关于p标签不能嵌套div标签引发的标签嵌套问题总结


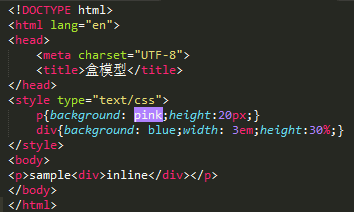
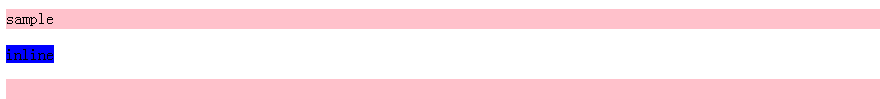
问题由来:<p>中嵌套<div>标签,两个都是块级元素,按理应该可以正常显示,但是最后的结果居然是多出来一段<p>的效果,所以就在网上找了许多关于标签嵌套规则的资料,下面做一个个人总结。
1.块级元素(block)与内联元素(inline)的区别:
1.1块元素,独占一行,宽高起作用:如:div , p , ul , ol ,table , menu ,h1~h6,li等
1.2内联元素,可与其他内联元素同一行,宽高不起作用:如:span , q , input , img ,i等
通过display:block;或者display:inline两者可以相互转化。
2.分类明细:(照搬来的)
块元素(block element) HTML标签分类明细
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form - 交互表单 (只能用来容纳其它块元素)
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
内联元素(inline element) 一般都是基于语义级(semantic)的基本元素,只能容纳文本或者其它内联元素。
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
可变元素是基于以上两者随环境而变化的,它的基本概念就是根据上下文关系确定该元素是块元素还是内联元素。一旦确定了它的类别,它就遵循块元素或者内联元素的规则限制。
* applet - java applet
* button - 按钮
* del - 删除文本
* iframe - inline frame
* ins - 插入的文本
* map - 图片区块(map)
* object - object对象
* script - 客户端脚本
3.块级元素和内联元素的嵌套规则:
1,内联元素,可以嵌套内联元素,不可以嵌套块状元素
2,块元素,可以嵌套块元素,或者是内联元素
3,部分块元素,不能嵌套块元素,只能嵌套内联元素,如:p、h1-h6
4, 块元素中嵌套的元素,块元素和块元素一级,内联元素和内联元素一级
- 内联标签可以嵌套内联元素,不可以嵌套块状元素
<a><a></a></a> 正确 (内联嵌套内联)
<a><span></span></a> 正确 (内联嵌套内联)
<span><div></div></span> 错误 (内联嵌套块级)
- 块元素可以嵌套块元素(不是所有块级都可以嵌套块级),或者是内联元素
<div><div></div></div> 正确 (块级嵌套块级)
<div><span></span></div> 正确 (块级嵌套内联)
- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:h1~h6、p、dt。所以说p里面不能嵌套div,就是我犯的错误。
<p><ol><li></li></ol></p> 错误 (特殊块级标签只能嵌套内联标签)
<p><div></div></p> 错误 (特殊块级标签只能嵌套内联标签)
- 块元素中嵌套的元素,块元素和块元素并列一级,内联元素和内联元素并列一级
<div><h2></h2><p></p></div> 正确(块级和块级并列一级)
<div><a href="#"></a><span></span></div> 正确(内联与内联并列一级)
<div><h2></h2><span></span></div> 错误(块级和内联并列一级了)
关于p标签不能嵌套div标签引发的标签嵌套问题总结的更多相关文章
- p标签里面不能嵌套div
先申明本人代码水平为零起点,刚开始学习前端,所以就是小白.不过大神也是小白变身的么,所以要专心码代码,潜心钻研,haha~ 今天练习了段代码,发现效果和自己想象的不一样: 想了一下估计是<p&g ...
- 为什么p标签不能嵌套div??
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- HTML里为什么不能在<p>标签中嵌套<div>标签
学习过HTML语言的人都应该知道,在HTML里,有分块级元素和内联元素:例如我们常用到的div,o,ul,dl,table,h1...h6等,这些都是块级元素:而像a,b,i,em,img,span等 ...
- p标签内不能嵌套div(注解)
相关知识: 内联元素可以嵌套内联元素,块级元素可以嵌套部分块级元素并也能嵌套内联元素,但内联元素不能嵌套块级元素.块级元素为block,内联元素为inline,拥有“inline”特性的同时又拥有“b ...
- img标签src=""和background-image:url();引发两次请求页面bug
img标签src=""和background-image:url();引发两次请求页面bug 具体原因是,在img 对象的src 属性是空字符串("")的时 ...
- 告别div,可以代替div的几个标签
几个最常用的用来代替DIV的HTML5元素 虽说html5中大多数功能性的元素如<video><canvas><audio>等还得不到当前主流浏览器的支持(主要就是 ...
- Html - a标签如何包裹Div
a标签如何包裹Div? 其实应该将思路转变为将a标签作为一个遮罩来覆盖div. 做法是将a标签放置在该div下,通过将div进行相对定位[position:relative] 将a标签进行绝对定位[p ...
- html之块级标签h系列,div
两个名词含义: 块级标签:内容再少也会占满整行 内联标签:有多少内容点多少地方 注:块级标签和内联不签不是绝对的,可以通过CSS作任意转换 1.h1-h6 :块级标签 请仅仅把标题标签用作标题文本,如 ...
- 解决embed标签显示在div上层【转藏】
解决embed标签显示在div上层,非设置z-index 今天给屌炸了爆笑网增加了视频栏目,但是发现在IE8中,顶部浮动导航的div在移动到embed视频上时,总是被embed的flash文件盖住.分 ...
随机推荐
- 读取ClassPath下resource文件的正确姿势
1.前言 为什么要写这篇文章?身为Java程序员你有没有过每次需要读取 ClassPath 下的资源文件的时候,都要去百度一下,然后看到下面的这种答案: Thread.currentThread(). ...
- python 实现一个计算器功能
#s = '1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * 568/14 )) - (-4*3)/ (16-3*2) )' #第 ...
- 对比 C++ 和 Python,谈谈指针与引用
花下猫语:本文是学习群内 樱雨楼 小姐姐的投稿.之前已发布过她的一篇作品<当谈论迭代器时,我谈些什么?>,大受好评.本文依然是对比 C++ 与 Python,来探讨编程语言中极其重要的概念 ...
- shiro自定义异常无法被捕获总是抛出AuthenticationException解决方案
这个问题我也是出的莫名其妙,刚开始好好的,然后配置多realm之后出的. 现在直入主题 在继承了 org.apache.shiro.authc.pam.ModularRealmAuthenticato ...
- kuangbin专题 专题一 简单搜索 Pots POJ - 3414
题目链接:https://vjudge.net/problem/POJ-3414 题意:给你两个杯子,分别容量为A(1),B(2)和一个C,C是需要经过下列操作,得到的一个升数.(1) FILL(i) ...
- 『开发技巧』Keras自定义对象(层、评价函数与损失)
1.自定义层 对于简单.无状态的自定义操作,你也许可以通过 layers.core.Lambda 层来实现.但是对于那些包含了可训练权重的自定义层,你应该自己实现这种层. 这是一个 Keras2.0 ...
- 微信小程序 setData 数组 渲染问题 删除之后的数组渲染不正确
list: [ { id: , mode: , src: ' }, { id: , mode: , src: ' }, { id: , mode: , src: ' } ], onDelete(e) ...
- Lucene05-分词器
Lucene05-分词器 1.概念 Analyzer(分词器)的作用是把一段文本中的词按规则取出所包含的所有词.对应的是Analyzer类,这是一个抽象类,切分词的具体规则是由子类实现的,所以对于不同 ...
- 学习笔记-jvm运行时数据区
按照线程私有和共享区域来划分 线程私有 程序计数器 指向当前线程正在执行的字节码行号地址,如果是本地方法,值为undefined 虚拟机中唯一不会oom的区域 为什么会有程序计数器 - java天生多 ...
- nginx目录穿越漏洞复现
nginx目录穿越漏洞复现 一.漏洞描述 Nginx在配置别名(Alias)的时候,如果忘记加/,将造成一个目录穿越漏洞. 二.漏洞原理 1. 修改nginx.conf,在如下图位置添加如下配置 在如 ...
