vue开发 element的select下拉框设定初值后,不能重新选择的问题
问题描述:
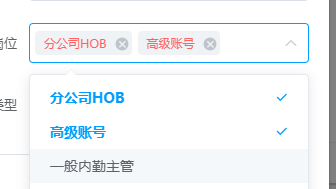
用的element的select可多选的下拉选框,在回显后有初始值的情况下,不能修改,也不能再选择

如图,明明点击了一般内勤主管,但没有任何反应
<el-select v-model="editContent.position" multiple placeholder="请选择">
<el-option
v-for="item in positionOptions"
:key="item.code"
:label="item.codeName"
:value="item.code">
</el-option>
</el-select>
editContent.position赋值格式为数组格式,赋值可以显示,说明赋值格式无误
经过各种尝试,发现,可能是因为下拉框的state层次太深,数据更改没有触发render,所以用$forceUpdate()强制更新视图:
<el-select v-model="editContent.position"
multiple
placeholder="请选择"
@change="$forceUpdate()">
<el-option
v-for="item in positionOptions"
:key="item.code"
:label="item.codeName"
:value="item.code">
</el-option>
</el-select>
vue开发 element的select下拉框设定初值后,不能重新选择的问题的更多相关文章
- select下拉框使用完毕后,重置按钮使其清空
需求描述:select下拉框后边有两个按钮,一个查询,一个重置,点击重置,select会清空之前选择的那个查询条件 解决思路:卧槽,这不so easy 么,用那个jQ封装的trigger函数搞定啊,对 ...
- vue 运用ElementUI,做select下拉框回显
第一.加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显. 第二.要保证select下拉的ID和v-model里边的id保持一致. 第三.elementUI就会自动的将数据回显了. ...
- 非常实用的select下拉框-Select2.js
在Web开发中,Select下拉框是常用的输入组件.由于原生的Select几乎很难通过CSS样式控制.一些好看的Select下拉框就只能通过模拟来实现.PHP程序员雷雪松给大家推荐一筐款不错的Sele ...
- vue select下拉框绑定默认值
vue select下拉框绑定默认值: 首先option要加value值,以便v-model可以获取到对应选择的值 一.当没有绑定v-model,直接给对应的option加selected属性 二.当 ...
- js如何获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- 在element-ui的select下拉框加上滚动加载
在项目中,我们需要运用到很多来自后端返回的数据.有时是上百条,有时甚至上千条.如果加上后端的多表查询或者数据量过大,这就导致在前端的显示就会及其慢,特别是在网络不好的时候更是如此. 自然,后端就做了一 ...
- select下拉框之默认选项清空
最近和小伙伴发现,select默认选项一般是提示信息,怎么才能让当我们点击下拉框时,可选的选项中没有默认的提示信息呢? 思路: 1.当点击下拉框时,让默认提示信息,即下拉框第一个选项移除. 2.当没有 ...
- 获取select下拉框的value以及文本内容
select下拉框在项目开发中是经常用到的,特别是在联级菜单方面的应用更为广泛.但是,对于一些初学者来说,如何获取下拉框子节点option的value值和文本内容,还是有一点难度的.其他的就不说了,现 ...
- element-ui select 下拉框位置错乱--解决
element-ui select 下拉框位置错乱 由于使用 element-ui 的 select 组件时,下拉框的位置错乱了. 开始查找问题 通过各种问题查找,发现是 css 问题 css bod ...
随机推荐
- 09-Django静态文件
1.静态文件 项目中的图片.CSS.js都是静态文件,一般会将静态文件放到一个单独的目录下,也方便管理.一般会将静态文件放到一个单独的目录下,也可以放在应用的目录下,由于静态文件是全部应用都在使用的, ...
- SQL --- where 1=1 与 1<> 1
1.Sql 中的查询语句中的where 字句是为了带条件进行查询,那么使用where 1=1 后查询的是什么 首先:查询表 tb_obge 中的所有字段 select * from dbo.o ...
- Django中的response
render_to_response render_to_response('index.html', locals(),context_instance=RequestContext(request ...
- 【linux】切换到root用户,并重置root用户密码
1.切换当前用户 到 root用户 sudo -i 2.重置root用户密码 sudo passwd root
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之四 || Swagger的使用 3.2
本文梯子 本文3.0版本文章 前言 一.swagger的一般用法 0.设置swagger页面为首页——开发环境 1.设置默认直接首页访问 —— 生产环境 2.为接口添加注释 3.对 Model 也添加 ...
- go-面向对象编程(下)
面向对象编程思想-抽象 抽象的介绍 我们在前面去定义一个结构体时候,实际上就是把一类事物的共有的 属性( 字段)和 行为( 方法)提取 出来,形成一个 物理模型(结构体).这种研究问题的方法称为抽象 ...
- .NET MVC后台获得VIEW对应的html
一..Net Core Mvc下获得 建立一个帮助类,如下: using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.Render ...
- JavaScript操作数据库JS操作Access数据库
avaScript操作数据库JS操作Access数据库,跟其他语言操作差不多,总结了一下习惯代码,仅供参考学习.现在在F盘有文件abc.mdf,表名为Student,一共2个字段,Id数字类型主键,s ...
- css利用padding-top设置等比例遇到的问题
外层盒子如果设置了左右margin,外层盒子设置对应比例的时候,是按外层盒子的宽+两边的margin算做横向总长度的,不是只算宽度的.
- JSON解析(序列化和反序列化)
JSON的序列化,代码示例: NSDictionary *dic = @{}; if (![NSJSONSerialization isValidJSONObject:dic]) { NSLog(@& ...
