vue-cli 中stylus写样式莫名报错?
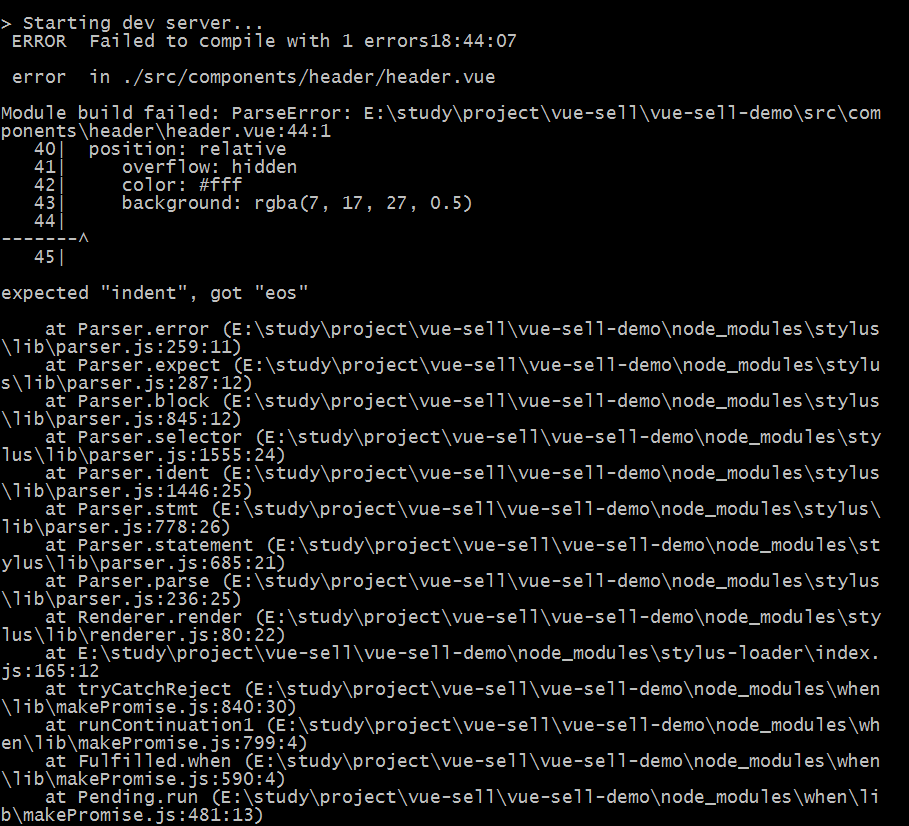
报错一:
expected "indent", got "eos"
错误截图如下:

在确认stylus安装无误后,我们应该看看是否stylus代码不符合规范。
注意空格、是否对齐等
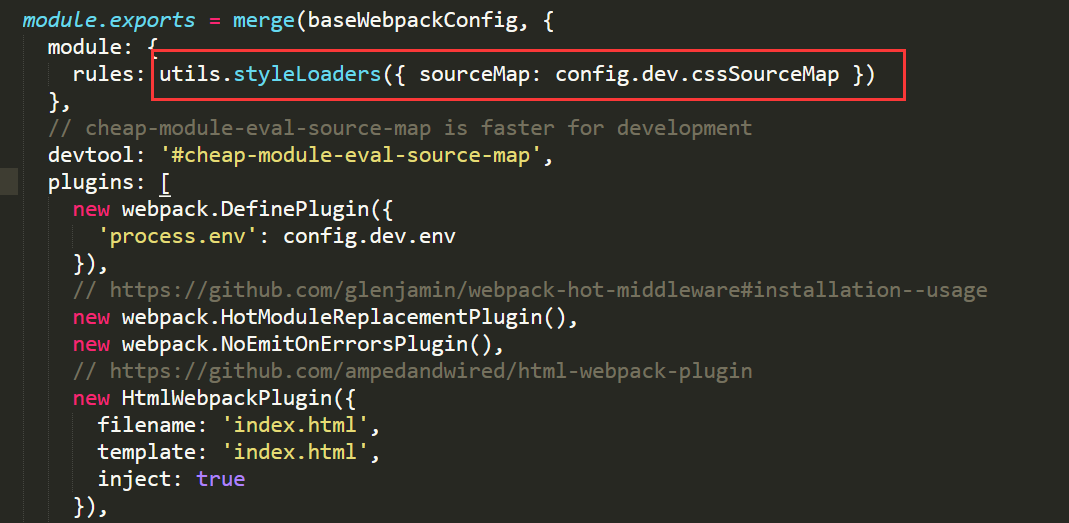
报错二:
expected "indent", got "!"
如果你是通过vue-cli初始化的项目,不需要在webpack.base.conf.js中加入stylus-loader,因为在webpack.dev.conf.js里已经对所有的样式文件做了处理,代码如下

vue-cli 中stylus写样式莫名报错?的更多相关文章
- vue-cesium中经纬度写反了,报错
vue-cesium中经纬度写反了,报错 [Vue warn]: Invalid prop: custom validator check failed for prop "position ...
- vue.js 中使用(...)运算符报错的解决方法
vue.js 中使用(...)运算符报错的解决方法 Syntax Error:Unexpected token(XX:X) }, computed:{ ...mapGetters([ 'pageSiz ...
- 关于vue,webpack 中 “exports is not defined”报错
vue项目npm run dev 后项目报错 : 提示 “exports is not defined”. 导致这个问题是因为balbel的配置文件.babelrc的问题: { "prese ...
- nuxtjs在vue组件中使用window对象编译报错的解决方法
我们知道nuxtjs是做服务端渲染的,他有很多声明周期是运行在服务端的,以及正常的vue声明周期mounted之前均是在服务端运行的,那么服务端是没有比如window对象的location.navag ...
- webpack+vue-loader 在单独.vue组件中使用sass-loader编译sass报错问题not a valid Win32 applictation
如果webpack配置没有问题,在vue文件中编译sass/scss报上面的错误,大概是由于node-sass安装失败,重新卸载安装, 在国内安装node-sass失败的话,可以使用淘宝镜 ...
- vue项目中连接MySQL时,报错ER_ACCESS_DENIED_ERROR: Access denied for user 'root'@'localhost' (using password:YES)
一.前言 我们前端很多时候在写vue项目的时候,会把后端的数据拿到本地来跑,在连接MySQL数据库的时候,可能出现一些问题,如: ER_ACCESS_DENIED_ERROR: Access deni ...
- vue.js 中使用(...)运算符报错
今天在起别人项目的时候, 发现报错. 这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单. // 第一步 cnpm install babel-plugin-transform-object ...
- eclipse 中 import sun.misc.BASE64Decoder; 报错
from://http://blog.sina.com.cn/s/blog_48964b120101ahrf.html 在android做3DES加密功能时 eclipse 中 import sun. ...
- python中引入包的时候报错AttributeError: module 'sys' has no attribute 'setdefaultencoding'解决方法?
python中引入包的时候报错:import unittestimport smtplibimport timeimport osimport sysimp.reload(sys)sys.setdef ...
随机推荐
- elk安装和使用
elk安装和使用 使用的版本都是5.2.0 elasticsearch-5.2.0安装 在官网 下载 elasticsearch tar包 解压安装 tar zxf elasticsearch-5.2 ...
- apache ignite系列(一): 简介
apache-ignite简介(一) 1,简介 ignite是分布式内存网格的一种实现,其基于java平台,具有可持久化,分布式事务,分布式计算等特点,此外还支持丰富的键值存储以及SQL语法(基于 ...
- 实现一个extend函数
NOW,今天让我们来实现一个extend函数. 具体思路: 使用Object.defineProperty()对属性的特性进行设置,然后通过Object.getOwnPropertyDescripto ...
- JVM垃圾回收?看这一篇就够了!
深入理解JVM垃圾回收机制 1.垃圾回收需要解决的问题及解决的办法总览 1.如何判定对象为垃圾对象 引用计数法 可达性分析法 2.如何回收 回收策略 标记-清除算法 复制算法 标记-整理算法 分带收集 ...
- 003:CSS三大重点之一:盒子模型
目录 1:盒子模型 2:边框: 2.1:合写 2.2:适用于:table系元素.边框合并 3:内边距 4:外边距: 4.1:盒子居中三大条件 4.2:外边距合并.外边距塌陷(父子嵌套)解决方法三种 前 ...
- ThinkPHP 5.x远程命令执行漏洞复现
ThinkPHP 5.x远程命令执行漏洞复现 一.漏洞描述 2018年12月10日,ThinkPHP官方发布了安全更新,其中修复了ThinkPHP5框架的一个高危漏洞: https://blog.th ...
- 使用git管理github上的代码
第一次接触git是使用git来提交自己的github的代码,在new repository之后,github会给出一些操作示例. 示例如下: …or create a new repository o ...
- 【面试】我是如何在面试别人Redis相关知识时“软怼”他的
事出有因 Redis是一个分布式NoSQL数据库,因其数据都存储在内存中,所以访问速度极快,因此几乎所有公司都拿它做缓存使用,所以Redis常被称为分布式缓存. 一次我的一个同事让我帮他看Redis相 ...
- centos使用android studio遇到的一些问题
1.下载完成后进入bin目录启动 ./studio 2. 由于google被墙,SDK 下载不了, 照此教程添加下载源 http://jingyan.baidu.com/album/adc815137 ...
- 使用 Fabric 自动化部署 Django 项目
作者:HelloGitHub-追梦人物 文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 在上一篇教程中,我们通过手工方式将代码部署到了服务器.整个过程涉及到十几条命令,输了 ...
