vue.js带复选框表单的增删改查
近段时间由于公司项目要求,前端开始使用VUE框架进行开发,最近刚开始学习,做了一个表单的增删改查,和大家分享一下。

页面模型代码设计如下
<template>
<div id="navi_108_page">
<i-button type="info" @click="adds">添加类型</i-button>
<i-button type="warning" @click="modify">修改类型</i-button>
<i-button type="error" @click="remv">删除类型</i-button>
<Table :columns="columns1" :data="msg" @on-select="tableSelect" @on-selection-change="onchange">
<Button @click="handleSelectAll(true)">Set all selected</Button>
<Button @click="handleSelectAll(false)">Cancel all selected</Button>
</Table>
<Modal
v-model="modal1"
title="添加类型"
@on-ok="ok1"
@on-cancel="cancel1">
<Input v-model="value1" placeholder="请输入保密责任类型" style="width: 300px" />
</Modal>
<Modal
v-model="modal2"
title="修改类型"
@on-ok="ok2"
@on-cancel="cancel2">
<Input v-model="value2" style="width: 300px" />
</Modal>
</div>
</template>
事件方法如下:
<script>
import axios from 'axios'
export default {
components: {},
data() {
return {
modal1: false,
modal2: false,
value1:"",
value2:"",
columns1: [
{
type: 'selection',
width: 60,
align: 'center'
},
{
title: '编号',
width:100,
key: 'id'
},
{
title: '名称',
key: 'name'
}
],
//声明一个data,用来存储服务返回的数据值
msg: [],
se:[],
se2:[] }
},
methods: {
onchange(selection){
this.se=selection;
},
tableSelect(selection,row){
console.log(selection);
console.log(row);
this.se=selection;
this.se2=row;
console.log("~~~~~~~~~~~~~~~~~~~~~~~~~~~~`");
},
querytable(){
let _this = this;
axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/list2")//post也可以改成get,但需要对应服务端的请求方法
.then(function (response) {
//将返回的数据存入页面中声明的data中
console.log("获取数据成功");
console.log(response.data.data);
_this.msg = response.data.data;
})
.catch(function (error) {
alert(error);
});
},
handleSelectAll (status) {
this.$refs.selection.selectAll(status);
},
adds(){
this.modal1=true;
},
modify(){
if(this.se.length==1){
this.modal2=true;
console.log(this.se[0].name);
this.value2=this.se[0].name;
}else{
this.$Message.info("请选择一条唯一数据!")
}
},
remv(){
console.log("------------------------");
let _this = this;
console.log(this.se);
console.log(this.se2);
let ids=[];
for(let a of this.se){
ids.push(a.id);
}
axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/Delete",{id:ids})//post也可以改成get,但需要对应服务端的请求方法
.then(function (response) {
//将返回的数据存入页面中声明的data中
console.log("获取数据成功");
_this.querytable();
})
.catch(function (error) {
alert(error);
});
},
ok1 () {
let a=this.value1;
let _this = this;
axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/AddType",{name:a})//post也可以改成get,但需要对应服务端的请求方法
.then(function (response) {
//将返回的数据存入页面中声明的data中
console.log("添加成功");
_this.querytable();
})
.catch(function (error) {
alert(error);
});
}, cancel1 () {
this.$Message.info('Clicked cancel');
},
ok2 () {
let _this = this;
axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/Update",{id:this.se[0].id,name:this.value2})//post也可以改成get,但需要对应服务端的请求方法
.then(function (response) {
//将返回的数据存入页面中声明的data中
console.log("修改成功");
_this.querytable();
})
.catch(function (error) {
alert(error);
});
},
cancel2 () {
this.$Message.info('Clicked cancel');
} }, mounted() {
//当页面加载的时候执行
this.querytable();
}
}
</script>
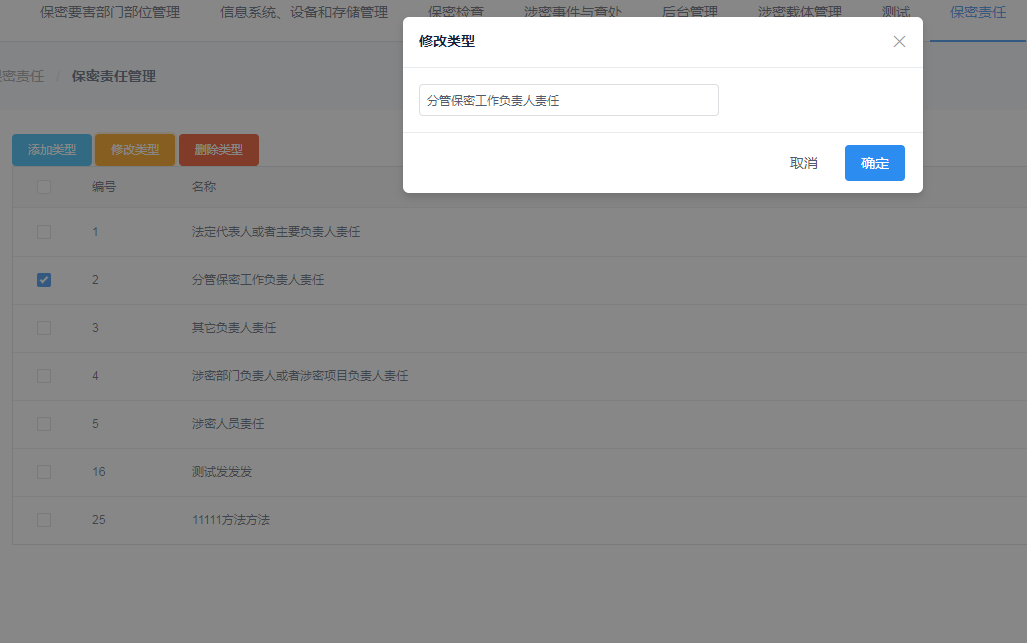
实现效果:
修改:

可以实现批量删除。
vue.js带复选框表单的增删改查的更多相关文章
- django-orm框架表单的增删改查
08.14自我总结 django-orm框架 一.orm基本配置 1.创建django项目 命令行:cmd先去到django创建目录,然后输入django-admin startproject dja ...
- AppBox实战: 如何实现一对多表单的增删改查
本篇通过完整示例介绍如何实现一对多关系表单的相应服务及视图. 一.准备数据结构 示例所采用的数据结构为"物资需求"一对多"物资清单",通过IDE的实体设 ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- js实现复选框的全选、全不选和反选
js实现复选框的全选.全不选和反选 主要是用遍历的方法查找元素,然后通过改变checked的属性来选择,为true则是选中状态,为false则是未选状态 实现代码 <!DOCTYPE html& ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单
jQuery EasyUI 树形菜单 - 创建带复选框的树形菜单 easyui 的树(Tree)插件允许您创建一个复选框树.如果您点击一个节点的复选框,这个点击的节点信息将向上和向下继承.例如:点击 ...
- js input复选框选中父级同时子级也选中
js实现复选框选中父级元素子级元素也选中,没有子级元素选中父级也不选中的效果 HTML <tr> <td> <label> <input name=" ...
- js操作复选框 复选框
//复选框点击事件 function checkAll(){ let tp=$("#tp").val(); let all=$("input[name='id']&quo ...
- js实现复选框全选/全不选/反选
js实现复选框全选/全不选/反选 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
随机推荐
- PHP实现图片(文件)上传
这几天整理做过的php项目,感觉这个经常会用到,传上来共享一下咯 首先,前端界面 1.表单的首行需要加上enctype="multipart/form-data",需要上传的图片必 ...
- Linux中$的特殊用法
一:变量说明:($表示在执行命令的一些参数) (!) $! #Shell最后运行的后台Process的PID (2) $? #最后运行的命令的结束代码(返回值) ...
- 【练习题】proj1 判断二叉树子树和是否为指定的值
#include <stdio.h> #include <vector> #include <list> #include<iostream> usin ...
- CentOS7.x mini安装OVS
命令均在root用户下运行: 一.关闭防护墙及selinux sed -i '/SELINUX/s/enforcing/disabled/g' /etc/selinux/config setenfor ...
- (Demo分享)利用JavaScript(JS)做一个可输入分钟的倒计时钟功能
利用JavaScript(JS)实现一个可输入分钟的倒计时钟功能本文章为 Tz张无忌 原创文章,转载请注明来源,谢谢合作! 网络各种利用JavaScript做倒计时的Demo对新手很不友好,这里我亲手 ...
- 简易数据分析 04 | Web Scraper 初尝--抓取豆瓣高分电影
这是简易数据分析系列的第 4 篇文章. 今天我们开始数据抓取的第一课,完成我们的第一个爬虫.因为是刚刚开始,操作我会讲的非常详细,可能会有些啰嗦,希望各位不要嫌弃啊:) 有人之前可能学过一些爬虫知识, ...
- (持续更新)Qt3D 学习资源
目录 一.前言 1.1 什么是Qt3D 1.2 Qt3D 的利与弊 利:原生支持 弊处:资料过少 二.学习建议 2.1 OpenGL 学习资料 2.2 Qt3D 资料 2.2.1 视频资料 2.2.4 ...
- ES5_03_Object扩展
ES5给Object扩展了一些静态方法, 常用的2个: 1. Object.create(prototype, [descriptors]) * 作用: 以指定对象为原型创建新的对象 * 为新的对象指 ...
- AntD使用timePiacker封装时间范围选择器(React hook版)
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- JavaWeb知识点
