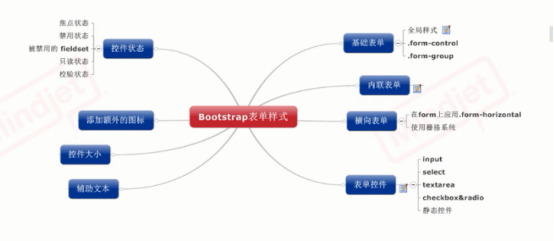
Bootstrap笔记--快速入门
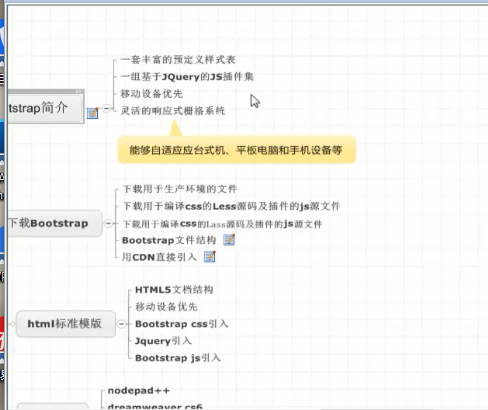
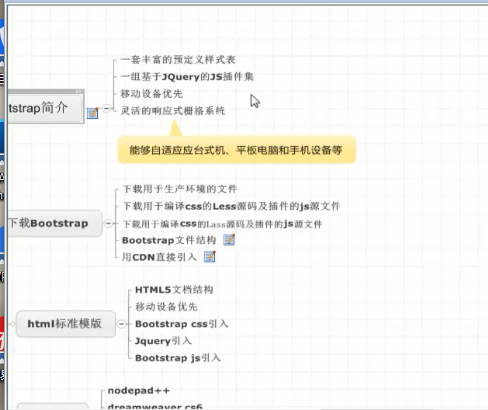
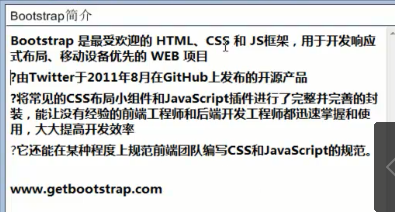
首先是Bootstrap的简介:



业余了解:下面这个网址可以查询IP地址的地理位置

下面学习:(具体可以参考Bootstrap中文网)
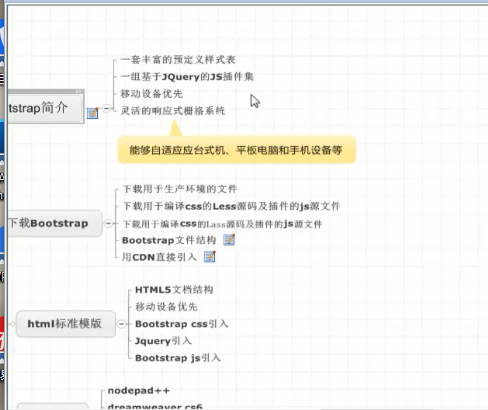
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。



----------------------------------------------------------------------------------------------------------------
创建文档一开始需要引入这几样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">//移动设备优先
<title>demo02</title>//加入title
<link rel="stylesheet" href="css/bootstrap.min.css"/>//引入bootstrap的css文件
</head>
<body>
</body>
</html>
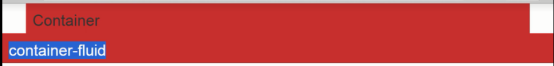
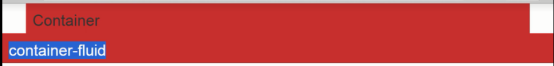
Container和container-fluid的区别:

container是两边有空格,
container-fluid是不管在哪种分辨率下,它都是占满全屏的
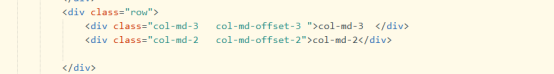
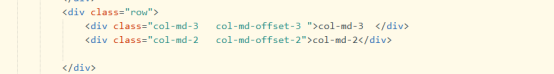
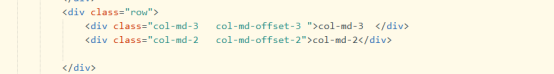
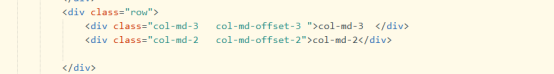
列偏移:
col-md-offset-3,在12等份的基础上,向左偏移了三格

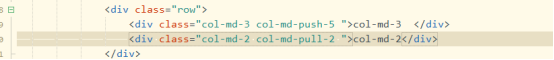
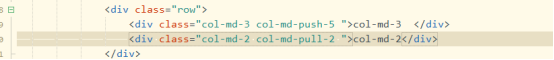
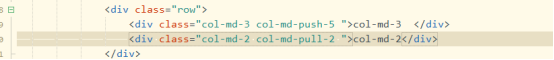
push是推,向右推几格
Pull是拉,向左拉几格

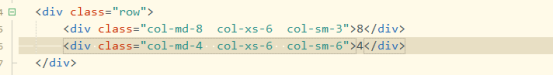
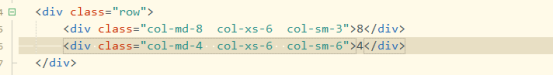
跨设备组合:
在不同的分辨率下不同的组合

-------------------------------------------------------------------------------------------------------------------------------
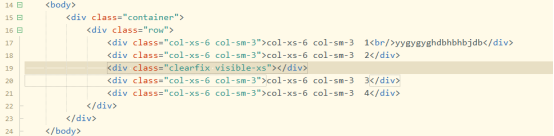
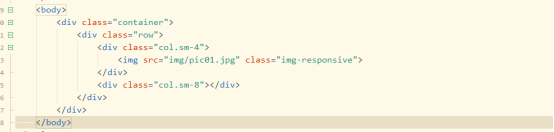
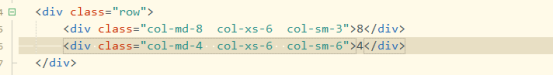
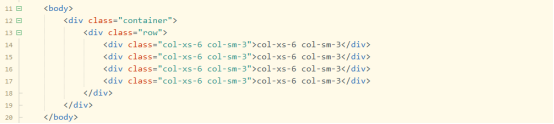
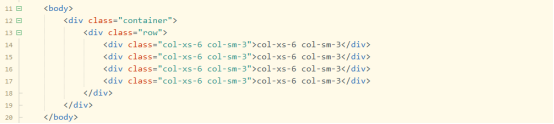
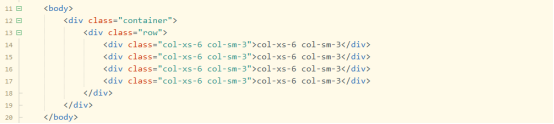
用栅格系统就要在container下使用行,行下有列
1.

2.

3.

由上面一个代码片段可知:在xs分辨率下排两行,在sm分辨率下排一行
原因:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
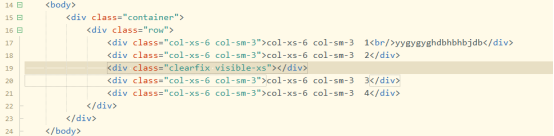
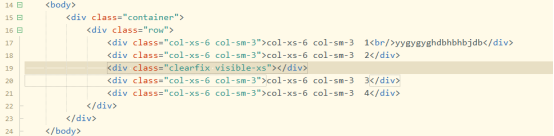
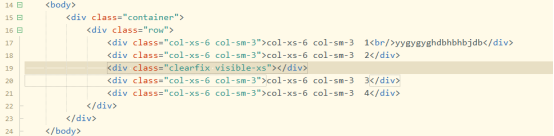
清除浮动的操作:

clearfix 就是清除浮动的意思
visible-xs 就是在超小分辨率下显示这个div,在其他分辨率下不清除(这里的xs就是指超小屏幕,栅格参数中有其它屏幕的表示方法)
如何禁止响应布局?
第一:不要带有移动设备的这个,把这个删掉
<meta name="viewport" content="width=device-width, initial-scale=1">
第二:不要用bootstrap定义的这个container的样式,自己定义一个container的样式,就是传统的web模式
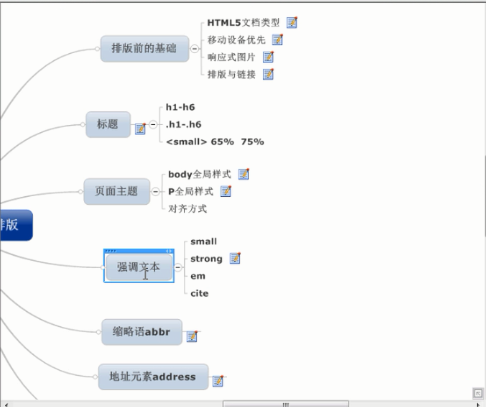
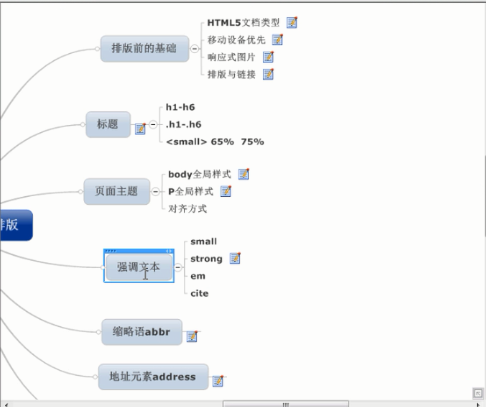
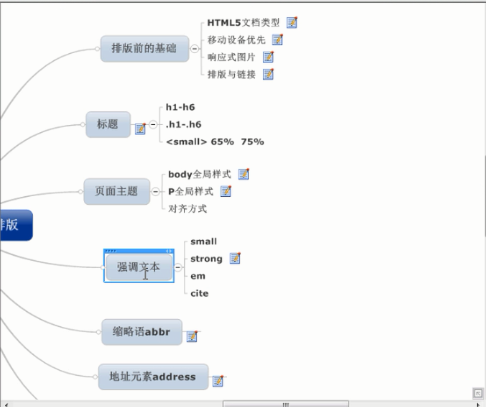
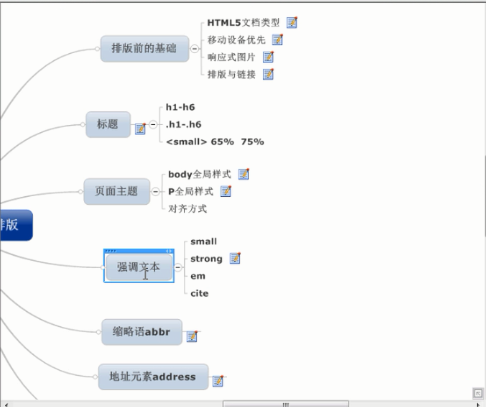
排版前的基础:
HTML5文档类型
判断是不是HTML5类型,看两点就行,
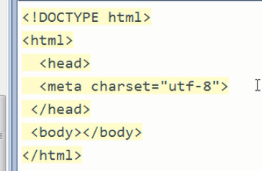
1. <!DOCTYPE html>
2. <meta charset=”utf-8”>
有这两点就是,下面是一个简单的HTML5文档类型


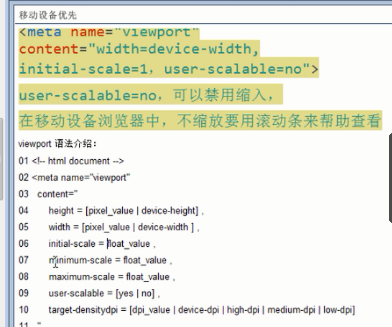
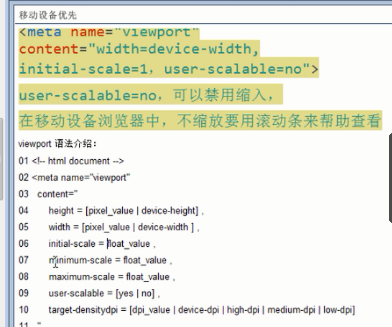
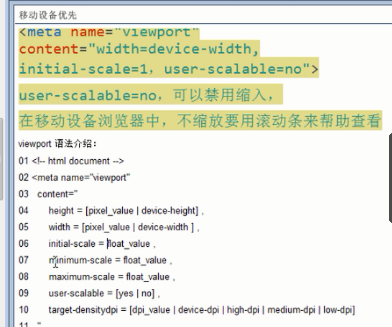
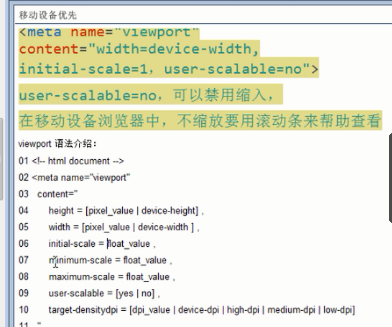
在head标签里面增加一个meta
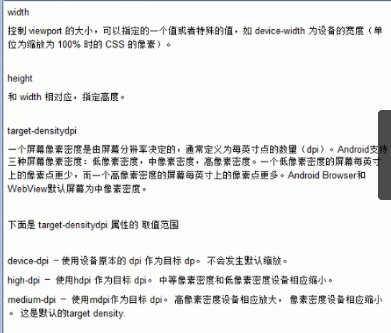
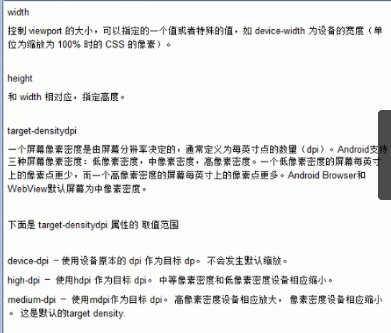
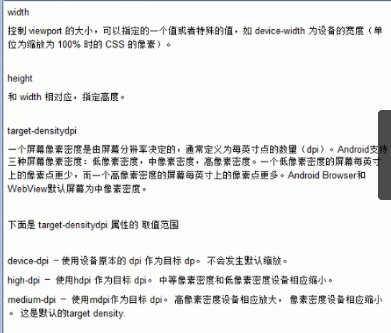
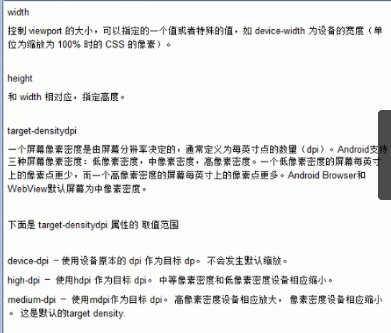
viewport就是说可以指定内容的宽度,也可以指定高度,指定缩放,
Initial-scale=1是说初始的缩放比例是多少,它的值是0.01到10之间
Minimum-scale=float_value 最小缩放比例是多少
Maximum-scale=float_value 最大缩放比例是多少
User-scalable=no 是说使不使用缩放
如果说使用了Initial-scale=1,没使用User-scalable=no,这个内容会保持高分配里的1:1的比例,而且不进行缩放
高度一般不设置

一般来说:记住这几行就行了,前面具体的解释是作一个了解,记住是写在head中。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>demo02</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
</head>
---------------------------------------------------------------------------------------------------------------------------------
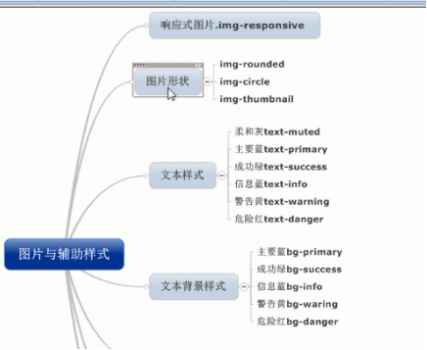
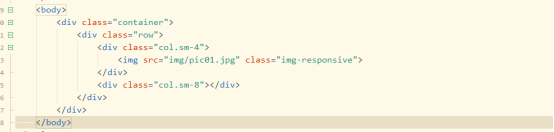
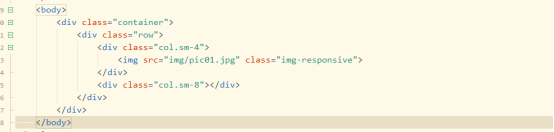
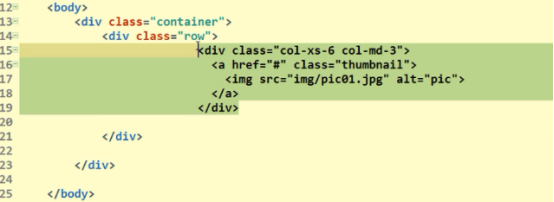
响应式图片(图片可以随着网页的放大缩小而变化)-----class=”img-responsive”

它设置的100%不会大于图片所在容器的大小
响应式图片实例:

排版和链接:


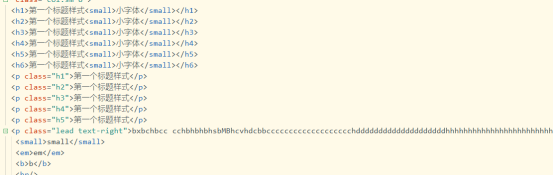
下面是实例:

abbr的用法:

就是你在里面写东西,点击里面的会显示title的

两者区别:
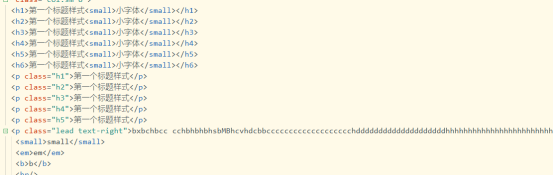
显示的

不加class显示的是小写的单词,加上之后单词会变成大写
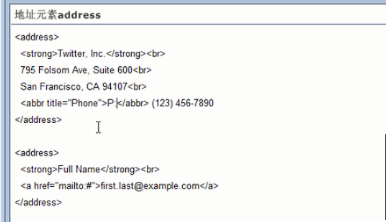
地址元素address的用法:

显示效果:

引用:

显示效果:

右对齐的方式:


如果下面的来自……想变小一点:
将cite标签改为small标签
实例:


无序列表:
想要是水平的显示,需要加li-inline

显示效果:

有序列表:


下面是<code></code>和<kbd></kbd>的代码和显示效果:


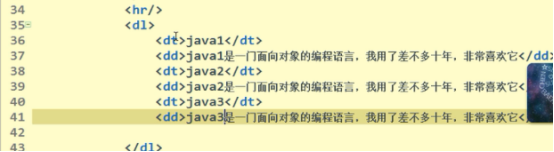
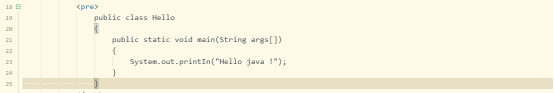
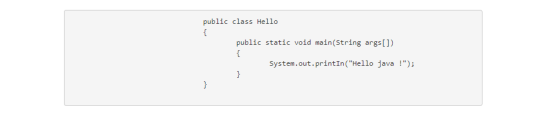
<pre></pre>的代码和显示效果:


<var><var>和<smap></smap>的代码和显示效果:



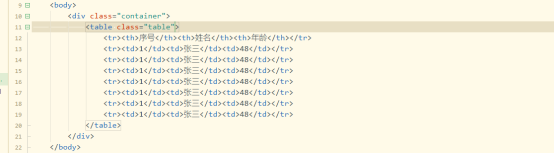
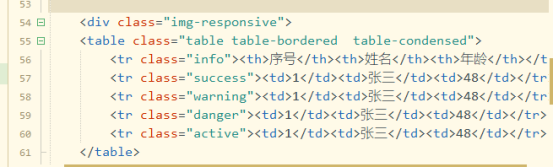
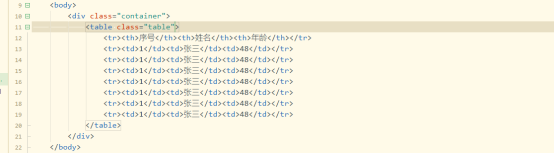
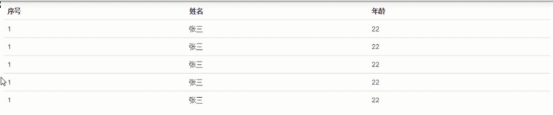
这是用class=table那个做的基础的样式,直接使用就行了
这个表格占满了


带条纹表格.table-striped 记得要在table的基础上写


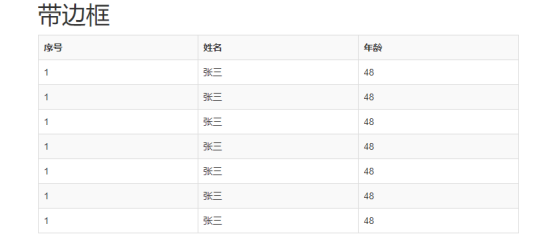
带边框的,还可以与条纹的一起使用


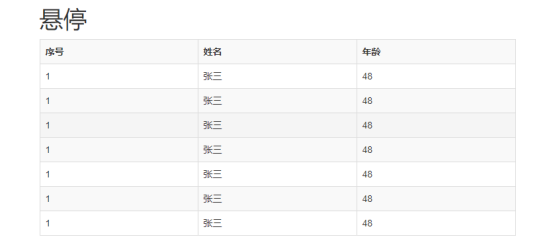
鼠标悬停效果:就是鼠标移到哪行上,哪行就会有一个灰色效果,类似于高亮显示


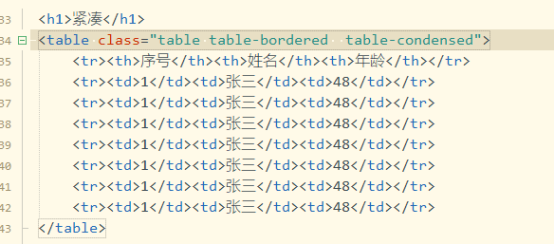
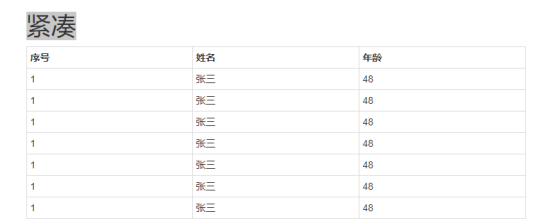
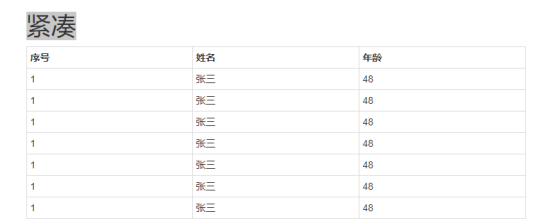
紧凑:只是边距有些不同而已,不太明显


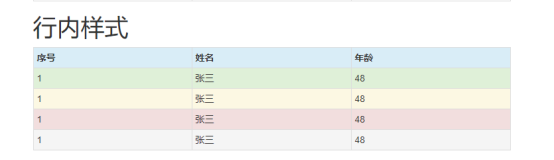
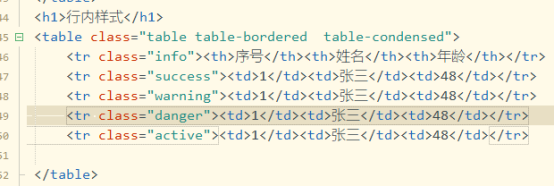
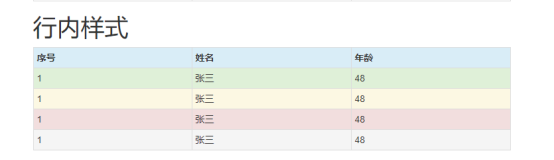
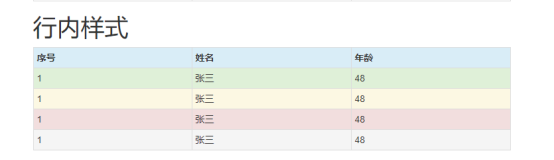
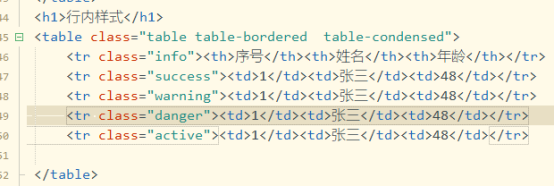
行内样式:会有不同的颜色 设置的class


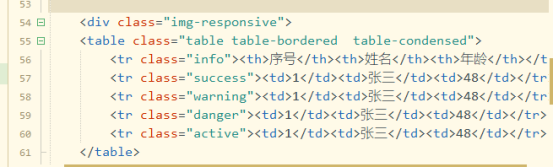
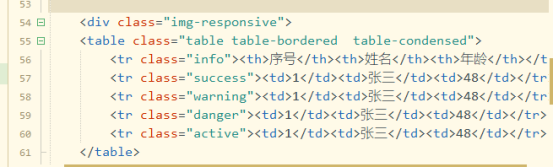
响应式表格:其实效果和前面一样
需要加个div



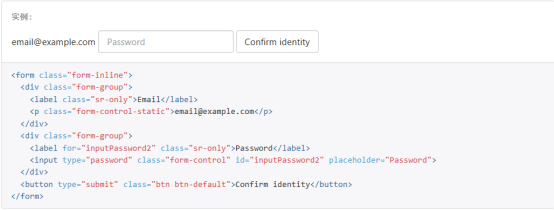
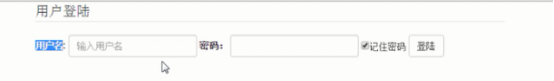
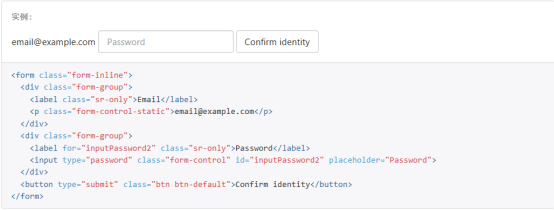
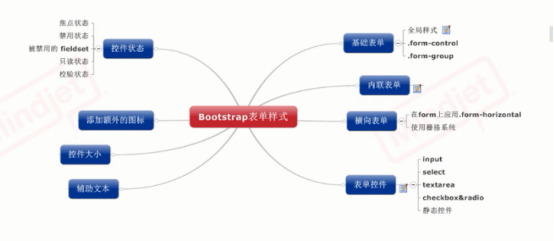
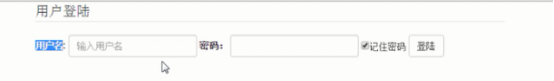
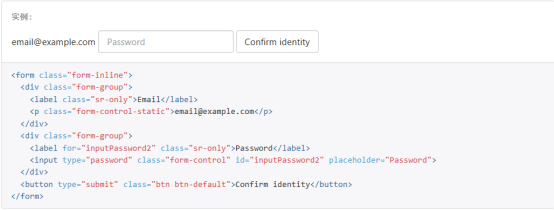
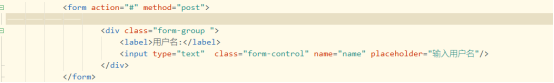
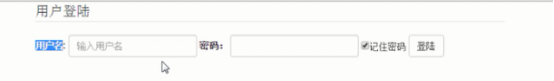
这个class=”form-inline” 是将表单弄成水平的

这个”sr-only”是将用户名隐藏掉
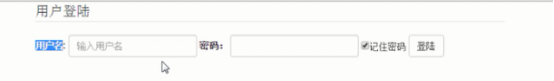
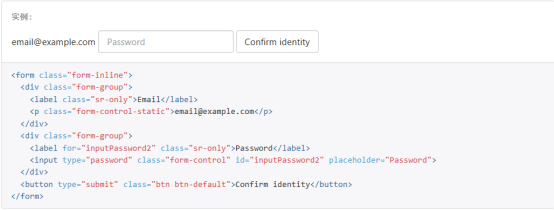
内联表单:

Form-group 设置了这个边框与下一个边框的距离是15px

单选框要这样写,要不然排版会有问题
From-inline是水平排列


Control-label是让用户名和边框那边没有大的间距
在文本域中:
From-control是把文本框直接占满容器的100% 就不用设置cols,不管用的,可以设置行rows
代码如下:

多选框用法以及实例:


单选框用法以及实例:


在使用checkbox和radio的时候大家一定要注意写法:

这样有利于控制
的间距,这样写是bootstrap定义好的,放大缩小都不会乱
checkBox:


默认纵向排列:


想要默认选中谁,就写个checked就行了,在HTML5中,不需要再给它值


这些都是bootstrap给我们定义的标准,所以以后要写单选框还是多选框的时候都按这个标准来写。

步骤:首先在div里面给类选择器,checkBox或者radio.然后在lable把文字,单选或者多选的按钮给括起来。
接下来学习水平排列的checkBox和radio。
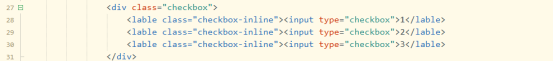
在lable标签中指定”checkbox-inline” 也可以用radio-inline


静态控件:
如果需要在表单中将一行纯文本和lable元素放置于同一行,为<p>元素添加.from-control-static类即可。

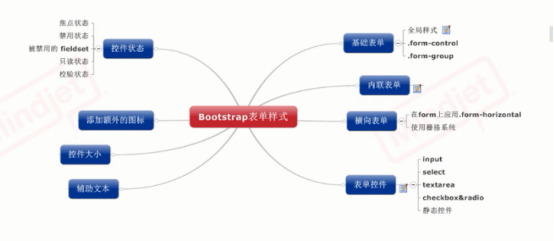
控件的状态:
焦点状态
禁用状态
被禁用的fieldset
只读状态
校验状态
接下来一一示范:


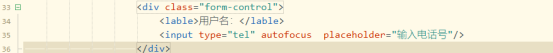
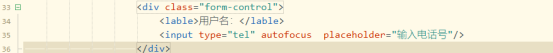
这个autofocus的作用就是页面一加载完毕就焦点集中在这个框框上。获取焦点的状态。
placeholder=”输入电话号”就是在文本框里会出现


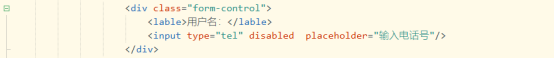
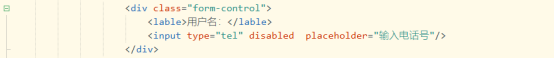
加一个disable属性,就是这个属性被禁掉的意思,点击这个输入电话号没反应


如果在表单里面加fileset disable属性的话,那么整个表单都没有作用
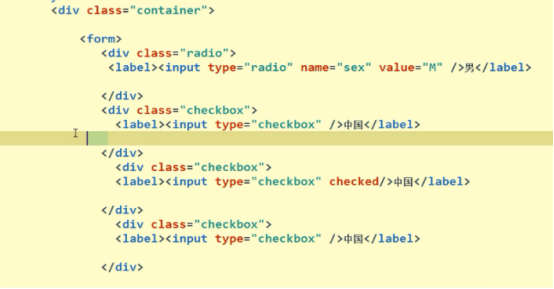
<div class="container">
<form class="form-horizontal" role="from">
<fieldset disabled>
<div class="radio">
<label><input type="radio" name="sex" value="M" />男</label>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox" checked />中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div>
<lable class="checkbox-inline"><input type="checkbox">1</lable>
<lable class="checkbox-inline"><input type="checkbox">2</lable>
<lable class="checkbox-inline"><input type="checkbox">3</lable>
</div>
<div>
<div class="form-control">
<lable>用户名:</lable>
<input type="tel" disabled placeholder="输入电话号"/>
</div>
</div>
</fieldset>
</form>
</div>
readonly只读状态


和disable作用差不多,disable是禁用状态
--------------------------------------------------------------
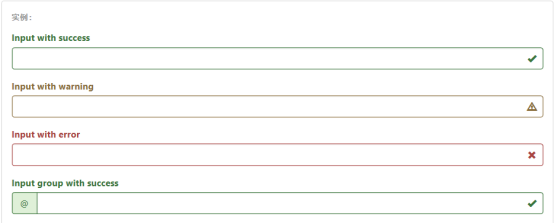
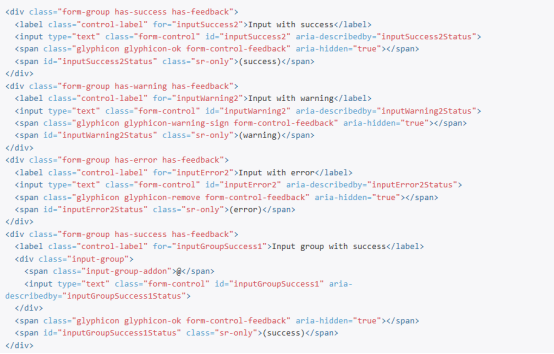
has-success(绿色)校验状态 has-warning警告色 has-error


这个框框变成了绿色边框,还有其他几个样式

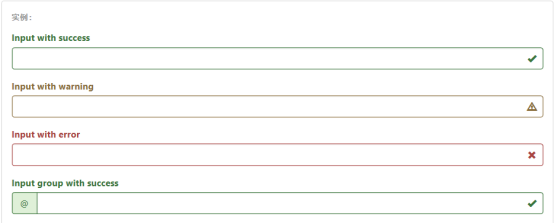
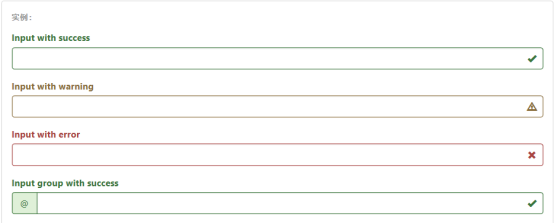
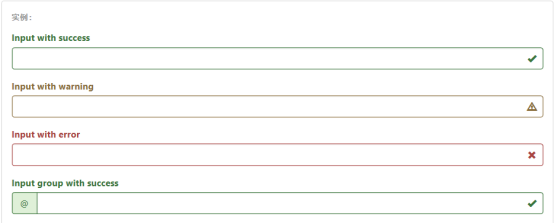
为表单控件增加额外的小图标:
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。


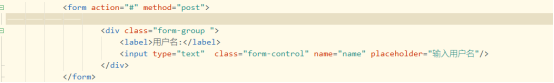
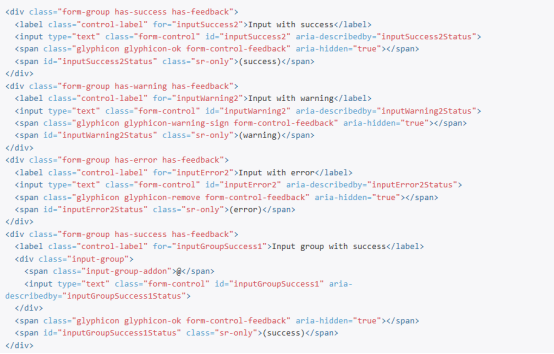
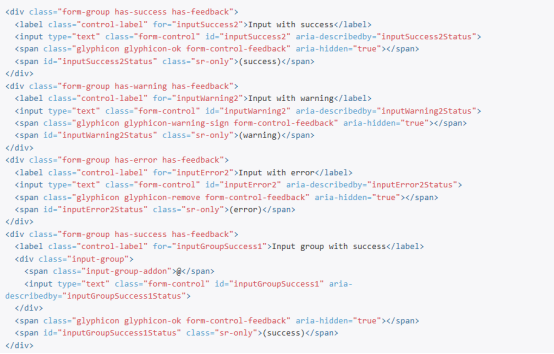
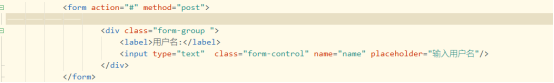
现在我们自己做一个小例子:
先设置在表单里写一个文本框:


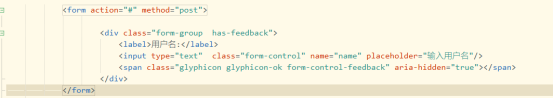
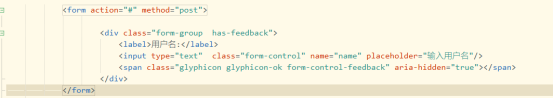
然后需要在外层的div上加一个 has-feedback 对小图标进行定位
然后在input后面增加一个span标签


想用其他图标的话可以上去Bootstrap中文网,然后点击组件这一栏下面有可用的图标,

使用方法:
想用哪一个,就把下面的英文单词复制下来,粘贴到span标签中
总结一下:
记住两步
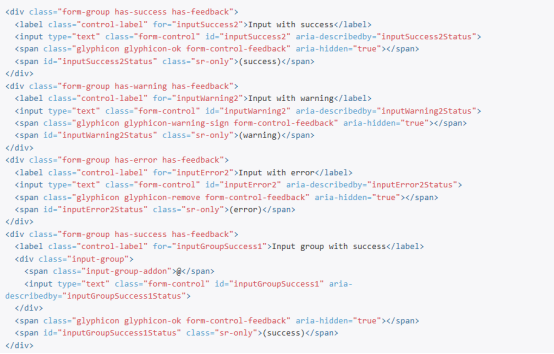
第一步:在大的div中,from-group后面加一个has-feedback
第二步:在表单控件标签后面加一个span标签,span标签中加图标样式 ,别忘了还要加from-control-feedback

记不住的时候多看看bootstrap中文网,看看文档。
---------------------------------------------------------------------
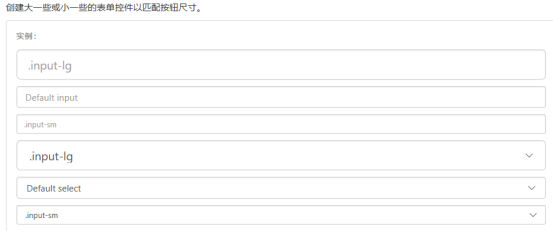
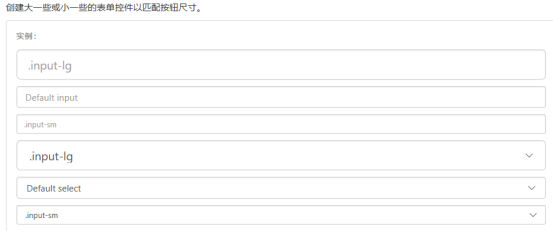
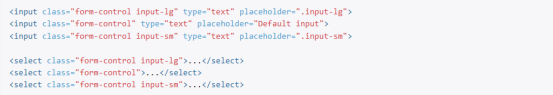
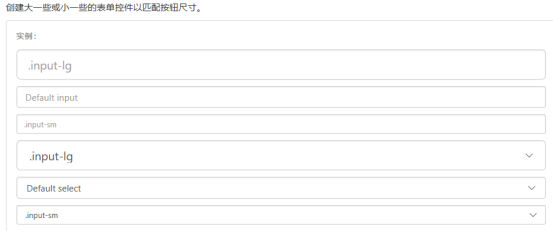
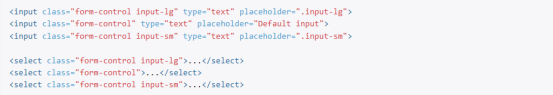
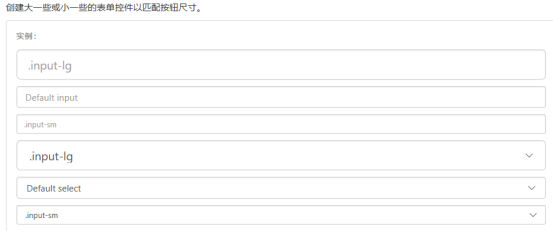
如何控制控件的大小?
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。


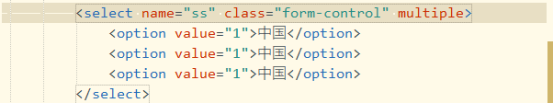
这些标签不仅可以用在select标签中,还可以用在select和textarea标签中



这个是有效果的
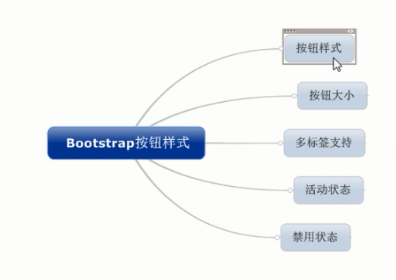
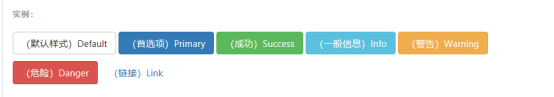
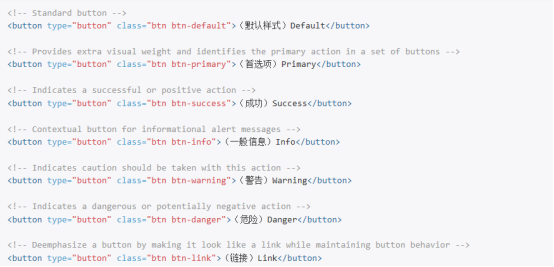
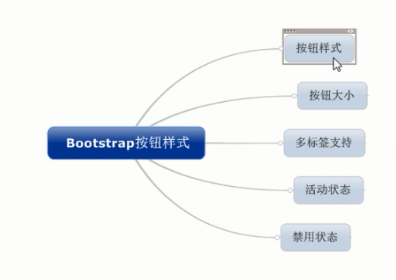
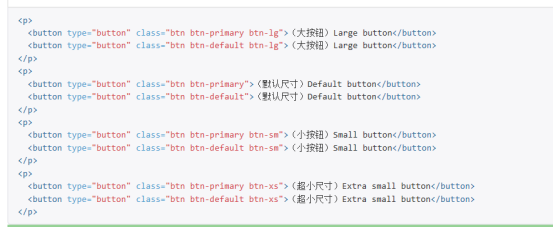
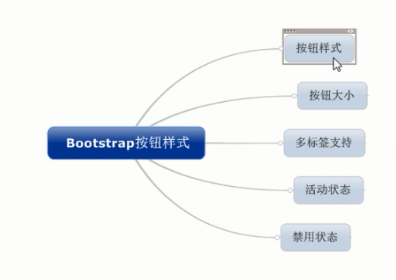
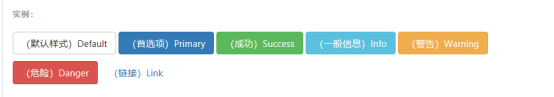
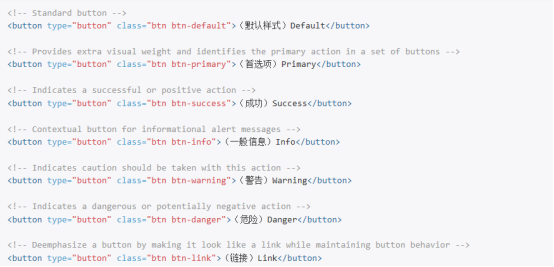
它一共有七种样式,可以慢慢去学习


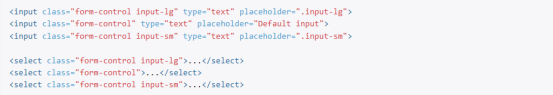
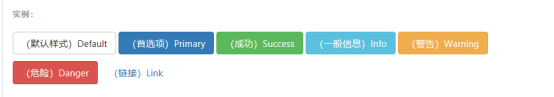
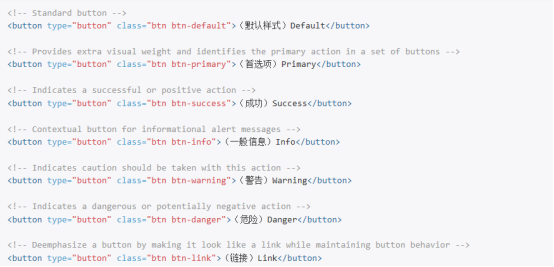
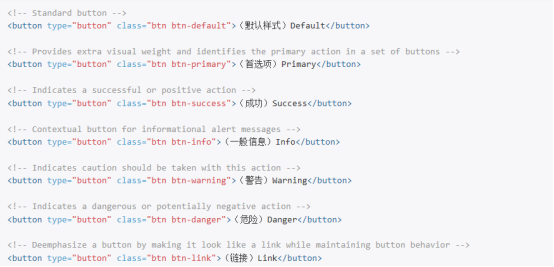
Btn的写法:我们写的时候就是先写btn 再写btn的样式
注意:按钮的大小取决于里面文字的大小加上它的padding
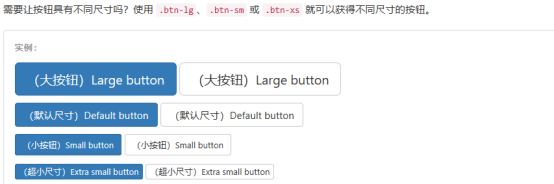
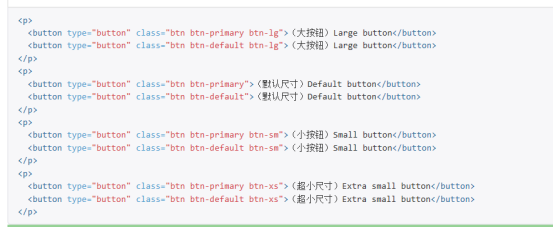
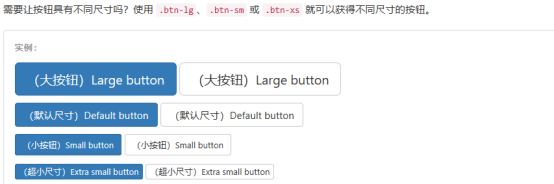
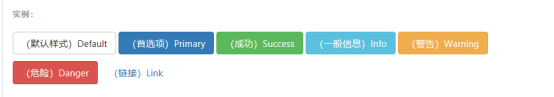
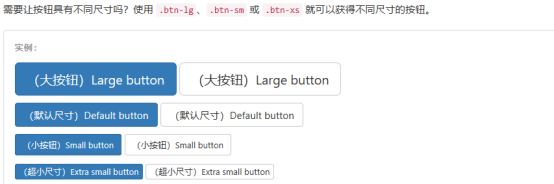
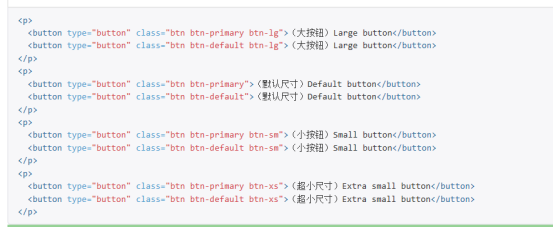
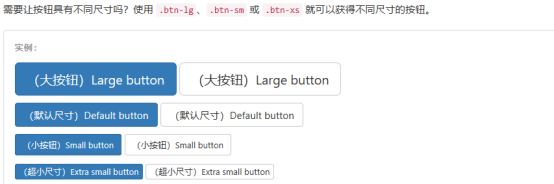
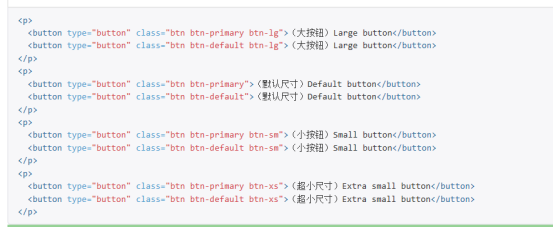
按钮的大小:


也就是在原有的基础上,根据自己的需要再加上这些属性。
多标签对按钮的支持:


显示的结果都是一个按钮。
活动状态:active 按钮就像是一个按下去的状态,颜色深一点

效果:后面那个是加上active的
禁用状态:就是把active改成disabled,禁用状态就是按着按钮之后没有作用
注意:IE9以下的版本这个a标签的禁用状态,超链接依然能用,这是存在的一个问题,需要注意一下。



加上一个class=”img-responsive”后,这个图片就可以随着屏幕来进行变化了。
响应式图片:这个设置的样式就是宽度100%,高度自动。
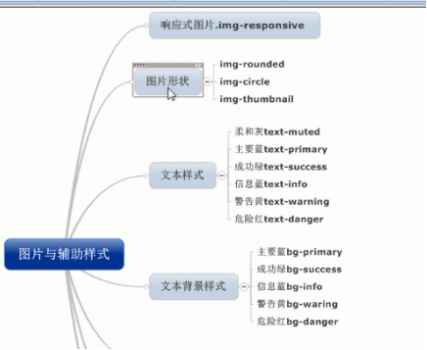
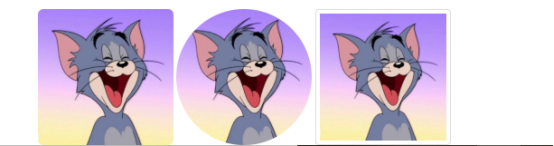
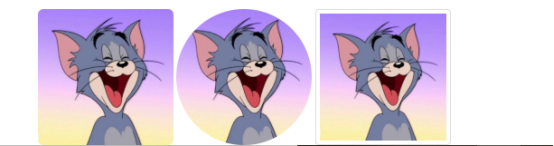
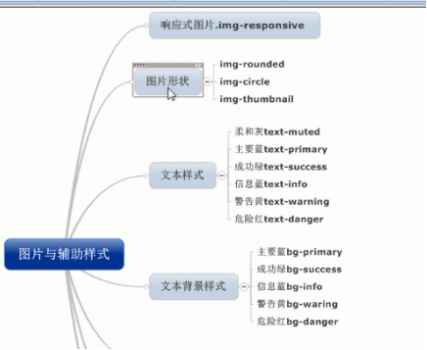
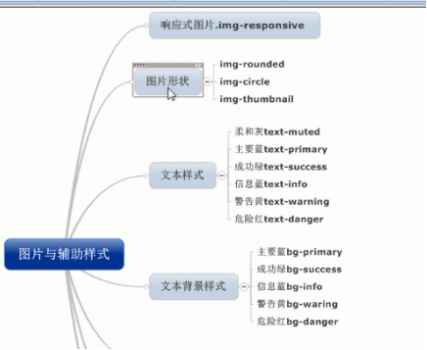
下面图片的三种形状:


第一个是设置圆角的
第二个是设置成圆形
第三个是加上一个空白的框框
下面学习文本样式:
下面这几个是文本颜色的几种样式:



下面给文字加上背景颜色:



下面学习:辅助图标
定义叉号的按钮,并且有效果 这需要两步,一是加上close,二是加×


下面这个也可以实现效果:

还有一个向下的箭头:caret

接下来学习内容的浮动:
左浮右浮居中的一些样式

visible-sm是在小屏幕下面显示这个信息
hidden是隐藏的意思,hidden-md是在中等屏幕下隐藏

下面说bootstrap的组件:

使用发小图标很简单,上去bootstrap中文网
找组件 下面就有图标

一般图标应用在ul,li,span标签中,你想使用哪个标签,就把他下面的单词复制下来,写到class中
例如:




应用场景:可以在各种元素中使用,比如说,按钮中


在工具栏中也可以使用: 注意是两个div



设置图标大小:


想要变小一点,就把btn-lg改为btn-sx


图标放到按钮中,大小是自动的。
输入框样式:
最开始的一个div占了我们小屏幕的3格,左边空了两格------------<div class=”col-sm-3 col-sm-offset-2”>
Input-group表示是一组输入框
-----------------------------------------------
<div class="col-sm-3 col-sm-offset-2">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-education"></span>
</span>
<input type="text" class="from-control" />
</div>
</div>
现在学习下拉菜单的用法:
在Bootstrap笔记--快速入门2中将继续……
---恢复内容结束---
首先是Bootstrap的简介:



业余了解:下面这个网址可以查询IP地址的地理位置

下面学习:(具体可以参考Bootstrap中文网)
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。



----------------------------------------------------------------------------------------------------------------
创建文档一开始需要引入这几样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">//移动设备优先
<title>demo02</title>//加入title
<link rel="stylesheet" href="css/bootstrap.min.css"/>//引入bootstrap的css文件
</head>
<body>
</body>
</html>
Container和container-fluid的区别:

container是两边有空格,
container-fluid是不管在哪种分辨率下,它都是占满全屏的
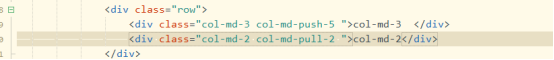
列偏移:
col-md-offset-3,在12等份的基础上,向左偏移了三格

push是推,向右推几格
Pull是拉,向左拉几格

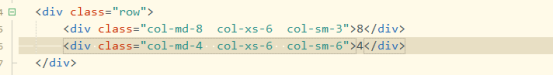
跨设备组合:
在不同的分辨率下不同的组合

-------------------------------------------------------------------------------------------------------------------------------
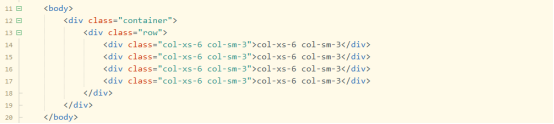
用栅格系统就要在container下使用行,行下有列
1.

2.

3.

由上面一个代码片段可知:在xs分辨率下排两行,在sm分辨率下排一行
原因:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
清除浮动的操作:

clearfix 就是清除浮动的意思
visible-xs 就是在超小分辨率下显示这个div,在其他分辨率下不清除(这里的xs就是指超小屏幕,栅格参数中有其它屏幕的表示方法)
如何禁止响应布局?
第一:不要带有移动设备的这个,把这个删掉
<meta name="viewport" content="width=device-width, initial-scale=1">
第二:不要用bootstrap定义的这个container的样式,自己定义一个container的样式,就是传统的web模式
排版前的基础:
HTML5文档类型
判断是不是HTML5类型,看两点就行,
1. <!DOCTYPE html>
2. <meta charset=”utf-8”>
有这两点就是,下面是一个简单的HTML5文档类型


在head标签里面增加一个meta
viewport就是说可以指定内容的宽度,也可以指定高度,指定缩放,
Initial-scale=1是说初始的缩放比例是多少,它的值是0.01到10之间
Minimum-scale=float_value 最小缩放比例是多少
Maximum-scale=float_value 最大缩放比例是多少
User-scalable=no 是说使不使用缩放
如果说使用了Initial-scale=1,没使用User-scalable=no,这个内容会保持高分配里的1:1的比例,而且不进行缩放
高度一般不设置

一般来说:记住这几行就行了,前面具体的解释是作一个了解,记住是写在head中。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>demo02</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
</head>
---------------------------------------------------------------------------------------------------------------------------------
响应式图片(图片可以随着网页的放大缩小而变化)-----class=”img-responsive”

它设置的100%不会大于图片所在容器的大小
响应式图片实例:

排版和链接:


下面是实例:

abbr的用法:

就是你在里面写东西,点击里面的会显示title的

两者区别:
显示的

不加class显示的是小写的单词,加上之后单词会变成大写
地址元素address的用法:

显示效果:

引用:

显示效果:

右对齐的方式:


如果下面的来自……想变小一点:
将cite标签改为small标签
实例:


无序列表:
想要是水平的显示,需要加li-inline

显示效果:

有序列表:


下面是<code></code>和<kbd></kbd>的代码和显示效果:


<pre></pre>的代码和显示效果:


<var><var>和<smap></smap>的代码和显示效果:



这是用class=table那个做的基础的样式,直接使用就行了
这个表格占满了


带条纹表格.table-striped 记得要在table的基础上写


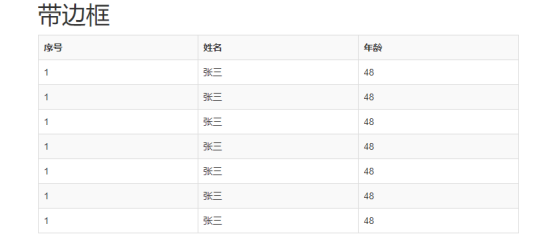
带边框的,还可以与条纹的一起使用


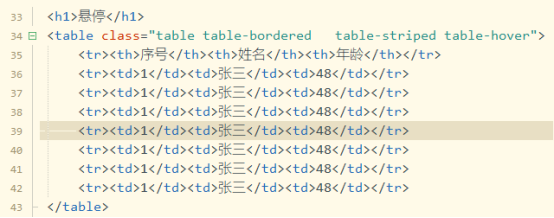
鼠标悬停效果:就是鼠标移到哪行上,哪行就会有一个灰色效果,类似于高亮显示


紧凑:只是边距有些不同而已,不太明显


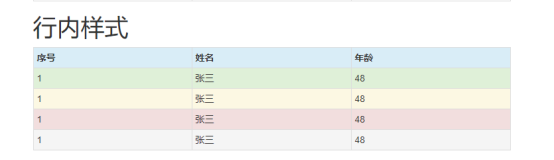
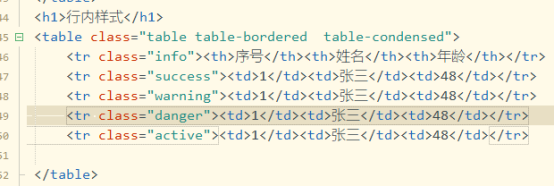
行内样式:会有不同的颜色 设置的class


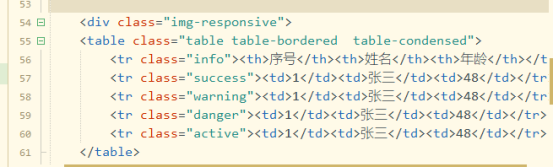
响应式表格:其实效果和前面一样
需要加个div



这个class=”form-inline” 是将表单弄成水平的

这个”sr-only”是将用户名隐藏掉
内联表单:

Form-group 设置了这个边框与下一个边框的距离是15px

单选框要这样写,要不然排版会有问题
From-inline是水平排列


Control-label是让用户名和边框那边没有大的间距
在文本域中:
From-control是把文本框直接占满容器的100% 就不用设置cols,不管用的,可以设置行rows
代码如下:

多选框用法以及实例:


单选框用法以及实例:


在使用checkbox和radio的时候大家一定要注意写法:

这样有利于控制
的间距,这样写是bootstrap定义好的,放大缩小都不会乱
checkBox:


默认纵向排列:


想要默认选中谁,就写个checked就行了,在HTML5中,不需要再给它值


这些都是bootstrap给我们定义的标准,所以以后要写单选框还是多选框的时候都按这个标准来写。

步骤:首先在div里面给类选择器,checkBox或者radio.然后在lable把文字,单选或者多选的按钮给括起来。
接下来学习水平排列的checkBox和radio。
在lable标签中指定”checkbox-inline” 也可以用radio-inline


静态控件:
如果需要在表单中将一行纯文本和lable元素放置于同一行,为<p>元素添加.from-control-static类即可。

控件的状态:
焦点状态
禁用状态
被禁用的fieldset
只读状态
校验状态
接下来一一示范:


这个autofocus的作用就是页面一加载完毕就焦点集中在这个框框上。获取焦点的状态。
placeholder=”输入电话号”就是在文本框里会出现


加一个disable属性,就是这个属性被禁掉的意思,点击这个输入电话号没反应


如果在表单里面加fileset disable属性的话,那么整个表单都没有作用
<div class="container">
<form class="form-horizontal" role="from">
<fieldset disabled>
<div class="radio">
<label><input type="radio" name="sex" value="M" />男</label>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox" checked />中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div>
<lable class="checkbox-inline"><input type="checkbox">1</lable>
<lable class="checkbox-inline"><input type="checkbox">2</lable>
<lable class="checkbox-inline"><input type="checkbox">3</lable>
</div>
<div>
<div class="form-control">
<lable>用户名:</lable>
<input type="tel" disabled placeholder="输入电话号"/>
</div>
</div>
</fieldset>
</form>
</div>
readonly只读状态


和disable作用差不多,disable是禁用状态
--------------------------------------------------------------
has-success(绿色)校验状态 has-warning警告色 has-error


这个框框变成了绿色边框,还有其他几个样式

为表单控件增加额外的小图标:
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。


现在我们自己做一个小例子:
先设置在表单里写一个文本框:


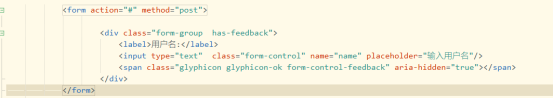
然后需要在外层的div上加一个 has-feedback 对小图标进行定位
然后在input后面增加一个span标签


想用其他图标的话可以上去Bootstrap中文网,然后点击组件这一栏下面有可用的图标,

使用方法:
想用哪一个,就把下面的英文单词复制下来,粘贴到span标签中
总结一下:
记住两步
第一步:在大的div中,from-group后面加一个has-feedback
第二步:在表单控件标签后面加一个span标签,span标签中加图标样式 ,别忘了还要加from-control-feedback

记不住的时候多看看bootstrap中文网,看看文档。
---------------------------------------------------------------------
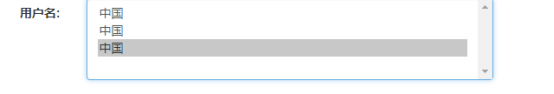
如何控制控件的大小?
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。


这些标签不仅可以用在select标签中,还可以用在select和textarea标签中



这个是有效果的
它一共有七种样式,可以慢慢去学习


Btn的写法:我们写的时候就是先写btn 再写btn的样式
注意:按钮的大小取决于里面文字的大小加上它的padding
按钮的大小:


也就是在原有的基础上,根据自己的需要再加上这些属性。
多标签对按钮的支持:


显示的结果都是一个按钮。
活动状态:active 按钮就像是一个按下去的状态,颜色深一点

效果:后面那个是加上active的
禁用状态:就是把active改成disabled,禁用状态就是按着按钮之后没有作用
注意:IE9以下的版本这个a标签的禁用状态,超链接依然能用,这是存在的一个问题,需要注意一下。



加上一个class=”img-responsive”后,这个图片就可以随着屏幕来进行变化了。
响应式图片:这个设置的样式就是宽度100%,高度自动。
下面图片的三种形状:


第一个是设置圆角的
第二个是设置成圆形
第三个是加上一个空白的框框
下面学习文本样式:
下面这几个是文本颜色的几种样式:



下面给文字加上背景颜色:



下面学习:辅助图标
定义叉号的按钮,并且有效果 这需要两步,一是加上close,二是加×


下面这个也可以实现效果:

还有一个向下的箭头:caret

接下来学习内容的浮动:
左浮右浮居中的一些样式

visible-sm是在小屏幕下面显示这个信息
hidden是隐藏的意思,hidden-md是在中等屏幕下隐藏

下面说bootstrap的组件:

使用发小图标很简单,上去bootstrap中文网
找组件 下面就有图标

一般图标应用在ul,li,span标签中,你想使用哪个标签,就把他下面的单词复制下来,写到class中
例如:




应用场景:可以在各种元素中使用,比如说,按钮中


在工具栏中也可以使用: 注意是两个div



设置图标大小:


想要变小一点,就把btn-lg改为btn-sx


图标放到按钮中,大小是自动的。
输入框样式:
最开始的一个div占了我们小屏幕的3格,左边空了两格------------<div class=”col-sm-3 col-sm-offset-2”>
Input-group表示是一组输入框
-----------------------------------------------
<div class="col-sm-3 col-sm-offset-2">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-education"></span>
</span>
<input type="text" class="from-control" />
</div>
</div>
现在学习下拉菜单的用法:
在Bootstrap笔记--快速入门2中将继续……
---恢复内容开始---
首先是Bootstrap的简介:



业余了解:下面这个网址可以查询IP地址的地理位置

下面学习:(具体可以参考Bootstrap中文网)
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。



----------------------------------------------------------------------------------------------------------------
创建文档一开始需要引入这几样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">//移动设备优先
<title>demo02</title>//加入title
<link rel="stylesheet" href="css/bootstrap.min.css"/>//引入bootstrap的css文件
</head>
<body>
</body>
</html>
Container和container-fluid的区别:

container是两边有空格,
container-fluid是不管在哪种分辨率下,它都是占满全屏的
列偏移:
col-md-offset-3,在12等份的基础上,向左偏移了三格

push是推,向右推几格
Pull是拉,向左拉几格

跨设备组合:
在不同的分辨率下不同的组合

-------------------------------------------------------------------------------------------------------------------------------
用栅格系统就要在container下使用行,行下有列
1.

2.

3.

由上面一个代码片段可知:在xs分辨率下排两行,在sm分辨率下排一行
原因:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
清除浮动的操作:

clearfix 就是清除浮动的意思
visible-xs 就是在超小分辨率下显示这个div,在其他分辨率下不清除(这里的xs就是指超小屏幕,栅格参数中有其它屏幕的表示方法)
如何禁止响应布局?
第一:不要带有移动设备的这个,把这个删掉
<meta name="viewport" content="width=device-width, initial-scale=1">
第二:不要用bootstrap定义的这个container的样式,自己定义一个container的样式,就是传统的web模式
排版前的基础:
HTML5文档类型
判断是不是HTML5类型,看两点就行,
1. <!DOCTYPE html>
2. <meta charset=”utf-8”>
有这两点就是,下面是一个简单的HTML5文档类型


在head标签里面增加一个meta
viewport就是说可以指定内容的宽度,也可以指定高度,指定缩放,
Initial-scale=1是说初始的缩放比例是多少,它的值是0.01到10之间
Minimum-scale=float_value 最小缩放比例是多少
Maximum-scale=float_value 最大缩放比例是多少
User-scalable=no 是说使不使用缩放
如果说使用了Initial-scale=1,没使用User-scalable=no,这个内容会保持高分配里的1:1的比例,而且不进行缩放
高度一般不设置

一般来说:记住这几行就行了,前面具体的解释是作一个了解,记住是写在head中。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>demo02</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
</head>
---------------------------------------------------------------------------------------------------------------------------------
响应式图片(图片可以随着网页的放大缩小而变化)-----class=”img-responsive”

它设置的100%不会大于图片所在容器的大小
响应式图片实例:

排版和链接:


下面是实例:

abbr的用法:

就是你在里面写东西,点击里面的会显示title的

两者区别:
显示的

不加class显示的是小写的单词,加上之后单词会变成大写
地址元素address的用法:

显示效果:

引用:

显示效果:

右对齐的方式:


如果下面的来自……想变小一点:
将cite标签改为small标签
实例:


无序列表:
想要是水平的显示,需要加li-inline

显示效果:

有序列表:


下面是<code></code>和<kbd></kbd>的代码和显示效果:


<pre></pre>的代码和显示效果:


<var><var>和<smap></smap>的代码和显示效果:



这是用class=table那个做的基础的样式,直接使用就行了
这个表格占满了


带条纹表格.table-striped 记得要在table的基础上写


带边框的,还可以与条纹的一起使用


鼠标悬停效果:就是鼠标移到哪行上,哪行就会有一个灰色效果,类似于高亮显示


紧凑:只是边距有些不同而已,不太明显


行内样式:会有不同的颜色 设置的class


响应式表格:其实效果和前面一样
需要加个div



这个class=”form-inline” 是将表单弄成水平的

这个”sr-only”是将用户名隐藏掉
内联表单:

Form-group 设置了这个边框与下一个边框的距离是15px

单选框要这样写,要不然排版会有问题
From-inline是水平排列


Control-label是让用户名和边框那边没有大的间距
在文本域中:
From-control是把文本框直接占满容器的100% 就不用设置cols,不管用的,可以设置行rows
代码如下:

多选框用法以及实例:


单选框用法以及实例:


在使用checkbox和radio的时候大家一定要注意写法:

这样有利于控制
的间距,这样写是bootstrap定义好的,放大缩小都不会乱
checkBox:


默认纵向排列:


想要默认选中谁,就写个checked就行了,在HTML5中,不需要再给它值


这些都是bootstrap给我们定义的标准,所以以后要写单选框还是多选框的时候都按这个标准来写。

步骤:首先在div里面给类选择器,checkBox或者radio.然后在lable把文字,单选或者多选的按钮给括起来。
接下来学习水平排列的checkBox和radio。
在lable标签中指定”checkbox-inline” 也可以用radio-inline


静态控件:
如果需要在表单中将一行纯文本和lable元素放置于同一行,为<p>元素添加.from-control-static类即可。

控件的状态:
焦点状态
禁用状态
被禁用的fieldset
只读状态
校验状态
接下来一一示范:


这个autofocus的作用就是页面一加载完毕就焦点集中在这个框框上。获取焦点的状态。
placeholder=”输入电话号”就是在文本框里会出现


加一个disable属性,就是这个属性被禁掉的意思,点击这个输入电话号没反应


如果在表单里面加fileset disable属性的话,那么整个表单都没有作用
<div class="container">
<form class="form-horizontal" role="from">
<fieldset disabled>
<div class="radio">
<label><input type="radio" name="sex" value="M" />男</label>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox" checked />中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div>
<lable class="checkbox-inline"><input type="checkbox">1</lable>
<lable class="checkbox-inline"><input type="checkbox">2</lable>
<lable class="checkbox-inline"><input type="checkbox">3</lable>
</div>
<div>
<div class="form-control">
<lable>用户名:</lable>
<input type="tel" disabled placeholder="输入电话号"/>
</div>
</div>
</fieldset>
</form>
</div>
readonly只读状态


和disable作用差不多,disable是禁用状态
--------------------------------------------------------------
has-success(绿色)校验状态 has-warning警告色 has-error


这个框框变成了绿色边框,还有其他几个样式

为表单控件增加额外的小图标:
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。


现在我们自己做一个小例子:
先设置在表单里写一个文本框:


然后需要在外层的div上加一个 has-feedback 对小图标进行定位
然后在input后面增加一个span标签


想用其他图标的话可以上去Bootstrap中文网,然后点击组件这一栏下面有可用的图标,

使用方法:
想用哪一个,就把下面的英文单词复制下来,粘贴到span标签中
总结一下:
记住两步
第一步:在大的div中,from-group后面加一个has-feedback
第二步:在表单控件标签后面加一个span标签,span标签中加图标样式 ,别忘了还要加from-control-feedback

记不住的时候多看看bootstrap中文网,看看文档。
---------------------------------------------------------------------
如何控制控件的大小?
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。


这些标签不仅可以用在select标签中,还可以用在select和textarea标签中



这个是有效果的
它一共有七种样式,可以慢慢去学习


Btn的写法:我们写的时候就是先写btn 再写btn的样式
注意:按钮的大小取决于里面文字的大小加上它的padding
按钮的大小:


也就是在原有的基础上,根据自己的需要再加上这些属性。
多标签对按钮的支持:


显示的结果都是一个按钮。
活动状态:active 按钮就像是一个按下去的状态,颜色深一点

效果:后面那个是加上active的
禁用状态:就是把active改成disabled,禁用状态就是按着按钮之后没有作用
注意:IE9以下的版本这个a标签的禁用状态,超链接依然能用,这是存在的一个问题,需要注意一下。



加上一个class=”img-responsive”后,这个图片就可以随着屏幕来进行变化了。
响应式图片:这个设置的样式就是宽度100%,高度自动。
下面图片的三种形状:


第一个是设置圆角的
第二个是设置成圆形
第三个是加上一个空白的框框
下面学习文本样式:
下面这几个是文本颜色的几种样式:



下面给文字加上背景颜色:



下面学习:辅助图标
定义叉号的按钮,并且有效果 这需要两步,一是加上close,二是加×


下面这个也可以实现效果:

还有一个向下的箭头:caret

接下来学习内容的浮动:
左浮右浮居中的一些样式

visible-sm是在小屏幕下面显示这个信息
hidden是隐藏的意思,hidden-md是在中等屏幕下隐藏

下面说bootstrap的组件:

使用发小图标很简单,上去bootstrap中文网
找组件 下面就有图标

一般图标应用在ul,li,span标签中,你想使用哪个标签,就把他下面的单词复制下来,写到class中
例如:




应用场景:可以在各种元素中使用,比如说,按钮中


在工具栏中也可以使用: 注意是两个div



设置图标大小:


想要变小一点,就把btn-lg改为btn-sx


图标放到按钮中,大小是自动的。
输入框样式:
最开始的一个div占了我们小屏幕的3格,左边空了两格------------<div class=”col-sm-3 col-sm-offset-2”>
Input-group表示是一组输入框
-----------------------------------------------
<div class="col-sm-3 col-sm-offset-2">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-education"></span>
</span>
<input type="text" class="from-control" />
</div>
</div>
现在学习下拉菜单的用法:
在Bootstrap笔记--快速入门2中将继续……
---恢复内容结束---
首先是Bootstrap的简介:



业余了解:下面这个网址可以查询IP地址的地理位置

下面学习:(具体可以参考Bootstrap中文网)
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。



----------------------------------------------------------------------------------------------------------------
创建文档一开始需要引入这几样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">//移动设备优先
<title>demo02</title>//加入title
<link rel="stylesheet" href="css/bootstrap.min.css"/>//引入bootstrap的css文件
</head>
<body>
</body>
</html>
Container和container-fluid的区别:

container是两边有空格,
container-fluid是不管在哪种分辨率下,它都是占满全屏的
列偏移:
col-md-offset-3,在12等份的基础上,向左偏移了三格

push是推,向右推几格
Pull是拉,向左拉几格

跨设备组合:
在不同的分辨率下不同的组合

-------------------------------------------------------------------------------------------------------------------------------
用栅格系统就要在container下使用行,行下有列
1.

2.

3.

由上面一个代码片段可知:在xs分辨率下排两行,在sm分辨率下排一行
原因:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
清除浮动的操作:

clearfix 就是清除浮动的意思
visible-xs 就是在超小分辨率下显示这个div,在其他分辨率下不清除(这里的xs就是指超小屏幕,栅格参数中有其它屏幕的表示方法)
如何禁止响应布局?
第一:不要带有移动设备的这个,把这个删掉
<meta name="viewport" content="width=device-width, initial-scale=1">
第二:不要用bootstrap定义的这个container的样式,自己定义一个container的样式,就是传统的web模式
排版前的基础:
HTML5文档类型
判断是不是HTML5类型,看两点就行,
1. <!DOCTYPE html>
2. <meta charset=”utf-8”>
有这两点就是,下面是一个简单的HTML5文档类型


在head标签里面增加一个meta
viewport就是说可以指定内容的宽度,也可以指定高度,指定缩放,
Initial-scale=1是说初始的缩放比例是多少,它的值是0.01到10之间
Minimum-scale=float_value 最小缩放比例是多少
Maximum-scale=float_value 最大缩放比例是多少
User-scalable=no 是说使不使用缩放
如果说使用了Initial-scale=1,没使用User-scalable=no,这个内容会保持高分配里的1:1的比例,而且不进行缩放
高度一般不设置

一般来说:记住这几行就行了,前面具体的解释是作一个了解,记住是写在head中。
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>demo02</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
</head>
---------------------------------------------------------------------------------------------------------------------------------
响应式图片(图片可以随着网页的放大缩小而变化)-----class=”img-responsive”

它设置的100%不会大于图片所在容器的大小
响应式图片实例:

排版和链接:


下面是实例:

abbr的用法:

就是你在里面写东西,点击里面的会显示title的

两者区别:
显示的

不加class显示的是小写的单词,加上之后单词会变成大写
地址元素address的用法:

显示效果:

引用:

显示效果:

右对齐的方式:


如果下面的来自……想变小一点:
将cite标签改为small标签
实例:


无序列表:
想要是水平的显示,需要加li-inline

显示效果:

有序列表:


下面是<code></code>和<kbd></kbd>的代码和显示效果:


<pre></pre>的代码和显示效果:


<var><var>和<smap></smap>的代码和显示效果:



这是用class=table那个做的基础的样式,直接使用就行了
这个表格占满了


带条纹表格.table-striped 记得要在table的基础上写


带边框的,还可以与条纹的一起使用


鼠标悬停效果:就是鼠标移到哪行上,哪行就会有一个灰色效果,类似于高亮显示


紧凑:只是边距有些不同而已,不太明显


行内样式:会有不同的颜色 设置的class


响应式表格:其实效果和前面一样
需要加个div



这个class=”form-inline” 是将表单弄成水平的

这个”sr-only”是将用户名隐藏掉
内联表单:

Form-group 设置了这个边框与下一个边框的距离是15px

单选框要这样写,要不然排版会有问题
From-inline是水平排列


Control-label是让用户名和边框那边没有大的间距
在文本域中:
From-control是把文本框直接占满容器的100% 就不用设置cols,不管用的,可以设置行rows
代码如下:

多选框用法以及实例:


单选框用法以及实例:


在使用checkbox和radio的时候大家一定要注意写法:

这样有利于控制
的间距,这样写是bootstrap定义好的,放大缩小都不会乱
checkBox:


默认纵向排列:


想要默认选中谁,就写个checked就行了,在HTML5中,不需要再给它值


这些都是bootstrap给我们定义的标准,所以以后要写单选框还是多选框的时候都按这个标准来写。

步骤:首先在div里面给类选择器,checkBox或者radio.然后在lable把文字,单选或者多选的按钮给括起来。
接下来学习水平排列的checkBox和radio。
在lable标签中指定”checkbox-inline” 也可以用radio-inline


静态控件:
如果需要在表单中将一行纯文本和lable元素放置于同一行,为<p>元素添加.from-control-static类即可。

控件的状态:
焦点状态
禁用状态
被禁用的fieldset
只读状态
校验状态
接下来一一示范:


这个autofocus的作用就是页面一加载完毕就焦点集中在这个框框上。获取焦点的状态。
placeholder=”输入电话号”就是在文本框里会出现


加一个disable属性,就是这个属性被禁掉的意思,点击这个输入电话号没反应


如果在表单里面加fileset disable属性的话,那么整个表单都没有作用
<div class="container">
<form class="form-horizontal" role="from">
<fieldset disabled>
<div class="radio">
<label><input type="radio" name="sex" value="M" />男</label>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox" checked />中国</lable>
</div>
<div class="checkbox">
<lable><input type="checkbox"/>中国</lable>
</div>
<div>
<lable class="checkbox-inline"><input type="checkbox">1</lable>
<lable class="checkbox-inline"><input type="checkbox">2</lable>
<lable class="checkbox-inline"><input type="checkbox">3</lable>
</div>
<div>
<div class="form-control">
<lable>用户名:</lable>
<input type="tel" disabled placeholder="输入电话号"/>
</div>
</div>
</fieldset>
</form>
</div>
readonly只读状态


和disable作用差不多,disable是禁用状态
--------------------------------------------------------------
has-success(绿色)校验状态 has-warning警告色 has-error


这个框框变成了绿色边框,还有其他几个样式

为表单控件增加额外的小图标:
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。


现在我们自己做一个小例子:
先设置在表单里写一个文本框:


然后需要在外层的div上加一个 has-feedback 对小图标进行定位
然后在input后面增加一个span标签


想用其他图标的话可以上去Bootstrap中文网,然后点击组件这一栏下面有可用的图标,

使用方法:
想用哪一个,就把下面的英文单词复制下来,粘贴到span标签中
总结一下:
记住两步
第一步:在大的div中,from-group后面加一个has-feedback
第二步:在表单控件标签后面加一个span标签,span标签中加图标样式 ,别忘了还要加from-control-feedback

记不住的时候多看看bootstrap中文网,看看文档。
---------------------------------------------------------------------
如何控制控件的大小?
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。


这些标签不仅可以用在select标签中,还可以用在select和textarea标签中



这个是有效果的
它一共有七种样式,可以慢慢去学习


Btn的写法:我们写的时候就是先写btn 再写btn的样式
注意:按钮的大小取决于里面文字的大小加上它的padding
按钮的大小:


也就是在原有的基础上,根据自己的需要再加上这些属性。
多标签对按钮的支持:


显示的结果都是一个按钮。
活动状态:active 按钮就像是一个按下去的状态,颜色深一点

效果:后面那个是加上active的
禁用状态:就是把active改成disabled,禁用状态就是按着按钮之后没有作用
注意:IE9以下的版本这个a标签的禁用状态,超链接依然能用,这是存在的一个问题,需要注意一下。



加上一个class=”img-responsive”后,这个图片就可以随着屏幕来进行变化了。
响应式图片:这个设置的样式就是宽度100%,高度自动。
下面图片的三种形状:


第一个是设置圆角的
第二个是设置成圆形
第三个是加上一个空白的框框
下面学习文本样式:
下面这几个是文本颜色的几种样式:



下面给文字加上背景颜色:



下面学习:辅助图标
定义叉号的按钮,并且有效果 这需要两步,一是加上close,二是加×


下面这个也可以实现效果:

还有一个向下的箭头:caret

接下来学习内容的浮动:
左浮右浮居中的一些样式

visible-sm是在小屏幕下面显示这个信息
hidden是隐藏的意思,hidden-md是在中等屏幕下隐藏

下面说bootstrap的组件:

使用发小图标很简单,上去bootstrap中文网
找组件 下面就有图标

一般图标应用在ul,li,span标签中,你想使用哪个标签,就把他下面的单词复制下来,写到class中
例如:




应用场景:可以在各种元素中使用,比如说,按钮中


在工具栏中也可以使用: 注意是两个div



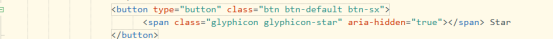
设置图标大小:


想要变小一点,就把btn-lg改为btn-sx


图标放到按钮中,大小是自动的。
输入框样式:
最开始的一个div占了我们小屏幕的3格,左边空了两格------------<div class=”col-sm-3 col-sm-offset-2”>
Input-group表示是一组输入框
-----------------------------------------------
<div class="col-sm-3 col-sm-offset-2">
<div class="input-group">
<span class="input-group-addon">
<span class="glyphicon glyphicon-education"></span>
</span>
<input type="text" class="from-control" />
</div>
</div>

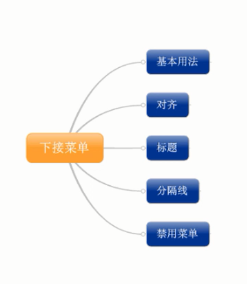
现在学习下拉菜单的用法:

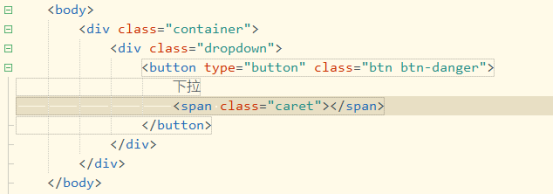
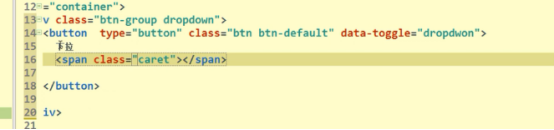
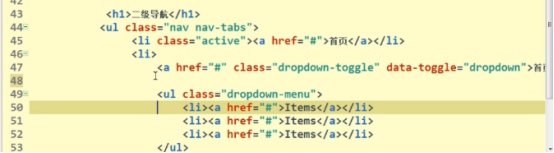
做一个下拉菜单:


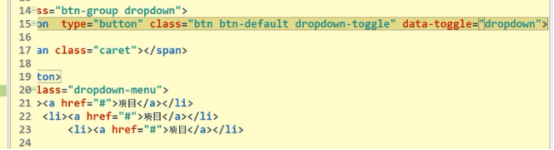
给这个下拉菜单添加一个图标:


点击出现下拉菜单:


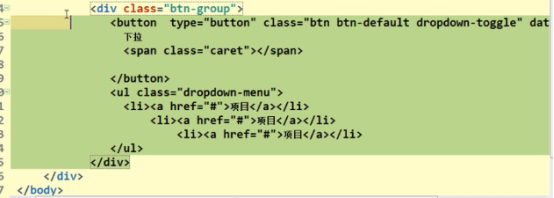
格式上就是先给一个大的容器dropdown,然后给一个按钮标签或者是a标签都行,图标可加可不加
ul是加具体的下拉列表的每一项,最后不要忘了
再看对齐方式:下拉框默认是左对齐的
要想让它右对齐:

是整体以栅格系统的方式移动
还有事下拉菜单的移动,下面的这个意思就是下拉菜单在这个容器的右边

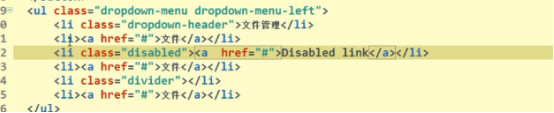
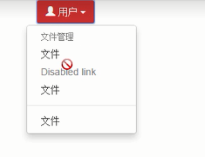
标题:就是在下拉框中,是选不中的:


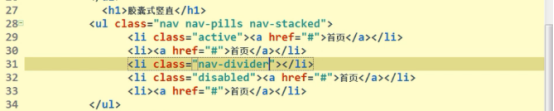
分隔线:
就是加一个类选择器-----divider


同时也可以把某个菜单禁掉:


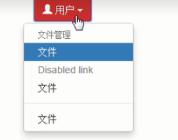
也可以设定它为激活状态:


激活时候背景默认的变成了蓝色,字体为白色。

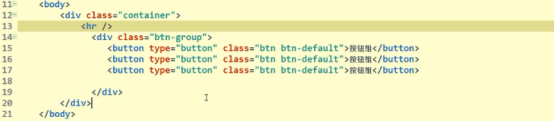
按钮组:按钮的第一个左上左下是圆角,最后一个边框是右上右下是边框


button和a标签效果是一样的

只需要外层有一个容器,设为btn-group
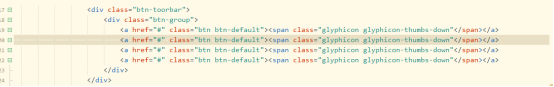
再看按钮工具栏:

就是先放在btn-toolbar容器里面,这就是工具栏,然后在里面设置多个按钮组
下一个:设置按钮尺寸
可以设置每个按钮尺寸的大小:

也可以设置整个的:
在整个btn的容器上

如果在外面也设置了尺寸,里面也设置了尺寸,外面的会覆盖里面的尺寸大小
设置大小的值有lg,sm,xs这几个值。
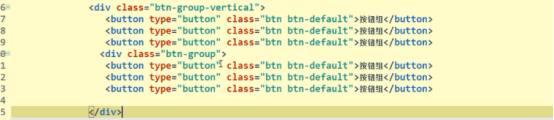
下一个:嵌套分组


按钮组可以嵌套下拉框或者是按钮组,都是可以的

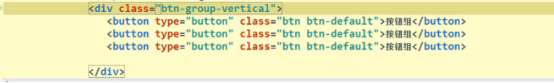
垂直分组:在外部的div的“btn-group”后面-vertical,就成垂直的了


如果说在里面再嵌套按钮组,结果仍然是垂直的


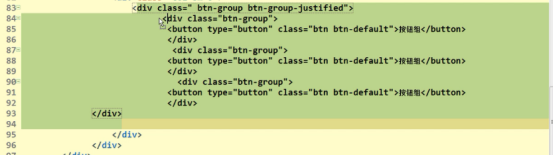
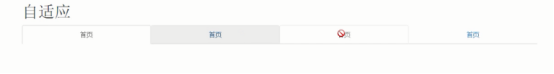
自适应分组:




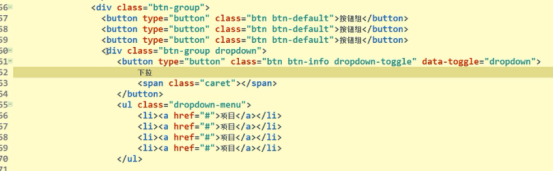
接下来写下拉菜单的项目,



然后设置多个就成了 组合式下拉菜单
分离式下拉菜单:就是点击按钮是按钮的功能,点击三角是三角的功能


<span class=”caret”></span>这个就是下拉三角的样式
设置按钮的大小:

在按钮一项中,btn-lg就行了。
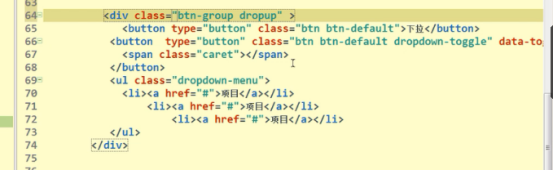
向上弹起的按钮:只需要在外层的容器里面加上一个dropup



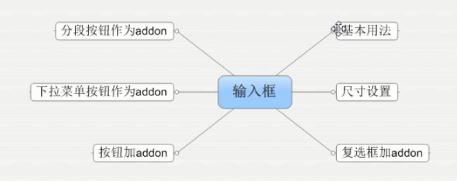
输入框样式:

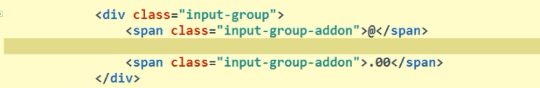
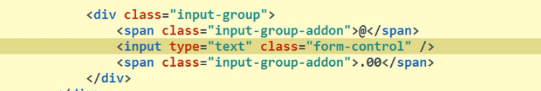
基本用法:首先给个div,加个样式class=”input-group”,说明这是文本框和小图标的组合
再写<span>,这里面的class=”input-group-addon”,前面的小图标,或者是说小文本,
叫addon

中间需要加个文本框: form-control的意思是占满整个容器


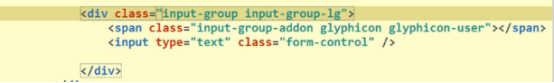
也可以用小图标来替代:

尺寸设置:在外层容器红附加就好啦

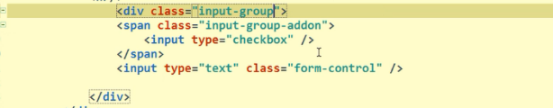
复选框加addon:


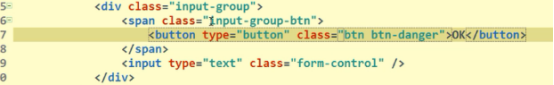
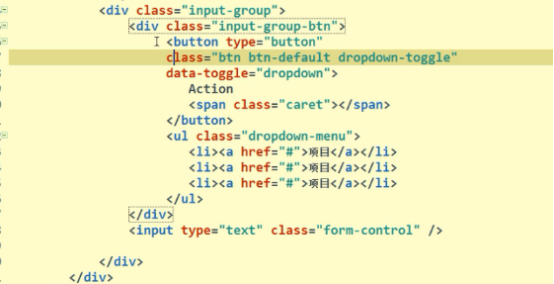
按钮中加addon: 注意里面加的不是一个文本,而是一个按钮,注意一下span里面是怎么写的。

给按钮一个样式:


下拉菜单按钮作为addon:


分段按钮作为addon:



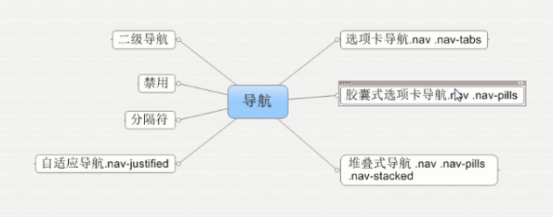
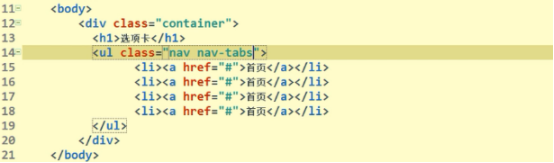
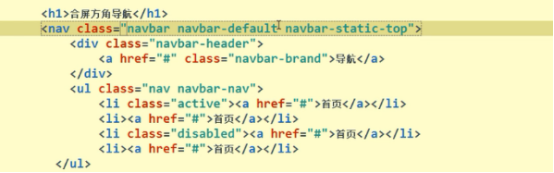
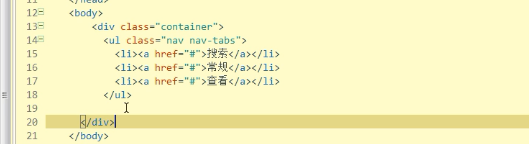
选项卡式导航:

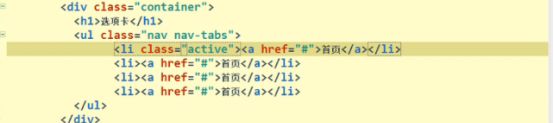
class=”nav nav-tabs”,这个nav-tabs表示选项卡的导航


如果要设置第一个默认被选中的话怎么办呢?
在第一个li上加class=”active”,这就是默认被选中,激活的样式


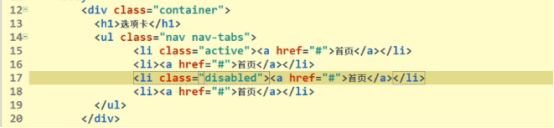
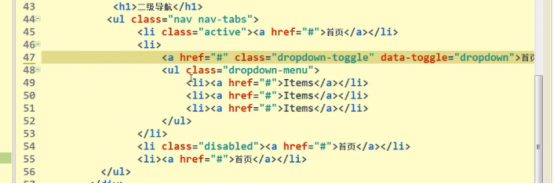
要是有一个不想要的话就可以把超链接禁用掉
在一个li上加class=”disabled”


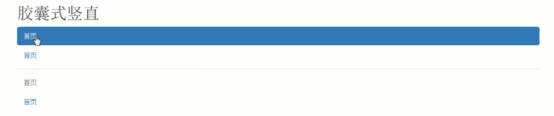
胶囊式选项卡导航:
就是附加的样式改变了

鼠标移上去有一个背景,这个背景的边角都是圆角形的


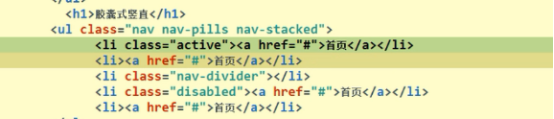
堆叠式导航: 这样就是堆叠式的 可以用栅格改变它的宽度


自适应导航: nav-justified


分隔符: 写一个li 它的class=“nav-divider” 加了一条线


禁用:就是设为disabled 激活:就是设置为active

二级导航:


也可以加一个向下的箭头:




记得导入:

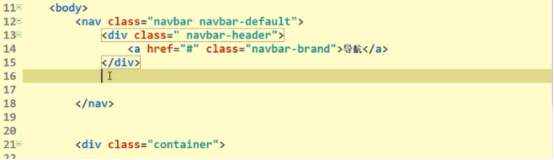
是在container上写导航条

然后:




首先要在nav标签里面给一个navbar nav-default
给一个导航头信息:navbar-header
navbar-brand是让导航栏更醒目一些,当然写不写都行
导航中加入表单:

为了让表单在导航栏中合适,专门定义了一个navbar-from


然后可以对文本框和按钮做一下样式:


也可以将表单移到右边去:


如果你想让它有一定的间距的话,还可以加一个行内样式:


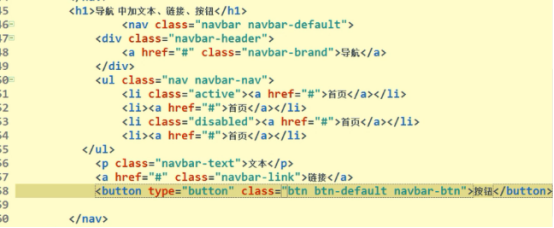
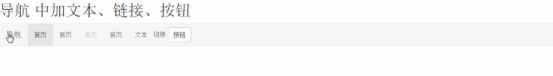
导航中加文本,链接,按钮:
给它们加一些样式:


要记住这几种样式:

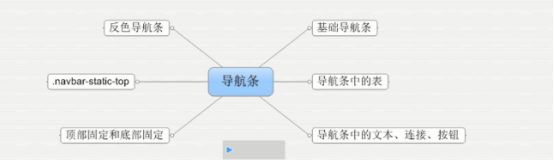
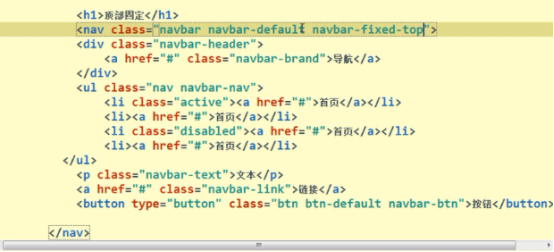
顶部固定的导航条:
在nav中设置: navbar-fixed-top

还需给它设置一个样式,设置距顶部一定的距离。这样不会顶部固定后覆盖下面的字体,

这个导航条默认是一个圆角,如果我们需要它是一个方角来占满全屏的时候
我们需要加一个.navbar-static-top

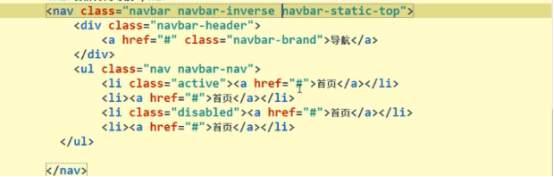
反色导航条:
就是它定义了两种样式,一种是default,另一种是reverse

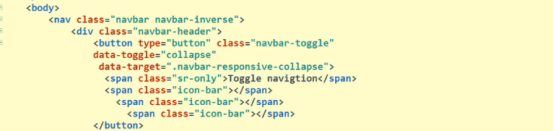
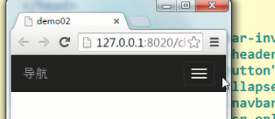
响应式的导航条:根据屏幕的大小作出变化
当小于一定的尺寸后,导航条就不见了,它会变成一个按钮,点击按钮出现下拉样式的导航条
这需要在header里面加一个按钮
然后要写一个navbar-toggle,这个作用就是根据分辨率的大小出现按钮

再加一个data-toggle,它是决定容器是否出现,以后会细讲

在按钮中给一个图标:

当屏幕小于一定像素后隐藏掉:


有两个核心要素:一个是当小于一定像素时,它会显示按钮,大于时它会隐藏
还有一个是下拉菜单

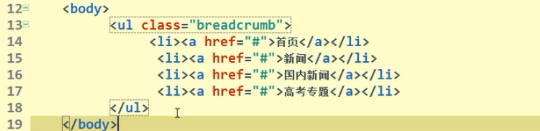
面包屑导航: breadcrumb


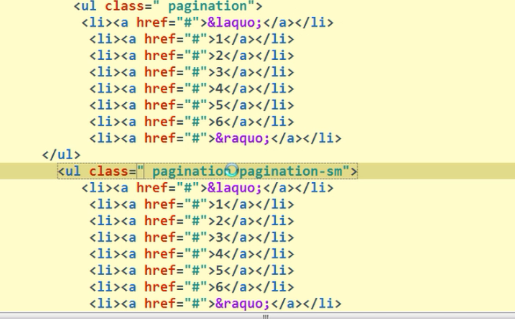
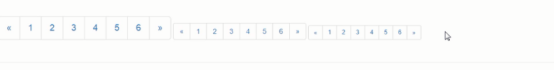
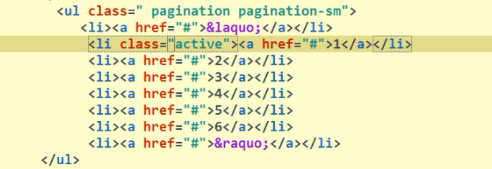
分页导航: pageination li标签中首尾«


激活效果:


翻页效果:他没有激活不激活







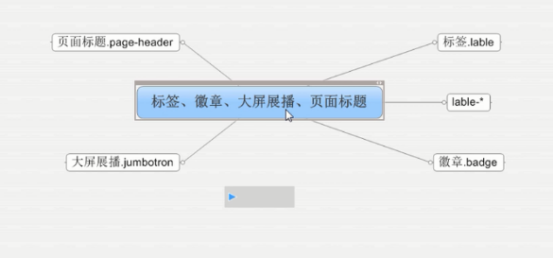
徽章:






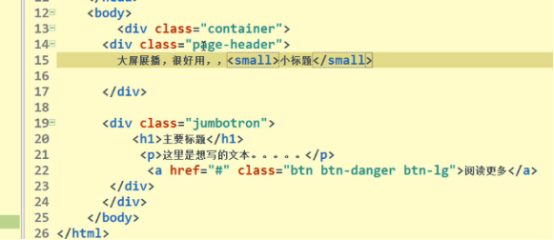
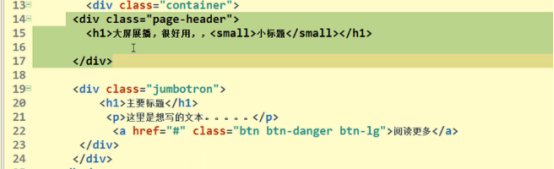
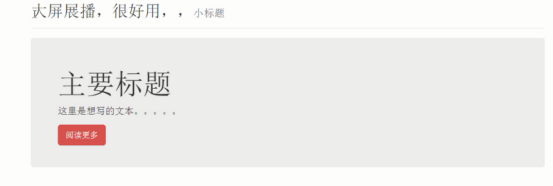
大屏展播:
先给个div, class=”jumbotron”









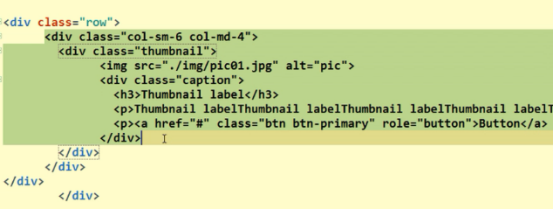
缩略图的用法:




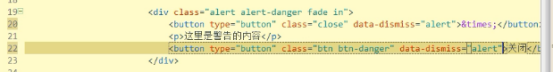
警告框:


因为警告框是可以关掉的,所以:


这个×可以关掉,用的是data-dismiss=”alert”属性,调用的是js
可关闭的警告框:


警告框里加文本:


这个文档上的警告框这一块比官网上的稍微完善些。推荐这个

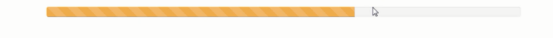
进度条的基本样式:
两个div,一个是容器,一个是进度


内层用progress,外层用progress-bar
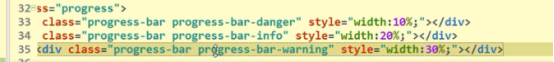
下面将进度条多彩样式:


条纹状进度条: 有两种放置的方法,外层和内层里都可以,注意写法



进度条的动画样式: 当操作后就给人一种动起来的效果


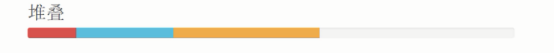
堆叠的进度条样式:


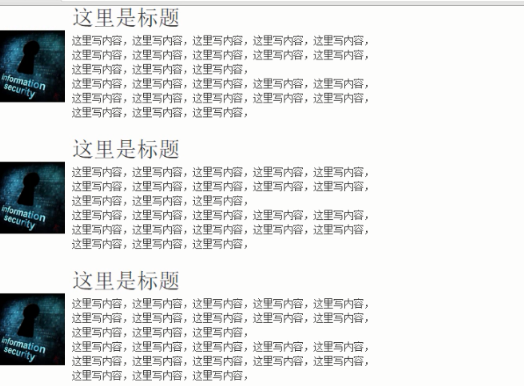
媒体对象:
图文混排的效果

media-left和madia-right左右的漂移

media表示这个容器里面我要进行图文混排
media-left表示进行左对齐,
media-object表示这是一个媒体对象 图片或者视频这些东西
media-body为媒体内容


media-middle是垂直上的居中对齐:

媒体列表:


多设置几个li

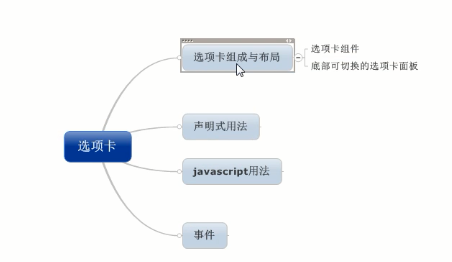
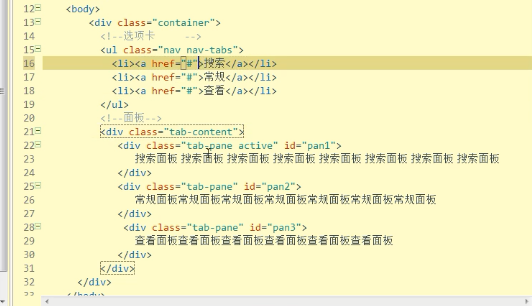
js选项卡:
什么是选项卡,就是我们学习js时候的新闻tab栏,点一按钮出现一部分的内容

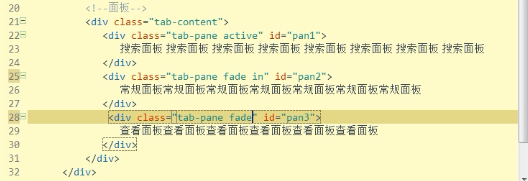
选项卡的组成:选项卡和面板
首先用ul来写,定义为nav导航形式的


然后把它放倒容器中去:



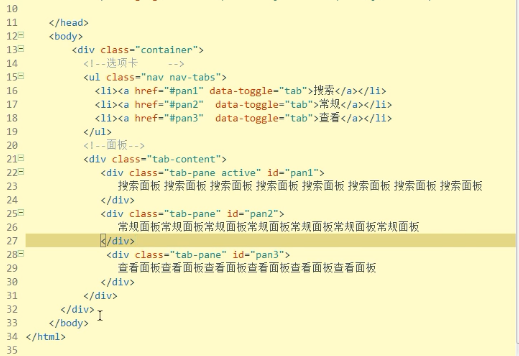
如何关联:


胶囊模式:


还可以给面板加动画
fade in
fade

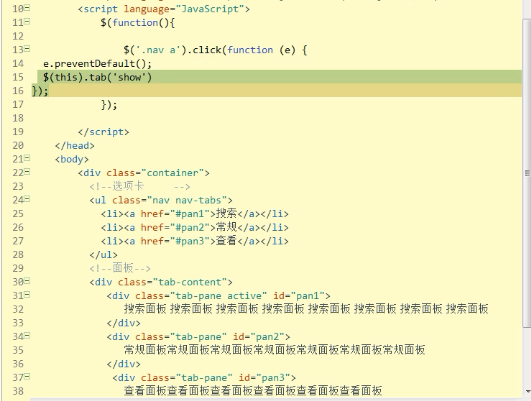
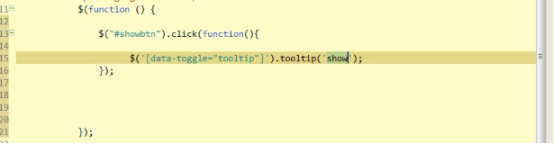
js用法:


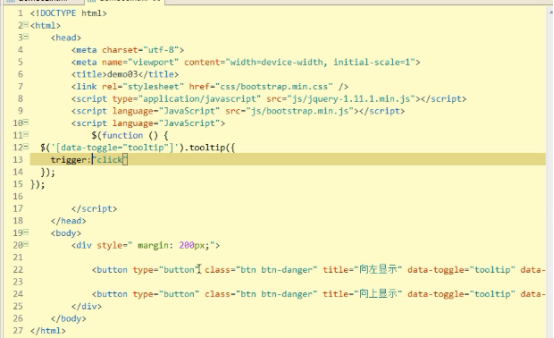
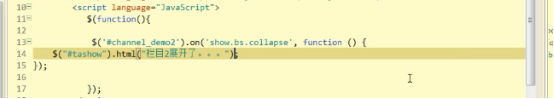
当单击显示按钮的时候选项面板就出现
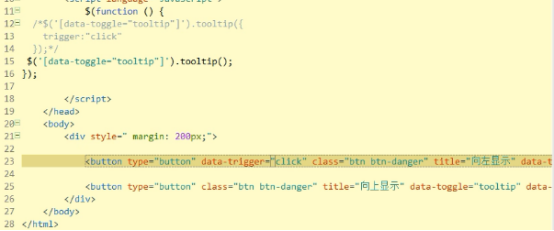
这个方法就是想要点击按钮就出现面板,调用的不是面板而是他所对应的选项卡


要加一个click事件

事件:

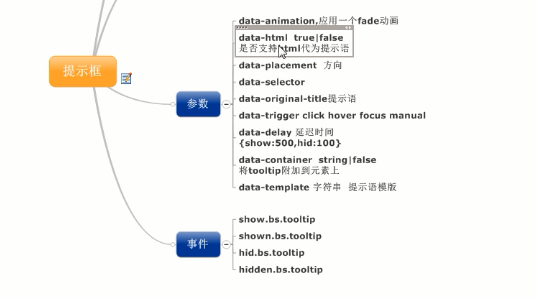
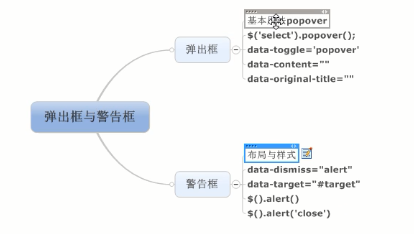
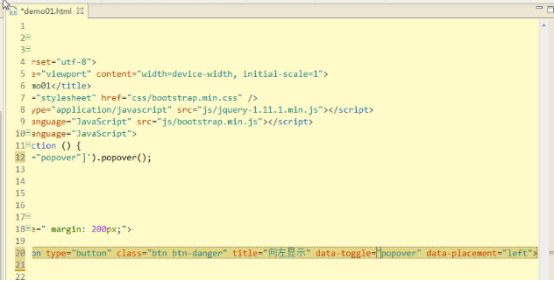
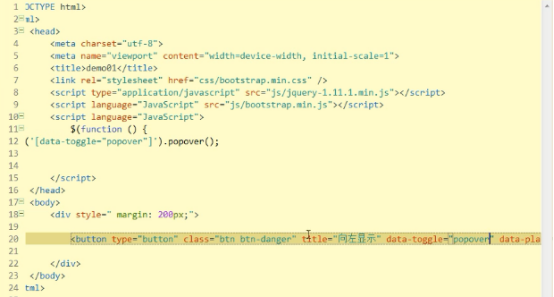
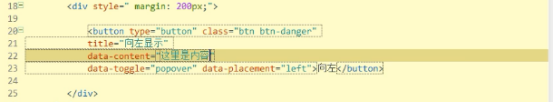
在按钮中加提示:


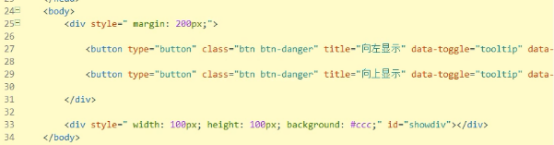
鼠标移到按钮上给一个提示:

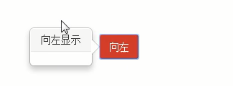
但是这个结果还不是我们理想的



向上显示:

当单击一个新的按钮的时候,显示这两个按钮上的提示


点显示的时候,两个效果都显示了



单击一下能显示

鼠标移过有效果:

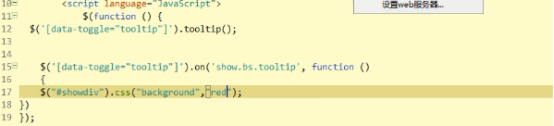
点击按钮变下面方框的颜色:







向里面写值的话用 data-content




这是属性的效果,但是点击是关不掉的。
我们需要用属性来关闭×和按钮 加上data-dismiss=”alert”来触发这个属性

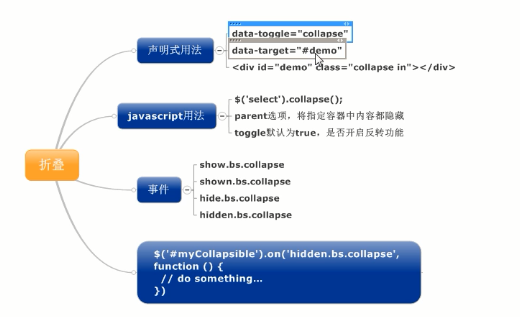
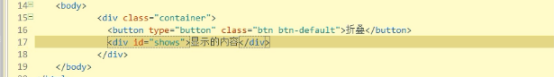
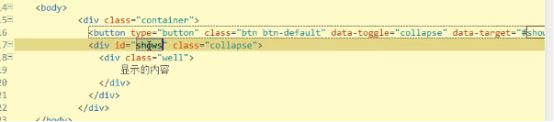
折叠效果:
一定要掌握,使用频率比较高




给div的class=“collapse”,这个div会自动隐藏掉

data-toggle给它触发从这个插件
data表示我们隐藏或者显示

这个collapse是表示下面的这个框默认隐藏,加上in就是默认显示


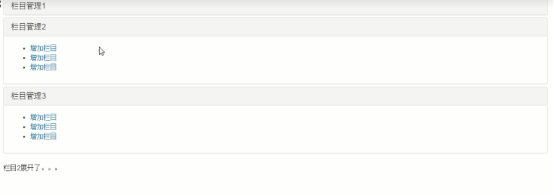
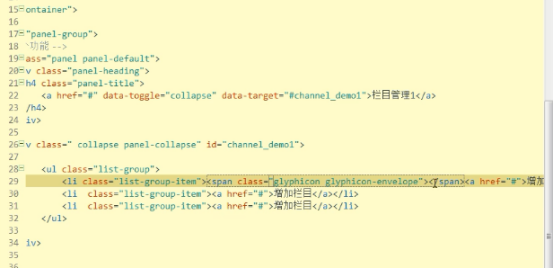
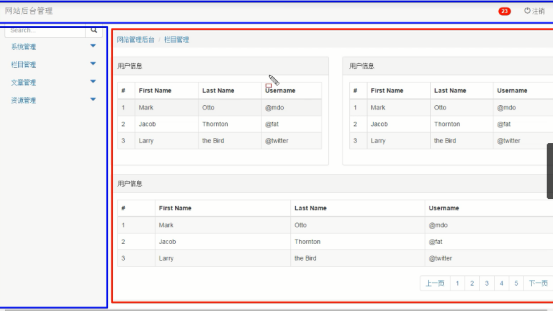
栏目管理:


单击隐藏:


如果想让他们默认都隐藏掉: 给他们一个collapse

还有一种状态:当打开一的时候,其他的两个都隐藏掉


在外层div上加上id=”panelcontainer”
在按钮上加上 data-parent=”#panelcontainer”
事件:



练习:

加一个页脚:



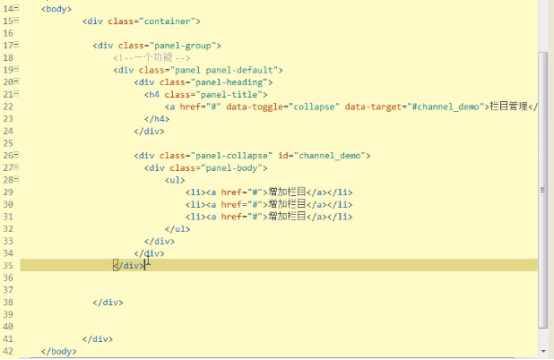
格式一定要记住:最外层是一个panel-group
然后是一个 panel panel-default
然后panel-heading, 里边给panel-title,
Panel-collapse里面list-group里面list-group-item
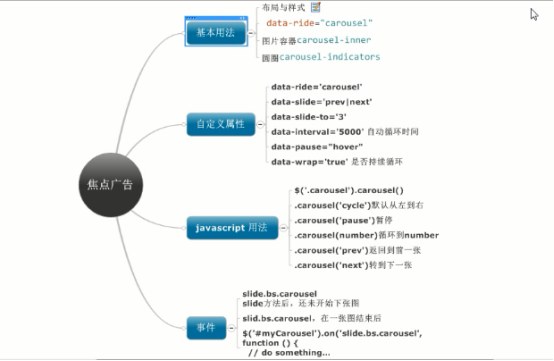
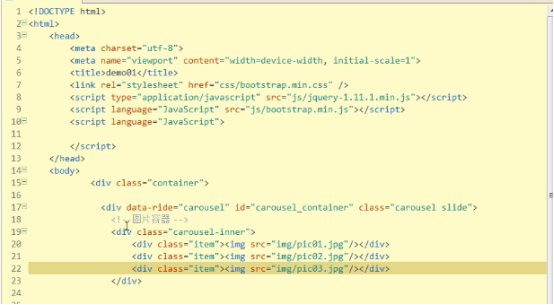
焦点轮播图:

data-ride-carousel页面加载完就开始进行轮播
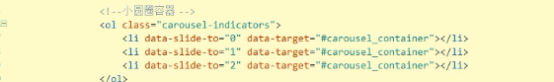
data-slide-to是要在小圆圈里面给
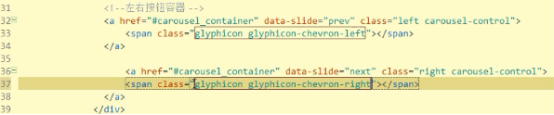
显示下一张,返回上一张data-slide=”prev” data-slide=”next”

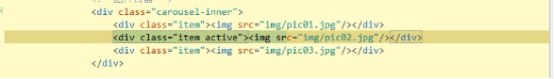
这个打开后什么也不显示
给第二张图一个active就是默认显示第二张图

然后写小圆圈容器

左右按钮:

网页后台管理:
模板:

这个入门主要讲的是一些标签,一开始学下来记住的不多,很正常,需要我们每次不会的时候看看bootstrap中文网,多练习几遍。这个后台管理网页的代码在下一随笔中给出。
Bootstrap笔记--快速入门的更多相关文章
- MongoDB学习笔记:快速入门
MongoDB学习笔记:快速入门 一.MongoDB 简介 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统.在高负载的情况下,添加更多的节点,可以保证服务器性能.M ...
- AngularJS快速入门指南01:导言
AngularJS使用新的attributes扩展了HTML AngularJS对单页面应用的支持非常好(SPAs) AngularJS非常容易学习 现在就开始学习AngularJS吧! 关于本指南 ...
- Nginx快速入门菜鸟笔记
Nginx快速入门-菜鸟笔记 1.编译安装nginx 编译安装nginx 必须先安装pcre库. (1)uname -a 确定环境 Linux localhost.localdomain 2.6. ...
- AngularJS快速入门指南16:Bootstrap
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- 【原创】SpringBoot & SpringCloud 快速入门学习笔记(完整示例)
[原创]SpringBoot & SpringCloud 快速入门学习笔记(完整示例) 1月前在系统的学习SpringBoot和SpringCloud,同时整理了快速入门示例,方便能针对每个知 ...
- C#快速入门笔记(1)——基础语法
C#快速入门笔记(1)——基础语法 总体框架:
- ASP.NET Core快速入门--学习笔记系列文章索引目录
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 抓住国庆假期的尾巴完成了此系列课程的学习笔记输出! ASP.NET Core快 ...
- 【笔记目录2】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 上一页 1 2 任务27:Middleware管道介绍 GASA 2019-02-12 20:07 阅读:15 评论:0 任务26:dotne ...
- Bootstrap快速入门并且建立常用模板
对于移动端,能够快速搭建网站,操作相对简单 ,更容易掌握,这篇文章就介绍一下BootStrap 一 什么是Bottstrap 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受 ...
随机推荐
- OSPF 单区域实验
实验拓扑 实验需求 按照图示配置 IP 地址 按照图示分区域配置 OSPF ,实现全网互通 为了路由结构稳定,要求路由器使用环回口作为 Router-id 实验步骤 每台路由器都要将本地的所有直连网段 ...
- 魔道祖师 (作者:墨香铜臭)mobi格式下载
下载地址:[点我]电视剧陈情令原著主要讲的是五大仙门世家的故事,其中主要讲述的就是魏无羡与蓝忘机之间的故事. 前世的魏无羡万人唾骂,声名狼藉. 被情同手足的师弟带人端了老巢, 纵横一世,死无全尸. 曾 ...
- C# 使用XDocument实现读取、添加,修改XML文件
新建xml文件编写如下内容做测试使用 需要引用:System.Xml.Linq 命名空间 一.读取XML 读取所有文档 筛选子元素为attribute1的元素,结果是IEumerable 通过Lin ...
- Java并发之线程封闭
读者们好! 在这篇博客中,我们将探讨线程封闭是什么意思,以及我们如何实现它. 所以,让我们直接开始吧. 1. 线程封闭 大多数的并发问题仅发生在我们想要在线程之间共享可变变量或可变状态时.如果在多个线 ...
- Java核心技术中的程序片段
import java.io.*; import java.nio.charset.Charset; import java.nio.charset.StandardCharsets; import ...
- 【最短路径之dijkstra(迪杰斯特拉)算法】
这一章主要介绍最短路径的算法之一,dijkstra算法. 概念 :迪杰斯特拉算法(Dijkstra)是由荷兰计算机科学家狄克斯特拉于1959 年提出的,因此又叫狄克斯特拉算法.是从一个顶点到其余各顶点 ...
- 数据库触发器_trigger
部门表_删除: USE [test] GO /****** Object: Trigger [dbo].[部门_Delete] Script Date: 2015/8/31 16:41:46 **** ...
- linux weblogic12.1.3.0卸载过程
主要是一开始以为跟之前版本一样有uninstall.sh,但却找不到. 最后google 才发现改了个名字,deinstall.sh 可能后面的版本都是这个脚本了吧. 先进入脚本目录,命令:cd /h ...
- 和朱晔一起复习Java并发(五):并发容器和同步器
本节我们先会来复习一下java.util.concurrent下面的一些并发容器,然后再会来简单看一下各种同步器. ConcurrentHashMap和ConcurrentSkipListMap的性能 ...
- JS系列1---节流,去抖(防抖)应用场景:intput请求优化,页面监听
在项目开发过程中经常遇到在input的change事件中发起请求,将用户最新输入的字符作为data传给后台,但是如果用户的输入频率过高,或者用户输入的字符还未拼成一个完整的字词,这时候发起请求会浪费网 ...
