后端开发之chrome开发者模式
1. 场景描述
java开发前后端分离模式越来越流行,后端人员可以直接使用swagger进行接口调试(前后端分离之Swagger2),但是调试的时候,需要设置入参,假如该模块不是软件老王开发的,接别人的代码的话,入参定义就会有点麻烦了。
2. 解决方案
使用浏览器的开发者模式,获取前后端交互信息,现在公司默认推荐的浏览器是Chrome,前端不再做其他浏览器的适配,我们也拿chrome简单介绍下吧。
软件老王只从后端开发人员的角度做下介绍,前端大佬请绕行,省的浪费时间。
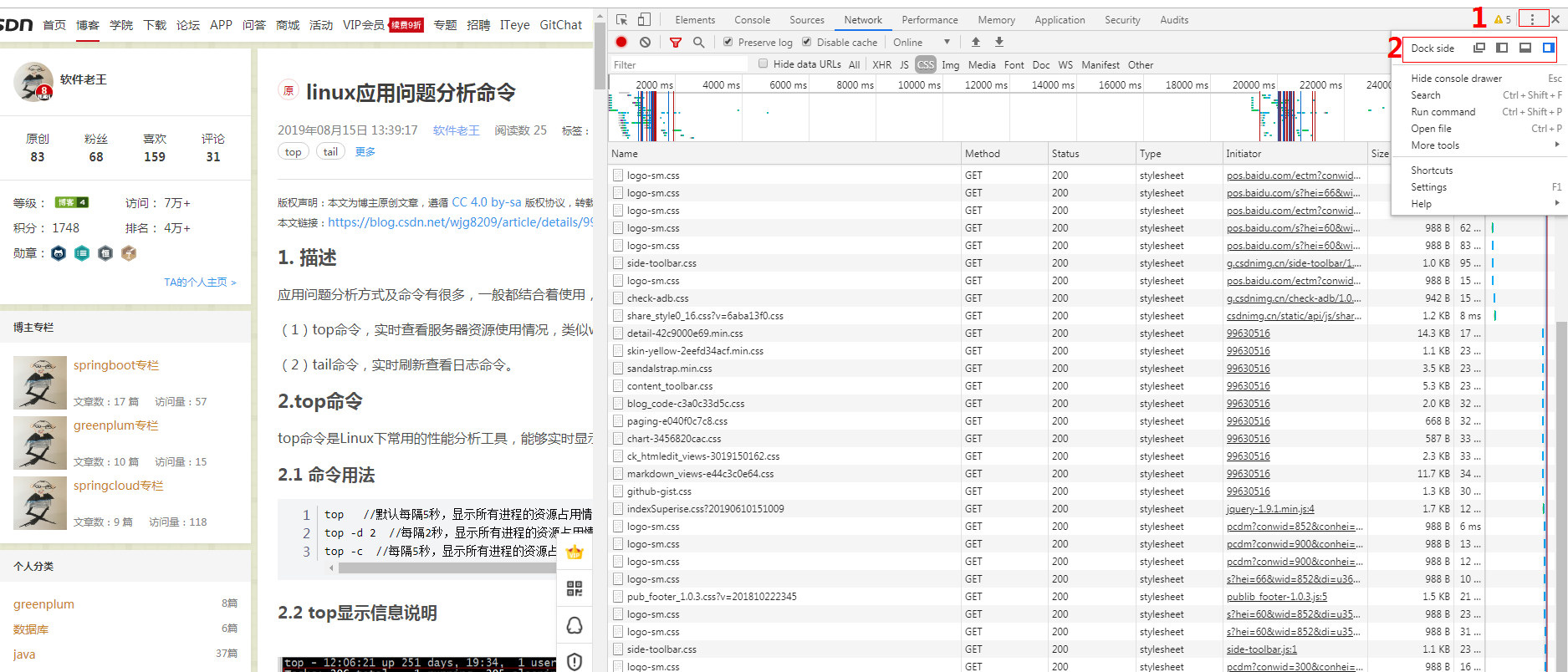
2.1 chorme下点击F12键,开启开发者模式

说明: 在图中2的地方可以设置显示格式,上下左右显示,我这边使用的是在右边显示。
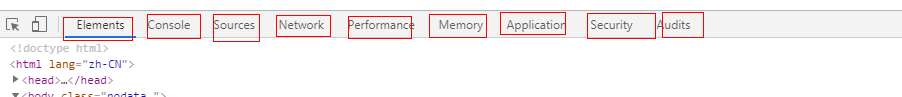
2.2 工具栏说明

工具栏简要说明:
(1) Elements(元素面板):可以修改css等文件,实时显示效果,以便调试样式。
(2)Console(控制台面板):Console可以查看网页运行后提示的消息,错误或者警告以及输出内容等。
(3)Sources(源代码面板):在源代码面板中设置断点来调试 JavaScript。
(4)Network(网络面板):前后端交互面板,包含前端请求及后端返回,从发起网页页面请求Request后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),后端人员主要看这个,前后端交互的信息都在这个里面。
(5)Performance(性能面板):记录和查看网站生命周期内发生的各种事件来提高页面运行时的性能 。
(6)Memory(内存面板):分析web应用或者页面的执行时间以及内存使用情况 。
(7)Application(应用面板):记录网站加载的所有资源信息,包括存储数据、缓存数据、字体、图片、脚本、样式表等。
(8)Security(安全面板): 后端人员可忽略。
(9)Audits(审核面板): 后端人员可忽略。
从上面工具栏介绍中可以看出,其中网络面板Network是前后端交互的重点内容,软件老王重点介绍Network。
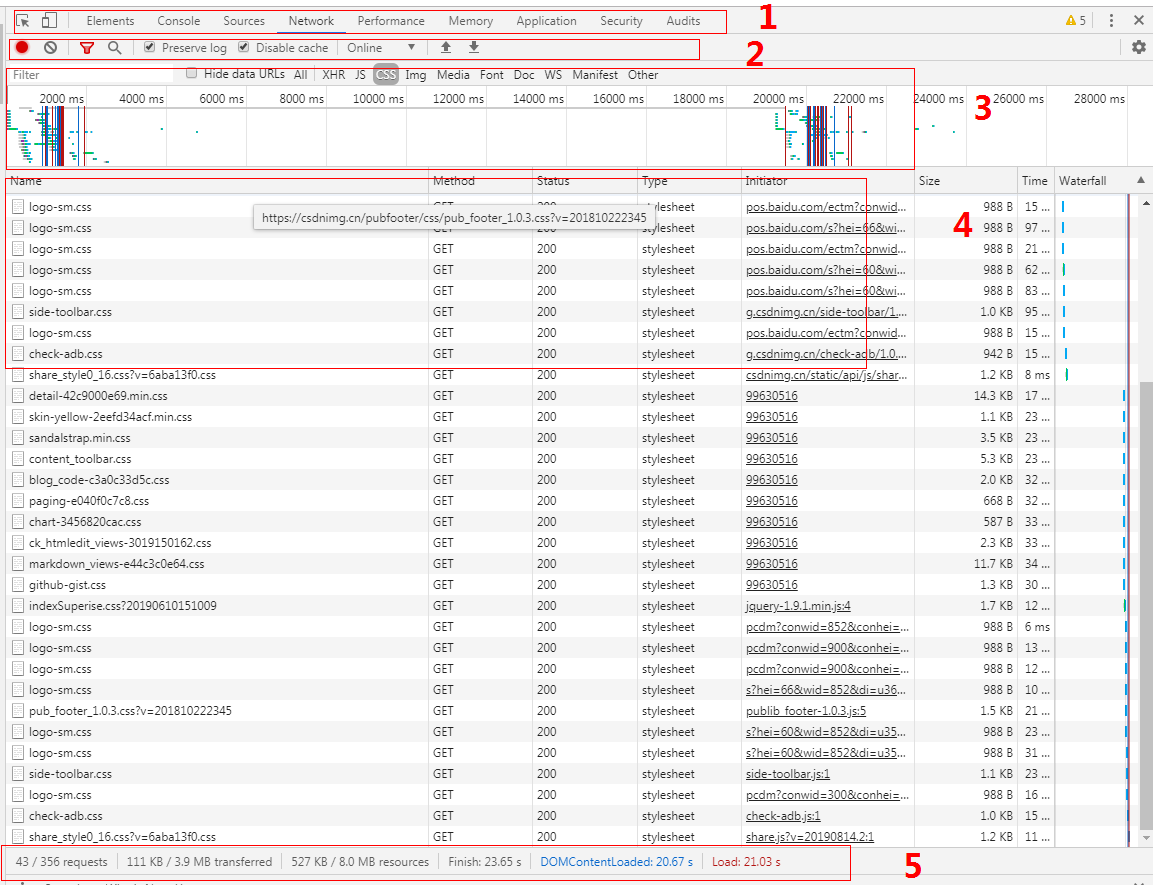
2.3 Network

1为从工具栏选中Network
2为控件栏,重点是清除、过滤等,自己点击一下就知道了。
3为过滤栏,因为有时候交互的信息比较多,可以在filter框中录入关键字进行过滤,快速定位;
4为交互信息栏;
5为概要栏;
其中重点是4,前后端交互信息栏,详细介绍下。
2.3.1 右键可以选择更多的展示信息

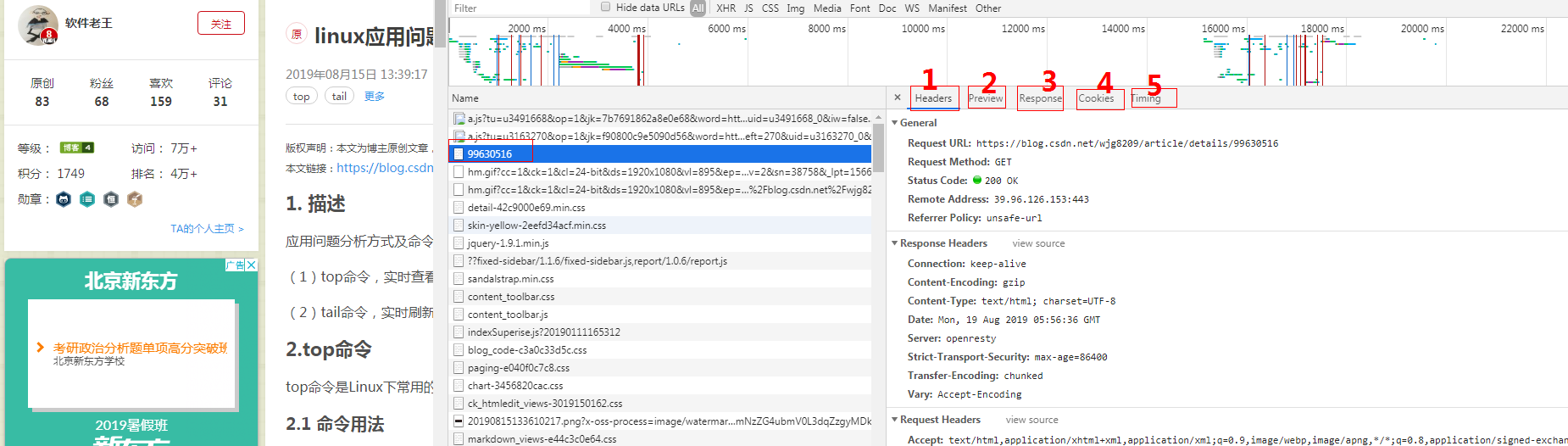
2.3.2 根据名称找到对应的交互请求后,单击

其中:
1为Headers, 与资源关联的 HTTP 标头。
2为Preview,资源信息预览。
3为Response,HTTP 响应数据
4为Timing,交互响应时间分解。
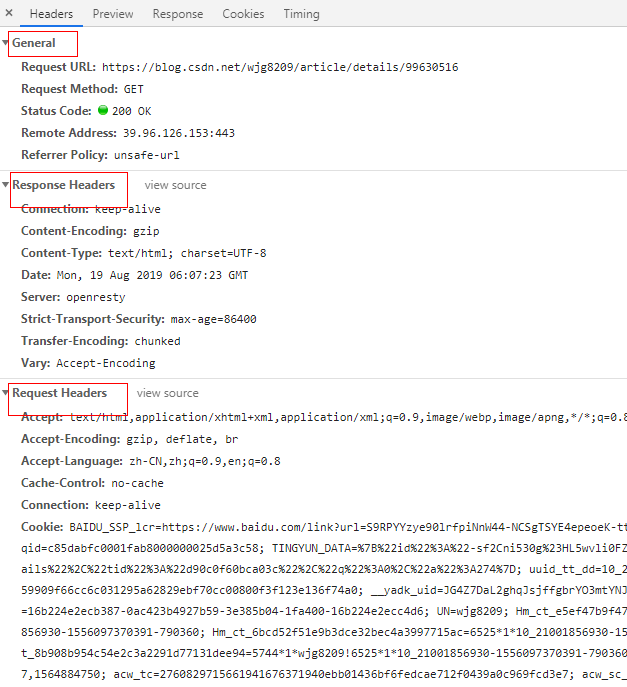
(1)Headers

根据名字就可以看出来,Rsponse header存放的返回的头部信息;Request Header存放的是请求头信息。
我们项目中的真实请求:

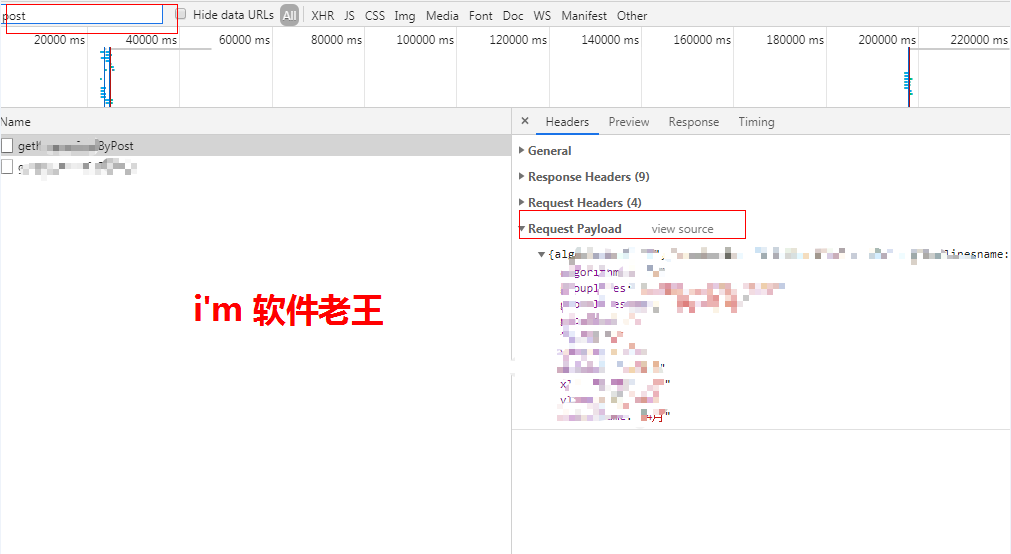
Post请求,多了个Request Payload,存放请求参数信息(json格式),通过这里就可以拿到请求的入参,很重要。
(2)Preview就是返回信息的预览。
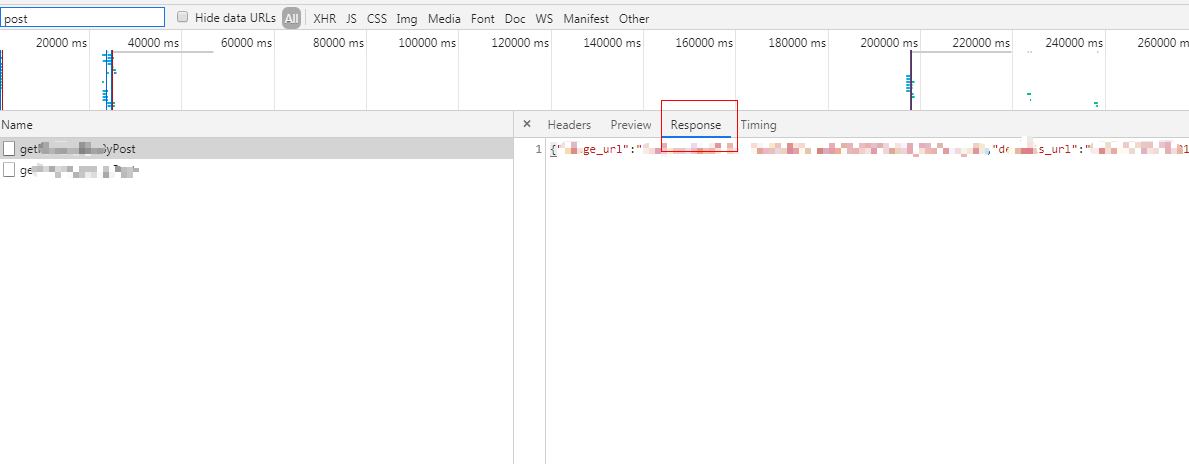
(3)Response 服务器端返回信息。

这里显示的是服务器端的返回信息,前端人员根据服务器端返回数据进行渲染,但是渲染部分就不是我们后台开发关注的了,我们需要关注的是:数据返回是否正确。
(4)Timing

这里一般不用太关注,不过假如服务端返回时间过长的话,就需要定位下问题了。
2.3.3 写在最后
介绍到这里,对于后端人员来说,基本够用了,后端只需保证的是入参正确,返回数据正确就ok,其余的请找前端人员,啦啦啦。。
I’m 「软件老王」,如果觉得还可以的话,关注下呗,后续更新秒知!欢迎讨论区、同名公众号留言交流!
后端开发之chrome开发者模式的更多相关文章
- python Chrome 开发者模式消失的方法
最近使用 Chrome浏览器跑Selenium Python 自动化脚本运行过程中,总是出现这样的对话框 出现这样的对话框,如果不能自动关闭,这个对话框会影响web端页面的其他链接的定位识别,这样就 ...
- 在chrome开发者模式中查找你的js文件
在chrom开发者模式中按ctrl+o查找你的js文件
- 前端开发之Chrome插件
Postman - REST Client Postman是Ajax开发的神器,对于Restful开发方式特别有帮助,可以用来模拟各种请求来测试API的正确性,比如用来模拟Ajax请求.它还支持认证, ...
- 微信开发之web开发者工具
web开发者工具. 有任何疑问或建议请私信我,或者在评论区大家一起探讨. 概述 为帮助开发者更方便.更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具.它是一个桌面应用,通过模拟微信客户 ...
- 【转】Android驱动开发之earlysuspend睡眠模式编程总结
原文网址:http://blog.csdn.net/bigapple88/article/details/8669537 (1)添加头文件: #include <linux/earlysuspe ...
- U盘开发之GPIF Master模式
在U盘开发过程中,一个人从头做到尾,经常遇到一些莫名其妙的问题,只有到官网论坛发帖.折腾困扰我最久的,就是U盘的读写性能问题了,不采用GPIF的方式,single读只有几百K,single写只有几十K ...
- Android驱动开发之earlysuspend睡眠模式--实现代码【转】
本文转载自:http://blog.csdn.net/MyArrow/article/details/8136018 (1)添加头文件: #include <linux/earlysuspend ...
- 彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
前言 作为一个前端程序员,难免会有一些专属自己的小扩展,没必要每一个都发到Chrome应用商店去,虽然可以勾选"开发者模式"来运行本地插件,但是每次启动都会有一个烦人的" ...
- 禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
1.前言 每次启动都会有一个烦人的“请停用以开发者模式运行的扩展程序”提示,这个提示有多烦人,接触过的人都知道,启动的时候它不立即提示,等过了几秒钟等你打开某个网页开始执行某些操作时它突然弹出来干扰你 ...
随机推荐
- py+selenium 老是定位不到文本内容【已解决】
问题:定位不到文本内容,路径也正确,该加frame也有加,等待时间也够长 测试: 上图看不出差异,但是测试1就定位得到,测试2就定位不到,为什么? 看下图就知道了 区别就在于,测试2后面多了个空格!! ...
- Linux下安装docker与kubernetes(k8s)
环境 安装是使用Vmware虚拟机下进行,操作系统是CentOS7 64位.规划是使用三台虚拟机搭建k8s的集群,网络使用NAT模式.三台的ip分别为: k8s-master:192.168.91.1 ...
- 洛谷P4995 跳跳!题解
求关注,求赞,求评论QAQ 题目:https://www.luogu.org/problemnew/show/P4995 简单描述一下吧,就是说有n块石头,起始可以跳到任何一块上面,接着也是,只不过每 ...
- mui.storage 将数据持久化到本地
在一个用mui做得app中,要求把历史记录放在本地(感觉...无法言喻的sd),但最终还是做了,以下来记录本次的学习到的内容 mui.plusReady(function() { //这里是一开始定义 ...
- MyBatis-Plus 使用说明介绍
先看一下和MyBatis 不同点说明: @GetMapping("/select_sql") public Object getUserBySql() { User user=ne ...
- 【Java中级】(一)面向对象的特性与八种基本类型
1.1.Java 基本数据类型: Java提供了8种基本类型.六种数字类型(四个整数型,两个浮点型),一种字符类型,还有一种布尔型. byte.short.int.long.float.double. ...
- eval 与 exec, compile区别
exec 不是表达式: python 2. x, 中的一个语句和 python 3. x. 中的一个函数它编译并立即计算一个字符串中包含的语句或者语句集. 例如: exec('print(5)') # ...
- web设计_5_自由的框式组件
1. CSS3 border-radius 圆角矩形框 圆角矩形框组件是页面布局中常常用到的,利用CSS3的border-radius可非常方便的创建. 并且在横向纵向上面都有很好的扩展性和灵活性. ...
- Angular JS 中 指令详解
Angular JS的强大功能就在于其可以自定义很多指令,现在就指令做一下详细的剖析. 一个Angular js 指令(directive)需要指定一个唯一的名字(myDirective)和一个函数, ...
- 常用css选择器以及选择器的权重值介绍
一.选择器的权重值 选择器权重值比较: !important infinity 无穷大 行间样式 1000 id ...
