【接口测试】HttpClient+fastJson 总结与案例
多次理解,反复练习,破釜沉舟。
HttpCLient是什么
Apache Jakarta Common 下的子项目
支持 HTTP 协议的客户端编程工具包
支持 HTTP 协议最新的版本
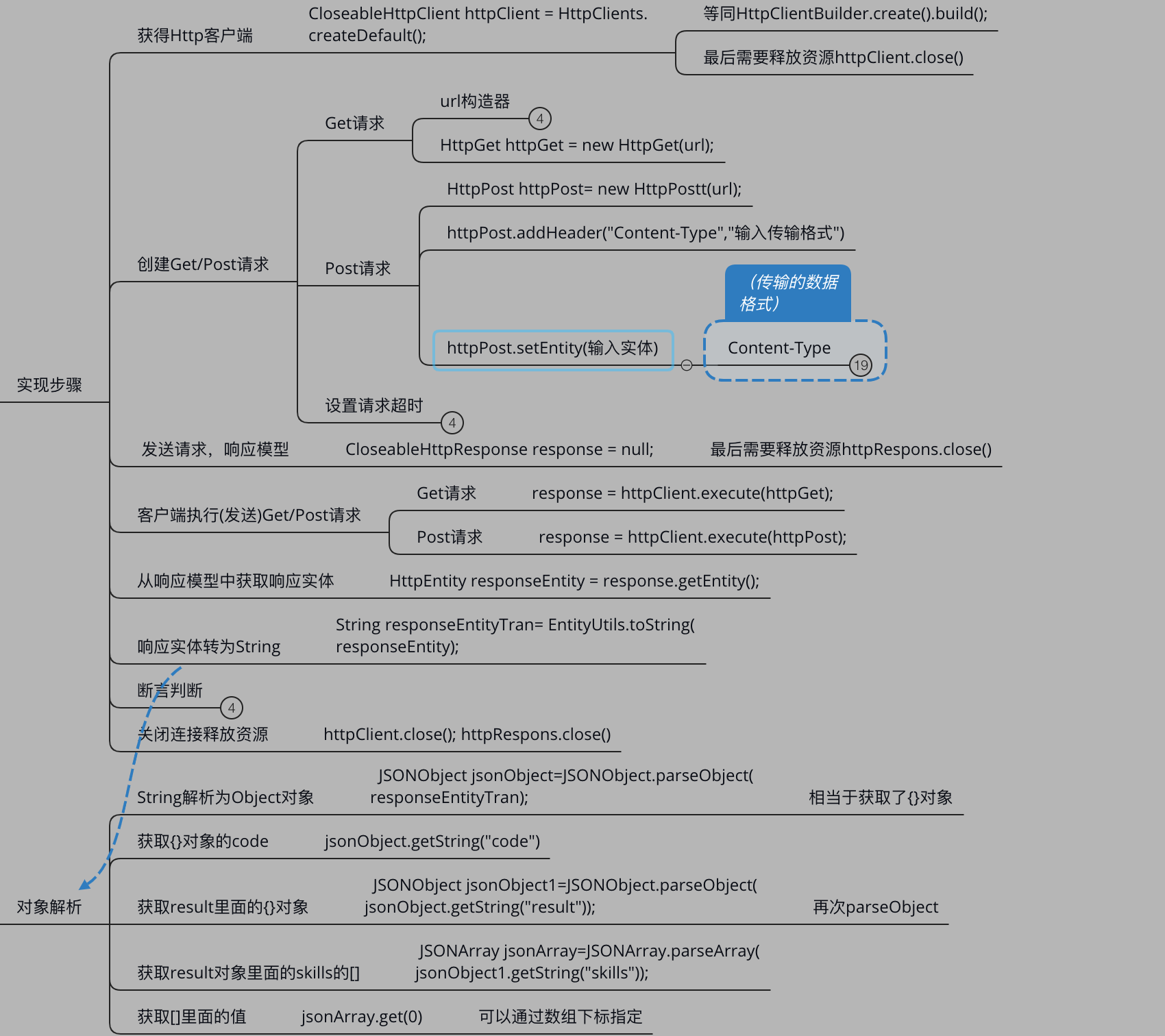
怎么利用HttpClient写自动化
简化重点:
1、接口请求与接口响应(先要理解http协议),常见的以下两种请求方式
Get
Post
2、数据解析,学会以下用法
JsonObject
JsonArray
3、结果断言


演示代码片段
这里以https://my.oschina.net/u/3559695/blog/1600534/网页的接口为例 1 @Test
public void test1() throws IOException {
// 构造数据
String cookie = "111111";//会定时更新,自己去获取吧~
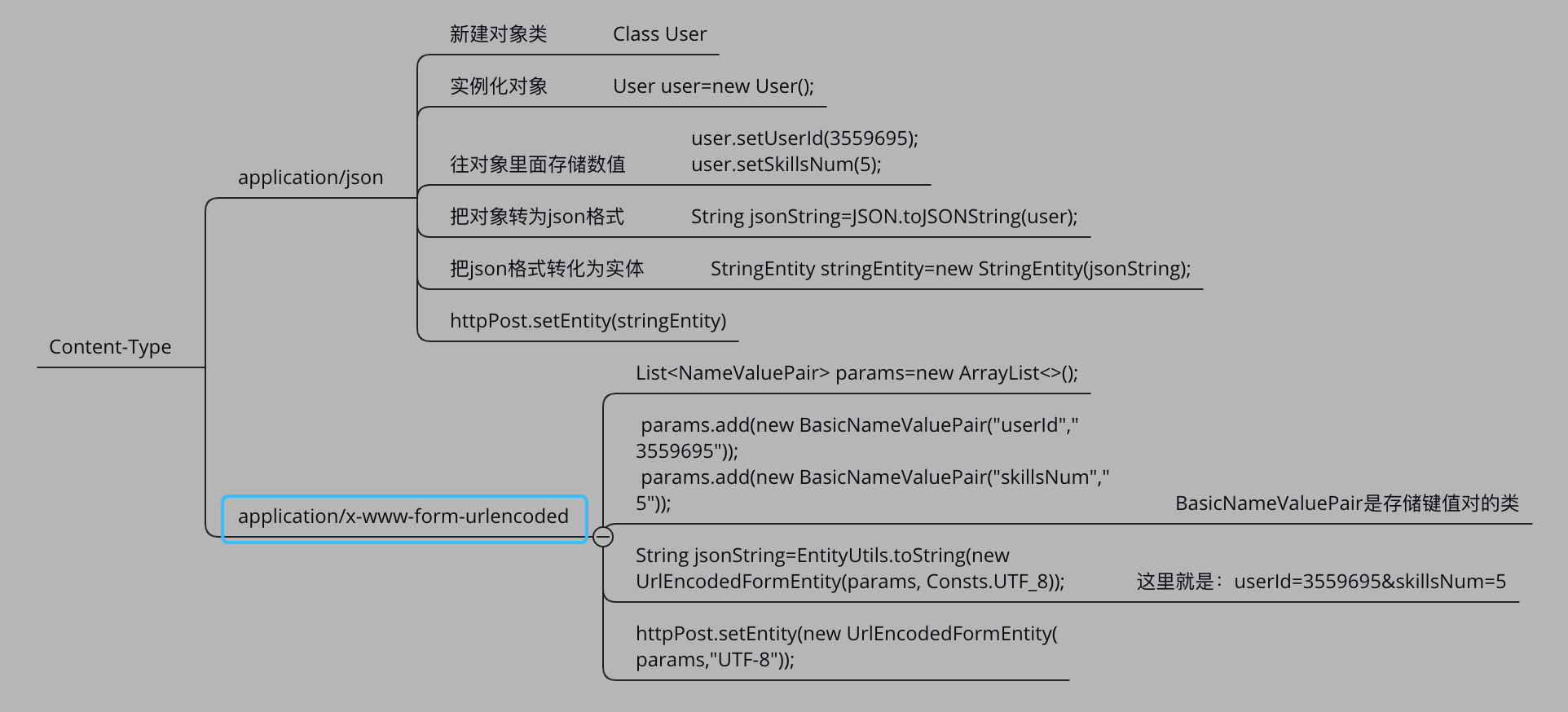
//json的写法 => Content-Type:application/json (传输的数据格式)
// User user=new User();//需要新建一个User类,命名属性的set方法
// user.setUserId(3559695);
// user.setSkillsNum(5);
// String jsonString=JSON.toJSONString(user); 等同于 String jsonString=" {\"userId\":3559695,\"skillsNum\":5}";
// System.out.println("打印"+jsonString);
// StringEntity stringEntity=new StringEntity(jsonString);
//form的写法 => Content-Type:application/x-www-form-urlencoded
//携带普通的参数params的方式
List<NameValuePair> params=new ArrayList<>();
params.add(new BasicNameValuePair("userId","3559695"));//BasicNameValuePair是存储键值对的类
params.add(new BasicNameValuePair("skillsNum","5"));
String jsonString=EntityUtils.toString(new UrlEncodedFormEntity(params, Consts.UTF_8));//这里就是:userId=3559695&skillsNum=5
System.out.println(jsonString);
//1、打开浏览器
CloseableHttpClient httpClient = HttpClients.createDefault();
//2、创建httpGet对象
HttpPost httpPost = new HttpPost("https://my.oschina.net/u/3559695/radar/getUserPortraitRadarMap");
httpPost.addHeader("Cookie", cookie);
// httpPost.addHeader("Accept-Encoding","gzip, deflate, br");
httpPost.addHeader("Content-Type", "application/x-www-form-urlencoded");
httpPost.addHeader("User-Agent",
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36");
// httpPost.setEntity(stringEntity); 这个是json格式的方式
httpPost.setEntity(new UrlEncodedFormEntity(params,"UTF-8"));
//3、发送请求,获取响应模型
CloseableHttpResponse httpResponse = httpClient.execute(httpPost);
//4、从响应模型获取响应实体
HttpEntity httpEntity = httpResponse.getEntity();
//5、将响应实体转为String
if (httpEntity != null){
String str = EntityUtils.toString(httpEntity);
System.out.println(str);
//6、String解析为JsonObject、JsonArray
JSONObject jsonObject=JSONObject.parseObject(str);
System.out.println(jsonObject);
System.out.println("输出状态码code:"+jsonObject.getString("code"));
System.out.println(jsonObject.get(1));
JSONObject jsonObject1=jsonObject.getJSONObject("result");
System.out.println(jsonObject1);
JSONArray jsonArray=JSONArray.parseArray(jsonObject1.getString("skills"));
System.out.println(jsonArray);
System.out.println(jsonArray.get(1));
//测试
Assert.assertEquals(jsonObject.getString("code"),"1");
Assert.assertTrue(jsonArray.get(1).equals("社区影响力"));
Assert.assertNotNull(jsonObject.getString("result"));
Assert.assertNotSame(jsonObject1.getString("skills"),jsonArray);
}else EntityUtils.consume(httpEntity);
//释放资源
httpResponse.close();
httpClient.close();
}
url响应结果:
{"code":1,"message":"success","result":{"skills":["社区活跃度","社区影响力","技术贡献度","活动活跃性","开源贡献度","学习积极性"],"maxSkillScore":100,"skillsScore":[11.932739749333637,10.202996646175928,10.279304325337817,5.0,5.0,12.192893401015228]},"time":"2019-11-21 12:45:10"}
持续更新,欢迎补充。
【接口测试】HttpClient+fastJson 总结与案例的更多相关文章
- 接口测试——HttpClient工具的https请求、代理设置、请求头设置、获取状态码和响应头
目录 https请求 代理设置 请求头设置 获取状态码 接收响应头 https请求 https协议(Secure Hypertext Transfer Protocol) : 安全超文本传输协议, H ...
- Web接口测试-HttpClient
要实现Web接口测试的自动化有许多方式,比如利用Jmeter.Loadrunner等测试工具都能够实现接口的自动化测试,我们也可以利用一些开源的框架来实现接口的自动化测试,比如我们现在要说的这个Htt ...
- 接口测试HttpClient实践20150925
用了工具做接口测试,但是对于加密数据和结果的比对,以及批量数据读取,回头还是觉得代码来更方便灵活,从excle中读取数据,构成参数,发请求,并获取返回结果和预期值比较,并将结果输出程报告,可以深入做成 ...
- python_reques接口测试框架,Excel作为案例数据源
一.框架菜单 1.1 common模块 1.2 其他 二.Excel接口测试案例编写 三.读取Excel测试封装(核心封装) excel_utils.py 读取Excel中的数据 import o ...
- 接口测试——httpclient介绍与请求方式详解
httpClient工具介绍 HTTP协议可能是现在lntemet上使用得最多.最重要的协议了,越来越多的Java应用程序需要直接通过HTTP协议来访问网络资源.虽然在JDK的java.net包中已经 ...
- 接口测试专题(Java & jmeter & Linux基础)
以下是我和两个朋友原创文章合集,主题是接口测试,有Java接口测试案例和jmeter的案例,还有接口测试相关服务器操作基础.欢迎点赞.关注和转发. 接口测试 httpclient处理多用户同时在线 h ...
- TOP100summit 2017:小米唐沐等大咖精心挑选的100个年度研发案例实践
2017年,机器学习.大数据.人工智能等词汇成为软件研发行业的主流,大前端.DevOps.区块链等技术方式成为热点方向:2017年,智能硬件开始成为新的焦点,这一年更被称为智能音箱井喷的一年:2017 ...
- HttpClient访问网络
HttpClient项目时Apache提供用于访问网络的类,对访问网络的方法进行了封装.在HttpURlConnection类中的输入输出操作,统一封装成HttpGet.HttpPost.HttpRe ...
- 使用 .NET Core 3.x 构建RESTful Api(第三部分)
关于HTTP HEAD 和 HTTP GET: 从执行性能来说,这两种其实并没有什么区别.最大的不同就是对于HTTP HEAD 来说,Api消费者请求接口数据时,如果是通过HTTP HEAD的方式去请 ...
随机推荐
- cmake::编译一个工程
1.编译工程,构建过程产生的临时文件等文件与源码隔离,避免源码被污染. # CMake 最低版本号要求 cmake_minimum_required (VERSION 2.8) # 项目信息 proj ...
- vue实现跑马灯效果
vue实现跑马灯效果为阿中哥哥应援 1.效果图 2.实现代码 <!DOCTYPE html> <html lang="en"> <head> & ...
- java代码实现MD5加密及验证方法
MD5加密 在我们的程序中,不管是什么,都会有安全问题,今天就说的是MD5加密的方法 MD5是哈希算法,也就是 从明文A到密文B很容易,但是从密文B到明文A几乎不可能 也就是说,给你密文,是几乎无法通 ...
- electron快捷键
我们分为在主进程中注册快捷键和在渲染进程中注册快捷键 在主进程中我们有两种方式 一 利用[Menu]来模拟快捷键,只有app获得焦点时才生效,很少使用 const { Menu, MenuItem } ...
- Mybatis和Mysql的Datetime的一些问题
Mysql的时间类型 时间类型有time, date, datetime, timestamp 如Mysql官方文档所述: time 没有date,date没有time,datetime是date和t ...
- 主流 CSS 布局(水平居中、垂直居中、居中 )
什么是布局 html 页面的整体结构或骨架 布局不是某个技术内容 而是一种设计思想 [ 布局方式 ] 水平居中布局 垂直居中布局 居中布局( 水平 + 垂直 ) 什么是水平居中布局 水平居中布局 元素 ...
- HTTP 结构详解
转至 :https://blog.csdn.net/u010256388/article/details/68491509?utm_source=copy 引用 学习Web开发不好好学习HTTP报 ...
- python wraps的作用
1.__name__用来显示函数的名称,__doc__用来显示文档字符串也就是("""文档字符串""")这里面的内容 2.首先我们来看不加@ ...
- Dom对象更改文档结构.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 前端技术之:如何在Vue中使用clipboard.js复制服务端数据
第一步 创建点击对象页面元素,并绑定业务数据. <el-button type="text" size="mini" class="copy-b ...
