微信小程序开发环境安装以及相关设置配置
微信小程序开发环境安装以及相关设置配置
一.安装
软件名称:wechat_devtools_1.02.1907232_x64
软件安装地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
使用官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
二.小程序项目创建以及设置
点创建项目时候其中appid是唯一的需要去自己小程序账号上查找
下面选项一般不使用云服务
其中相关设置点击设置或者右上角详情可以点出相关设置
其中本地测试需要在右上角详情→本地设置→不校验合法域名进行勾选
三.目录结构
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
四.常用配置
一.配置项
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | String | 是 | 指明 sitemap.json 的位置 | |
| style | String | 否 | 指定使用升级后的weui样式 |
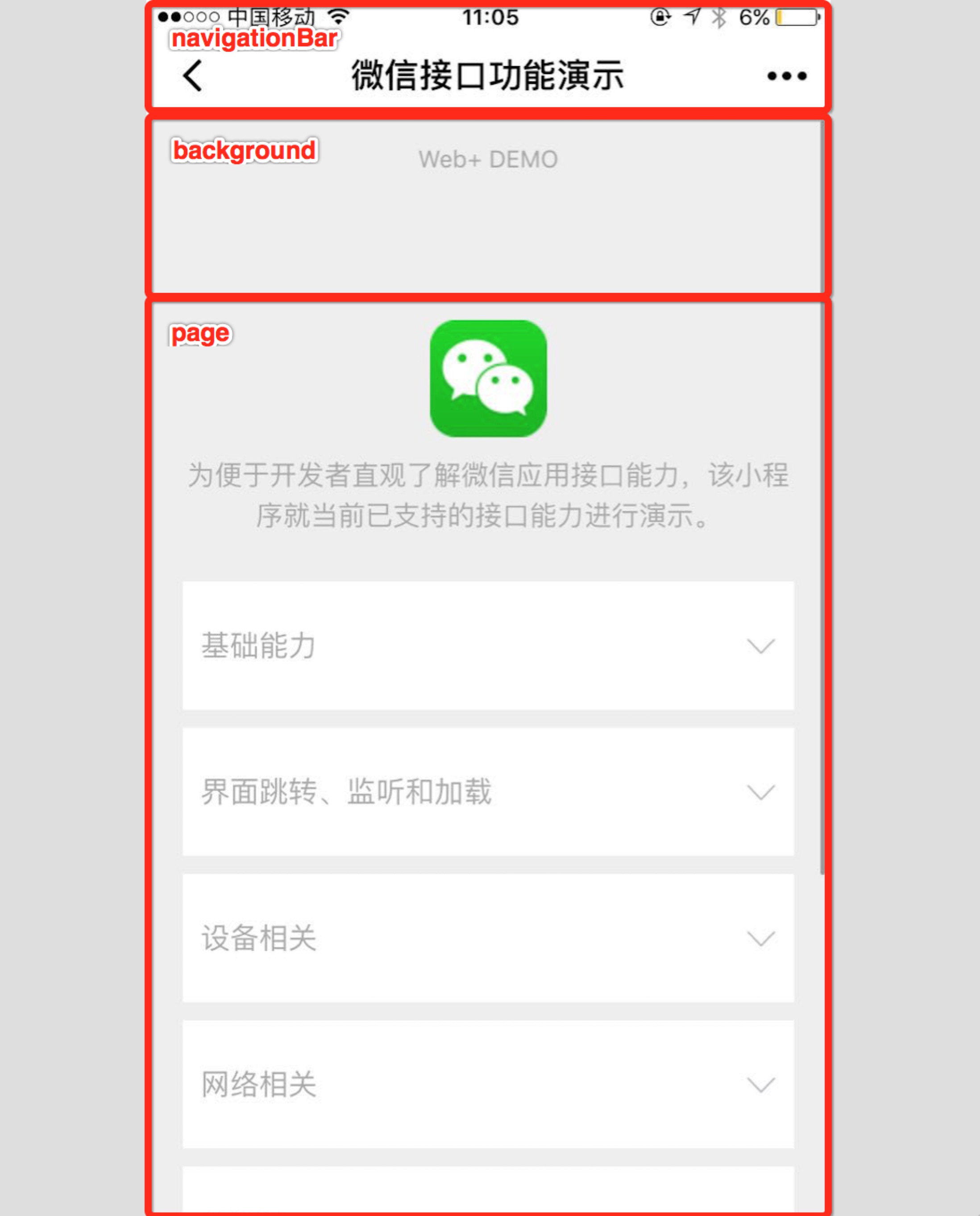
二.全局样式设置
app.json文件中window文件中
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#250","navigationBarTitleText": "YWY","navigationBarTextStyle": "black"},
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 |
微信客户端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto/ portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0(landscape) |
- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
- 注 2:关于
navigationStyle

三.页面路由设置
"pages": ["pages/test/test","pages/index/index","pages/logs/logs"],
注意点:
谁在最前面谁当首页显示
最后结尾不能有,
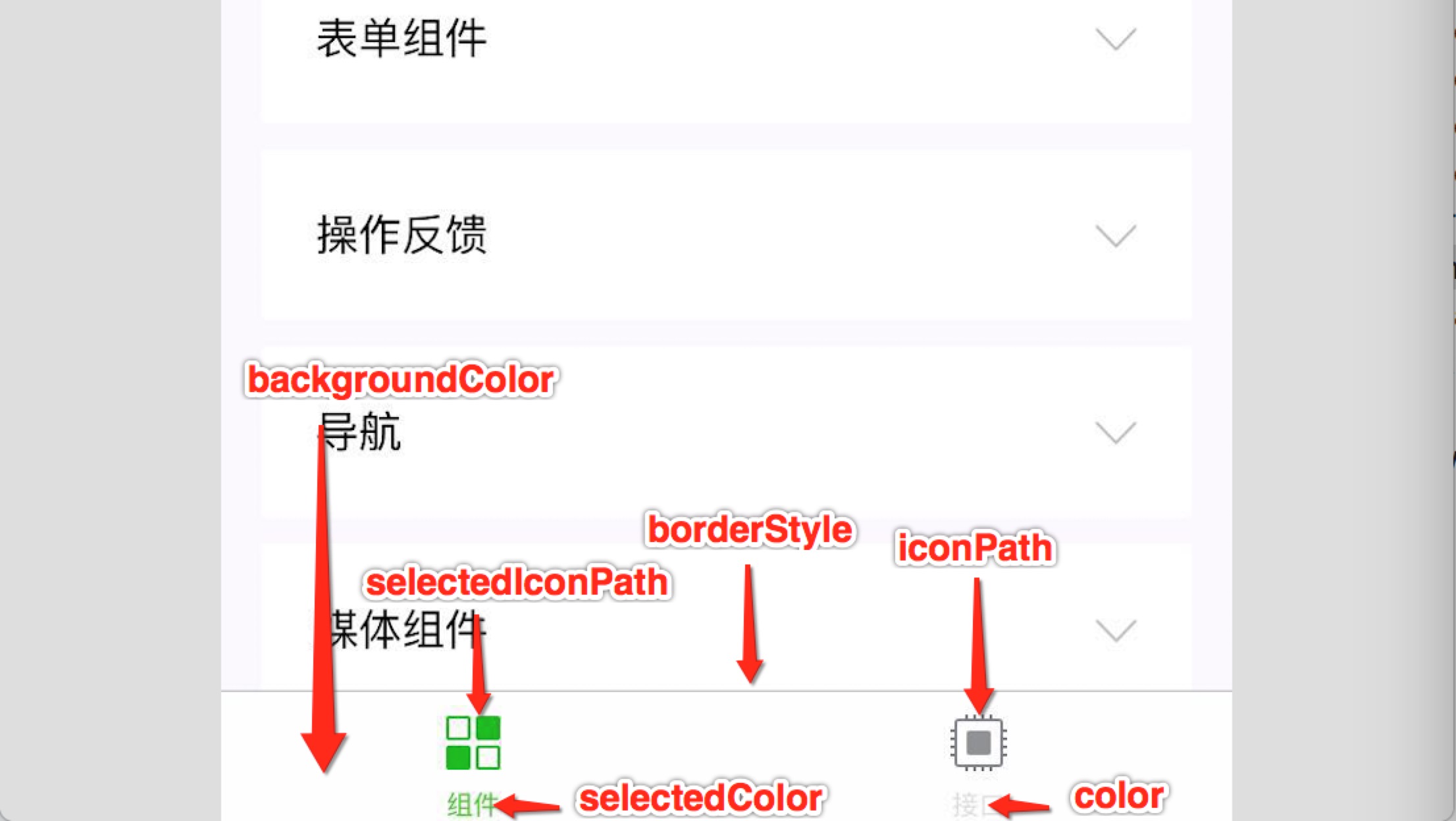
四.底部导航栏
"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "","selectedIconPath": ""},{"pagePath": "pages/test/test","text": "测试","iconPath": "","selectedIconPath": ""}]}
里面用数组套对象的形式,而且只能配置最少 2 个、最多 5 个 tab。
属性
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom/ top |
|
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |

五.其他配置
微信小程序开发环境安装以及相关设置配置的更多相关文章
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 微信小程序开发环境
微信小程序开发环境 不忘初心,方得始终.初心易得,始终难守 小程序开发环境 开发工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devt ...
- 关于微信小程序开发环境苹果IOS真机预览报SSL协议错误问题解决方案
微信小程序开发环境苹果IOS真机预览报SSL协议错误问题 原文来自:https://blog.csdn.net/qq_27626333/articl ...
- 微信小程序开发环境搭建
关注,QQ群,微信应用号社区 511389428 微信小程序可谓是今天最火的一个名词了,一经出现真是轰炸了整个开发人员,当然很多App开发人员有了一个担心,微信小程序的到来会不会给移动端App带来一个 ...
- 微信小程序 开发环境配置
1.注册小程序 (1)微信公众平台:https://mp.weixin.qq.com/(2)立即注册 (3)流程 (4)小程序注册 (5)填写相关信息,并去邮箱激活.这样小程序的账号就注册完成了. 2 ...
- 搭建微信小程序开发环境
1.下载开发工具 点击进入下载地址选择和自己电脑匹配的安装包,并安装: image.png 安装完成后出现应用icon: image.png 2.创建项目 能够扫码登录的前提是微信号已经注册了小程序, ...
- 快速搭建微信小程序开发环境
1.工具软件: 注:本文介绍的工具软件已分享到百度云盘,直接下载并按照本文介绍安装即可. 开发工具 v0.7 百度云链接: https://pan.baidu.com/s/1jIQ7i8A密码: aq ...
- TODO:小程序开发环境搭建
TODO:小程序开发环境搭建 1.第一步当然是要先注册小程序了 2.登录到小程序 a)完善小程序信息,如名称,图标,描述 3.绑定开发者 4.获取AppID,并设置服务器信息 5.下载并安装开发者工具 ...
- 【重点突破】—— UniApp微信小程序开发教程学习Three
一.实战 HBuilderX:在微信小程序中运行页面,需要设置->安全 开启微信小程序服务端口,HBuilder工具->设置->配置程序路径 网络请求.模板语法.打开页面.页面传参 ...
随机推荐
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
MVC模式 在讲解Servlet前,先介绍一下MVC模式. M:model 模型,相当于数据层,用于存放数据,如一个Java中的一个bean类 V:view 视图,相当于页面层,用于显示数据,如一个网 ...
- android Drawable Resource学习
转载自: http://blog.csdn.net/true100/article/details/52316423 http://blog.csdn.net/true100/article/deta ...
- Genymotion模拟器的安装及脚本制作
在上一篇博文中,讲到这一篇会介绍Genymotion的安装方式.大家都知道,Genymotion是一个模拟器,获取会质疑了,直接连接真机就好了,为何还要配置模拟器?我也是用真机实践后,才选择安装的模拟 ...
- Linux 笔记 - 第十三章 Linux 系统日常管理之(三)Linux 系统日志和服务
博客地址:http://www.moonxy.com 一.前言 日志文件记录了系统每天发生的各种各样的事情,比如监测系统状况.排查问题等.作为系统运维人员可以通过日志来检查错误发生的原因,或者受到攻击 ...
- chrome,firefox浏览器字体发虚解决办法
打开微软自家的edge浏览器,字体就没有问题,刚开始以为是浏览器的问题,调整半天也没有效果,后来怀疑是Windows系统的问题,于是尝试调整字体,成功解决! 解决方案: 进入个性化->字体-&g ...
- c++异常处理函数
注意: throw 抛出异常,catch 捕获异常,try 尝试捕获异常 catch 中的参数类型要和throw 抛出的数据类型一致 try{ //可能抛出异常的语句}catch (异常类型1) ...
- Mac搭建pyhton+selenium+pycharm实现web自动化测试
安装pip或者安装pip3: sudo easy_install pip 二选一安装 sudo easy_install python3-pip 安装selenium: sudo pip3 insta ...
- SpringBoot之整合Mybatis(增,改,删)
一,在上一篇文章SpringBoot之整合Mybatis中,我们使用spring boot整合了Mybatis,并演示了查询操作.接下来我们将完善这个示例,增加增,删,改的功能. 二,改动代码 1.修 ...
- Spring Boot 配置元数据指南
1. 概览 在编写 Spring Boot 应用程序时,将配置属性映射到 Java bean 上是非常有用的.但是,记录这些属性的最好方法是什么呢? 在本教程中,我们将探讨 Spring Boot C ...
- 23种设计模式之原型模式(Prototype Pattern)
原型模式 使用原型实例指定待创建对象的类型,并且通过复制这个原型来创建新的对象 分析: 孙悟空:根据自己的形状复制(克隆)出多个身外身 软件开发:通过复制一个原型对象得到多个与原型对象一模一样的新对象 ...
