《移动WEB前端高级开发实践@www.java1234.com》——3





React Flux:
|
Flux将一个应用分成四个部分。
Flux 的最大特点,就是数据的"单向流动"。
上面过程中,数据总是"单向流动",任何相邻的部分都不会发生数据的"双向流动"。这保证了流程的清晰。 |
|




React 动画库:react-motion
http://cexoso.github.io/cexoso/2017/10/08/read-react-motion/
spring 弹簧:
Fspring由劲度系数产生的力,Fdamper由阻尼产生的力。a为加速度,此处直接定义为两个力的和(假定质量为1了呗)。接着用积分的方法(假定了时间无穷小,其实一个时间片为1/60秒),算出新的速度和新的位置。并且如果速度和位置差在精度内就将速度置为0来结束运动。最后返回带有新位置和速度的tuple。
|
缓动函数 |
|
|
https://zhuanlan.zhihu.com/p/20458251 用这种方法有着显而易见的问题:
我们来逐个解决上述问题。
我们再以一个左右切换的 toggle 动画为例,写一个渲染函数: 有了这个函数之后,只需要告诉它 x 的当前值,新的页面就开始自动绘制了。由于 toggle 的运动规律,x 的值也不用手动依次给出,我们仍然可以写一个自动计算 x 的函数。这个自动计算 x 的函数,或者说计算页面状态的函数,就是缓动函数。 上述章节使用 setTimeout 来模拟时间的逝去,然而浏览器为动画过程提供了一个更为专注的 API -requestAnimationFrame。 raf 使用起来就像 setTimeout 一样,但有以下优点:
raf 的这个特性,还可以利用在实时模块中,让标签页隐藏时停止发请求。
然后,我们尝试用 React 和 raf 来重构一次 Toggle 动画。在数据上,用中介者模式实现一个简单的单向数据流: 动画是源自现实世界的,人类早已习惯了一个变速运动的物理环境,这样的一个匀速动画会让人相对感觉不适。 而从动画体验的角度来说,不同的缓动函数会带给用户不同的缓动体验。缓动体验一般为: 匀速缓动 < 变速缓动 < 物理缓动。 其中,spring 是最经典也是最常用的物理缓动。React Motion 就使用了这种物理缓动 —— 弹簧( spring )。 React Motion 缓动原理剖析React Motion 使动画看起来像一个弹簧那样(一个有空气阻力的弹簧,如果没有空气阻力,弹簧就会不停地做简谐运动了)。大家可以尝试使用 React Motion 的spring-parameters-chooser,配置一个合适的劲度系数和空气阻力。弹簧动画可以使网站增添一些俏皮的元素,让用户体验起来更加舒畅! 下面就让我们进入主题,开始解读 React Motion 的缓动过程。 先模拟弹簧的物理规律,实现弹簧动画。 CSS 动画与 JS 动画总的来说,使用 CSS 动画,能够得到更好的性能和更快的开发效率,然而 CSS 虽然更方便,但也必然有其做为 DSL 的局限性。例如: 1. 缓动函数单一(只有 cubic-bezier ) 2. CSS 动画并不支持所有属性。例如 svg path 的 d 属性。 3. translate,rotate,skew 等都属于一个属性 —— transform。所以这些属性只能共用同一个缓动函数。(假如,我们想要动画的轨迹是一条贝塞尔曲线,可以通过给 translateX 和 translateY 这两个属性加两个不同的 cubic-bezier 缓动函数来实现,因此这就只能使用 JS 动画了) (值得一提的是,CSS3 transition 的实现也使用了 raf 的机制,当标签页被切换时, transition 动画也会暂停,大家不妨试一试) 而 JS 动画刚好弥补了 CSS 动画的这些不足。 React 通过设置 state 让界面迅速发生变化,但动画的哲学告诉我们,变化要慢,得用一个逐渐变化的过程来过渡,从而帮助用户理解页面。 而界面的变化无非是 DOM 节点(或组件)的增与减和 DOM 节点(或组件)属性的变化。React 的 TransitionGroup 帮助我们便捷地识别 React 中的那些增加或删除的组件,从而让我们可以专注于更加简单的属性变化的动画。 |
|
|
https://threejs.org/examples/#webgl_animation_cloth 超多示例: |
|
|
就三个公式: 哈哈哈~是不是笑了……高中的吗牛一定律,拉力公式,还有加速度~ React motion 库核心就是处理一个数值,目标元素做弹性运动! 佩服的是92的chenglou代码写的条理相当清楚,这个库值得读源码 |



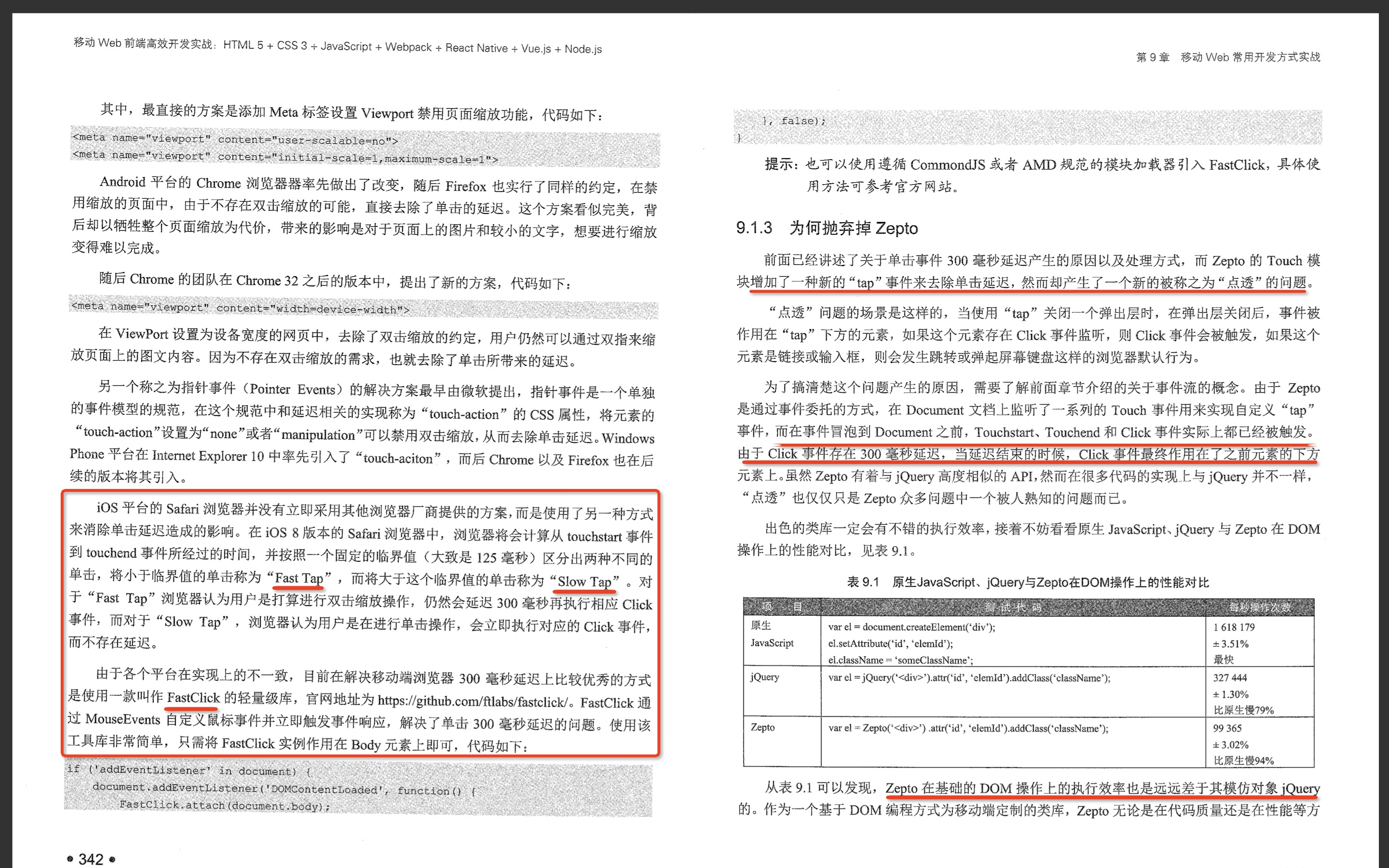
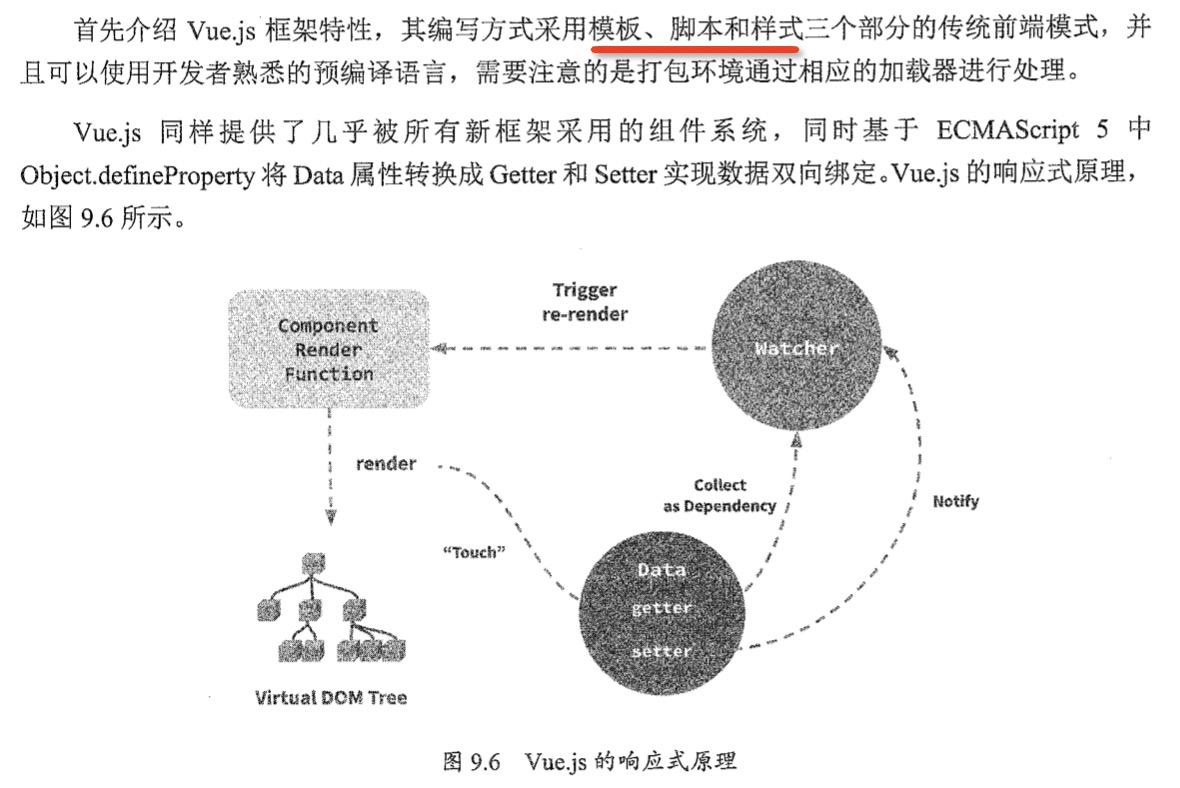
Vue的核心开发理念在于让开发者尽量避免对于DOM的直接操作,而采用直接操作数据;
基于数据的观察计算和绑定这些工作则由框架完成,Vue.js 对这些操作进行了大量的优化,2.0还引入了 Virtual DOM 来提高对DOM操作的性能

父子组件通信的方式:
|
vue的父子组件间通信可以总结成一句话: 几种通信方式无外乎以下几种:
作者:gongph |
|
|
.sync 修饰符这个家伙在 vue@1.x 的时候曾作为双向绑定功能存在,即子组件可以修改父组件中的值。因为它违反了单向数据流的设计理念,所以在 vue@2.0 的时候被干掉了。但是在 vue@2.3.0+ 以上版本又重新引入了这个 .sync 修饰符。但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。说白了就是让我们手动进行更新父组件中的值了,从而使数据改动来源更加的明显。下面引入自官方的一段话:
5.
|
9.4 单页应用SPA


1、分离前后端关注点,前端负责界面显示,后端负责数据存储和计算,各司其职,不会把前后端的逻辑混杂在一起;
2、减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
3、同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
缺点:
1、SEO问题,现在可以通过Prerender等技术解决一部分;
2、前进、后退、地址栏等,需要程序进行管理;
3、书签,需要程序来提供支持;
作者:clia
链接:https://www.zhihu.com/question/20792064/answer/22784862
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
【大拿分享】单页应用(Single Page Application)的搜索引擎优化发布日期:2015-03-11 单页应用并不是一个全新发明的技术,而是随着互联网的发展,越来越受web开发者欢迎,单页应用的体验可以模拟原生应用,一次开发,多端兼容,效果酷炫,节省成本。然而,由于单页应用基本全部使用JS,受制于SEO效果,目前国内使用单页应页技术的网站还是少之又少。在已知使用单页应用的站点中,携程旅行的SEO效果一直不错,那么今天,我们请携程旅行SEO技术负责人安琦老师为我们分享了单页应用SEO解决四大方案,其中第四套是目前携程旅行采用的技术方案,监控数据表明效果符合预期: 一、单页应用?此SPA不是彼SPA… 关于HTML5及单页应用的处境,推荐以下两篇文章,第二篇实际上是百度UMX写的,但是现在原文删掉了,可以对自己的移动站点在技术架构上有个抉择和处理: 二,高科技永远连累我们干苦力的 三,求人不如求己
解决思路倒也简单,围绕全JS和URL可用解决问题。 【方案一:尽人皆知的Google抓取AJAX方案】 【方案二:再做一个服务端生成内容的镜像网站】 【方案三:HTML5 history 中的PushState】 但实际上,蜘蛛在这种页面上还是盲的,所有内容要仰仗于noscript这个标签里塞的数据,以及搜索引擎对这个标签的支持程度。 【方案四:用更高效的方式完成两套页面】 蜘蛛无法执行JS,相应的页面内容无从抓取,弊端还是那个弊端。但我们知道,传统的服务端生成页面,response里已经是服务器渲染组装好的HTML代码,浏览器只负责正确地展现,蜘蛛负责正确的解析,所以,我们需要给蜘蛛渲染完成的HTML,那么你的框架需要兼容如下流程的功能。 我们看到,当访问为SEO所需页面的时候,数据传输到了SEO 服务器完成渲染和组装然后吐给浏览器和蜘蛛,那么蜘蛛拿到的即是完全可见且融合了SPA的页面——landing页都是蜘蛛可见的,接下去用户的点击都是SPA的页面。 总之,如果你和我一样,有文章前面部分的抱怨,SPA架构势在必行,两套页面改版不能同步,单独多做一套可抓取页面没有太多资源投入,与此同时还是想以比较保守的方式给蜘蛛展现网站的内容,那么这个思路可以考虑,然后为自己量身定做。 关于单页应用的网站优化,在实践中我所经历过的这些吧。优化不是按部就班,作为从业人员要审时度势地采取不同方案,以结果为导向,上不了线,再好的优化也是个方案。 |
|

《移动WEB前端高级开发实践@www.java1234.com》——3的更多相关文章
- 百度实习生,以修仙者的角度聊聊怎么学MySQL,不来看看你的修为如何吗?
目录 因为我个人比较喜欢看修仙类的小说,所以本文的主体部分借用修仙者的修为等级,将学习旅程划分成:练气.筑基.结丹.元婴.化神.飞升六个段位,你可以看下你大概在哪个段位上哦! 本文目录: 我为什么要写 ...
- 自导自演的面试现场,趣学MySQL的10种文件
导读 Hi,大家好!我是白日梦!本文是MySQL专题的第 24 篇. 今天我要跟你分享的MySQL话题是:"自导自演的数据库面试现场--谈谈MySQL的10种文件" 换一种写作风格 ...
- DF学Mysql(二)——数据表的基本操作
1.创建数据表 先使用“USE <数据库名>”指定在哪个数据库中操作 CREATE TABLE <表名> ( 字段1 数据类型 [列级别约束条件] [默认值], 字段2 数据类 ...
- 从零开始学MySQL(二)
鉴于上节篇幅以安装为主,因此对于调用mysql所需要使用的“命令”只是略微提及.随之而来就会带给读者诸多不解了,因为你会思考,这串长长的字符到底有什么特殊的含义呢?聪明的你可能早就抱着好奇心去“摆渡” ...
- 从零开始学MySQL(四)
上节连接:https://www.cnblogs.com/RajXie/p/10880809.html 上节说到,在创建表的同时,需要给出列的定义.列的定义可展开如下: 列名 列的数据类型 列的一些其 ...
- Java必学MySQL数据库应用场景
Java教程分享Java必学之MySQL数据库应用场景,在当前的后台开发中,MySQL应用非常普遍,企业在选拔Java人才时也会考察求职者诸如性能优化.高可用性.备份.集群.负载均衡.读写分离等问题. ...
- DF学Mysql(三)——Mysql数据类型
Mysql数据类型分为:整数类型.浮点数类型.定点数类型日期与时间类型字符串类型二进制类型 整数类型 字节数 无符号数取值范围 有符号数取值范围TINYINT 1 0-255 -128-127SMAL ...
- DF学Mysql(三)——索引操作
概要: 数据库对象索引其实与书的目录非常相似,主要是为了提高从表中检索数据的速度. 由于数据存储在数据库表中,所以索引是创建在数据库表对象上的,由表中的一个字段或多个字段生成的键组成,这些键存储在数据 ...
- 这半年时间学Mysql的总结
一条sql语句的执行流程 select * from t where id=1 1.mysql执行一条查询语句的流程 1.1客户端输入用户名密码连接mysql服务器 1.2查询这条sql语句有没有对应 ...
- 《一起学mysql》4
索引的使用 索引太少返回结果很慢,但是索引太多,又会占用空间.每次插入新记录时,索引都会针对变化重新排序 什么时候使用索引 1.where 从句中用到的字段 select * from tb ...
随机推荐
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- 大数据学习笔记——Hive完整部署流程
Hive详细部署教程 此篇博客承接上篇Hadoop和Zookeeper的部署教程,将会详细地对HIve的部署做一个整理,Hive相当于是封装在HDFS和Mapreduce上的一套sql引擎,只需要安装 ...
- 201871010119-帖佼佼《面向对象程序设计(java)》第十五周学习总结
博文正文开头格式:(2分) 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.co ...
- CCF-CSP题解 201903-2 二十四点
可枚举. 写栈的主要思想是:一个数栈\(numSta\),一个运算符栈\(opSta\).遇到一个运算符,就把之前优先级\(equal\ or\ greater\ than\)它的运算符处理掉. #i ...
- .Net C# 时间戳时间转换
闲话不多说,直接上代码 /// <summary> /// 时间拓展 /// </summary> public static class DateTimeExtension ...
- 【玩转SpringBoot】让错误处理重新由web服务器接管
其实web服务器是会处理错误的 在web.xml还是随处可见的年代时(确实有点老黄历了),下面的这些配置应该都不陌生. 根据错误代码处理错误,如下图01: 根据异常类型处理错误,如下图02: 不过我们 ...
- IDEA 解决Project SDK is not defined
IDEA 解决Project SDK is not defined 问题如下: 点击蓝字Setup SDK. 点击configure... 点击+,选择JDK. 选择jdk所在路径,点击确定. 选中, ...
- c++-内联函数和函数重载和默认参数和函数指针
内联函数 C++ 内联函数是通常与类一起使用.如果一个函数是内联的,那么在编译时,编译器会把该函数的代码副本放置在每个调用该函数的地方. 对内联函数进行任何修改,都需要重新编译函数的所有客户端,因为编 ...
- 理解OAuth2
目录 理解OAuth2 Oatuh2用来做什么 Oauth2具体做法 Oauth2的流程 授权码模式 第三方引导用户跳转至认证服务器的授权页面 用户选择是否给予授权 认证服务器生成code并且让用户重 ...
- python通过http下载文件的方法
1.通过requests.get方法 r = requests.get("http://200.20.3.20:8080/job/Compile/job/aaa/496/artifact/b ...






