Egret白鹭开发小游戏之自定义load加载界面
刚接触不久就遇到困难------自定义loading。想和其他获取图片方式一样获取加载界面的图片,结果发现资源还没加载就需要图片,在网上百度了许多,都没有找到正确的方式,通过自己的摸索,终于,,,我成功了。。。
下面介绍一下主要思想:
首先,我们需要使用异步加载的方式,在加载界面之前加载loading界面需要的素材,然后再loadingUI中就可以大胆使用它了。
其次,我们经常碰到的问题是自定义进度条不显示问题。那是因为你没有在Main中把它加载舞台上。
最后,看看具体实现方法吧。
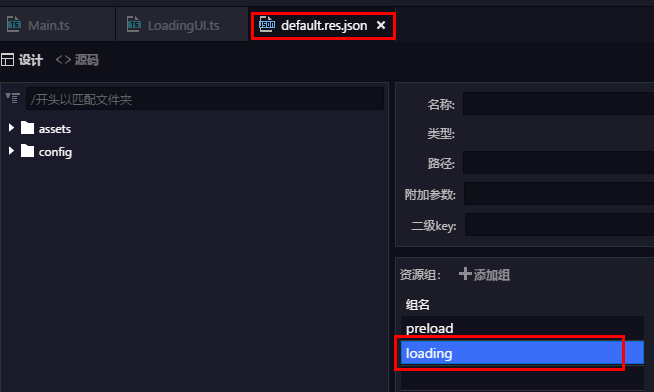
1.新建load界面需要的资源组loading

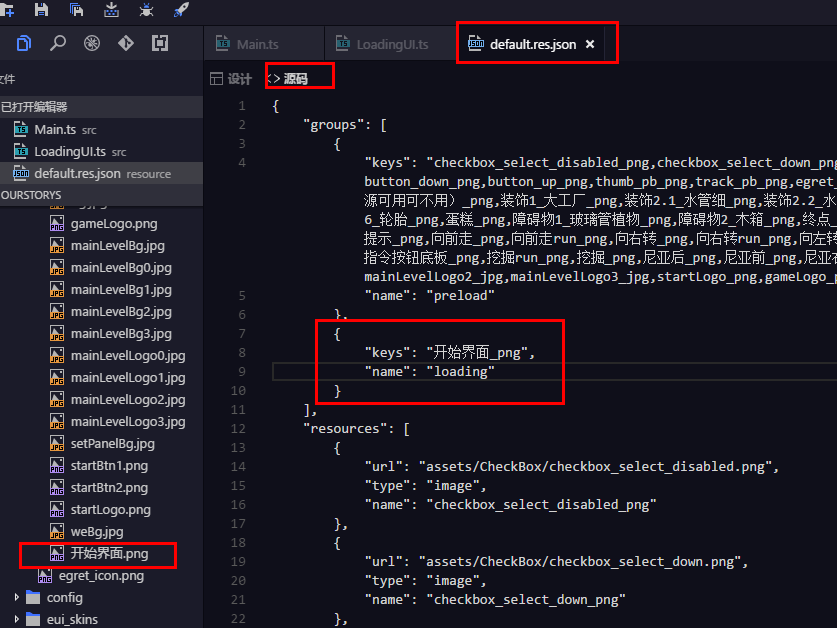
2.添加load界面需要的图片,并加入配置表相应位置

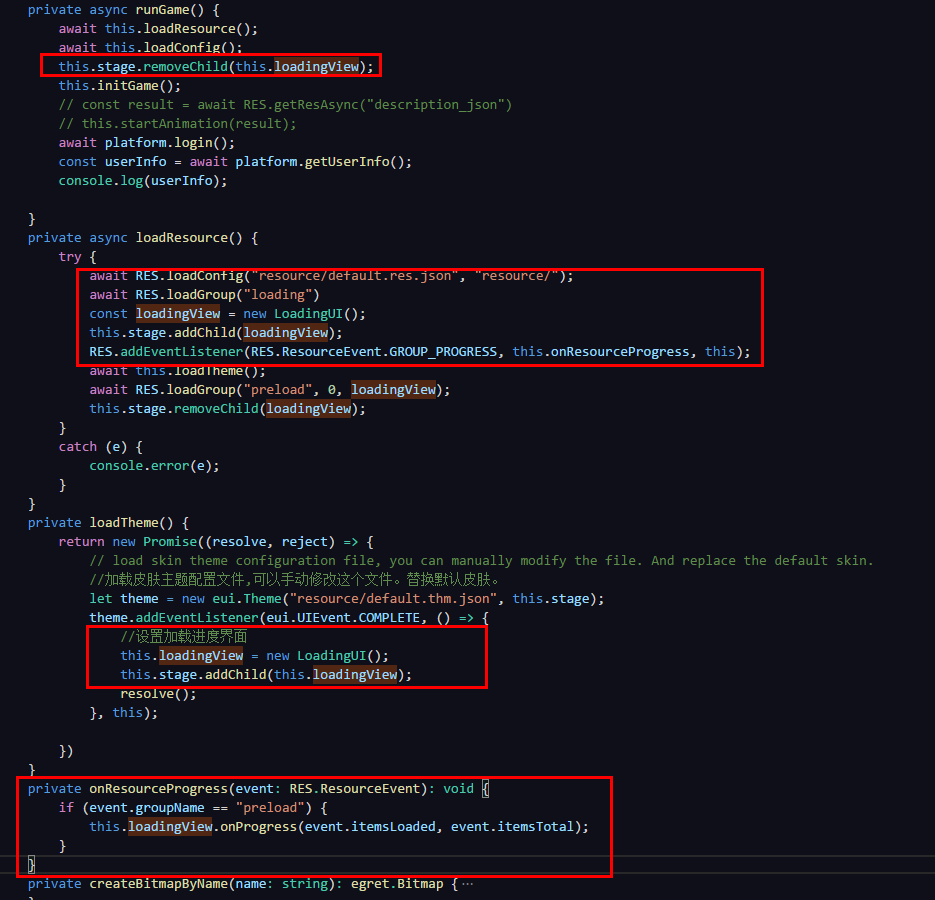
3.main中添加代码:

- private loadingView: LoadingUI;

- private async runGame() {
- await this.loadResource();
- await this.loadConfig();
- this.stage.removeChild(this.loadingView);
- this.initGame();
- // const result = await RES.getResAsync("description_json")
- // this.startAnimation(result);
- await platform.login();
- const userInfo = await platform.getUserInfo();
- console.log(userInfo);
- }
- private async loadResource() {
- try {
- await RES.loadConfig("resource/default.res.json", "resource/");
- await RES.loadGroup("loading")
- const loadingView = new LoadingUI();
- this.stage.addChild(loadingView);
- RES.addEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this);
- await this.loadTheme();
- await RES.loadGroup("preload", , loadingView);
- this.stage.removeChild(loadingView);
- }
- catch (e) {
- console.error(e);
- }
- }
- private loadTheme() {
- return new Promise((resolve, reject) => {
- // load skin theme configuration file, you can manually modify the file. And replace the default skin.
- //加载皮肤主题配置文件,可以手动修改这个文件。替换默认皮肤。
- let theme = new eui.Theme("resource/default.thm.json", this.stage);
- theme.addEventListener(eui.UIEvent.COMPLETE, () => {
- //设置加载进度界面
- this.loadingView = new LoadingUI();
- this.stage.addChild(this.loadingView);
- resolve();
- }, this);
- })
- }
- private onResourceProgress(event: RES.ResourceEvent): void {
- if (event.groupName == "preload") {
- this.loadingView.onProgress(event.itemsLoaded, event.itemsTotal);
- }
- }
4.在LoadingUI中修改代码为:
- class LoadingUI extends egret.Sprite implements RES.PromiseTaskReporter {
- public constructor() {
- super();
- if (!this.pBar) {
- this.createView();
- }
- }
- private pBar: eui.ProgressBar;
- private bg:egret.Bitmap;
- private async createView(){
- this.bg=new egret.Bitmap();
- this.bg.texture=RES.getRes("开始界面_png");
- // this.bg.width=this.stage.stageWidth;
- // this.bg.height=this.stage.stageHeight;
- this.addChild(this.bg);
- this.pBar = new eui.ProgressBar();
- this.pBar.x = ;
- this.pBar.y = ;
- this.pBar.width = ;
- this.pBar.height = ;
- this.pBar.maximum = ;
- this.pBar.minimum = ;
- this.pBar.value = ;
- this.addChild(this.pBar);
- }
- private createBitmapByName(name: string): egret.Bitmap {
- var result: egret.Bitmap = new egret.Bitmap();
- var texture: egret.Texture = RES.getRes(name);
- result.texture = texture;
- return result;
- }
- public onProgress(current: number, total: number): void {
- if (this.pBar.labelDisplay != null || this.pBar.labelDisplay != undefined) {
- // egret.log("加载进度条~~~~~");
- this.pBar.labelDisplay.textColor = 0xff0000;
- this.pBar.value = current;
- }
- }
- }
至此,自定义加载界面完成,当然,你还可以根据自己喜爱添加,修改加载界面布局
Egret白鹭开发小游戏之自定义load加载界面的更多相关文章
- 从零到一:用Phaser.js写意地开发小游戏(Chapter 3 - 加载游戏资源)
回顾 上一节我们搭建了游戏的骨架,添加了四个游戏场景,分别是加载.开始.游戏.结束.那么这一节我们来介绍加载这个场景,顺带丰富一下各个场景的基本内容. Phaser.Loader Phaser框架自带 ...
- Egret白鹭开发小游戏中容易犯的错
在游戏开发过程中遇到问题,请首先查阅:http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/minigameFAQ/ind ...
- 我的Android进阶之旅------>Android疯狂连连看游戏的实现之加载界面图片和实现游戏Activity(四)
正如在<我的Android进阶之旅------>Android疯狂连连看游戏的实现之状态数据模型(三)>一文中看到的,在AbstractBoard的代码中,当程序需要创建N个Piec ...
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- Egret白鹭H5小游戏开发入门(三)
前言: 在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写. 对于这一节,我在讲解的过 ...
- Egret白鹭H5小游戏开发入门(一)
前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js. ...
- 使用cocos2d-x v3.1开发小游戏(基本框架)
小游戏的组成 欢迎界面 在游戏资源未全部加载完之前就需要载入,避免进入游戏会有一段黑屏时间. 可以用来展示游戏名称或者开发者logo. 开始菜单界面 一般用于显示游戏名称和关卡选择(或者称游戏难度选择 ...
- Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条
Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条 异步任务相信大家应该不会陌生,那么本章内容MOMO将带领大家学习Unity中的一些异步任务.在同步加载游戏场景的时候通常会使用方法 Ap ...
- 一步一步开发Game服务器(三)加载脚本和服务器热更新(二)完整版
上一篇文章我介绍了如果动态加载dll文件来更新程序 一步一步开发Game服务器(三)加载脚本和服务器热更新 可是在使用过程中,也许有很多会发现,动态加载dll其实不方便,应为需要预先编译代码为dll文 ...
随机推荐
- 调用百度API进行文本纠错
毕设做的是文本纠错方面,然后今天进组见研究生导师 .老师对我做的东西蛮感兴趣.然后介绍自己现在做的一些项目,其中有个模块需要有用到文本纠错功能. 要求1:有多人同时在线编辑文档,然后文档功能有类似Wo ...
- python基础-python解释器多版本共存-变量-常量
一.编程语言的发展史 机器语言-->汇编语言-->高级语言,学习难度及执行效率由高到低,开发效率由低到高 机器语言:二进制编程,0101 汇编语言:用英文字符来代替0101编程 高级语言: ...
- HTML 去调table表单里面td之间的间距
首先为大家展示一下最原始的代码和效果.直接在table中用td划分的表格会默认隐藏边框. 接下来我们用css来增加样式,为table增加边框. table { border: 1px solid # ...
- C#写进程守护程序
最近写了好多次进程守护程序,今天在这里总结一下. 用到的知识点: 1.在程序中启动进程, 2.写Windows服务, 3.以及在Windows服务中启动带界面的程序 关于第三点的问题,我在我的上一篇博 ...
- 图像相似度中的Hash算法
度量两张图片的相似度有许多算法,本文讲介绍工程领域中最常用的图片相似度算法之一--Hash算法.Hash算法准确的说有三种,分别为平均哈希算法(aHash).感知哈希算法你(pHash) ...
- Netty源码分析-- ThreadLocal分析(九)
为了更好地探讨Netty的内存模型,后面会用到,这里我还是决定跟大家一起看下ThreadLocal和FastThreadLocal的源码,有的时候我们在看源码的时候会一层层的遇到很多之前没有看过的内容 ...
- win10+Anaconda3+CUDA9.0+CUDNN7.1+TensorFlow-gpu1.9+Pycharm
想在win10上运行下YOLO的例子,要先配置环境,折腾了两天,终于好了,整理下自己觉得有用且正确的流程. win10+Anaconda3+CUDA9.0+CUDNN7.1+TensorFlow1.9 ...
- WPF:window设置单一开启
方法一: Window window = new Window();window.ShowDialog; 方法二: 设置一个判断窗口打开状态的全局控制变量 private bool i ...
- 用CSS来定义<p>标签,要求实现以下效果:字体颜色再IE6下为黑色,IE7下为红色,IE8下为绿色,其他浏览器下为黄色。
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name=&qu ...
- WebService—— IDEA创建WebServices
一.File–>New–>Project 弹出这个对话框后,照下图的勾选然后点击Next,然后填写项目名和项目路径后,点击finish. 二.生成目录如下 需要注意的有HelloWorld ...
