关于AJAX的跨域问题
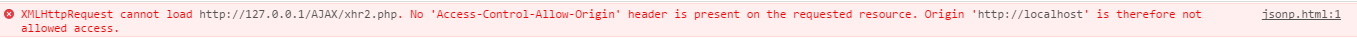
最近过年的这几天在做毕业设计的时候遇到了一个关于AJAX的跨域问题,本来我是想要用一下聚合数据平台提供的天气预报的接口的,然后做一个当地的天气情况展示,但是在使用AJAX的时候,被告知出现错误了。

这是由于浏览器的同源策略引起的,那么什么是同源策略呢,同源策略就是在不同域下请求另一个页面中的数据时,这是不被允许的。也就是会出现上面的问题。
那么什么是不同域呢。一个域名地址的组成有以下几个部分:协议、子域名、主域名、端口号、请求资源地址。
例如:http://www.abc.com:8080/server.php/这个域名地址。
这里的http://就是协议。
www就是子域名
abc.com就是主域名
8080就是端口号
server.php就是请求资源地址
只要以上的协议、子域名、主域名、端口号有一个不同,就算做不同域。不同域之间的互相请求资源就是跨域请求。那么怎么来解决这个跨域问题呢?,这里我收集了三个方法,分别是利用代理、jsonp、xhr2。
1、使用代理:因为我这里使用的后台语言是php,所以我这里就只是找到了php相关的代码。
<?php
header('Content-type:application/json;charset=utf-8');
function GetCurl($url){
$curl = curl_init();
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
curl_setopt($curl,CURLOPT_URL, $url);
curl_setopt($curl,CURLOPT_USERAGENT, $_SERVER['HTTP_USER_AGENT']);
$resp = curl_exec($curl);
curl_close($curl);
return $resp;
}
$resp = GetCurl("http://op.juhe.cn/onebox/weather/query?cityname=成都&key=ecf1aeb200fe2eb300a68a4e5a1a0d46");
$resp = json_decode($resp,true);
echo json_encode($resp);
?>
2、使用jsonp,说道jsonp就不得不说下json了,他是一种轻量级的数据交换格式,它采用了完全独立于语言的文本格式,也就是说不论是任何语言都可以解析json数据,只要按照json的规则来就行。那么json的大概的结构如下:
{
"user": [{
"name": "张三",
"age": 20,
"sex": "male"
}, {
"name": "李四",
"age": 25,
"sex": "male"
}, {
"name": "翠花",
"age": 18,
"sex": "female"
}]
}
那么什么是jsonp呢,jsonp是一种json的使用模式,他就是为了解决各大主流浏览器之间的跨域问题而出现的,使用jsonp所抓取的并不是json,而是任意的JavaScript代码,然后利用JavaScript直译器执行而不是利用json解析器解析。
$.ajax({
type:'GET',
url:"http://op.juhe.cn/onebox/weather/query?cityname=成都&key=ecf1aeb200fe2eb300a68a4e5a1a0d46",
dataType:'jsonp',
jsonp:'callback',
success:function(data){
console.log(data);
}
});
3、使用xhr2,这里的xhr2是HTML5提出的新功能,XMLHttPRequest Level2已经实现了各大浏览器之间的跨域问题、但是在IE10以下的版本都不被支持。使用这个方法解决跨域问题很简单,只需要在服务器页面添加两行代码就OK。
后台php代码:
<?php
header('Content-type:application/json;charset=utf-8');
header('Access-Control-Allow-Origin:*');//这里的*表示所有的域都可以访问。这下面两句就是需要在服务器页面添加的代码。
header('Access-Control-Allow-Methods:POST,GET');
$arr=array(
array('name'=>'张三','age'=>24,'sex'=>'male'),
array('name'=>'李四','age'=>22,'sex'=>'male'),
array('name'=>'翠花','age'=>20,'sex'=>'female')
);
echo json_encode($arr);
?>
前端代码:
$.get('http://127.0.0.1/AJAX/xhr2.php',function(data){
console.log(data);
});
浏览器控制台输出结果:

好了以上就是我找到的解决ajax跨域问题的方法,今天就先写到这里。
关于AJAX的跨域问题的更多相关文章
- AJAX POST&跨域 解决方案 - CORS
一晃又到新年了,于是开始着手好好整理下自己的文档,顺便把一些自认为有意义的放在博客上,记录成点的点滴. 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是 ...
- 解决Ajax不能跨域的方法
1. Ajax不能跨域请求的原因 同源策略(Same Origin Policy),是一种约定,该约定阻止当前脚本获取或者操作另一个域下的内容.所有支持Javascript的浏览器都支持同源策略,也 ...
- AJAX POST&跨域 解决方案 - CORS(转载)
跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的内容),因为我们在日常的项目开发时会不可避免 ...
- jQuery的ajax jsonp跨域请求
了解:ajax.json.jsonp.“跨域”的关系 要弄清楚以上ajax.json.jsonp概念的关系,我觉得弄清楚ajax是“干什么的”,“怎么实现的”,“有什么问题”,“如果解决存在的问题”等 ...
- javascript ajax 脚本跨域调用全解析
javascript ajax 脚本跨域调用全解析 今天终于有点时间研究了一下javsscript ajax 脚本跨域调用的问题,先在网上随便搜了一下找到一些解决的办法,但是都比较复杂.由是转到jqu ...
- JavaScript(10)——Ajax以及跨域处理
Ajax以及跨域处理 哈哈哈,终于写到最后一章了.不过也还没有结束,说,不要为了学习而学习,恩.我是为了好好学习而学习呀.哈哈哈.正在尝试爱上代码,虽然有一丢丢的难,不过,我相信我会的! [Ajax] ...
- ASP.Net WebAPI与Ajax进行跨域数据交互时Cookies数据的传递
前言 最近公司项目进行架构调整,由原来的三层架构改进升级到微服务架构(准确的说是服务化,还没完全做到微的程度,颗粒度没那么细),遵循RESTFull规范,使前后端完全分离,实现大前端思想.由于是初次尝 ...
- 原生JS实现Ajax及Ajax的跨域请求
前 言 如今,从事前端方面的程序猿们,如果,不懂一些前后台的数据交互方面的知识的话,估计都不太好意思说自己是程序猿.当然,如今有着许多的框架,都有相对应的前后台数据交互的方法. ...
- ajax实现跨域访问
ajax跨域访问是一个老生畅谈的问题啦,网上解决方法很多,discuz用的p3p协议,有兴趣的朋友可以了解下,比较常用的是JSONP方法,貌似目前这种方法只支持GET方式,不如POST方式安全. 即使 ...
- Ajax之跨域访问与JSONP
前言 同源策略的限制,使得ajax无法发出跨域请求.在许多情况下,我们需要让ajax支持跨域.以下是其中一种解决方案(JSONP).JSONP解决了跨域数据访问的问题. 在html中,具有src属性的 ...
随机推荐
- xshell传送文件
xshel是一款非常好的ssh远程登入的软件,最近在玩hadoop发现的想把widows上的文件通过xshell直接传送到虚拟机中 这个解决方法还是非常不错的 https://jingyan.baid ...
- 什么是JS跨域请求
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 微信支付重复回调,java微信支付回调问题
这几天一直在研究微信支付回调这个问题,发现之前微信支付回调都是正常的也没怎么在意,今天在自己项目上测试的时候发现相同的代码在我这个项目上微信支付回调老是重复执行导致支付成功之后的回调逻辑一直在执行,很 ...
- HDU 2089:不要62(数位DP)
http://acm.hdu.edu.cn/showproblem.php?pid=2089 不要62 Problem Description 杭州人称那些傻乎乎粘嗒嗒的人为62(音:laoer) ...
- happy and angry day! 2019-07-05
2019-07-05 01:59:51 现在我是挺开心的哈! 直面困难!迎难而上!毫无畏惧! 现在我的结果,少不了大家给我的支持与鼓励! 鸣谢 章香涛老师---------在各个方面鼓舞了我,激发了我 ...
- python通过TimedRotatingFileHandler按时间切割日志
通过TimedRotatingFileHandler按时间切割日志 线上跑了一个定时脚本,每天生成的日志文件都写在了一个文件中.但是日志信息不可能输出到单一的一个文件中. 原因有二:1.日志文件越来越 ...
- JS代码实现复制功能
本人没什么基础看了好久百度,不知道为什么在百度上问一个js实现copy功能会多出那么多代码出来,感觉废话一堆效果还没能达到需要复制 的效果. 然而在我看来,js复制代码 无非就那么几句罢了.原生cop ...
- FC游戏修改教程(hack)小白文。
FC(NES)红白机Family Computer(简称FAMICOM)(或Nintendo Entertainment System)是任天堂公司发行的第一代家用游戏机. 修改FC游戏需要的工具有 ...
- 实验吧--web--天下武功唯快不破
---恢复内容开始--- 英文翻译过来嘛,就是:天下武功无快不破嘛.(出题者还是挺切题的) 看看前端源码: 注意这里 please post what you find with parameter: ...
- 人民网基于FISCO BCOS区块链技术推出“人民版权”平台
FISCO BCOS是完全开源的联盟区块链底层技术平台,由金融区块链合作联盟(深圳)(简称金链盟)成立开源工作组通力打造.开源工作组成员包括博彦科技.华为.深证通.神州数码.四方精创.腾讯.微众银行. ...
