vue集成百度富文本编辑器
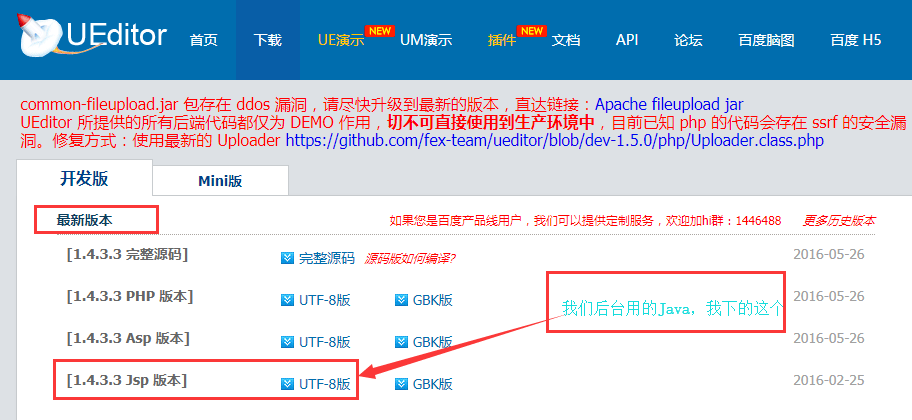
1.前期工作,访问百度富文本官网下载相应的百度富文本文件,根据后端用的技术下载相应的版本,建议下载最新版UTF-8版 (有图有真相,看图)
https://ueditor.baidu.com/website/download.html

2.将下载好的文件解压,存放在项目位置下:
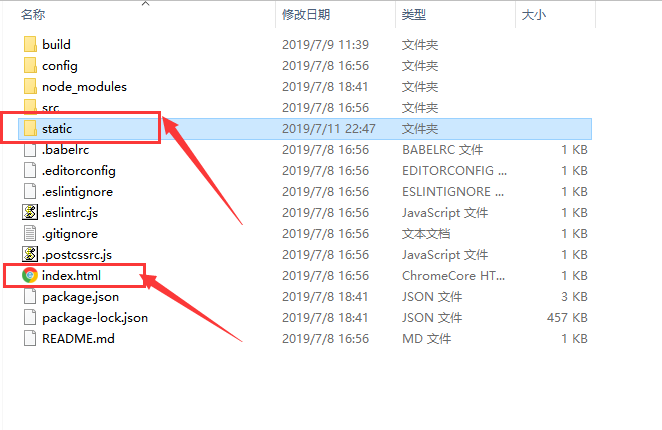
>1.如果是在vue脚手架中集成百度富文本框,则将解压后选取部分文件新建文件夹UE,放在其下面,之后放在与index.html平行下的地方如图所示:


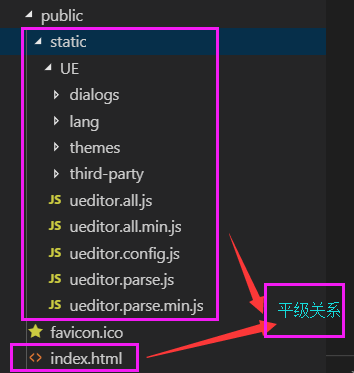
>2.如果是在vue-element-admin或者iview-admin中集成百度富文本框,则将解压后选取部分文件新建文件夹UE,放在其下面,之后放在与index.html平行下的地方,需要新建文件夹static 如图所示:

注意的点:有人会问为什么,不放在src的下面,非要和index.html平级?
值得说的是你不知道,后面操作上传图片等上传按钮的时候,加载的是UE下html文件,vue框架只有一个index.html模板,其他都是路由加载模块,放在src的下面代码经 过压缩后,上传后再次嵌入整个框架,也就是index.html模板。所以放在与index.html平级下,点击富文本上传等功能时候,就会单个加载UE下html文件,也不会报已下 错误:
codemirror.js:1 Uncaught SyntaxError: Unexpected token <
ZeroClipboard.js:1 Uncaught SyntaxError: Unexpected token <
ueditor.all.min.js:11 Uncaught ReferenceError: ZeroClipboard is not defined
at a (ueditor.all.min.js:11)
at ueditor.all.min.js:11
at HTMLScriptElement.i.onload.i.onreadystatechange (ueditor.all.min.js:7)
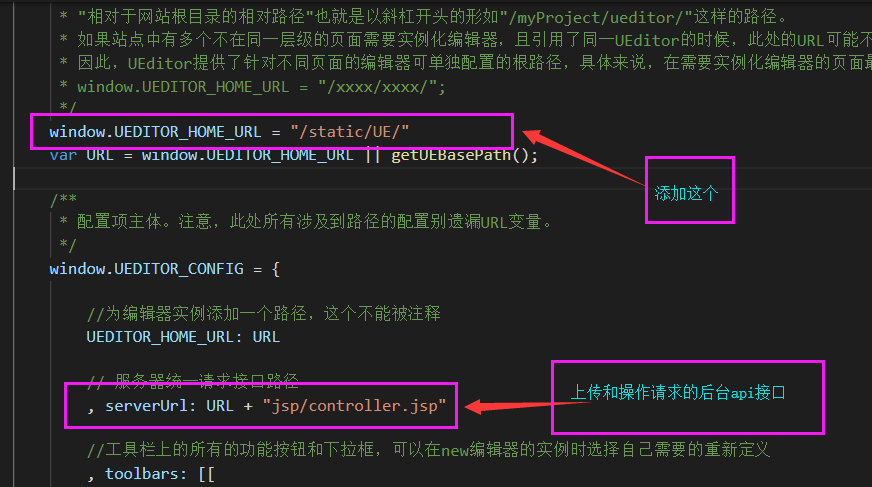
3.修改UE下ueditor.config.js中的路径

4.在项目main.js中引入UE下的js
6.在模块中使用,刚封装好的百度富文本编辑器.vue组件,引入路径看你存放组件的位置,注册后使用

8.会出现这样的报错,是由于后端无配置接口请求,后续完善

觉得不错就关注点赞,欢迎评论不足之处,后期上传GitHub案例
vue集成百度富文本编辑器的更多相关文章
- vue 集成百度富文本编辑器
<template> <div> <textarea style="display:none" id="editor_content&quo ...
- Vue集成tinymce富文本编辑器并实现本地化指南(2019.11.21最新)
tinymce是一款综合口碑特别好.功能异常强大的富文本编辑器,在某些网站,甚至享有"宇宙最强富文本编辑器"的称号.那么,在Vue项目中如何集成呢?这并不困难,只需要参照官方教程 ...
- Django集成百度富文本编辑器uEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码. 首先从ueEditor官网下载最新版本的包, ...
- JAVA 集成 Ueditor 百度富文本编辑器
开发环境:一个简单的SpringMVC框架中,用百度富文本编辑器 ueditor 实现图片和文件的上传 官网地址:http://ueditor.baidu.com/website/ 需要使用到的2个文 ...
- ASP.NET MVC + 百度富文本编辑器 + EasyUi + EntityFrameWork 制作一个添加新闻功能
本文将交大伙怎么集成ASP.NET MVC + 百度富文本编辑器 + EasyUi + EntityFrameWork来制作一个新闻系统 先上截图: 添加页面如下: 下面来看代码部分 列表页如下: @ ...
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- 对于MVC中应用百度富文本编辑器问题的解决办法
1.对于应用富文本编辑器post提交表单内容提示有危险的解决办法: [ValidateInput(false)] //文本编辑器的表单提交不用提示危险 [HttpPost] public Action ...
- 在MVC中应用百度富文本编辑器
1.下载.NET版本的百度富文本编辑器,前往 下载.NET版本百度富文本框 2.解压下载的.zip压缩包,将utf8-.net文件夹名称改为:ueditor,复制到MVC根目录下面.结构如下: App ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
随机推荐
- 1-9 RHEL7-文件权限管理
本节所讲内容: 文件的基本权限:r w x (UGO+ACL) 文件的高级权限:suid sgid sticky 第1章 文件的基本权限 1.1 权限的作用 通过对文件设定权限可以达到以下三种访问限制 ...
- 使用Cubic Spline通过一组2D点绘制平滑曲线
原文Draw a smooth curve through a set of 2D points with Cubic Spline I would like to provide you with ...
- 自绘LISTVIEW的滚动条(Delphi实现)
因项目需要准备对LISTVIEW的滚动条进行自绘.于是在网上搜了一下,问题没解决,却搜出一篇令人不愉快的帖子 .确实,那时候实力是不够的,但现在应该是没问题了,为这个目的才不断磨练自己的. LISTV ...
- JavaScript严格模式分析
简要:严格模式(strict mode)是JavaScript在ES5里面新增的编码模式,只要一行代码 就可开启,可谓 非常简单了,而它对于 我们的编码来说到底有什么不同呢? 一. 严格模式的目的? ...
- win7 64 下安装MyGeneration 遇到的问题解决方法
win7 64 下安装MyGeneration 遇到的问题 ---------------------------MyGeneration 1.3 Setup-------------------- ...
- LLVM和GCC的区别(LLVM提供了模块化的编译模块,非常有利于重用,以前的编译器都没有做到这一点)
最近在Mac OS X Mountain Lion下用Xcode进行开发,发现在编译选项里有如下所示的这两种编译器:一个是Apple LLVM compiler 4.2,另外一个是LLVM GCC 4 ...
- 【DRP】-完成物料修改页面Servlet和JSP开发
本系列博客内容为:做DRP系统中的常用功能. 该项目采用MVC架构 C(Controller)控制器,主要职责;1.取得表单参数:2.调用业务逻辑:3.转向页面 M(Model)模型,主要职责:1.业 ...
- return Json对象时序列化错误
当要序列化的表与另一个表是一对多的关系是,表1序列化时会找到另一个表2关联的字段,会将另一个表2进行序列化,然后表2中也有一个字段与表1关联,这样序列化就会产生循环序列化. 在网上进行搜索,其中大多数 ...
- 《C++ Primer》读书笔记 第一章
读<C++ Primer>才知道,自己对C++知之甚少... 写个博客记录下自己C++的成长,只是读书笔记,不是对<C++ Primer>知识点的总结,而是对自己在书上看到的以 ...
- 30212Java_数组
数组 1.综述 数组是相同类型数据的有序集合.数组描述的是相同类型的若干个数据,按照一定的先后次序排列组合而成. 其中,每一个数据称作一个元素,每个元素可以通过一个索引(下标)来访问它们. 数组的三个 ...
