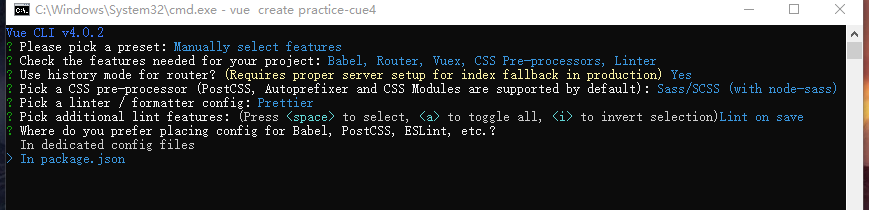
2.选择配置(自定义配置)

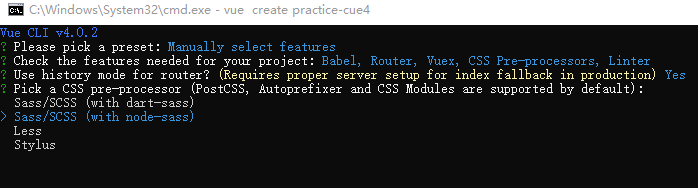
3.选择css预编译,这里我选择SCSS

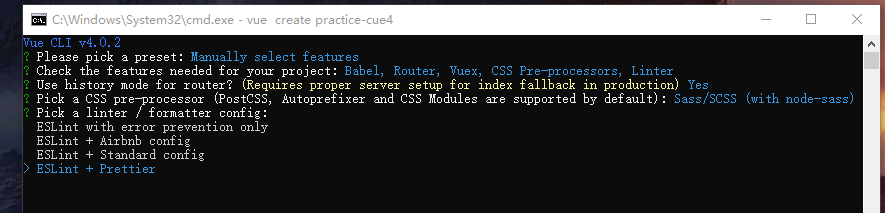
4. 语法检测工具,这里我选择ESLint + Prettier

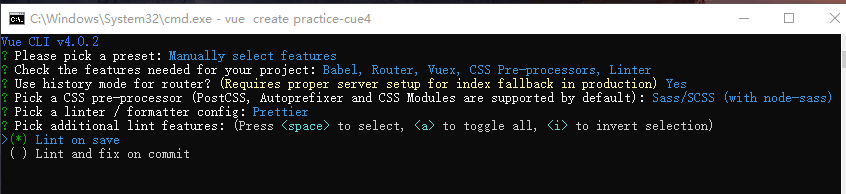
5.选择语法检查方式,这里我选择保存就检测

6.接下来会问你把babel,postcss,eslint这些配置文件放哪,这里随便选,

7.键入N不记录,如果键入Y需要输入保存名字

8.项目创建好后
cd project-name // 进入项目根目录
npm run serve // 运行项目
9.然后在浏览器输入http://localhost:8080,就可以看到运行的界面了

vue-cli4.0脚手架安装的更多相关文章
- vue cli4.0 配置环境变量
温馨提示:本文只适用于vue-cli 3.0 及以上的版本哦~ ------------------正文开始------------------ 开发项目时,经常会需要在不同环境中切换.那么我们如何配 ...
- Vue CLI4.0版本正式发布了!一起来看看有哪些新的变化吧
Vue CLI4.0版本正式发布 这个主要的版本更新主要关注底层工具的必要版本更新.更好的默认设置和其他长期维护所需的微调. 我们希望为大多数用户提供平稳的迁移体验. Vue CLI v4提供了对Ni ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue学习笔记——脚手架安装
项目启动:npm run build 脚手架 vue cli vue cli --2 安装命令 #全局安装 npm install --global vue-cli #卸载vue-cli npm u ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
- VUE-CLI3.0脚手架安装
文档:https://cli.vuejs.org/zh/guide/ 条件: npm 更至最新 node >=8.9 1.全局安装 npm install -g @vue/cli 或 yarn ...
- Vue cli4.0 代理配置
proxy: { '/service': { target: 'http://192.168.40.243:3000/', //对应自己的接口 changeOrigin: true, ws: true ...
- 🎉 Element UI for Vue 3.0 来了!
第一个使用 TypeScript + Vue 3.0 Composition API 重构的组件库 Element Plus 发布了 ~ 2016 年 3 月 13 日 Element 悄然诞生,经历 ...
随机推荐
- .NET Core 3.0 使用Nswag生成Api文档和客户端代码
摘要 在前后端分离.Restful API盛行的年代,完美的接口文档,成了交流的纽带.在项目中引入Swagger (也称为OpenAPI),是种不错的选择,它可以让接口数据可视化.下文将会演示 利用N ...
- C# 8.0的计划特性
虽然现在C# 7才发布不久,并且新的版本和特性还在增加中,但是C# 8.0已经为大家公开了一些未来可能出现的新特性. *注:以下特性只是计划,可能在将来的正式版本会有一些差异 1.Nullable R ...
- vue学习笔记(七)组件
前言 在前面vue的一些博客中,我们几乎将vue的基础差不多学习完了,而从本篇博客开始将会进入到vue的另一个阶段性学习,本篇博客的内容在以后的vue项目中占很大的比重,所以小伙伴们需要认真学习,本篇 ...
- 原生JS通过类名(className)获取dom元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Linux -- 信号发送实现
信号是Linux系统响应某些条件而产生的一个事件,接收该信号的进程会响应地采取一些行动 signal 定义 在进程控制块 (PCB Process Control Block) 的数据结构中,存在 ...
- 创建指定python版本的虚拟环境
使用virtualenvwrapper管理虚拟环境 鉴于virtualenv不便于对虚拟环境集中管理,所以推荐直接使用virtualenvwrapper. virtualenvwrapper提供了一系 ...
- c语言I博客专业06
问题 答案 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-2/homework/8655 我在 ...
- ios中数据存储方式
以上三种不能存储大批量数据 plist只能先取出来 里面的数据 覆盖存储 SQLLite3 数据库 纯C语言 轻量级 CoreData 基于SQLLite3 OC版本 重量级 大批量数据缓存 SQL ...
- 转:使用JSR-303进行校验 @Valid
一.在SringMVC中使用 使用注解 1.准备校验时使用的JAR validation-api-1.0.0.GA.jar:JDK的接口: hibernate-validator-4.2.0.Fina ...
- “Unknown class XXViewController in Interface Builder file.”问题处理
在静态库中写了一个XXViewController类,然后在主工程的xib中,将xib的类指定为XXViewController,程序运行时,报了如下错误: “Unknown class XXView ...
