vue router路由跳转了,但是页面没有变(已解决)
小白学习
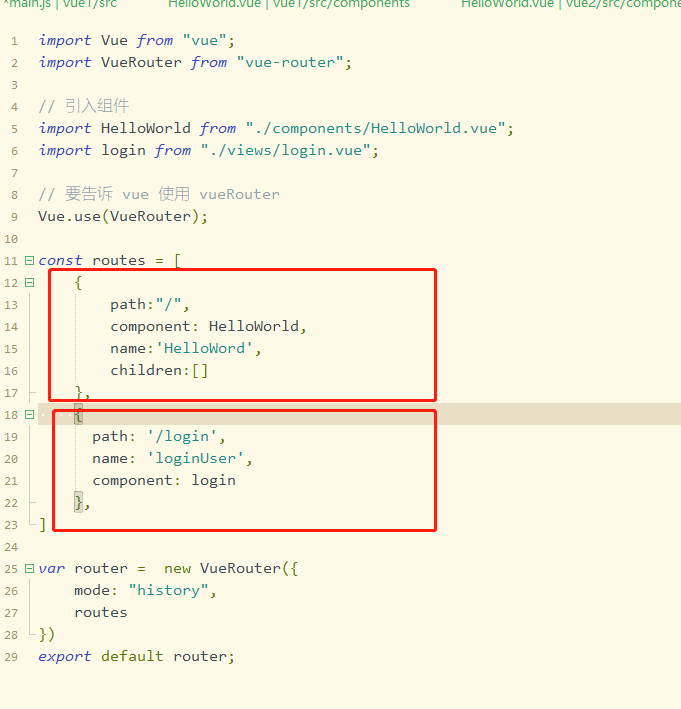
router.js:两个组件之间跳转

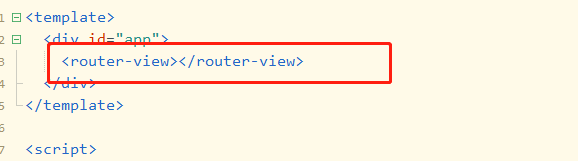
但是路由变了,页面没有改变的原因是因为app.vue里面没有router-view(很关键)

vue router路由跳转了,但是页面没有变(已解决)的更多相关文章
- vue -- router路由跳转错误 , NavigationDuplicated
vue-router ≥3.0版本回调形式以及改成promise api的形式了,返回的是一个promise,如果路由地址跳转相同, 且没有捕获到错误,控制台始终会出现如图所示的警告 (注:3.0以下 ...
- Vue.之.路由跳转
Vue.之.路由跳转 在进行项目开发的过程中,需要使用路由进行跳转.如下: // 不带有参数,在页面上跳转到别的页面 1. this.$router.push('/login/init'); // ...
- react-router(v4) 路由跳转后返回页面顶部问题
遇到的问题 由A页面跳转到B页面,B页面停留在A页面的位置,没有返回到顶部. 问题分析 首先分析下出现此问题的原因: 在项目中使用的是 hashHistory,它是建立在 history 之上的,当路 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue路由跳转到新页面时 默认在页面最底部 而不是最顶部 的解决
今天碰到一个问题 vue路由跳转到新的页面时会直接显示页面最底部 正常情况下是显示的最顶部的 而且好多路由中不是全部都是这种情况 折腾好长时间也没解决 最后在网上找到了解决办法 其实原理很 ...
- Vue+elementUI 自定义动态数据菜单导航组件实现展开收缩+路由跳转router-view渲染数据 路由跳转到同一个页面带参数ID 自动刷新数据
准备:导入ElementUI 看官网教程 数据准备:JSON数据转换成树状 参考文章: JS实现 JSON扁平数据转换树状数据 后台我拿的数据是这样的格式: [ {id:1 , parentId: 0 ...
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- Vue路由跳转时修改页面标题
1 在main.js中添加如下代码 import Vue from 'vue' import App from './App.vue' import router from './router' // ...
- vue,下级页面刷新导致路由跳转带过来的数据消失的解决方法
if(typeof(this.$route.query.result)=='string'){ //刷新时走这 }else{ //正常路由跳转过来后就把数据塞到 localStorage let ob ...
随机推荐
- 【Java必修课】各种集合类的合并(数组、List、Set、Map)
1 介绍 集合类可谓是学习必知.编程必用.面试必会的,而且集合的操作十分重要:本文主要讲解如何合并集合类,如合并两个数组,合并两个List等.通过例子讲解几种不同的方法,有JDK原生的方法,还有使用第 ...
- MyBatis 概念
简介 什么是 MyBatis? MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyB ...
- 基于 HTML5 + WebGL 的 3D 可视化挖掘机
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- .NET Framework概述
1.NET Framework是为其运行的应用程序提供各种服务的托管执行环境,它包括两个主要组件:(1).公共语言运行时 (CLR),(2)..NET Framework 类库: 2.NET Fram ...
- zepto源码分析·core模块
准备说明 该模块定义了库的原型链结构,生成了Zepto变量,并将其以'Zepto'和'$'的名字注册到了window,然后开始了其它模块的拓展实现. 模块内部除了对选择器和zepto对象的实现,就是一 ...
- 编程语言分类 + python解释器的安装 + jupyter的使用(day 02整理)
目录 一.昨日内容回顾 一 计算机基础之编程 (一) 什么是编程语言 (二) 什么是编程 (三) 为什么编程 二 计算机组成 (一) CPU (二) 存储器 (三) I/O设备 (四) 多核CPU ( ...
- 你好,Go语言
本文是「vangoleo的Go语言学习笔记」系列文章之一. 官网: http://www.vangoleo.com/go/hello-golang/ 我在2015年第一次接触Go语言,完成了Hello ...
- Java8系列 (四) 静态方法和默认方法
静态方法和默认方法 我们可以在 Comparator 接口的源码中, 看到大量类似下面这样的方法声明 //default关键字修饰的默认方法 default Comparator<T> t ...
- .NET进阶篇05-Linq、Lambda表达式
知识需要不断积累.总结和沉淀,思考和写作是成长的催化剂 内容目录 一.Lambda表达式1.匿名方法2.Lambda表达式二.Linq概述三.查询操作符1.linq初见2.常用查询操作符筛选排序分组连 ...
- IL2CPP深入详解-总览
导语 该系列将会分为以下几个部分:1. 总览(本文)2. c++代码解析3. 调试c++代码4. 方法调用(一般方法,虚方法等)5. 泛型共享6. 类型与方法的 P/invoke 封装7. 垃圾回收8 ...
