使用jqPrint.js调用浏览器打印界面,打印网页中的某一部分该部分含有ECharts图表
1、准备好js文件(我用的是谷歌浏览器)
这个文件是为了防止你的jQuery版本过高而不适配的问题

这是调用浏览器打印的js插件

2、引入js文件
<script src="js/jquery.jqprint-0.3.js"></script>
<script src="js/jquery-migrate-1.2.1.min.js"></script>
3、给你的网页添加一个按钮来出发打印事件
<input type="button" onclick="printClassReport()" value="打印班级报告"/>
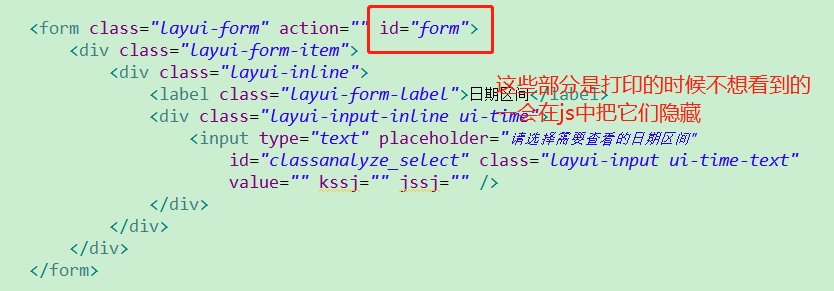
4、为了保持打印预览的时候你的网页样式不会发生变化,应该打印一个全局的div,然后再讲不想打印的部分隐藏起来,打印完了再把它们显示出来


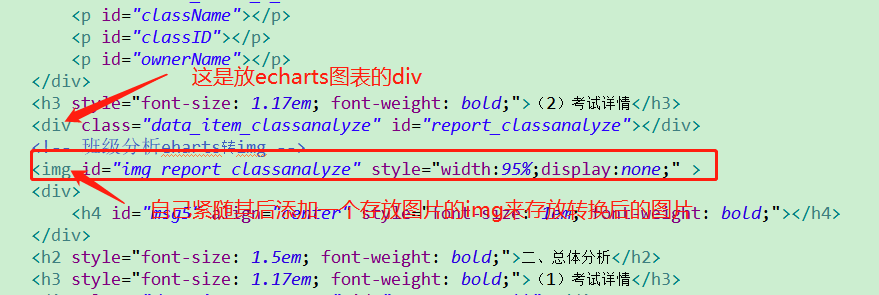
5、打印的时候将echarts转成图片,让图片显示echarts隐藏,不然的话echarts打印的时候是空白。(没有echarts图表的用户请自动忽略)

6、编写js的处理逻辑
<script src="js/jquery.jqprint-0.3.js"></script>
<script src="js/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript">
function printClassReport(){
// 获取echarts图表
var myChart1 = echarts.init(document.getElementById('report_classanalyze'));
var myChart2 = echarts.init(document.getElementById('report_overall'));
var myChart3 = echarts.init(document.getElementById('report_studentPassRank'));
var myChart4 = echarts.init(document.getElementById('report_problemSubmitRank'));
//myChart2.setOption(option3);
// 获取图片(此时还未实现转换暂时处于隐藏状态)
var img1 = document.getElementById('img_report_classanalyze');
var img2 = document.getElementById('img_report_overall');
var img3 = document.getElementById('img_report_studentPassRank');
var img4 = document.getElementById('img_report_problemSubmitRank');
// 将图表转换成图片,并保存在图片域当中
img1.src = myChart1.getDataURL({
pixelRatio: 2,
backgroundColor: '#fff'
});
img2.src = myChart2.getDataURL({
pixelRatio: 2,
backgroundColor: '#fff'
});
img3.src = myChart3.getDataURL({
pixelRatio: 2,
backgroundColor: '#fff'
});
img4.src = myChart4.getDataURL({
pixelRatio: 2,
backgroundColor: '#fff'
});
// 先把图表隐藏,让图片先显示出来
document.getElementById('img_report_classanalyze').style.display="block";
document.getElementById('img_report_overall').style.display="block";
document.getElementById('img_report_studentPassRank').style.display="block";
document.getElementById('img_report_problemSubmitRank').style.display="block";
document.getElementById('report_classanalyze').style.display="none";
document.getElementById('report_overall').style.display="none";
document.getElementById('report_studentPassRank').style.display="none";
document.getElementById('report_problemSubmitRank').style.display="none";
// 隐藏不想显示的区域
$(".content_l").hide();
$(".search").hide();
$("form").hide();
// 打印选定的web页面
$("#print").jqprint();
// 将之前隐藏的页面重新显示出来
$("form").show();
$(".search").show();
$(".content_l").show();
// 再将图片隐藏,将动态echarts突变显示出来
document.getElementById('img_report_classanalyze').style.display="none";
document.getElementById('img_report_overall').style.display="none";
document.getElementById('img_report_studentPassRank').style.display="none";
document.getElementById('img_report_problemSubmitRank').style.display="none";
document.getElementById('report_classanalyze').style.display="block";
document.getElementById('report_overall').style.display="block";
document.getElementById('report_studentPassRank').style.display="block";
document.getElementById('report_problemSubmitRank').style.display="block";
}
</script>
我有四张echarts图表所以js代码比较繁琐,如果你的echarts表只有一张,把代码中多余的东西删除即可。
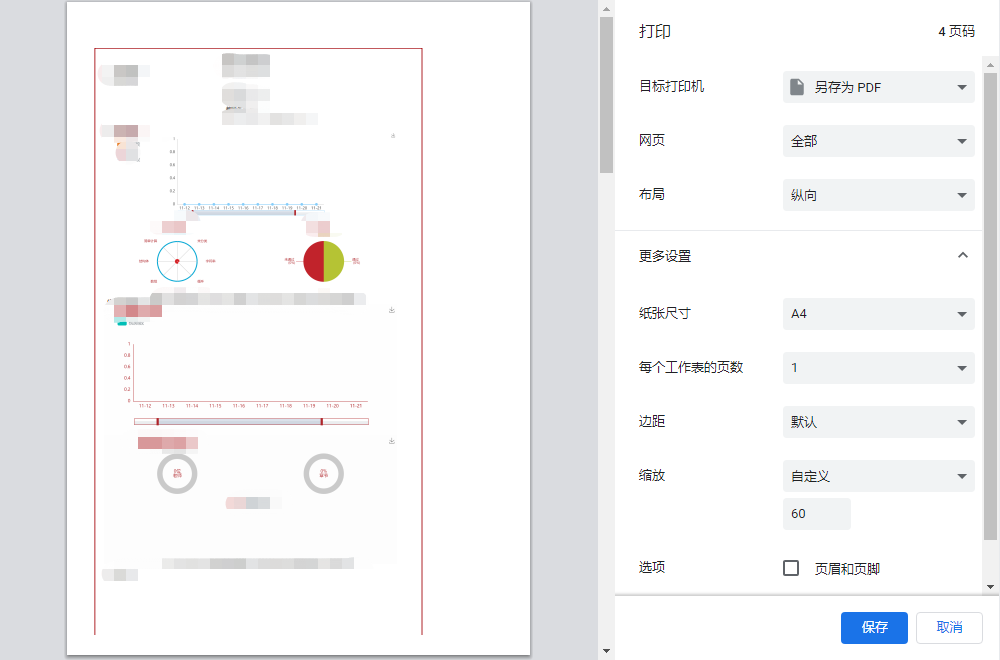
展示区:


打印的时候只显示了红色框里的内容。
最后祝成功!!!
使用jqPrint.js调用浏览器打印界面,打印网页中的某一部分该部分含有ECharts图表的更多相关文章
- js调用浏览器打印
<input type="button" id="print" onclick="printdiv('list');" value=& ...
- js调用浏览器“打印”与“打印预览”
用到html <object>标签,具体做法如下: 1.在html文档任意位置添加<object>标签: <div style="border: 1px sol ...
- js获取浏览器宽高、网页宽高、屏幕宽高、鼠标位置等(带图片说明)
网页可见区域宽: document.body.clientWidth;网页可见区域高: document.body.clientHeight;(点击查看大图) 网页可见区域宽: document.bo ...
- js调用浏览器打印指定div内容
--打印按钮事件 function printForm(){ var headstr = '<html xmlns:th="http://www.thymeleaf.org&qu ...
- js 调用IE内置打印控件
转自学网(http://www.xue5.com/itedu/200802/102909.html) WebBrowser是IE内置的浏览器控件,无需用户下载. 一.WebBrowser控件 < ...
- requests-html调用浏览器内核界面化源码改动
在实例化HTMLSession时传入参数:headless=False即可在r.html.render()时显示界面化的浏览器
- js调用浏览器
定义和用法 open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口. 语法 window.open(URL,name,specs,replace) 参数 说明 URL 可选.打开指定的页面 ...
- js调用浏览器复制
<script type="text/javascript"> function copyUrl2() { var Url2=document.getElementBy ...
- js调用浏览器下载
$scope.Download = function (url) { var save_link = document.createElementNS("http://www.w3.org/ ...
随机推荐
- ICMP重定向 Redirect netwox libpcap netwag
搭建环境 两台虚拟机. 攻击者:192.168.1.8 被攻击者:192.168.1.9 网络配置 主机均采用DHCP 如果没有路由器,可以使用NAT模式来做 攻击者配置 打开转发数据包功能 # su ...
- Linux中fdisk分区
一.硬盘接口 从整体的角度上,硬盘接口分为IDE.SATA.SCSI和SAS四种,IDE接口硬盘多用于家用产品中,也部分应用于服务器,SCSI接口的硬盘则主要应用于服务器市场,而SAS只在高端服 ...
- CCNA基础学习
OSI七层模型 由国际标准化组织ISO于1984年提出 是目前公认的计算机通信和Internet网络通信的基本结构模型 如见使用的最广泛的TCP/IP协议就是基于OSI(Open Systems In ...
- 2015年蓝桥杯B组C/C++决赛题解
2015年第六届蓝桥杯B组C/C++决赛题解 点击查看2015年第六届蓝桥杯B组C/C++国赛题目(不含答案) 1.积分之迷 三重循环 枚举A,B,C的值,如果满足两个条件:3个A + 7个B ...
- 1.web2
听说聪明的人都能找到答案http://123.206.87.240:8002/web2/ 直接查看源码~~~
- pointNet代码
介绍 组成 1.PointNet classification network分类网络 part segmentation network 数据集 1.point clouds sampled fro ...
- angular的Hash 模式和 HTML 5 模式
去除地址 # ,将{ provide: LocationStrategy, useClass: HashLocationStrategy }改为 { provide: LocationStrategy ...
- Linux 下 make 的时候,老是一堆warning
用下面的方法只显示error : 1) export CFLAGS="-w" 2) ./configure 3) make
- 怎样用cmd脚本添加Qt的环境变量
在网上遍历了很久,终于找到了一个简单且令人满意的答案: 定位到PyQt5发布文件所需的plugins的位置: 新建一个名为“设置环境变量”的cmd脚本,在里面写上: wmic ENVIRONMENT ...
- 在ASP.Net Core 中使用枚举类而不是枚举
前言:我相信大家在编写代码时经常会遇到各种状态值,而且为了避免硬编码和代码中出现魔法数,通常我们都会定义一个枚举,来表示各种状态值,直到我看到Java中这样使用枚举,我再想C# 中可不可以这样写,今天 ...
