基于canvas的流程编辑器
今年由于项目上需要给客户的流程管理系统进行升级,其中包含流程的可视化。于是在网上找一些可以用的轮子,考察了D3,js、GooFlow.js、G6-Editor等工具后,发现D3,js学习成本太高,G6-Editor功能基本够用,但是不能放大缩小图形和移动连接线是硬伤,而且GooFlow.js和G6-Editor目前已经闭源,于是就决定自己试着写一个流程编辑器。
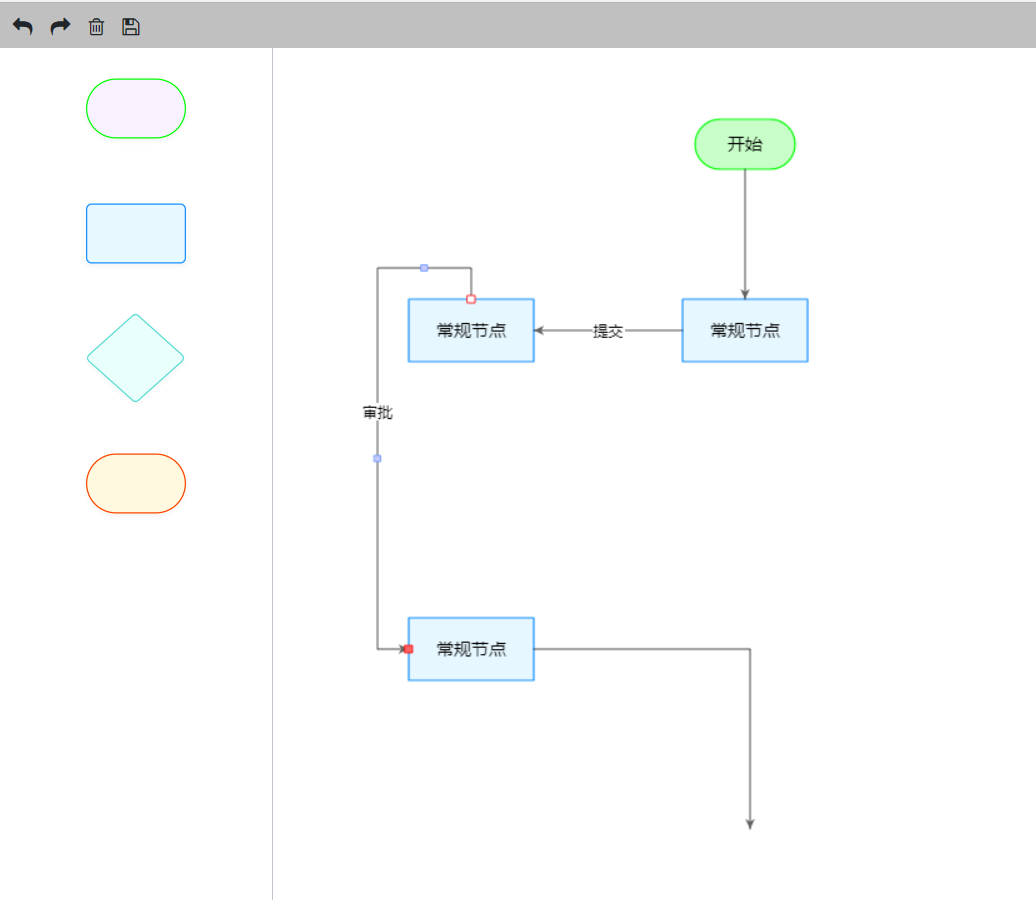
由于之前画流程图基本使用的都是Visio,所以编辑器的操作风格基本和Visio一致,也吸收了一些G6-Editor的操作风格。

HTML内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Test Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="shortcut icon" href="assets/img/favicon.jpg">
<link rel="stylesheet" href="assets/css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="assets/css/font-awesome.min.css" type="text/css" />
<link rel="stylesheet" href="assets/css/editor.css" type="text/css" />
</head>
<body>
<div style="width:99%">
<div id="toolbar" class="toolbar">
<i data-command="undo" class="fa fa-mail-reply" title="撤销"></i>
<i data-command="redo" class="fa fa-mail-forward" title="重做"></i>
<i data-command="delete" class="fa fa-trash-o" title="删除"></i>
<i data-command="save" class="fa fa-save" title="保存"></i>
</div>
<div class="row" style="width:99%">
<div class="col-md-2">
<div id="itempannel" class="itempannel">
<div class="node" data-type="node" data-shape="capsule" data-size="80*40" data-label="开始" data-color="rgba(200,255,200,1)" data-edgecolor="rgb(10,255,10,1)" >
<img draggable="false" src="assets/img/start.svg" alt="" scrset="">
</div>
<div class="node" data-type="node" data-shape="rect" data-size="100*50" data-label="常规节点" data-color="#E6F7FF" data-edgecolor="#1890FF" >
<img draggable="false" src="assets/img/normal.svg" alt="" scrset="">
</div>
<div class="node" data-type="node" data-shape="rhomb" data-size="100*80" data-label="判断" data-color="#E6FFFB" data-edgecolor="#5CDBD3" >
<img draggable="false" src="assets/img/judge.svg" alt="" scrset="">
</div>
<div class="node" data-type="node" data-shape="capsule" data-size="80*40" data-label="结束" data-color="rgba(255,200,200,1)" data-edgecolor="rgb(255,50,50,1)" >
<img draggable="false" src="assets/img/end.svg" alt="" scrset="">
</div>
</div>
</div>
<div class="col-md-7">
<div id="canvas"></div>
</div>
<div class="col-md-3">
<div id="detailpannel" class="detailpannel">
<div><b>属性详情</b></div>
<div id="nodedetail" style="display:none">
<div class="row">
<label class="col-sm-4 control-label">
节点名称
</label>
<div class="col-sm-8">
<input id="nodename" type="text" class="form-control" />
</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">
字体大小
</label>
<div class="col-sm-8">
<input id="fontsize_node" type="text" class="form-control" />
</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">
自定义属性
</label>
<div class="col-sm-8">
<input id="nodecustom" type="text" class="form-control" />
</div>
</div>
</div>
<div id="linedetail" style="display:none">
<div class="row">
<label class="col-sm-4 control-label">
线条名称
</label>
<div class="col-sm-8">
<input id="linename" type="text" class="form-control" />
</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">
字体大小
</label>
<div class="col-sm-8">
<input id="fontsize_line" type="text" class="form-control" />
</div>
</div>
<div class="row">
<label class="col-sm-4 control-label">
自定义属性
</label>
<div class="col-sm-8">
<input id="linecustom" type="text" class="form-control" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="assets\js\popper.min.js"></script>
<script type="text/javascript" src="assets\js\jquery.min.js"></script>
<script type="text/javascript" src="assets\js\bootstrap.min.js"></script>
<script type="text/javascript" src="assets\js\graphEditor.js"></script>
<script type="text/javascript" src="assets\js\index.js"></script>
</body>
</html>
其中graphEditor.js就是编辑器的js文件,编辑器的画布加载在id为canvas的容器中。
index.js文件内容如下:
const data = {};
//节点格式
data.nodes = [
{
color:"rgba(200,200,255,1)",
customProperties: {
nodestyle: "11"
},
edgeColor:"#1890FF",
id: "9471a484-7a2e-4ca9-949d-6ec4b495a1a2",
index: 1,
label: "测试加载节点",
shape: "rect",
size: "100*50",
type: "node",
x: 282,
y: 222
},
{
color:"rgba(200,200,255,1)",
customProperties: {
nodestyle: "22"
},
edgeColor:"#1890FF",
id: "9471a484-7a2e-4ca9-949d-6ec4b495a1a3",
index: 2,
label: "测试加载判断",
shape: "rhomb",
size: "100*80",
type: "node",
x: 282,
y: 422,
fontSize: "12px"
}
]
//线条格式
data.lines = [
{
color:"rgba(0,0,0,1)",
customProperties: {
btnstyle: "test"
},
index: 3,
label: "测试线条1",
fontSize: "12px",
fromConOrder: 3,
source: "9471a484-7a2e-4ca9-949d-6ec4b495a1a2",
type: "line",
endPoint: { x: 81, y: 210 },
inflexionPoint: [
{ x: 282, y: 272 },
{ x: 81, y: 272 }
]
},
{
color:"rgba(0,0,0,1)",
customProperties: {
btnstyle: "test"
},
index: 4,
label: "测试线条2",
fontSize: "14px",
toConOrder: 1,
startPoint: { x: 555, y: 447 },
target: "9471a484-7a2e-4ca9-949d-6ec4b495a1a3",
type: "line",
inflexionPoint: [
{ x: 555, y: 357 },
{ x: 282, y: 357 }
]
}
]
//创建编辑器
const editor = new GraphEditor();
//编辑器加载数据
//editor.load(data);
//绑定元素容器
editor.itemPannel = 'itempannel';
//绑定详细属性栏
editor.detailPannel = 'detailpannel';
//绑定工具栏
editor.toolbar = 'toolbar';
const nodeDetail = $('#nodedetail');
const lineDetail = $('#linedetail');
const nodeName = $('#nodename');
const lineName = $('#linename');
const nodeCustom = $('#nodecustom');
const lineCustom = $('#linecustom');
const nodeFontSize = $('#fontsize_node');
const lineFontSize = $('#fontsize_line');
//选择元素事件
editor.on('selectedElement', function(e) {
if(e.element.isNode){
lineDetail.hide();
nodeDetail.show();
nodeName.val(e.element.label);
nodeFontSize.val(e.element.fontSize);
nodeCustom.val(e.element.customProperties.nodestyle);
} else if (e.element.isLine){
nodeDetail.hide();
lineDetail.show();
lineName.val(e.element.label);
lineFontSize.val(e.element.fontSize);
lineCustom.val(e.element.customProperties.btnstyle);
}
});
//点击画布事件
editor.on('click', function(e) {
if(!e.element){
nodeDetail.hide();
lineDetail.hide();
}
});
//撤销事件
editor.on('undo', function(e) {
nodeDetail.hide();
lineDetail.hide();
//console.log(e.data);
});
//重做事件
editor.on('redo', function(e) {
nodeDetail.hide();
lineDetail.hide();
//console.log(e.data);
});
//保存事件
editor.on('save', function(e) {console.log(e.data)});
nodeName.change(function(e){
updateEditor(e, 'label');
});
lineName.change(function(e){
updateEditor(e, 'label');
});
nodeFontSize.change(function(e){
updateEditor(e, 'fontSize');
});
lineFontSize.change(function(e){
updateEditor(e, 'fontSize');
});
nodeCustom.change(function(e){
updateEditor(e, 'nodestyle');
});
lineCustom.change(function(e){
updateEditor(e, 'btnstyle');
});
function updateEditor(e, name){
const property = {};
property.name = name;
property.value = $('#' +e.target.id).val();
if (editor.selectedElement){
editor.update(editor.selectedElement.id, property);
};
}
GraphEditor方法列表:
- load(data):用于加载数据,data的结构参考index.js。
node节点的属性如下:
- update(id,property)
id:元素的编号
property:{ name: 要更新的属性名称, value:更新的值 }
GraphEditor事件列表:
- selectedElement:选中任何canvas元素触发,事件对象的element属性存放选中的元素
- click:点击canvas容器触发
- undo:撤销操作触发
- redo:重做操作触发
- save:保存操作触发,事件对象的data属性存放画布中所有的元素,编辑器对象的data属性也包含画布所有元素

GraphEditor快捷键列表:
- Delete:删除画布上的元素
- Ctrl+z:撤销
- Ctrl+y:重做
- Ctrl+s:保存
Demo下载地址:https://files.cnblogs.com/files/lixincloud/GraphEditorDemo.rar
基于canvas的流程编辑器的更多相关文章
- 最好用的流程编辑器bpmn-js系列之基本使用
最好用的流程编辑器bpmn-js系列文章 BPMN(Business Process Modeling Notation)是由业务流程管理倡议组织BPMI(The Business Process M ...
- 基于canvas的二维码邀请函生成插件
去年是最忙碌的一年,实在没时间写博客了,看着互联网行业中一个又一个人的倒下,奉劝大家,健康要放在首位,保重身体.好了,言归正传,这是17年的第一篇博文,话说这天又是产品同学跑过来问我说:hi,lenn ...
- 基于NoCode构建简历编辑器
基于NoCode构建简历编辑器 基于NoCode构建简历编辑器,要参加秋招了,因为各种模版用起来细节上并不是很满意,所以尝试做个简单的拖拽简历编辑器. 描述 Github | Resume DEMO ...
- Tridiv:基于 Web 的 CSS 编辑器,创建炫丽 3D 图形
Tridiv 是一个基于 Web 的编辑器,使用 CSS 创建 3D 形状.它提供了一个传统的四个面板的操作界面,给出了从每个平面的视图,以及一个预览窗格中示出的最终的效果.使用 Tridiv 可以创 ...
- Particles.js基于Canvas画布创建粒子原子颗粒效果
文章目录 使用方法 自定义参数 相关链接 Particles.js是一款基于HTML5 Canvas画布的轻量级粒子动画插件,可以设置粒子的形状.旋转.分布.颜色等属性,还可以动态添加粒子,效果非常炫 ...
- 基于Activiti的流程应用开发平台JSAAS-WF V5.3
第1章 产品概述及体系架构 1.1.概述 红迅JSAAS-WF工作流平台V5是广州红迅软件有限公司面向合作伙伴以及有IT运维团队中大型企业提供新一代的流程管理产品,它基于流行的JAVA开源技术上构建, ...
- 7个华丽的基于Canvas的HTML5动画
说起HTML5,可能让你印象更深的是其基于Canvas的动画特效,虽然Canvas在HTML5中的应用并不全都是动画制作,但其动画效果确实让人震惊.本文收集了7个最让人难忘的HTML5 Canvas动 ...
- 微信小程序-基于canvas画画涂鸦
代码地址如下:http://www.demodashi.com/demo/14461.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- N个富文本编辑器/基于Web的HTML编辑器
转自:http://www.cnblogs.com/lingyuan/archive/2010/11/15/1877447.html 基于WEB的HTML 编辑器,WYSIWYG所见即所得的编辑器,或 ...
随机推荐
- FFmpeg(六) 播放视频之GLSurfaceView显示RGB数据
一.播放视频说明 1.两种方式播放视频 ①shader播放YUV,后面再介绍. ②RGB直接显示数据,简单.性能差,用到FFmpeg的格式转换,没有shader效率高.本文介绍这个方式. 2.GLSu ...
- 13.Django基础之django分页
一.Django的内置分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views ...
- vue运行报错webpack-dev-server: command not found
翻译过来就是: 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 解决方法: 然后总结下成功的步骤: 1. 直接在项目目录下: cnpm install npm run ...
- php获取文件的文件名(误区)
文件路径:$path = '/home/files/1234.jpg'; php获取文件名,大家应该是轻车熟路了,写个小函数,分分钟 <?php //获取文件名 function get_fil ...
- java中的Overload和Override
Overload为重载,它是指我们可以定义一些名称相同的方法,通过定义不同的输入参数来区分这些方法 然后再调用时,就会根据不同的参数样式,来选择合适的方法执行 在使用重载时只能通过不同的参数样式. 例 ...
- 一篇文章教会你jQuery应用
一 认识jQuery jQuery是JavaScript Query的缩写形式.jQuery是一款非常优秀的JavaScript库,即便是MVVM框架盛行的今天,也有超过半数的网页及应用直接或间接的使 ...
- 性能测试:Jmeter压测过程中的短信验证码读取
问题背景 现如今国内的大部分软件或者网站应用,普遍流行使用短信业务,比如登录.注册以及特定的业务通知等. 对于这些业务,在使用Jmeter进行性能测试的过程中,就会需要自动获取和填入短信验证码,否则性 ...
- Ubuntu安装NASM和简单的使用教程
1. 安装 sudo apt-get install nasm 这样nasm就安装好了,终端输入命令: nasm -version 输出版本信息就说明安装成功 2. 使用 创建"hello. ...
- 《全栈性能测试修炼宝典JMeter实战》学习记录
说明:原书中jmeter版本为2.x,我的笔记中截图为5.x
- 重装系统快速恢复使用习惯(各种图标摆放位置、环境变量、C盘可能存放的文件备份、编辑器配置、语言环境导出)
目录 电脑重装系统注意点 - 尽可能快速恢复你熟悉的 windows 基本使用场景 最好截图的点 常见文件拷贝 入口 查看桌面图标.快捷方式有哪些 程序员大合集 环境变量相关 pycharm 快捷键等 ...
