深入浅出TypeScript(2)- 用TypeScript创建web项目
前言
在第一篇中,我们简单介绍了TypeScript的一些简单语法,那么如果我们只是简单使用TypeScript开发一个web项目,应该做哪些准备?接下来我们就结合TypeScript和Webpack来创建一个基于TypeScript的Web应用程序。
准备工作
为了创建第一个Web应用,我们先做一些基本的准备工作,需要安装以下依赖:
webpack webpack-cli webpack-dev-server webpack-merge html-webpack-plugin clean-webpack-plugin typescript ts-loader jest & @types/jest
创建项目
新建文件夹ts-init,npm init -y初始化package.json文件。
之后,我们依次安装上述依赖到项目中,以下是安装之后的package.json文件:
{
"name": "ts-init",
"version": "1.0.0",
"description": "",
"main": "./src/index.ts", // 设置入口文件
"scripts": {
"start": "webpack-dev-server --mode=development --config ./build/webpack.config.js", //设置启动命令
"build": "webpack --mode=production --config ./build/webpack.config.js", // 配置build命令
"test": "jest"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@types/jest": "^24.0.18",
"clean-webpack-plugin": "^3.0.0",
"html-webpack-plugin": "^3.2.0",
"jest": "^24.9.0",
"ts-jest": "^24.0.2",
"ts-loader": "^6.0.4",
"typescript": "^3.5.3",
"webpack": "^4.39.2",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0",
"webpack-merge": "^4.2.1"
}
}
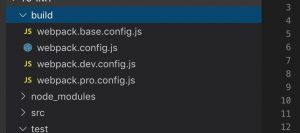
接下来我们按照package.json创建src和build目录,目录结构如下:

让我们引入来创建webpack文件,我们创建在build目录下面。
为了保证我们可以按照develop和production方式来编译,我们创建了四个个webpack文件,如下所示

其中,主配置文件为webpack.config.js:
const merge = require('webpack-merge')
const baseConfig = require('./webpack.base.config')
const devConfig = require('./webpack.dev.config')
const proConfig = require('./webpack.pro.config')
// const config = process.env.NODE_ENV === 'development' ? devConfig : proConfig
module.exports = (env, argv) => {
let config = argv.mode === 'development' ? devConfig : proConfig; // 通过不同的环境,我们运行不同的webpack文件
return merge(baseConfig, config);
};
提取的基础配置为webpack.base.config.js:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: {
'app': './src/index.ts' // 入口文件
},
output: {
filename: '[name].[chunkhash:8].js' // 编译的文件以名字.hash值结尾
},
resolve: {
extensions: ['.js', '.ts', '.tsx']
},
module: {
rules: [
{
test: /\.tsx?$/i,
use: [{
loader: 'ts-loader'
}],
exclude: /node_modules/
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html' // 启动HTML文件
})
],
optimization: { // 简单拆包
splitChunks: {
chunks: 'all'
}
}
}
开发环境配置为webpack.dev.config.js:
module.exports = {
devtool: 'cheap-module-eval-source-map' // 开发环境我们只添加 忽略列信息的ts源码的sourcemap
}
生产环境配置为webpack.pro.config.js:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin() // 生产环境我们只先添加build清除文件,用来清除每次build产生的hash文件,避免因为无用文件导致打包过大
]
}
接下来,我们在src文件夹下编写HTML文件模板,我们创建一个div用来承载单页应用的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TypeScript</title>
</head>
<body>
<div class="app"></div>
</body>
</html>
我们src文件夹下面简单编写一个index.ts文件,写入hello world程序
let str: string = 'Hello TypeScript'
document.querySelectorAll('.app')[0].innerHTML = str
ok,一切工作都已经准备完毕,一个ts编写的web程序基本项目已经被我们创建
运行
在命令行我们输入:npm start命令,程序默认运行路径为:http://localhost:8080/,我们在自己浏览器打开网址,发现我们的程序运行成功了:

添加Jest单元测试
现在为我们的项目添加简单的单元测试。
我们首先在src模块下面创建一个普通的模块math.ts,里面包括加法和减法两个方法,我们将会对这两个方法做简单的单元测试:
function add(a: number, b: number) {
return a + b;
}
function sub(a: number, b: number) {
return a - b;
}
module.exports = {
add,
sub
}
接下来我们在test文件夹下创建测试文件math.test.ts:
const math = require('../src/math');
test('add: 1 + 1 = 2', () => {
expect(math.add(1, 1)).toBe(2);
})
test('sub: 10 - 1 = 9', () => {
expect(math.sub(10, 1)).toBe(8);
})
我们运行test命令:npm test,运行结果如下:

由上报错可知,我们test文件写错了,10 -1我们写成了希望=8,我们修改一下test文件:
const math = require('../src/math');
test('add: 1 + 1 = 2', () => {
expect(math.add(1, 1)).toBe(2);
})
test('sub: 10 - 1 = 9', () => {
expect(math.sub(10, 1)).toBe(9); // 修改成9
})
继续运行npm test:

由上可知,我们测试通过了。
到此为止,我们的一个简单地可用TypeScript项目开发的Web程序就创建完毕了。
结尾
TypeScript应用非常简单,我们只需要做简单的配置,就可以让项目运行起来,TypeScript的类型系统会帮助我们做类型检查,减少我们的边界值错误几率,可以大大增强我们的开发体验。
同时,TypeScript的测试也很简单,用Jest我们可以做到对项目的单元测试,使我们的代码更可靠和更安全。
简单的项目已经被我上传至github:https://github.com/qixingduanyan/ts-web
我的博客地址:http://www.gaoyunjiao.fun/?p=119
深入浅出TypeScript(2)- 用TypeScript创建web项目的更多相关文章
- angular2+typescript在asp.net MVC Web项目上的实现
网上现在还没有关于angular2+typescript在asp.net mvc web项目上的实现的系统介绍,这里我也只是探索到了一个简单的方式,还有很多问题没能解决.但是能有个好的开头也值得记录一 ...
- 【maven】maven创建web项目-pom文件提示web.xml is missing and <failOnMissingWebXml> is set to true
使用maven创建web项目,选择war类型后,pom文件红叉 提示web.xml is missing and <failOnMissingWebXml> is set to true ...
- eclipse中Maven创建WEB项目
刚刚学到Maven的时候总是容易忽视到一些创建Maven项目是的步骤, 这里记录笔者熟悉一种,直接创建Maven Project 下面开始吧--- 选择web-app,没得说,然后那些groupID ...
- Intellij IDEA 创建Web项目并在Tomcat中部署运行(不使用maven)【转载】
原文链接:http://www.thinksaas.cn/topics/0/350/350000.html 一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选 ...
- Maven学习总结(七)——eclipse中使用Maven创建Web项目
一.创建Web项目 1.1 选择建立Maven Project 选择File -> New ->Project,如下图所示:
- Maven——eclipse中使用Maven创建Web项目
原文:http://www.cnblogs.com/xdp-gacl/p/4054814.html 一.创建Web项目 1.1 选择建立Maven Project 选择File -> New - ...
- Intellij IDEA 创建Web项目并在Tomcat中部署运行
一.创建Web项目 1.File -> New Module,进入创建项目窗口 2.选择Java类型,在 Module name 处输入项目名,点击Next 3.勾选 Web Applica ...
- Intellij Idea 创建Web项目入门(一)
相关软件: Intellij Idea14:http://pan.baidu.com/s/1nu16VyD JDK7:http://pan.baidu.com/s/1dEstJ5f Tomcat(ap ...
- 转】Maven学习总结(七)——eclipse中使用Maven创建Web项目
原博文出自于: http://www.cnblogs.com/xdp-gacl/p/4054814.html 感谢! 一.创建Web项目 1.1 选择建立Maven Project 选择File -& ...
- IntelliJ IDEA创建web项目及异常问题解决
IDEA配置Tomcat: 1.下载Tomcat,本次使用的是apache-tomcat-6.0.43 2.IDEA配置Tomcat 在idea中的Settings(Ctrl+Alt+s)(或者点击图 ...
随机推荐
- C#的DateTime得到特定日期
//指定时间 DateTime dt = new DateTime(2016, 6, 1); //当前时间 DateTime dt = DateTime.Now; //本周周一 DateTime st ...
- Linux下gcc编译器的使用
例:gcc -x -g c helloC -o firstC -x:改变gcc的行为.(注:如果是.c文件则不用加-x) -x c :编译c程序 -x c++ :编译c++程序 -x java :编译 ...
- 【杂谈】Hash表与平衡树
hash表与平衡树查询数据的时间复杂度是多少? hash表为O(1),平衡树为O(logn) 这个时间复杂度是如何得出的? 时间复杂度是按照最糟糕的情况来的.但即使是最糟糕的情况,hash表也只需要计 ...
- Mybatis使用动态sql
动态sql 常见的几种:trim.where.set.foreach.if.choose.when 下面通过案例一一演示 if语法 <select id="selectIfTest1& ...
- 戴尔PowerEdge T110 Ⅱ服务器U盘安装Windows Server 2019 DataCenter
一. 下载准备 准备工作——下载Microsoft Windows Server 2019 官方简体中文激活版 (MSDN)原版iso镜像 准备工作——安装刻录软件UltraISO,单文件绿色版就够用 ...
- 前端笔记之React(八)上传&图片裁切
一.上传 formidable天生可以处理上传的文件,非常简单就能持久上传的文件. 今天主要讲解的是,前后端的配合套路. 上传分为同步.异步.同步公司使用非常多,异步我们也会讲解. 1.1 先看一下a ...
- commons-logging + log4j源码分析
分析之前先理清楚几个概念 Log4J = Log For Java SLF4J = Simple Logging Facade for Java 看到Facade首先想到的就是设计模式中的门面(Fac ...
- jQuery插件之路(三)——文件上传(支持拖拽上传)
好了,这次咱一改往日的作风,就不多说废话了,哈哈.先贴上源代码地址,点击获取.然后直接进入主题啦,当然,如果你觉得我有哪里写的不对或者欠妥的地方,欢迎留言指出.在附上一些代码之前,我们还是先来了解下, ...
- 【Java笔记】【Java核心技术卷1】chapter3 D4变量
package chapter3; public class D4变量 { public static final int BBB=100; //类常量 public static void main ...
- @Value注解 和 @Data注解
@Value注解 service层代码 @Service public class HelloServiceImpl implements HelloService { @Autowired priv ...
