vue+element项目中使用el-dialog弹出Tree控件报错问题
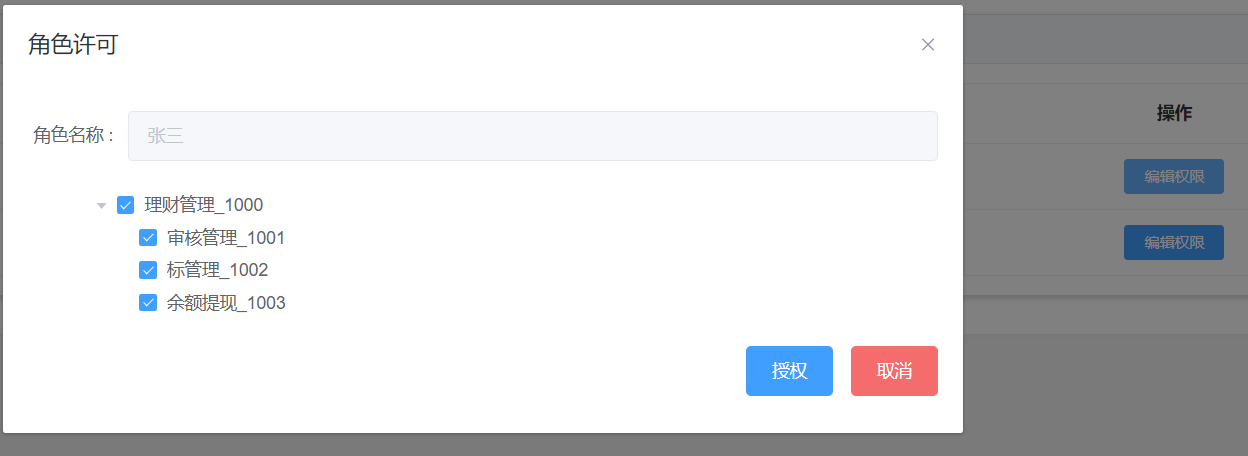
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个错的原因是出在setCheckedNodes(setCheckedKeys)方法这里 , 导致可以弹出Tree控件但是已选择的checkbox没有选中(点击两次就会选中 ~ ~)

vue.runtime.esm.js:567 [Vue warn]: Error in event handler for "click": "TypeError: Cannot read property 'setCheckedNodes' of undefined" found in ---> <ElButton> at packages/button/src/button.vue
<ElTableBody>
<ElTable> at packages/table/src/table.vue
<ElTabPane> at packages/tabs/src/tab-pane.vue
<ElTabs> at packages/tabs/src/tabs.vue
<UserPermissions> at D:\git-project\p2p-manager\src\views\userPermissions\index.vue
<Conf> at D:\git-project\p2p-manager\src\views\conf\index.vue
<App> at D:\git-project\p2p-manager\src\app.vue
<Root>
2.错误原因是dom元素还没有加载完,你就想使用 setCheckedKeys 设置目前勾选的节点。也就是你写的this.$refs.tree.setCheckedKeys(list); 这个里面的 tree 还没有加载出来。
3. 解决方法
this.$nextTick官方解释:将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
this.$nextTick(() => {
this.$refs.tree.setCheckedKeys(list)
});

vue+element项目中使用el-dialog弹出Tree控件报错问题的更多相关文章
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- Anroid关于fragment控件设置长按事件无法弹出Popupwindows控件问题解决记录
一.问题描述 记录一下最近在安卓的gragment控件中设置长按事件遇见的一个坑!!! 在正常的activity中整个活动中设置长按事件我通常实例化根部局,例如LinearLayout ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- SAP 中的popup dialog (弹出对话框) 常见实现方法
方法1: FM:POPUP_TO_CONFIRM(标准对话弹出消息) 有三个button:YES-NO-CANL,可进行对应的逻辑推断 可设定标题,描写叙述问题,不方便对文本进行换行等排版,不能改 ...
- 项目中遇到Uncaught TypeError: Converting circular structure to JSON报错问题
最近公司项目中出现一个报错Uncaught TypeError: Converting circular structure to JSON,,根据上述报错可以知道代码是运行到JSON.stringi ...
- React native 无法弹出调试控件的问题
React Native 在debug模式下,可以通过摇动手机,弹出调试选项.但是今天利用了cocoapods 把react native 文件整理后,调试界面就弹不出了,其他功能正常.查了好久,发现 ...
- EasyMvc入门教程-高级控件说明(18)弹出框控件
前面两节介绍了信息框与对话框,实际开发中如果我们遇到更复杂的要求,比如要求在弹出框里显示另外的网址,如下所示: 实现代码如下: @Html.Q().Popup().Text("我可以嵌套网页 ...
- Qml 写的弹出层控件
QML弹出窗口组件,灯箱效果.动画效果,可拖拽 核心思路:一个mask层,一个最顶层,都用rectangle,禁止事件穿透 使用 Popup { id: popup width: 200; heigh ...
随机推荐
- 编解码TIFF图像
解码: // Open a Stream and decode a TIFF image Stream imageStreamSource = new FileStream("tulipfa ...
- UWP入门(三) -- StackPanel与Grid的区别
原文:UWP入门(三) -- StackPanel与Grid的区别 ##1.Grid 下布局 <Grid Background="{ThemeResource ApplicationP ...
- 求 1-2+3-4+5-6+7-8....M 的结果算法
static void Main(string[] args) { /** * 算法题: * 求 1-2+3-4+5-6+7-8....M 的结果. * */ //存储运算结果. ; //记号. ; ...
- asp.net ToString() 格式化字符串
c# ToString() 格式化字符串 格式化数值:有时,我们可能需要将数值以一定的格式来呈现,就需要对数值进行格式化.我们使用格式字符串指定格式.格式字符串采用以下形式:Axx,其中 A 为格式 ...
- Windows 各种计时函数总结(QueryPerformanceCounter可以达到微秒)
本文对Windows平台下常用的计时函数进行总结,包括精度为秒.毫秒.微秒三种精度的5种方法.分为在标准C/C++下的二种time()及clock(),标准C/C++所以使用的time()及clock ...
- coci2018 题解
plahte 给定一些矩形和一些有颜色的点,求每个矩形上有多少种颜色的点,保证矩形只有包含和不相交两种关系,规模 \(10^5\). 把每个矩形看成一个点,用扫描线建出森林,同时也顺便处理点. 然后做 ...
- C++迭代器 iterator
1. 迭代器(iterator)是一中检查容器内元素并遍历元素的数据类型.(1) 每种容器类型都定义了自己的迭代器类型,如vector:vector<int>::iterator iter ...
- file.delete()与file.deleteOnExit(); 的区别
file.delete() //删除文件,删除的是创建File对象时指定与之关联创建的那个文件.这是一个立刻执行的操作 file.deleteOnExit(); //在JVM进程退出的时候删除 ...
- CSocket实现端口扫描
界面如下: 主要代码如下: //对于每一个线程,传过去的参数 typedef struct ThreadParamStruct { CString strIP; //要扫描的IP地址 UINT uPo ...
- SQL 游标知识整理
游标声明格: declare 游标名称 cursor (游标关键字) for 游标操作对象(select * from 表名称)游标使用: open 游标名称; fetch first from 游标 ...
