WPF 3D球及进阶玩法
在WPF中3D球的构建算法请参考:
https://www.cnblogs.com/lonelyxmas/p/9844951.html
好玩以及值得借鉴的Demo: (CSDN下载需要积分,避免你浪费积分,我替你试了)
https://download.csdn.net/download/dreamerde/4661198
运行效果:

https://download.csdn.net/download/yangyisen0713/6867605
运行效果:

上述内容均为其他作者的Demo参考,以便您借鉴。 后续为我的源码实践。
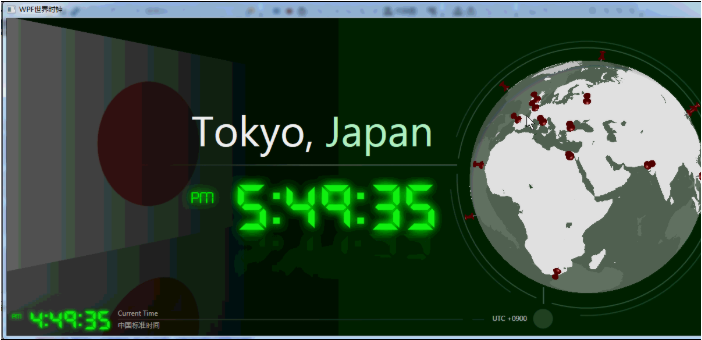
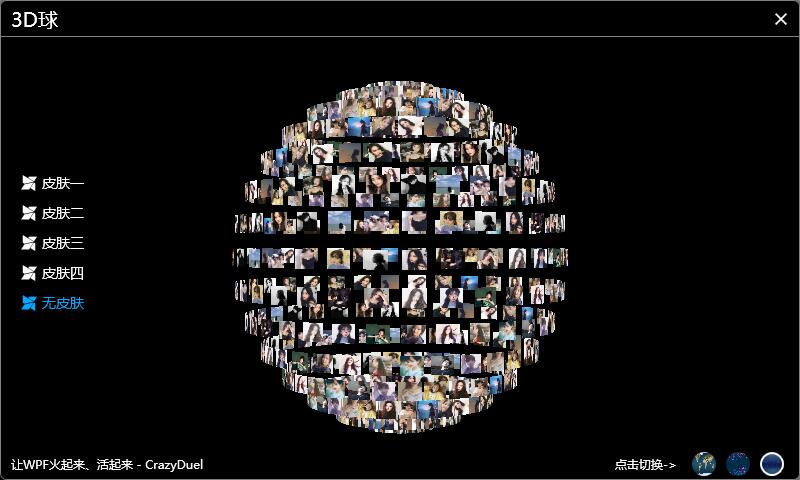
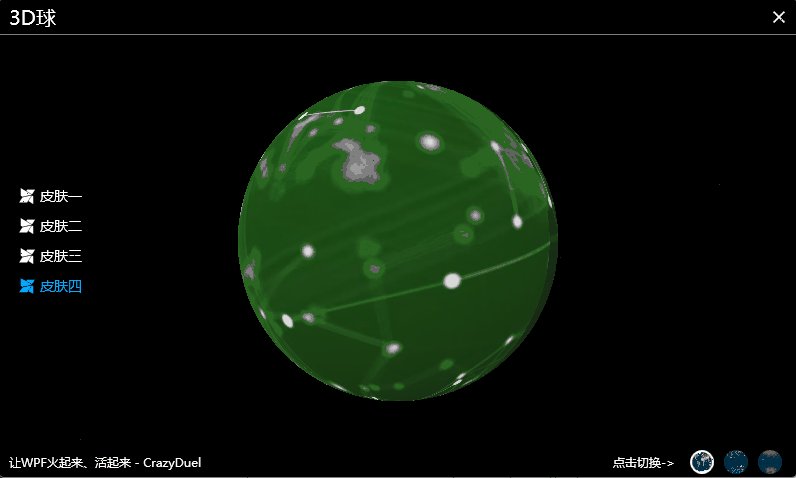
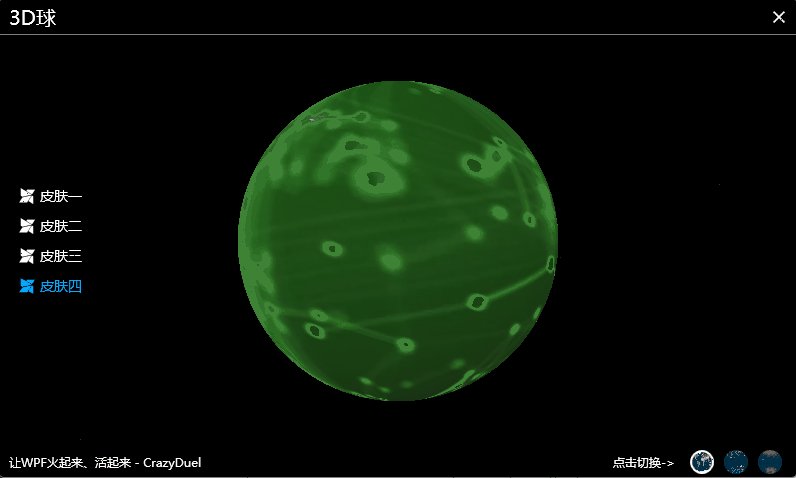
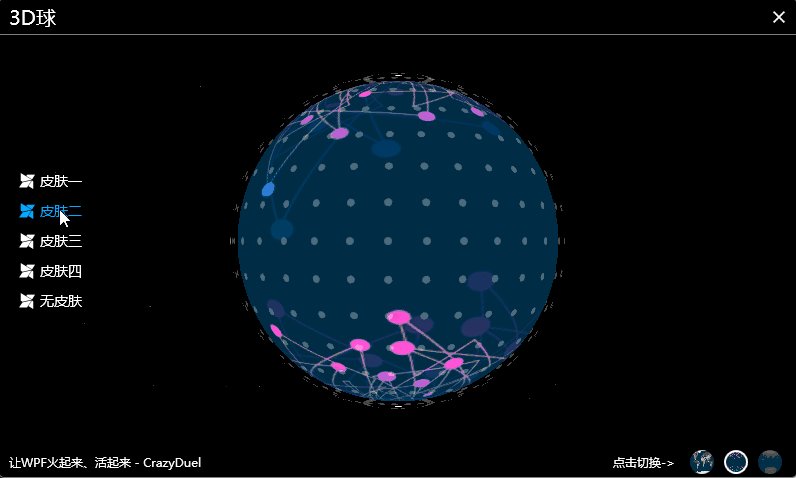
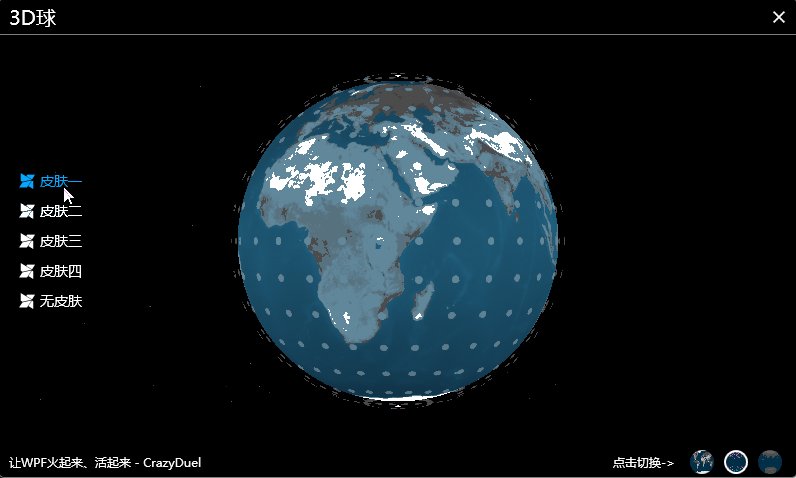
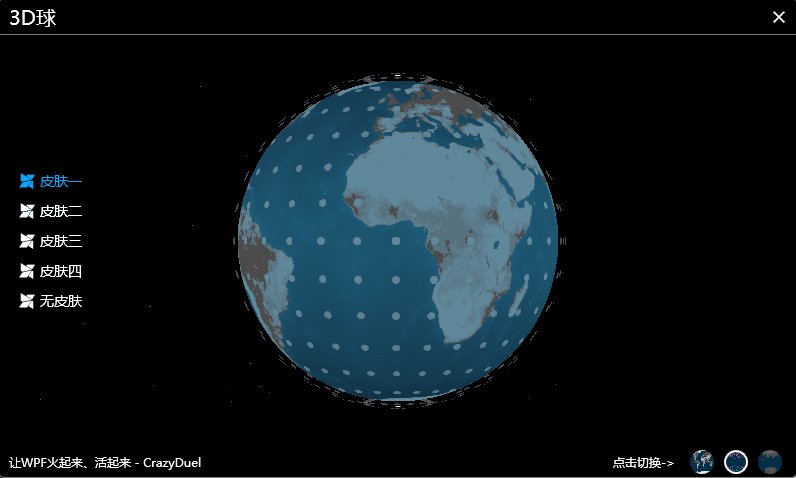
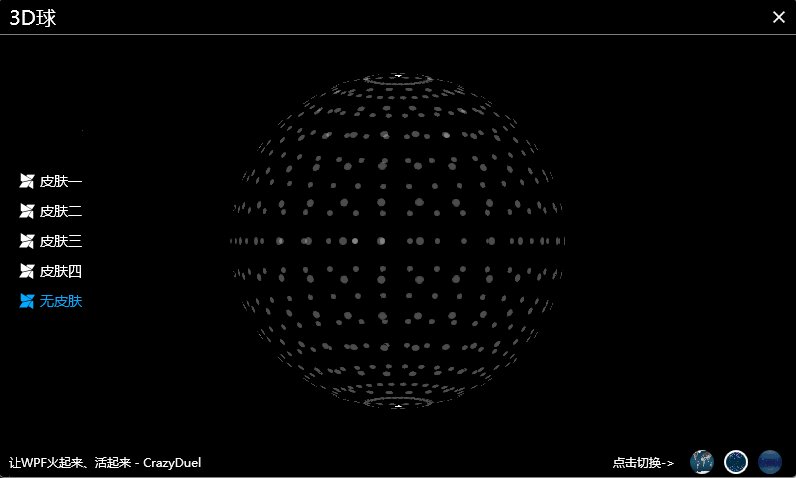
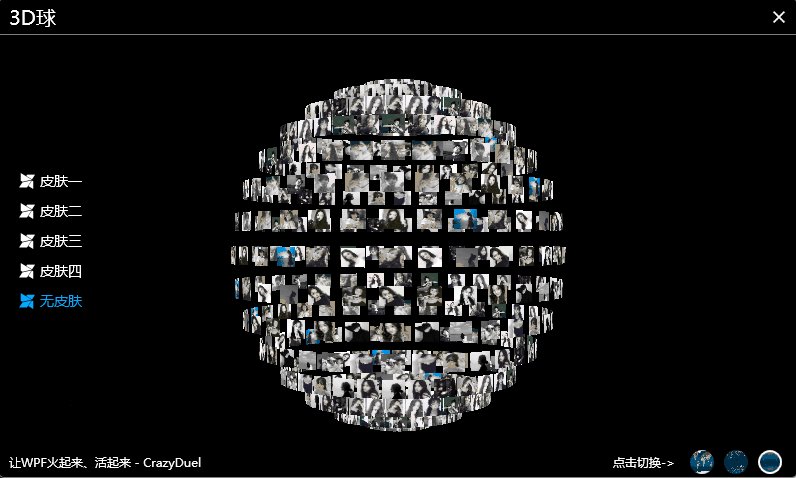
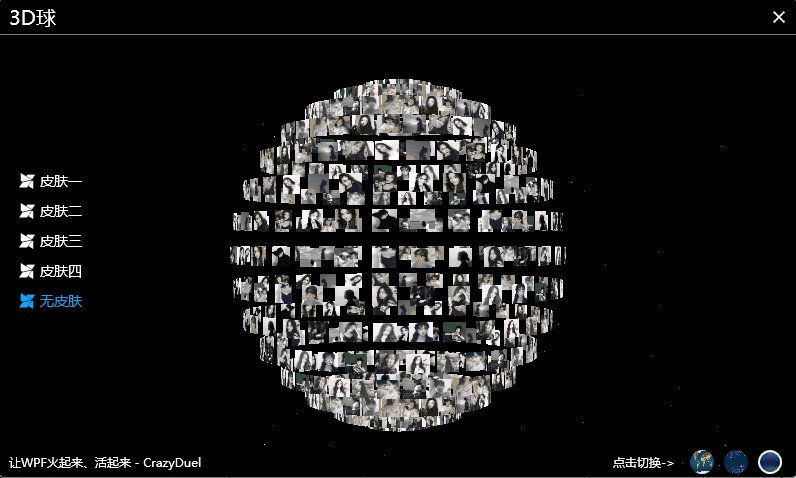
先上我的Demo效果图:







实现原理:
WPF里面的3D物体均是由一个个三角面拼装起来的。网上很多公开的球体构建算法,可以很轻易的获取到。我得到所有3D球构成的顶点(Point3D)后,在球体的外层附件上一层内容即可到达上述gif图的效果。 每一个附加元素的坐标即构建3D球的三维坐标。
如上文,在顶点位置上放5px * 5px的Ellipse即可构建点云,在顶点位置放置ModelVisual3D,材质贴图加载Image,即呈现照片球的效果。
最后给Camera加一个旋转动画。
关键源码:
private void CreateElementss()
{
Vector3D oVectorCenter = new Vector3D(0, 0, PointRadius); int nImgIndex = -1;
for (int stack = 0; stack <= Stacks; stack++)
{
double phi = Math.PI / 2 - stack * Math.PI / Stacks;
double y = PointRadius * Math.Sin(phi);
double scale = -PointRadius * Math.Cos(phi); for (int slice = 0; slice <= Slices; slice++)
{
double theta = slice * 2 * Math.PI / Slices;
double x = scale * Math.Sin(theta);
double z = scale * Math.Cos(theta); Vector3D oPoint = new Vector3D(x, y, z); InteractiveCustom3DPlane o3DPlane = new InteractiveCustom3DPlane(0.3, 0.24, 0, 0);
o3DPlane.OffsetX = oPoint.X;
o3DPlane.OffsetY = oPoint.Y;
o3DPlane.OffsetZ = oPoint.Z; nImgIndex++;
Border bdr = new Border() { Width = 5, Height = 5 };
bdr.Tag = nImgIndex;
string sImgFile = this.GetImg(nImgIndex);
Image img = new Image();
img.Stretch = Stretch.Fill;
BitmapImage bitmap = new BitmapImage();
bitmap.DecodePixelWidth = 100;
bitmap.DecodePixelHeight = 100;
bitmap.BeginInit();
bitmap.UriSource = new Uri(sImgFile);
bitmap.EndInit();
bdr.MouseLeftButtonUp += Bdr_MouseLeftButtonUp; img.Source = bitmap;
bdr.Child = img;
o3DPlane.Visual = bdr;
this.Mv3dContent.Children.Add(o3DPlane);
}
}
}
工具:Visual Studio 2017
工程:WPF C#
源代码下载:

WPF 3D球及进阶玩法的更多相关文章
- Python的生成器进阶玩法
Python的生成器进阶玩法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.yield的表达式形式 #!/usr/bin/env python #_*_coding:utf-8 ...
- PHP进阶玩法
1. 删除不必要的模块. PHP随带内置的PHP模块.它们对许多任务来说很有用,但是不是每个项目都需要它们.只要输入下面这个命令,就可以查看可用的PHP模块: # php - m 一旦你查看了列表, ...
- 超详细的格式化输出(format的基本玩法)
一.format的基本玩法 一.什么是format format是字符串内嵌(字符串内嵌:字符串中再嵌套字符串,加入双引号或单引号)的一个方法,用于格式化字符串.以大括号{}来标明被替换的字符串 fo ...
- 【Python基础】random 的高级玩法
random 模块的高级玩法 1.python 随机产生姓名 方式一: import random xing = [ '赵', '钱', '孙', '李', '周', '吴', '郑', '王', ' ...
- 【转】4G18的低成本NA玩法
首先是要再次强调一次,4G18的缸径是76MM,冲程是87.5MM.属于典型的长冲程低转发动机! 这种设计的优点是比较适合市区走停的工作状况,省油. 如果要针对改装方案而言因为这种低转时便可输出大扭矩 ...
- Chrome 控制台新玩法-向输出到console的文字加样式
Chrome 控制台新玩法-向输出到console的文字加样式 有兴趣的同学可以文章最后的代码复制贴到控制台玩玩. Go for Code 在正常模式下,一般只能向console 控制台输出简单的文字 ...
- WPF 3D model - Sphere, Cone, and Cylinder
原文:WPF 3D model - Sphere, Cone, and Cylinder Extending Visual3D - Sphere, Cone, and Cylinder http: ...
- [C#] 软硬结合第二篇——酷我音乐盒的逆天玩法
1.灵感来源: LZ是纯宅男,一天从早上8:00起一直要呆在电脑旁到晚上12:00左右吧~平时也没人来闲聊几句,刷空间暑假也没啥动态,听音乐吧...~有些确实不好听,于是就不得不打断手头的工作去点击下 ...
- git分布式版本控制玩法
git分布式版本控制玩法 Git distributed version control play github的配置安装步骤:1.下载git bash(从http://www.git-scm.com ...
随机推荐
- 链式栈-C语言实现
相对于顺序栈的空间有限,链式栈的操作则更加灵活 #include<stdio.h> #include<malloc.h> typedef int SElemType; //元素 ...
- Python 中如何实现参数化测试?
Python 中如何实现参数化测试? 之前,我曾转过一个单元测试框架系列的文章,里面介绍了 unittest.nose/nose2 与 pytest 这三个最受人欢迎的 Python 测试框架. 本文 ...
- 基于netty4.x开发时间服务器
在写代码之前 先了解下Reactor模型: Reactor单线程模型就是指所有的IO操作都在同一个NIO线程上面完成的,也就是IO处理线程是单线程的.NIO线程的职责是: (1)作为NIO服务端,接收 ...
- 新一代数据安全的制胜法宝-UBA
[摘要]在入侵防御领域,运用数据分析的方法保护数据的技术其实没有什么新的东西,比如防火墙-分析数据包的内容以及其他的元数据,如IP地址,从增长的数据条目中检测和阻断攻击者:防病毒软件不断的扫描文件系统 ...
- 求局域网内所有在线主机的ip
在一个局域网内,已知其中一台主机的ip为192.,子网掩码为255.,求所有其他在线主机的ip. shell 编码实现 #!/bin/bash netWorkIP=. ) do $netWorkIP$ ...
- MyBatis更新,删除,插入
UserMapper.java: package com.bjsxt.mapper; import java.util.List; import org.apache.ibatis.annotatio ...
- Orleans 配置端口的一些坑
Orleans的配置有点乱的 整理了下 .Configure<EndpointOptions>(options => { //这里的IP决定了是本机 还是内网 还是公网 option ...
- Hadoop完全分布式集群搭建
Hadoop的运行模式 Hadoop一般有三种运行模式,分别是: 单机模式(Standalone Mode),默认情况下,Hadoop即处于该模式,使用本地文件系统,而不是分布式文件系统.,用于开发和 ...
- Jmeter介绍以及脚本制作与调试
目录 Jmeter介绍 Jmeter安装 Jmeter主要测试组件 Jmeter元件作用域与执行顺序 Jmeter运行原理 Jmeter脚本制作 Jmeter脚本调试 Jmeter介绍 Jmeter ...
- 面试题-JS中的作用域相关问题
对象类型: 原始数据类型存储的是值,而对象类型存储的是地址(指针).下面的这个例子就比较有意思了. 先看题: function test(person) { person.age = 26 perso ...
