nginx 配置实例-反向代理
</span>
</div>
<!--一个博主专栏付费入口-->
<!--一个博主专栏付费入口结束-->
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-4a3473df85.css">
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-4a3473df85.css">
<div class="htmledit_views" id="content_views">
<h2><a name="t0"></a>反向代理实例一 </h2>
虚拟机IP:192.168.116.129
实现效果:使用 nginx 反向代理,访问 www.123.com 直接跳转到 虚拟机的192.168.116.129:8080
实验代码
1) 启动一个 tomcat,浏览器地址栏输入 192.168.116.129:8080,出现如下界面

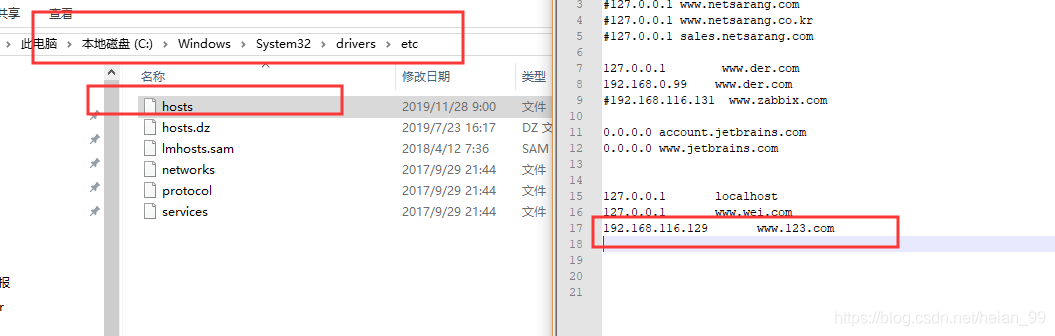
2) 通过修改本地 host 文件,将 www.123.com 映射到192.168.116.129

配置完成之后,我们便可以通过 www.123.com:8080 访问到第一步出现的 Tomcat 初始界 面。那么如何只需要输入 www.123.com 便可以跳转到 Tomcat 初始界面呢?便用到 nginx 的反向代理。
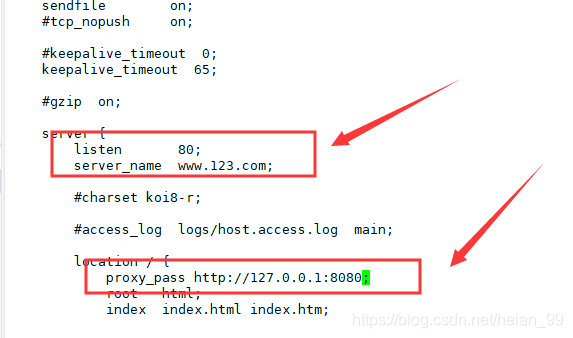
3) 在 nginx.conf 配置文件中增加如下配置

注意:修改配置文件后,需要重启nginx
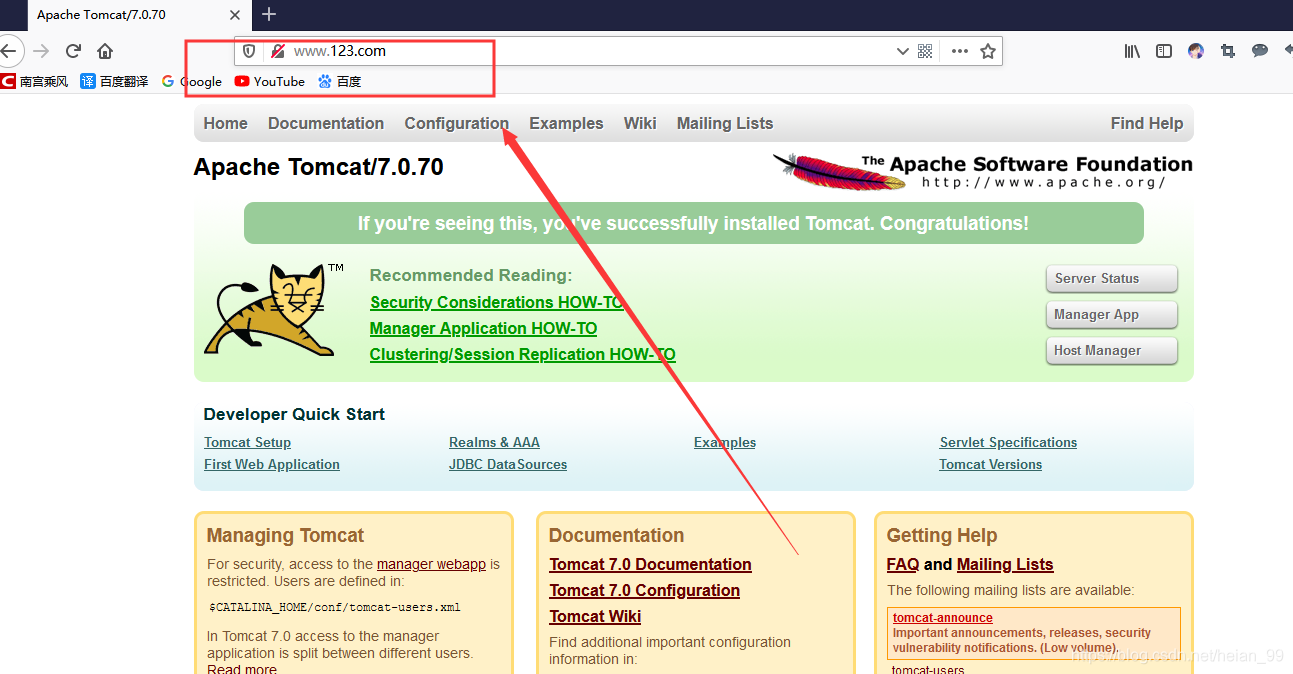
如上配置,我们监听 80 端口,访问域名为 www.123.com,不加端口号时默认为 80 端口,故 访问该域名时会跳转到 127.0.0.1:8080 路径上。在浏览器端输入 www.123.com 结果如下:

反向代理实例二
虚拟机ip:192.168.116.129
实现效果:使用 nginx 反向代理,根据访问的路径跳转到不同端口的服务中 nginx 监听端口为 9001,
访问 http://192.168.116.129:9001/edu/ 直接跳转到 192.168.116.129.0.0.1:8080
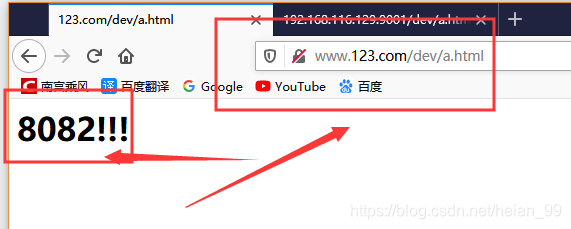
访问 http://192.168.116.129:9001/vod/ 直接跳转到 192.168.116.129:8082
实验代码
1、准备工作
(1)准备两个 tomcat 服务器,一个 8080 端口,一个 8082 端口
(2)创建文件夹和测试页面
2、具体配
修改 nginx 的配置文件
在 http 块中添加 server{}
-
server{
-
listen 9001;
-
server_name localhost;
-
location ~ /edu/ {
-
proxy_pass http://localhost:8080;
-
}
-
location ~ /dev/ {
-
proxy_pass http://localhost:8082;
-
}
-
-
}
重启


location 指令说明
语法如下:

- 1、= :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配 成功,就停止继续向下搜索并立即处理该请求。
- 2、~:用于表示 uri 包含正则表达式,并且区分大小写。
- 3、~*:用于表示 uri 包含正则表达式,并且不区分大小写。
- 4、^~:用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字 符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location 块中的正则 uri 和请求字符串做匹配。
- 注意:如果 uri 包含正则表达式,则必须要有 ~ 或者 ~* 标识。
我改了一行配置,会实现下面修改。
有兴趣的朋友可以试试(猜猜我改的那个地方)


nginx 配置实例-反向代理的更多相关文章
- Nginx配置实例-反向代理实例:根据访问的路径跳转到不同端口的服务中
场景 Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/detai ...
- Nginx 笔记(三)nginx 配置实例 - 反向代理、负载均衡、动静分离
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.反向代理 反向代理准备工作: (1)在 liunx 系统安装 tomcat,使用默认端口 8080 ...
- Nginx配置实例-反向代理实现浏览器请求Nginx跳转到服务器某页面
场景 Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/detai ...
- Nginx配置实验反向代理
l 实验要求 浏览器访问 8083.mine.com:8081 地址,(Nginx端口是8081)通过Nginx服务器反向代理监听请求,将请求转发到tomcat服务器上,实现真正内容的访问. l ...
- Nginx 配置 Jenkins 反向代理
安装 Nginx 参考之前的一篇文章 Nginx 安装配置 安装 Jenkins 参考之前的一篇文章 Linux 搭建 Jenkins Nginx 配置 Jenkins 的反向代理 # /etc/ng ...
- Nginx配置Tomcat8反向代理出现 java.lang.IllegalArgumentException: The character [_] is never valid in a domain name.
在配置Nginx的反向代理,访问反向代理的路径而出现了异常 java.lang.IllegalArgumentException: The character [_] is never valid i ...
- centos7安装Nginx 配置及反向代理
Nginx是俄罗斯人编写的十分轻量级的HTTP服务器,Nginx,它的发音为“engine X”,是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器.Ngin ...
- Nginx配置WebSocket反向代理(Tomcat+Nginx)
@toc WebSocket 和HTTP协议不同,但是WebSocket中的握手和HTTP中的握手兼容,它使用HTTP中的Upgrade协议头将连接从HTTP升级到WebSocket.这使得WebSo ...
- nginx::配置https/反向代理
vim /etc/nginx/nginx.conf user nginx; worker_processes ; error_log /var/log/nginx/error.log warn; pi ...
随机推荐
- 编译安装nginx时配置开机自启
详细编译安装nginx请参考[Nginx目录结构与配置文件详解]以及[Nginx安装部署],在这里就进行简单安装 安装Nginx 环境介绍 操作系统: [root@localhost ~]# cat ...
- 洛谷 P2254 [NOI2005]瑰丽华尔兹(单调栈优化DP)
题目描述 不妨认为舞厅是一个N行M列的矩阵,矩阵中的某些方格上堆放了一些家具,其他的则是空地.钢琴可以在空地上滑动,但不能撞上家具或滑出舞厅,否则会损坏钢琴和家具,引来难缠的船长.每个时刻,钢琴都会随 ...
- BZOJ1014 火星人的prefix
火星人最近研究了一种操作:求一个字串两个后缀的公共前缀.比方说,有这样一个字符串:madamimadam,我们将这个字符串的各个字符予以标号:序号: 1 2 3 4 5 6 7 8 9 10 11 字 ...
- Spring Security OAuth2 Demo —— 密码模式(Password)
前情回顾 前几节分享了OAuth2的流程与授权码模式和隐式授权模式两种的Demo,我们了解到授权码模式是OAuth2四种模式流程最复杂模式,复杂程度由大至小:授权码模式 > 隐式授权模式 > ...
- seaborn 数据可视化(二)带有类别属性的数据可视化
Seaborn的分类图分为三类,将分类变量每个级别的每个观察结果显示出来,显示每个观察分布的抽象表示,以及应用统计估计显示的权重趋势和置信区间: 第一个包括函数swarmplot()和stripplo ...
- vue项目中使用腾讯地图
最近在使用腾讯地图api(以下以位置数据可视化API为例),在初建项目之后,按照官网的说法,直接引入 再将官网的初始化例子放一个方法 在mounted中调用即可看到腾讯地图,但是我引入之后,一直报TM ...
- 打开TXT文件并显示
<!DOCTYPE html> <html> <head> <title></title> <script> function ...
- 大白话简单工厂模式 (Simple Factory Pattern)
大白话简单工厂模式 (Simple Factory Pattern) 从买车经历说起 毕业两年,码农张小两口无法忍受挤公交,凌晨起床抢火车票的痛苦,遂计划买车.逛了多家4S店,最终定下日产某车型的轿车 ...
- Linux配置免密登陆
可能很多新手在配置免密登陆的时候第一次会经常没有配成功,会报错. 在这里将为大家演示最简洁且能一次配置成功的教程 首先以3台机器为例: 192.168.3.102 master 192.168.3.1 ...
- Redis来啦~~
一. 先聊点别的 1. sql & nosql sql指关系型数据库,如Oracle,MySQL等,nosql泛指非关系型数据库,如MongoDB,Redis等:SQL数据存在特定结构的表中, ...
