Web前端基础(15):jQuery基础(二)
1. jQuery选择器
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
1.1 基本选择器

例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div'); //操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10); //操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈') //操作id选择器
jqBox1.css("background", "yellow"); })
</script> </body>
</html>

1.2 层级选择器

A B,获得A元素内部的所有的B元素。(祖先) -- 后代
A > B,获得A元素下面的所有的B元素。(父子)
A + B,获得A元素同级下一个B元素。(兄弟)
A ~ B,获得A元素同级所有的B元素。(兄弟)
例子如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-2.1.0.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink"); //子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>

1.3 基本过滤选择器

:first 第一个
:last 最后一个
:not(...) 删除指定内容。例如:1234:not(3) --> 124
:even 偶数,从0开始计数 -- 操作索引号,页面显示奇数项
:odd 奇数
:eq(index) 等于index
:gt(index) 大于index
:lt(index) 小于index
--------------------------------------------------------
:header 获得标题(<h1>/<h2> ...)
:animated 获得动画的
:focus 获得焦点
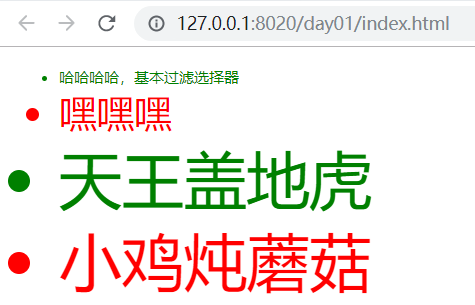
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li> </ul>
</body>
<script src="js/jquery-2.1.0.js"></script>
<script type="text/javascript"> $(function(){
//获取第一个 :first ,获取最后一个 :last //奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green'); //选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px'); //大于索引值1
$('li:gt(1)').css('font-size','50px'); //小于索引值1
$('li:lt(1)').css('font-size','12px'); })
</script>
</html>

1.4 属性选择器

[属性名] 获得有属性名的元素。
[属性名=值] 获得属性名等于值的元素
[属性名!=值] 获得属性名不等于值的元素
[...][...][...] 复合属性选择器,多个属性同时过滤。where...and...and...
---------------------------------------------------------
[属性名^=值] 获得属性名以值开头的元素
[属性名$=值] 获得属性名以值结尾的元素
[属性名*=值] 获得属性名含有值的元素
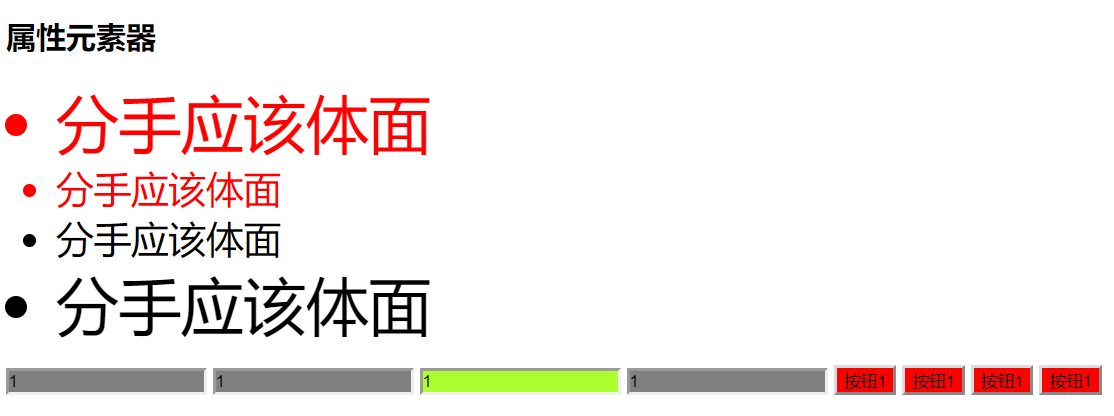
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li> </ul> <form action="" method="post"> <input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button> </form>
</div>
</body>
<script src="js/jquery-2.1.0.js"></script>
<script type="text/javascript"> $(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red'); //匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px'); //匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow'); //匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red') }) </script>
</html>

Web前端基础(15):jQuery基础(二)的更多相关文章
- Web前端国际化之jQuery.i18n.properties
Web前端国际化之jQuery.i18n.properties jQuery.i18n.properties介绍 国际化是如今Web应用程序开发过程中的重要一环,jQuery.i18n.propert ...
- 【前端】之jQuery基础知识
jQuery 简介 在项目中引入jQuery: 去jQuery官网下载jQuery包:jquery-3.2.1.min.js 将下载的jQuery包添加到项目目录中 在标签下添加jQuery引用:&l ...
- web前端知识大纲:系列二 css篇
web前端庞大而复杂的知识体系的组成:html.css和 javascript 二.css 1.CSS选择器 CSS选择器即通过某种规则来匹配相应的标签,并为其设置CSS样式,常用的有类选择器.标签选 ...
- web前端性能调优(二)
项目经过第一波优化之后APP端已基本已经符合我们的要求了,但是TV端还是反应比较慢,页面加载和渲染都比较慢了一点,我觉的还是有必要在进行一些优化,经过前面的优化,我们的优化空间已经小了一部分,不过还是 ...
- Web前端基础(19):jQuery基础(六)
1. ajax 1.1 什么是ajax AJAX = 异步的javascript和XML(Asynchronous Javascript and XML) 简言之,在不重载整个网页的情况下,AJAX通 ...
- Web前端基础(18):jQuery基础(五)
1. 事件 前面我们介绍完js的事件流的概念之后,相信大家对事件流也有所了解了.那么接下来我们看一下jquery的事件操作. 在说jquery的每个事件之前,我们先来看一下事件对象 . 1.1 事件对 ...
- Web前端基础(17):jQuery基础(四)
1. jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如at ...
- Web前端基础(16):jQuery基础(三)
1. jQuery动画效果 jQuery提供的一组网页中常见的动画效果,这些动画是标准的.有规律的效果:同时还提供给我们了自定义动画的功能. 1.1 显示动画 方式一: $("div&quo ...
- Web前端基础(14):jQuery基础(一)
1. jQuery概述 1.1 为什么要使用jQuery 在用js写代码时,会遇到一些问题: window.onload 事件有事件覆盖的问题,因此只能写一个事件. 代码容错性差. 浏览器兼容性问题. ...
随机推荐
- go 1.13编译遇到xxx/go.mod malformed record data 问题
背景: 公司在做自己的发布平台,需要自动化编译go 工程,大部分开发使用的都是go 1.12 版本 由于go mod的机制,有很多包需要代理才能进行下载,而自动化编译频繁的进行代理切换就很麻烦. 所以 ...
- tyvj 1387 迷你火车头
dp百题进度条[1/100] 一列火车有一个火车头拖着一长串的车厢,每个车厢有若干个乘客. 一旦火车头出了故障,所有的车厢就只能停在铁轨上了,因此铁路局给每列火车配备了三个迷你火车头,每个迷你火车头可 ...
- .Net配置Ajax跨域访问
1.在web.config文件中的 system.webServer 节点下 增加如下配置 <httpProtocol> <customHeaders> <add nam ...
- Kotlin 编程语言成为其 Android 应用程序开发人员的首选语言
今年 5 月,谷歌在 I/O 大会上宣布,Kotlin 编程语言成为其 Android 应用程序开发人员的首选语言. Kotlin 是一种面向现代多平台应用程序的编程语言,成为谷歌开发 Android ...
- ASP.NET Aries 高级开发教程:行内编辑事件怎么新增数据到后台(番外篇)
前提: 今天又网友又提出了一个问题,说行内编辑保存之前,怎么新增一些数据提交到后台? 对方说看了源码,也没找到怎么处理,这里就写文给解答一下. 解答: 于是我看了一眼源码,只能说你没找到地方: 第12 ...
- deepin镜像 mxlinux镜像 ubuntu镜像桌面版
百度网盘https://pan.baidu.com/s/18HX4XgXRMXFho036tuP-Hw
- 【linux命令】软连接和硬链接的区别(ln命令)
Linux 文件系统把硬盘分为三个部分:超级块.inode 列表.数据区 inode 指示:该文件的数据存放在数据区的哪些块内.因为这个“映射”关系不能变更,因此,inode 相当于代表着文件本身.( ...
- C#通用查询器
很多通用查询器,对查询条件中的AND及OR的支持度不是很好,要么全部是AND要么全部是OR.笔者通过一段时间的摸索,终于完成了一个自己较为满意的通用查询器, 可以实现多条件的AND及OR,现将实现过程 ...
- python3装饰器用法示例
装饰器在编写后台的逻辑时有可能会用到,比方说一个场景:公司的员工想要登录自己公司的考勤记录系统去修改自己的考勤,以前是随便谁都有权限去修改,这样老板不同意了,现在,要在你登录前加一个权限验证的逻辑,如 ...
- logback日志文件位置动态指定
logback日志文件位置动态指定 参考:https://stackoverflow.com/questions/19518843/logback-configuration-via-jvm-argu ...
