react细节
1.在函数式组件中使用 类型和默认值
function App({ name }) {
return (
<div>
<h1>{name}</h1>
</div>
)
}
App.prototype = {
name: types.string.isRequired func / number / symbol / object
}
App.defaultProps = {
name: "wanglei1234"
}
当父组件的render函数被运行时,它的子组件render函数也会被重新执行
虚拟DOM的好处
1.性能提升了
2.它使得跨端应用得以实现(虚拟DOM不生成真实DOM,而生成原生的应用的组件)
Diff算法 比对虚拟DOM(js对象)
同级比对 + key值比对
一致:继续比较第二层
不一致:不再进行下一步比较
好处是比对算法非常简单
为什么setState要设计成异步函数
多次短时间的操作合并成一次操作 减少比对虚拟DOM的次数
循环的时候 key的意义 比对和key值做关联
为什么key值不要设置为index
因为插入数组的时候,div的index可能变成其他div的index
导致key值不稳定,就失去了存在的意义
Redux设计和使用的三项原则
1.store是唯一的
2.只有store能够改变自己的内容
3.reducer必须是纯函数
是store拿到reducer返回的数据,然后store来进行更新的,这也是为什么reducer一定不要直接改变store里面的内容
Reducer必须是纯函数,所以里面不能有异步操作和时间相关的操作
中间指的是 action和store的中间,redux-thunk只是对dispatch的升级
background-size: contain; 表示让图片包含在div中 正常大小
&::placeholder {
color: #999;
}
改变placeholder 的字体颜色
获取动态路由参数: this.props.match.params.id
回到顶部功能
window.scrollTo(0,0)
函数式编程给测试带来了便捷
bind(this,index) 可以在bind里面传递参数
解析html 可能存在XSS攻击
<li dangerouslySetInnerHTML={{__html:item}} /> label扩大点击区域
<label htmlFor=’inputa’>输入内容</label>
<input id=”inputa” />
只要父组件的render函数重新被执行了,子组件的该函数就会被执行
//如果这个组件第一次存在父组件中,不会被执行
//如果这个组件之前已经存在于父组件中,才会被执行
registerServiceWorker的作用
PWA progressive web application 写手机app应用,第二次访问会缓存
readux-saga
sagas文件(saga.js)一定要导出generator函数
function* getInitData(){
try{
const res = yield axios.get('/api/getList.json');
const action = initListData(res.data);
yield put(action);
}catch(e){
console.log('网络请求失败');
}
} function* mySaga() {
yield takeEvery(actionTypes.Get_Init_Data, getInitData);
}
// 后面执行的函数 可以是普通函数
export default mySaga;
import { takeEvery,put } from ‘redux-saga/effects’;
put 相当于store.dispatch()
把state 数据对象转化成immutable 对象 fromJS方法
import { fromJS } from 'immutable'; const defaultState = fromJS({ 把js对象转化成immutable对象
focused:false
}); export default (state = defaultState,action)=>{
return state.set('focused',!state.get('focused'));
}
return state;
} const mapStateToProps = (state)=>({
focused:state.header.get('focused') immutable数据调用方法
}); redux-immutable 模块的使用 yarn add redux-immutable
const mapStateToProps = (state)=>({
focused:state.header.get('focused') immutable数据调用方法
}); import { combineReducers } from 'redux';
const reducer = combineReducers({
header: HeaderReducer
});
export default reducer; 只需要把 import { combineReducers } from 'redux';
改为 import { combineReducers } from 'redux-immutable';
即可
const mapStateToProps = (state)=>({
focused:state.get(‘header’).get('focused') //immutable数据调用方法
});
也可以
const mapStateToProps = (state)=>({
focused:state.getIn([‘header’,’focused’])
});
List() 转化成不可变的 但是只能是最外层转化
里面的 list也是 immutable数组 所以不能这么改
在前面将其转化为不可变的 fromJS(data)
import { fromJS} from ‘immutable’ list.toJS() immutable 不能直接进行 下标操作
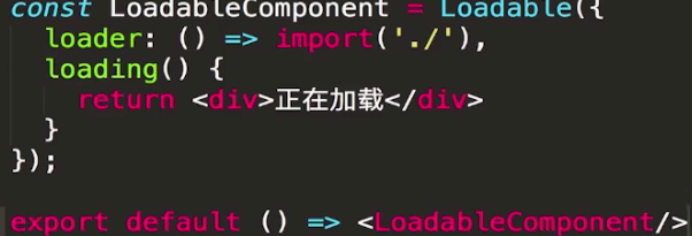
异步组件的使用 react-loadable

但是会出现问题 loader参数的组件 里面获取不到 this.props.match.params.id
因为 <Route path=”/detail/:id” component={ Writer }> 这个writer是异步组件
没有直接是组件 所以 获取不到参数
Import { withRouter } from ‘react-router-dom’
Connect()(withRouter(Writer)) 即可解决
onMouseEnter 定义该事件, onMouseLeave 移开该区域
使用styled-component 要通过innerRef 得到原始的DOM

如何在移动端调试 yarn add vconsole
所有的方法都有bind方法
历史原因this是不固定的 根据上下文来决定的
bind的作用是给这个方法绑定this
react细节的更多相关文章
- react中这些细节你注意过没有?
react中的一些细节知识点: 1.组件中get的使用(作为类的getter) ES6知识:class类也有自己的getter和setter,写法如下: Class Component { const ...
- 深入浅出React的一些细节——State
(来源于: https://facebook.github.io/react/docs/state-and-lifecycle.html 翻译by:@TimRChen) Using State Cor ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- react 移动端 兼容性问题和一些小细节
react 移动端 兼容性问题和一些小细节 使用 ES6 的浏览器兼容性问题 react 对低版本的安卓webview 兼容性 iOS下 fixed与软键盘的问题 onClick 阻止冒泡 meta对 ...
- 【react学习】关于react框架使用的一些细节要点的思考
( _(:3 」∠)_给园友们提个建议,无论是API文档还是书籍,一定要多看几遍!特别是隔一段时间后,会有意想不到的收获的) 这篇文章主要是写关于学习react中的一些自己的思考: 1.set ...
- 学习React系列(六)——更新dom细节于原理
React更新dom的依据: 1.不同类型的elements会产生不同的树 2.通过render方法中包含key属性的子元素,开发者可以示意哪些子元素可能是稳定的. 更新过程: 一.根元素类型不同:旧 ...
- React对比Vue(一些小细节的差异)
@1===>发现一个神奇的地方在对数组进行增加删除的时候 react中一个输入框点击enter键,然后数组push,然后渲染 <input ref='valInput' onKeyUp={ ...
- 【react】关于react框架使用的一些细节要点的思考
( _(:3 」∠)_给园友们提个建议,无论是API文档还是书籍,一定要多看几遍!特别是隔一段时间后,会有意想不到的收获的) 这篇文章主要是写关于学习react中的一些自己的思考: 1.set ...
- 关于react框架的一些细节问题的思考
目录 setState到底是同步的还是异步的? 如何在子组件中改变父组件的state? context的运用,避免“props传递地狱” 组件类里有私有变量a,它到底改放在this.a中还是this. ...
随机推荐
- 匿名内部类和局部内部类只能访问final变量的原因
以下是从各大网站找来的解释,我在这里摘抄一些从其他地方搬过来的大致思想,可能会比较乱, 详细解释 http://blog.csdn.net/salahg/article/details/7529091 ...
- WPF 精修篇 依赖属性
原文:WPF 精修篇 依赖属性 依赖属性使用场景 1. 希望可在样式中设置属性. 2. 希望属性支持数据绑定. 3. 希望可使用动态资源引用设置属性. 4. 希望从元素树中的父元素自动继承属性值. 5 ...
- HTML连载44-标准排版、浮动排版
一.什么网页的布局方式? 网页的布局方式其实就是指浏览器是如何对网页的元素进行排版的 二.标准流排版方式(又称为文档流.普通流) 1.含义 其实浏览器默认的排版方式就是标准流排版方式 2.在CSS中将 ...
- php获取url中的参数
// 获取url参数值function is_set_param($param){ $current_url = $_SERVER["QUERY_STRING"]; $arr = ...
- 1+x 证书 Web 前端开发初级理论考试(试卷8 )
Web前端开发初级模拟测试卷(三) 共55道题 总分:200分 形考总分:0分 一.单选题共30题,60分 1.实现向右的红色三角形,样式实现正确的是( ) A <div class=" ...
- 配置vtk(Win8.1 + VS2012+VTK-5.10.1)
1.下载相关软件 vtk-5.10.1.zip和vtkdata-5.10.1.zip http://www.vtk.org/files/release/5.10/vtk-5.10.1.zip http ...
- Alpine Linux 安装 lxml Pillow 失败
lixm 需要编译安装,因此需要先安装gcc g++ RUN apk add --update --no-cache g++ gcc libxslt-dev python3-dev openssl-d ...
- 来认识一下venus-init——一个让你仅需一个命令开始Java开发的命令行工具
源代码地址: Github仓库地址 个人网站:个人网站地址 前言 不知道你是否有过这样的经历.不管你是什么岗位,前端也好,后端也罢,想去了解一下Java开发到底是什么样的,它是不是真的跟传说中的一样. ...
- FtpClient上传文件速度非常慢,而且大小为0,上传失败
问题发生: 环境:VSFTP+FTPClient+Client 使用FTPClient上传文件的时候总是卡住,而且文件大小为0,上传失败, 解决方案: 添加代码:调用FTPClient的enterLo ...
- 死磕 java同步系列之ReentrantLock VS synchronized——结果可能跟你想的不一样
问题 (1)ReentrantLock有哪些优点? (2)ReentrantLock有哪些缺点? (3)ReentrantLock是否可以完全替代synchronized? 简介 synchroniz ...
