vue 脚手架搭建步骤!
==========================================================
说出来都是泪,最开始都不知道从哪里开始(回头一看还是很简单的,关键是要找到入口)
特意总结出来,让有需要学习这块的朋友少走很多的弯路!
==========================================================
1:安装node.js会自动带上 npm的环境,下载nodejs相关的软件包傻瓜式的安装
这个步骤的自己去下载 安装 node官网: https://nodejs.org/en/download/
2:安装淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
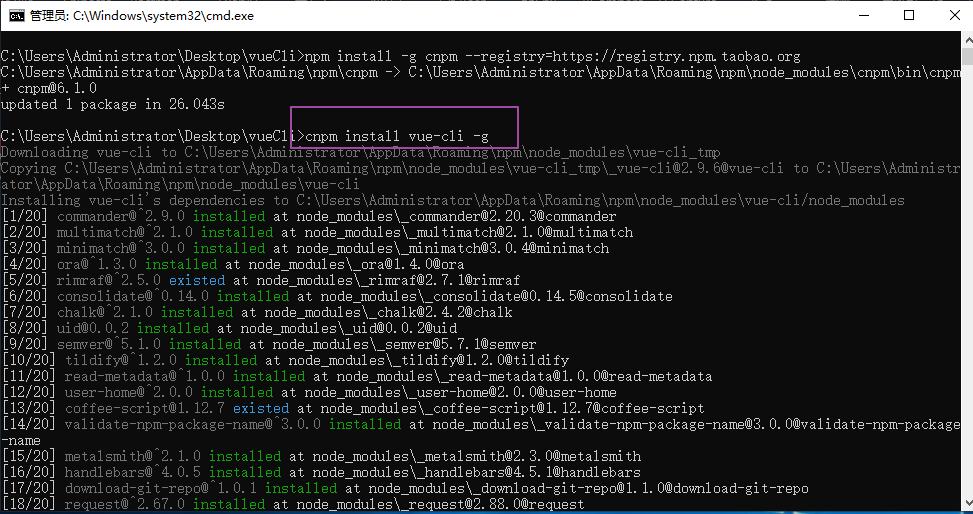
3:安装 vue-cli脚手架(-g:为全局安装, -s 为 例如后续的文件是否依赖vue,这里vue-cli是单独的插件我们全局安装即可)
cnpm install vue-cli -g

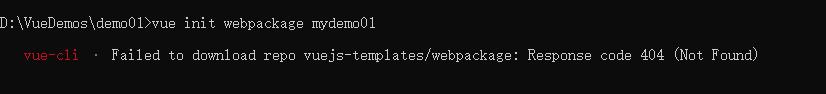
4: vue init webpackage myvuwdemo 初始化一个项目的文件,里面有多个步骤询问你,我们直接回车即可,然而
到这一步 多数情况下会报错404 , 估计由于国外的服务器的原因或者说是网络的问题
vue-cli 安装失败Failed to download repo vuejs-templates/webapck-simple: Response code 404 (Not Found)

5:比较好的解决方法有:
先去官网下载一个 vue-cli的模板:https://github.com/vuejs-templates
再将解压出的文件夹放在如下路径 C:\Users\Administrator\.vue-templates (Administrator:为你自己的取得电脑名称账号默认为这个)
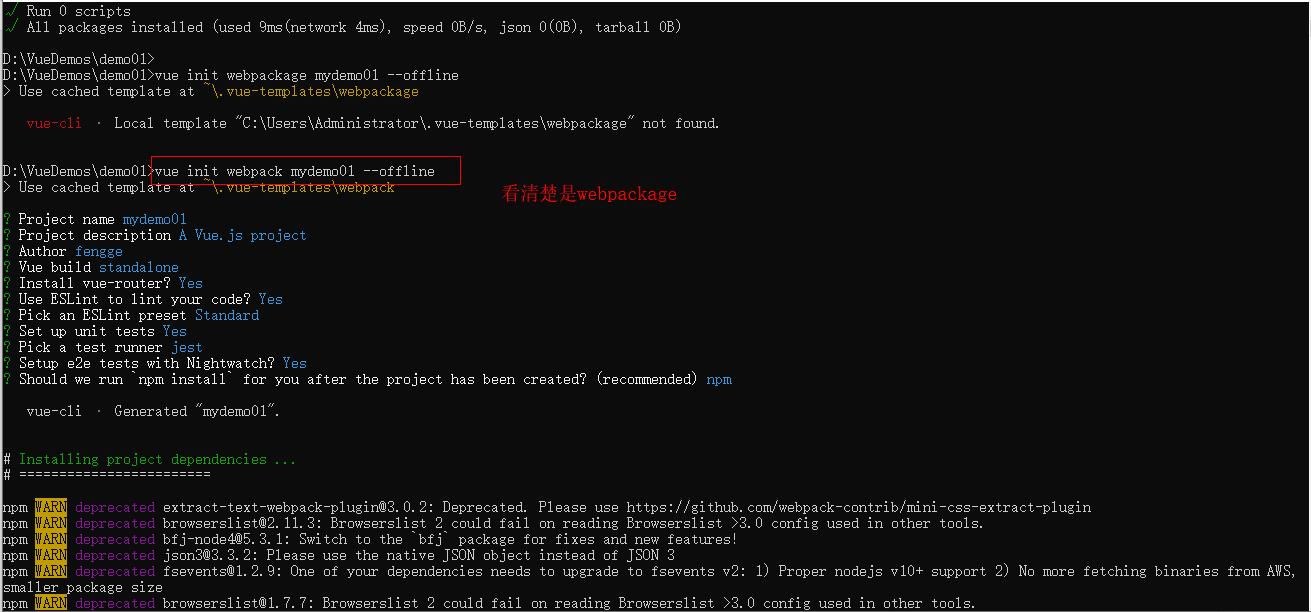
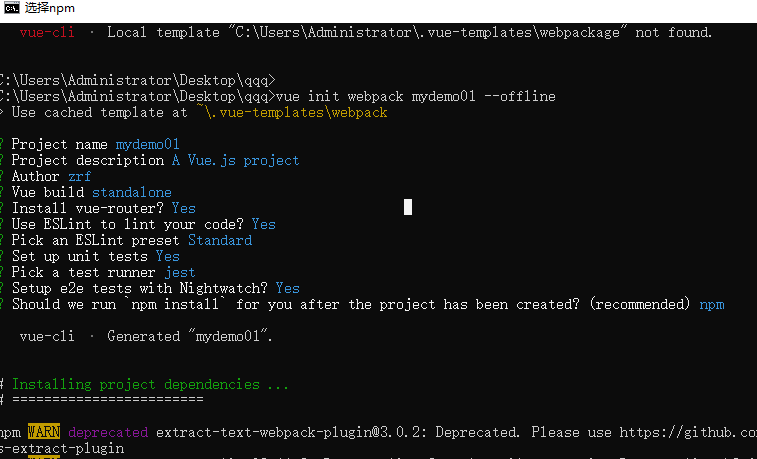
6:vue init webpackage mydemo01 --offline 中间就会自动安装,几个询问直接回车即可

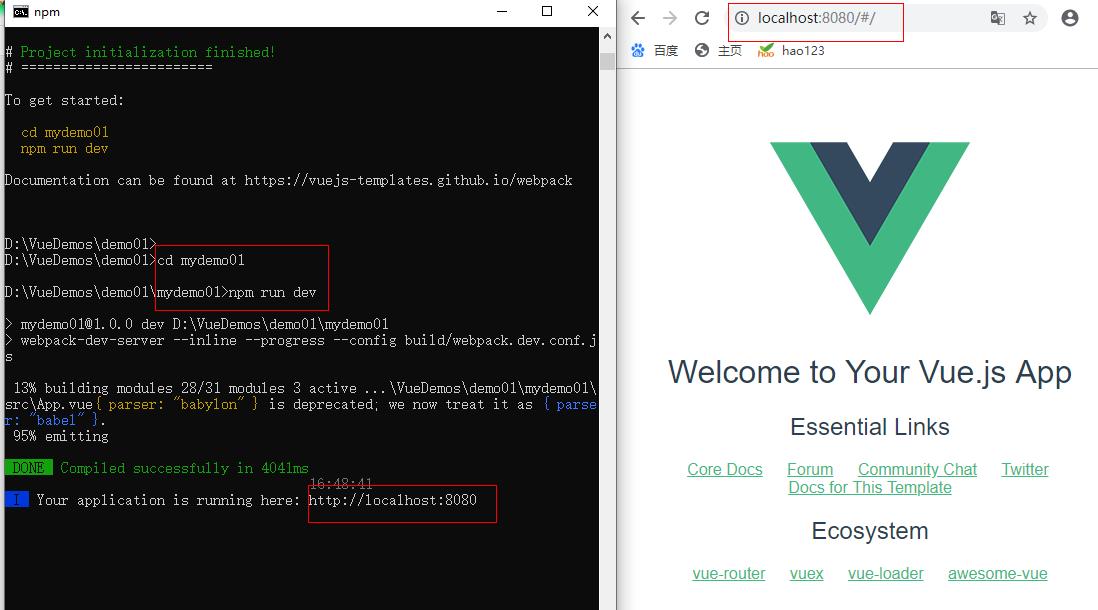
7:cd 到刚刚创建的目录下面,cd mydemo01
8: npm run dev 就会看到有 You application is running here: http:localhost:8080,在浏览器打开可以看到vue的logo就证明安装工作已经ok

9: ctrl +c 停止当前的网址
10:在这个项目的路径下面直接 npm run dev 就又可以看到熟悉的东东:You application is running here: http:localhost:8080
11:最近创建脚手架又有些问题了,可能是清理垃圾的时候误删除了些文件,导致脚手架创建不了 !终结方案如下:
第一步:**https://github.com/vuejs-templates/webpack 下载webpack文件;
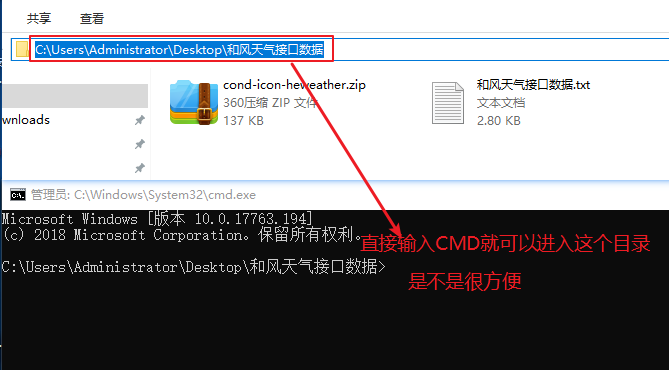
第二步:到C盘找到.vue-templates文件,找不到?在命令工具C:\Users\Administrator>md .vue-templates;
第三步:**打开刚刚新建的.vue-templates文件,把第一步下载的webpack文件解压(注意解压以后的文件名是webpack-develop,把-develop删掉,文件名只能叫webpack)放到.vue-templates文件里边
第四步:定位到一个新建的空文件夹里面,我们通常是打开cmd, 然后cd..到自己想要的目录下,感觉比较费事,直接如下方案:

第五步:vue init webpack mydemo01 --offline 回车回车,终于不在报错了(这里mydemo01 是项目名,--offline必要的)

vue 脚手架搭建步骤!的更多相关文章
- Vue脚手架搭建步骤
Vue脚手架的搭建步骤 1. 去node.js官网下载node.js并安装,如下图: 2. 找到下载的文件并点击安装: 一直到finish完成.安装成功 3. 通过DOS密令打开: 输入: ...
- vue-cli vue脚手架搭建步骤
提前在E:\nodejs文件夹下建立node_gobal和node_cache 并配置环境变量NODE_PATH:E:\nodejs\node_global\node_modules 改变用户变量中的 ...
- Vue脚手架使用步骤 2.9.6版本
转载自:https://blog.csdn.net/sky_LQ/article/details/80729547 Vue脚手架使用步骤 2018年06月19日 12:10:35 sky_LQ 阅读数 ...
- vue 项目搭建步骤
环境搭建步骤: 打开git ,运行 npm install --global vue-cli 这是安装vue的命令行 vue init webpack vue-demo 这是vue基于webpack的 ...
- vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧.(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的.... ...
- vue 脚手架搭建新项目以及element-ui等vue组件的使用
vue快速搭建项目(前提是你的电脑已经安装了node的环境和vue脚手架安装,不会的自行百度) 1:打开终端: 这里说下此时位置是在User下的lijuntao文件夹下面,我一般会在桌面新建一个文件夹 ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- 使用vue脚手架搭建项目并将px自动转化为rem
一.安装node.js环境 二.node.js安装完成后使用npm安装vue脚手架vue-cli和安装webpack,我这里用cnpm cnpm i @vue/cli -g //全局安装脚手架3.0 ...
随机推荐
- 图说真实上海IT圈:张江男VS漕河泾男
图说上海真实IT圈:张江男VS漕河泾男 架构师修炼宝典 Java 通过比较上海各住宅小区在工作日晚餐与夜宵时段一人食外卖订单指数我们会发现: 上海IT圈两大胜地: 张江高科和漕河泾双双上榜 其中张 ...
- 6.python3实用编程技巧进阶(一)
1.1.如何在列表中根据条件筛选数据 # 1.1.如何在列表中根据条件筛选数据 data = [-1, 2, 3, -4, 5] #筛选出data列表中大于等于零的数据 #第一种方法,不推荐 res1 ...
- 5-2可视化库Seaborn-调色板
In [1]: import numpy as np import seaborn as sns import matplotlib.pyplot as plt %matplotlib inline ...
- python 连接数据库,查询结果写入数据到excel
使用Python链接数据库查询数据,并将查询结果写入到Excel中,实现方法上主要有两步,第一,查数据,第二,写Excel. 一.导入需要的包 import time import xlwt from ...
- aa:function()和function aa()
1.function aa() function aa()是定义的函数 function aa(){var a=5;}var c = aa(); //aa函数已经执行完,c 代表bb变量并没有被收回 ...
- SpringBoot之异步定时任务
如果每个Scheduled方法是同步执行的,万一有一个发生死锁,那么其他任务就没法执行,下面介绍异步定时任务 异步定时任务 Spring为任务调度与异步方法执行提供了注解支持,即通过在方法上设置@As ...
- 《LSM算法原理》
记内存中的树为T0, 硬盘上的树按时间顺序,记做T1, ..., Tk 读: T0 Tk -> Tk-1 -> ... -> T0 写 T0 T0超过一定大小后,插入硬盘变为Tk+1 ...
- CF1185F Two Pizzas
CF1185F Two Pizzas 洛谷评测传送门 题目描述 A company of nn friends wants to order exactly two pizzas. It is kno ...
- layui教程---table
layui.config({ base: "${ctx}/static/js/" }).use(['form', 'layer', 'jquery', 'common','elem ...
- Vue 变异方法filter和正则RegExp对评论进行搜索
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
