JavaScript-----10.作用域
1.作用域
一段程序代码中所用到的名字不是总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。目的是为了提高程序的可靠性,更重要的是减少命名冲突。
- 在es6之前,js的作用域有:全局作用域和局部作用域
- 全局作用域:整个script标签,或者是一个单独的js文件
- 局部作用域(函数作用域):在函数内部就是局部作用域,代码名只在函数内部起效果,函数之外就不起效果了。
//全局作用域
var num = 10;
console.log(num);//10
//局部作用域
function fn() {
//局部作用域
var num = 20;
console.log(num);//20
}
fn();
//由于是在不同的作用域下,上面两个同名的num不会发生冲突
2. 变量的作用域
根据作用域的不同,变量分为全局变量和局部变量
- 全局变量:在全局作用域下的变量,在全局都可以使用
注意:在函数内部没有声明而直接赋值的变量也属于全局变量
//全局变量
var num = 10; //全局变量
console.log(num); //10
function fun1() {
console.log(num); //10 全局变量在函数内部也是可以使用的
}
fun1();
//注意:在函数内部没有声明而直接赋值的变量也属于全局变量
function fun2() {
num2 = 20; //全局变量
}
fun2();
console.log(num2); //20
- 局部变量:在局部作用域下的变量,或者说是在函数内部的变量
function fun3() {
var num1 = 10; //局部变量
}
fun3();
console.log(num1); //报错 num1 is not defined
注意:函数里的形参也看作是局部变量
function fun4(aru) {
}
fun3();
console.log(aru);//aru is not defined
- 全局变量和局部变量比较
(1)只有当浏览器关闭的时候才会销毁,比较占用内存资源
(2)局部变量只有当程序执行完毕就会销毁,比较节约内存
说明:现阶段js(es5)没有块级作用域的概念,js在es6的时候才新增了块级作用域的概念。块级作用域就是用花括号{}进行包含的,如if{}、for{}等。
而java就是有块级作用域这个概念例如在java中
if (xx) {
int num;
}
//{}外面是不可以调用这个num的
js(es5)
//js(es5)中没有块级作用域的概念
if (3 < 5) {
var num = 10;
}
console.log(num);//10 顺利输出
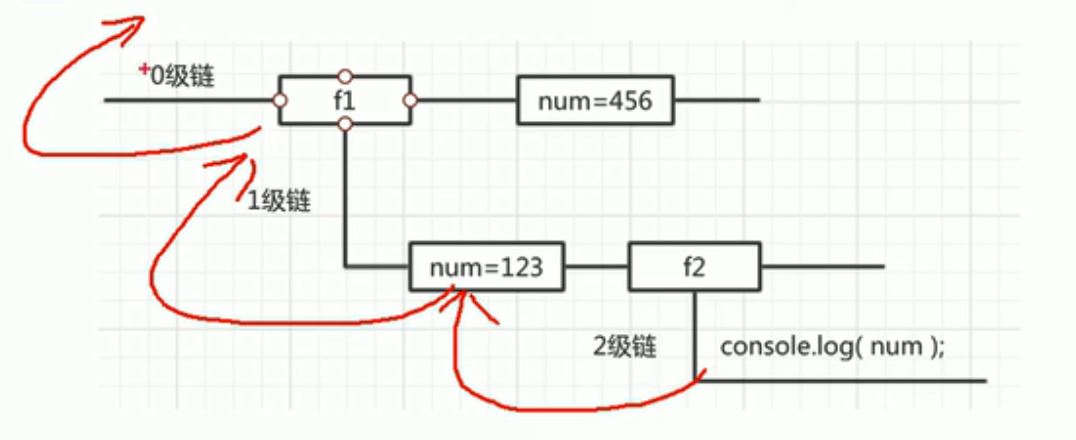
3. 作用域链
作用域链: 内部函数访问外部函数的变量,采取的是链式查找的方法来决定取哪个值,这种结构我们称为作用域链。
var num = 10;
function fun1() {
var num = 20;
function fun2() {
console.log(num); //20 就近原则
}
fun2();
}
fun1();
3.1 作用域链案例
案例1:
//案例1:结果是几:
function f1() {
var num = 123;
function f2() {
console.log(num);//答案:123
}
f2();
}
var num = 456;
f1();

案例2:
//输出是几?
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值?答案:4
console.log(b); //b的值? 答案:'22'
//小技巧:站在当前的位置一层一层地往外找
}
}
}
fn1();
JavaScript-----10.作用域的更多相关文章
- JavaScript 10分钟入门
JavaScript 10分钟入门 随着公司内部技术分享(JS进阶)投票的失利,先译一篇不错的JS入门博文,方便不太了解JS的童鞋快速学习和掌握这门神奇的语言. 以下为译文,原文地址:http://w ...
- JavaScript的作用域和提升机制
JavaScript的作用域和提升机制 你知道下面的JavaScript代码执行时会输出什么吗? 1 2 3 4 5 6 7 8 var foo = 1; function bar() { i ...
- Javascript的作用域、作用域链以及闭包
一.javascript中的作用域 ①全局变量-函数体外部进行声明 ②局部变量-函数体内部进行声明 1)函数级作用域 javascript语言中局部变量不同于C#.Java等高级语言,在这些高级语言内 ...
- 深入理解Javascript变量作用域
在学习JavaScript的变量作用域之前,我们应当明确几点: a.JavaScript的变量作用域是基于其特有的作用域链的. b.JavaScript没有块级作用域. c.函数中声明的变量在整个函数 ...
- 第一百零六节,JavaScript变量作用域及内存
JavaScript变量作用域及内存 学习要点: 1.变量及作用域 2.内存问题 JavaScript的变量与其他语言的变量有很大区别.JavaScript变量是松散型的(不强制类型)本质,决定了它只 ...
- JavaScript从作用域到闭包
目录 作用域 全局作用域和局部作用域 块作用域与函数作用域 作用域中的声明提前 作用域链 函数声明与赋值 声明式函数.赋值式函数与匿名函数 代码块 自执行函数 闭包 作用域(scope) 全局作用域 ...
- javascript 之作用域-06
作用域 作用域是指变量和函数可访问范围,他规定了如何查找变量,也就是确定当前执行代码对变量的访问权限. 作用域有两种工作模式: 静态作用域 :又称为词法作用域,在编译阶就可以决定变量的引用,由程序定义 ...
- javascript 之作用域链-07
复习作用域 上一节我们说到作用域:是指变量可以访问的范围,他规定了如何查找变量,以及确定当前执行代码对变量的访问权限:也说到静态作用域即词法作用域,是在编译阶段决定变量的引用(由程序定义的位置决定,和 ...
- 浅谈JavaScript 函数作用域当中的“提升”现象
在JavaScript当中,定义变量通过var操作符+变量名.但是不加 var 操作符,直接赋值也是可以的. 例如 : message = "hello JavaScript ! " ...
- Javascript的作用域和闭包(一)
一.作用域是什么? 几乎所有的编程语言最基本的功能之一,就是能够存储变量的值,并且能访问和修改这些值. 修改变量值的过程我们通常在程序执行时,称为改变一个对象的状态.有了状态,让程序变得有非常有趣. ...
随机推荐
- 从FPGA搞定OV7670 VGA显示 移植到 STM32F10x TFT显示 总结及疑问(高手请进)
OV7670不愧是最便宜的摄像头了最大显示像素:640*480(在VGA显示器上显示效果还不赖,用usb模块采集显示依然显著) 第一步:VGA显示 视频图像(实时)FPGA+SDRAM+OV7670= ...
- 【Taro】363- 玩转 Taro 跨端之 flex 布局篇
Taro 是一套遵循 React 语法规范的跨平台开发解决方案,但是目前当我们使用 Taro 的时候,在不同平台上的开发体验还有不一致的地方,所以我们也都期待有一套跨平台统一的解决方案,能够以最小差异 ...
- 01-使用pipenv管理项目环境
一.使用pipenv管理项目环境 首先为什么我们不在真实环境下做开发呢?真实环境的一些包被其他服务所依赖,我们安装的包和模块都混杂在一起,这样不便于项目管理,还有可能出现意想不到的错误,于是就出现了包 ...
- jenkins+gitlab+webhook实现自动发布
实验环境 Jenkins:192.168.1.15 Gitlab:192.168.1.14 一.Jenkins配置 1:安装gitlab hook plugin插件 2:新建一个job 3 ...
- 为什么要使用MQ消息中间件?这3个点让你彻底明白!
前言 一个用消息队列的人,不知道为啥用,有点尴尬.没有复习这点,很容易被问蒙,然后就开始胡扯了. 回答:这个问题,咱只答三个最主要的应用场景,不可否认还有其他的,但是只答三个主要的,即以下六个字: 解 ...
- Rar5.20 key
key如下,使用方法自行百度,^_^ RAR registration dataState Grid Corporation Of China50000 PC usage licenseUID=582 ...
- java设计模式(一)动态代理模式,JDK与CGLIB分析
-本想着这个知识点放到Spring Aop说说可能更合适一点,但因为上一篇有所提到就简单分析下,不足之处请多多评论留言,相互学习,有所提高才是关键! 什么是代理模式: 记得有本24种设计模式的书讲到代 ...
- PDF提取表格的网页工具——Excalibur
在之前的文章另类爬虫:从PDF文件中爬取表格数据中,我们知道如何利用Python的camelot模块,通过写Python程序来提取PDF中的表格数据.本文我们将学习如何用更便捷的工具从PDF中提取 ...
- 网易极客战记官方攻略-地牢-Kithgard 地牢
关卡连接: https://codecombat.163.com/play/level/dungeons-of-kithgard 夺取宝石,逃出地牢--注意不要触碰其他东西.在这个关卡里,你会学习编写 ...
- 关于iOS引导页图层的相关属性类
关键字:CABasicAnimation 参考链接:https://blog.csdn.net/Dwarven/article/details/42492199 Layer.mask属性用法: htt ...
