JavaScript中解析JSON --- json.js 、 json2.js 以及 json3.js的使用区别
JSON官方(http://www.json.org/)提供了一个json.js,json.js是JSON官方提供的在JavaScript中解析JSON的js包,json.js、json2.js、json3.js是从旧到新的三个版本,现在一般使用json3.js。
JSON 3是与各种JavaScript平台兼容的现代JSON实现,包括Internet Explorer 6,Opera 7,Safari 2和Netscape 6.当前版本是3.3.2。
可以在 https://bestiejs.github.io/json3/ 获取到这个js. 现在一般用json3.js
json3.js本地下载地址:http://download.csdn.net/download/chenchunlin526/10170731
使用方法:
使用该js包,需要在页面引入json3.js文件
JSON.parse(jsonstr); //可以将JSON字符串反序列化成JSON对象
JSON.stringify(jsonobj); //可以将JSON对象序列化成JSON对符串
① JSON.parse(jsonstr); //可以将JSON字符串反序列化成JSON对象
举例:
程序清单3:
$(document).ready(function(){
var data = '[{"name":"chunlynn","age": 27,"qq":"277539687"},
{"name":"linda" ,"age": ,"qq":""}]'; //同上放在一行
var jsondata = JSON.parse(data);
console.info(jsondata);
console.info("姓名:"+jsondata[].name);
console.info("年龄:"+jsondata[].age);
console.info("qq:"+jsondata[].qq);
console.info("qq:"+jsondata[]["qq"]);
console.info(jsondata instanceof Array); //true
console.info("jsondata[0]的JS类型: "+ typeof jsondata[]);
console.info("age的JS类型: "+ typeof jsondata[].age); //number
console.info("qq的JS类型: "+ typeof jsondata[].qq); //string
});
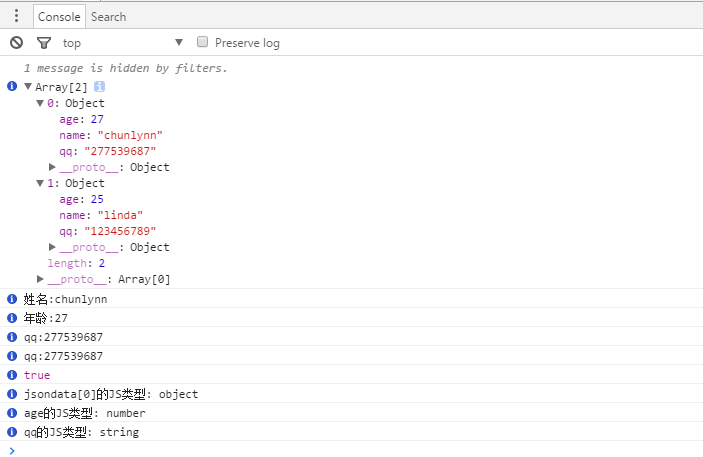
结果:


② JSON.stringify(jsonobj); //可以将JSON对象序列化成JSON对符串
程序清单4:
$(document).ready(function(){
// JS对象,数组对象
var data = [{"name":"chunlynn","age":,"qq":""},
{"name":"linda" ,"age":,"qq":""}]; //同上行放在一行
console.info("data的JS类型: "+ typeof data);
var jsondata = JSON.stringify(data); //将JSON对象序列化为JSON字符串
console.info(jsondata);
console.info("jsondata的JS类型: "+ typeof jsondata);
});

更多的使用方法如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head>
<script src="https://cdn.bootcss.com/json3/3.3.2/json3.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script>
</head> <body>
<script type="text/javascript">
$(document).ready(function(){ //双引号转义
//var data = "[{\"name\":\"chunlynn\",\"age\": 27,\"qq\":\"277539687\"},{"name":"linda","age":25,"qq":"556677"}]"; //单引号放在最外面,就不用转义了
var data = '[{"name":"chunlynn","age":27,"qq":"277539687"},{"name":"linda" ,"age":25,"qq":"556677"}]'; var jsondata = JSON.parse(data);
console.info(jsondata);
console.info("姓名:"+jsondata[].name);
console.info("年龄:"+jsondata[].age);
console.info("qq:"+jsondata[].qq);
console.info(jsondata instanceof Array); console.info("jsondata[0]的JS类型: "+ typeof jsondata[]);
console.info("age的JS类型: "+ typeof jsondata[].age);
console.info("qq的JS类型: "+ typeof jsondata[].qq);
var jsondata2 = JSON.parse(data, function (key, value) {
if (typeof value == "number") {
value = value+;
} return value; }); console.info("姓名2:"+jsondata2[].name);
console.info("年龄2:"+jsondata2[].age);
console.info("qq2:"+jsondata2[].qq); }); </script>
</body>
</html>
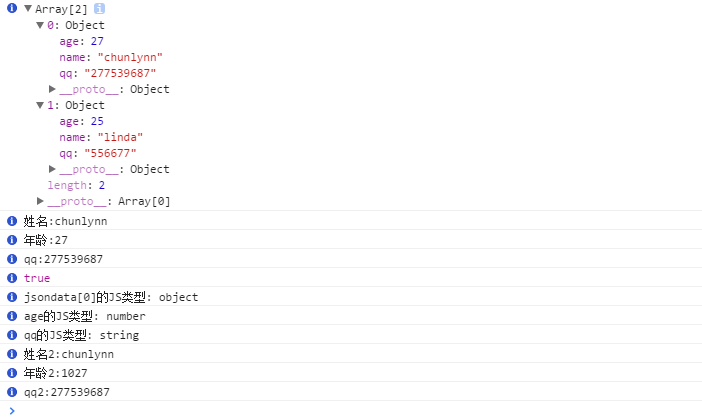
结果:

资源下载:
【1】json3.js 【JS / JavaScript 中解析JSON的js包,JSON官方的JSON解析包】-CSDN下载
http://download.csdn.net/download/chenchunlin526/10170731
更多的关于JavaScript中解析JSON的方法请参考如下博文:
【1】JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解
http://blog.csdn.net/chenchunlin526/article/details/78850924
相信很多人在刚接触前端或者中期时候总会遇到一些问题及瓶颈期,如学了一段时间没有方向感或者坚持不下去一个人学习枯燥乏味有问题也不知道怎么解决,对此我整理了一些资料 喜欢我的文章想与更多资深大牛一起讨论和学习的话 欢迎加入我的学习交流群907694362
JavaScript中解析JSON --- json.js 、 json2.js 以及 json3.js的使用区别的更多相关文章
- javascript中字符串格式json如何转化成json对象
什么是JSON JSON(JavaScript Object Notation)是一种优美的JavaScript对象创建方法.JSON也是一种轻量级数据交换格式.JSON非常易于人阅读与编写,同时利于 ...
- JavaScript中字符串转Json方法小记
例如: JSON字符串:var str1 = '{ "name": "cxh", "sex": "man" }'; JS ...
- JavaScript中String和JSON互换
最简答的方式是: JSON.parse(obj) 将json对象解析为json字符串 JSON.stringify(str) 将json字符串转为json对象. 需要注意的是早期的IE浏览器是没有JS ...
- iOS中解析 XML / JSON
JSON数据格式 1. 概述: JSON (JavaScript Object Notation) 是⼀一种轻量级的数据交换格式 基于⽂文本格式,易于⼈人阅读和编写,同时也易于机器解析和⽣生成. 2. ...
- JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
- [转] JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
- Javascript中的undefined、null、""、0值和false的区别总结
在程序语言中定义的各种各样的数据类型中,我们都会为其定义一个"空值"或"假值",比如对象类型的空值null,.NET Framework中数据库字段的空值DBN ...
- javascript 中解析json
首先温习一下JSON格式: (1) 单个对象{"变量名1":"变量值1","变量名2":"变量值2"} (2) 数组[{ ...
- 关于json解析中 解析多重json对象
JSONObject rst = {"AIS-RST":"AIS-00000001","AIS-STATUS":"AIS-0000 ...
随机推荐
- Python编程系列---使用字典实现路由静态路由
def index(): print('Index Page....') def bbs(): print('BBS Page....') def login(): print('Login Page ...
- (转)python中@property详解
转:https://www.cnblogs.com/zhangfengxian/p/10199935.html
- Spring Boot提供RESTful接口时的错误处理实践
使用Spring Boot开发微服务的过程中,我们会使用别人提供的接口,也会设计接口给别人使用,这时候微服务应用之间的协作就需要有一定的规范. 基于rpc协议,我们一般有两种思路:(1)提供服务的应用 ...
- windows下Python开发错误记录以及解决方法
windows下使用pip提示ImportError: cannot import name 'main' 原因:将pip更新为10.0.0后库里面的函数有所变动造成这个问题 解决方法:先卸载现在的p ...
- CMMS系统中工单派案&调度
系统为客户经理提供一个有效的调度控制台,由客户经理负责将需要外派现场处理的工单进行统一的分配调度,系统显示每个技术人员的时间表,根据专业技能.可用性.距离或其他资格标准筛选技术服务人员,并向调度人员提 ...
- python pyinstaller 打包exe报错
今天用python 使用pyinstaller打包exe出现错误 环境pyqt5 + python3.6 在导入pyqt5包之前加上如下代码 import sysimport osif hasattr ...
- 利用 Ansiable 自动化部署 Veeam Backup & Replication 9.5U4b
利用 Ansiable 自动化部署 Veeam Backup & Replication 9.5U4b 前言 上周出差期间接到一个做CMP(云管平台)Partner的需求,要在无人值守的安装 ...
- URL中文参数,JSON转换,PHP赋值JS
var jsonProps = { "dispMode":dispMode, "autoRun":autoRun, "clientPath" ...
- ubuntu 制作本地yum仓库
ubuntu 制作本地yum仓库 笔者: 张首富 W X: y18163201(请备注) qq群:895291458 时间:2019-01-31晚 今天到某银行进行软件部署的时候,碰到所有电脑都不允许 ...
- 详解PHP中的三大经典模式
单例模式 单例模式的含义: 作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统全局地提供这个实例.它不会创建实例副本,而是会向单例类内部存储的实例返回一个引用. 单例模式 ...
