css中em单位详解,说明
em详解
em可以理解成“倍”。
em会以父级元素中所设置的字体像素值为基准值进行成倍放大;
字体大小=(父级元素中的字体像素 * em的值)
例:
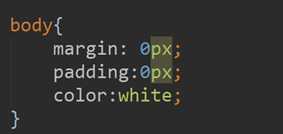
网页部分代码如下:

1.我现在没有在父级元素中设置任何字体像素值,而直接在<h2>标签中设置了字体大小为“3em”。


此时将使用浏览器的默认设置(一般为12px)作为基准像素
网页中显示如下

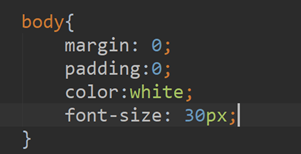
现在我在父级元素<body>中加上控制字体大小的像素值

设置为30px,然后再保存刷新下网页。

可以看到字体明显大了许多。
总结:当没有在父级元素中设置字体的像素值时使用em会以浏览器的默认值作为基数,如果在父元素中设置了字体的像素值,则会以父级元素的像素值作为基数
css中em单位详解,说明的更多相关文章
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- Weka中EM算法详解
private void EM_Init (Instances inst) throws Exception { int i, j, k; // 由于EM算法对初始值较敏感,故选择run k mean ...
- css中border-radius用法详解
border-radius:由浮点数字和单位标识符组成的长度值.border-top-left-radius --- 左上border-top-right-radius --- 右上border-bo ...
- CSS中的BFC详解
引言: 这篇文章是我对BFC的理解及总结,带你揭开BFC的面纱.你将会知道BFC是什么,形成BFC的条件,BFC的相关特性,以及他的实际应用. 一.何为BFC BFC(Block Formatting ...
- CSS中style用法详解
转自:http://www.cnblogs.com/xingxingchongchong/p/6501575.html css样式表按其所在位置分三种: 1.内嵌样式表 2.内部样式表 3.外部样式表 ...
- css中border-sizing属性详解和应用
box-sizing用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型.它有content-box.border-box和inherit三种取值.inherit指的是从父元素继承box-sizi ...
- CSS中em,px区别(转)
这里向大家描述一下CSS中px和em的特点和区别,px像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言的,而em是相对长度单位,相对于当前对象内文本的字体尺寸,相信本文介绍一定会 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
随机推荐
- explain的关键字段的意义
mysql提供的explain工具可以输出一些有用的信息. 一下是相关的部分返回值的意义. select_type 表示SELECT的类型,常见的取值有: SIMPLE:简单表,不使用表连接或子查询 ...
- MySQL基础/数据库和表的设计
MySQL基础 一:安装MySQL(按步骤操作,如果下载后使用不了,试着用360安全卫士卸载MySQL,清除残留的,方便在下载造成不必要的麻烦:如果这样也不行,那就需要重做系统在进行下载) 二:创建数 ...
- 快速了解TCP的流量控制与拥塞控制
有关TCP你不能不知道的三次握手和四次挥手问题,点我跳转 流量控制 1. 滑动窗口 数据的传送过程中很可能出现接收方来不及接收的情况,这时就需要对发送方进行控制以免数据丢失.利用滑动窗口机制可以很方便 ...
- Unity3D_05_理解Unity的新GUI系统(UGUI)
理解Unity的新GUI系统(UGUI) Unity GUI 链接:UnityEngine.UI系统基础类架构图 Unity GUI 链接:UnityEngine Event & Event ...
- SQL手工注入基础篇
0.前言 本篇博文是对SQL手工注入进行基础知识的讲解,更多进阶知识请参考进阶篇(咕咕),文中有误之处,还请各位师傅指出来.学习本篇之前,请先确保以及掌握了以下知识: 基本的SQL语句 HTTP的GE ...
- Pytorch的基础数据类型
引言 本篇介绍Pytorch的基础数据类型,判断方式以及常用向量 基础数据类型 torch.Tensor是一种包含单一数据类型元素的多维矩阵. 目前在1.2版本中有9种类型. 同python相比,py ...
- maven的settings.xml详解
<?xml version="1.0" encoding="UTF-8"?> <settings xmlns="http://mav ...
- centos C++ ccache llvm编译环境配置
下载ccache rpm包wget https://centos.pkgs.org/6/epel-x86_64/ccache-3.1.6-2.el6.x86_64.rpm.htmlyum -y ins ...
- 夯实Java基础系列5:Java文件和Java包结构
目录 Java中的包概念 包的作用 package 的目录结构 设置 CLASSPATH 系统变量 常用jar包 java软件包的类型 dt.jar rt.jar *.java文件的奥秘 *.Java ...
- 第六届蓝桥杯java b组第三题
第三题 三羊献瑞 观察下面的加法算式: 其中,相同的汉字代表相同的数字,不同的汉字代表不同的数字. 请你填写“三羊献瑞”所代表的4位数字(答案唯一),不要填写任何多余内容. 答案这个题目完全可以使用暴 ...
