DevExpress Applications<3>
Project
Template
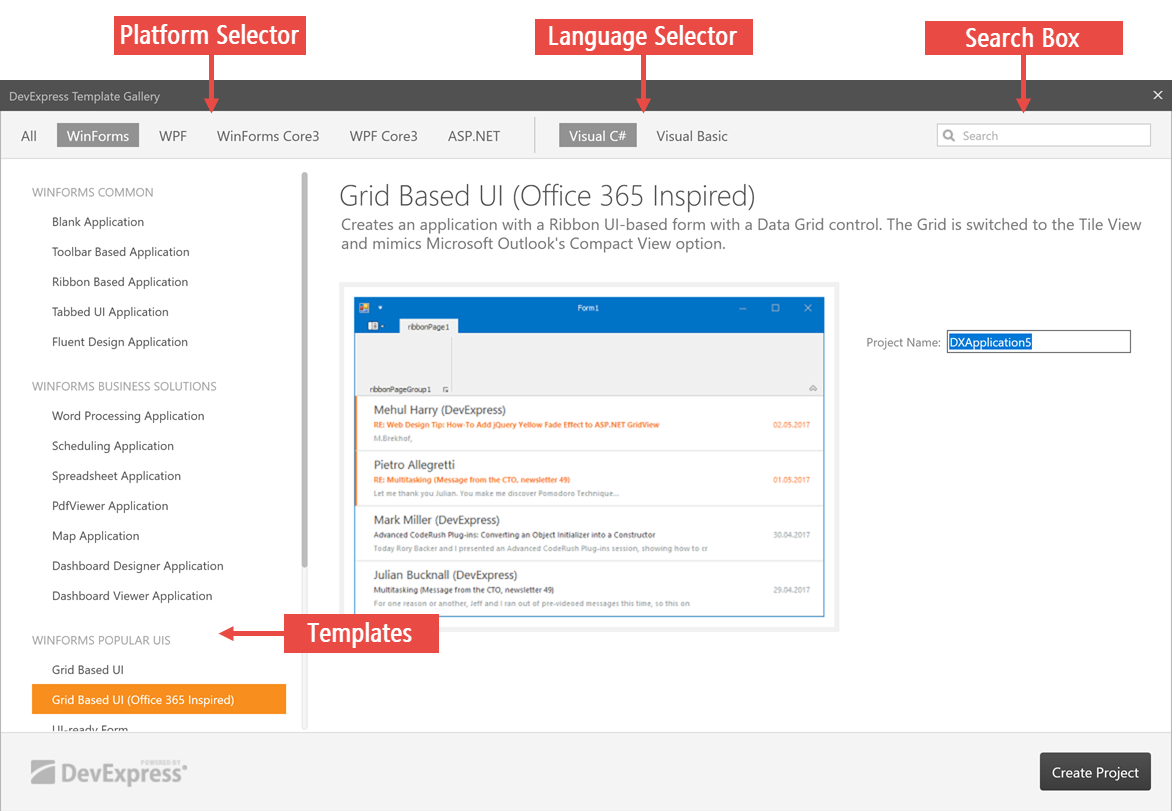
Project Template Information

| Template Name | Template Description | Controls and Components in Use |
|---|---|---|
| WinForms Common group | ||
| Blank Application | 具有可换肤主表格的空应用程序。 | XtraForm |
| Toolbar Based Application | 具有可换肤主窗体的应用程序,该窗体包含三个栏-主菜单栏,常规工具栏和状态栏。 | XtraForm, BarManager |
| Ribbon Based Application | 具有功能区感知形式的应用程序,用于封装功能区本身。 | RibbonForm, RibbonControl, RibbonStatusBar |
| Tabbed UI Application | 具有选项卡式主窗体的应用程序,该应用程序实现流行的Web浏览器中的Tab UI。 | TabForm |
| WinForms Business Solutions group | ||
| Word Processing Application | Microsoft Word启发的应用程序。 | RichEditControl, RibbonControl, RibbonForm |
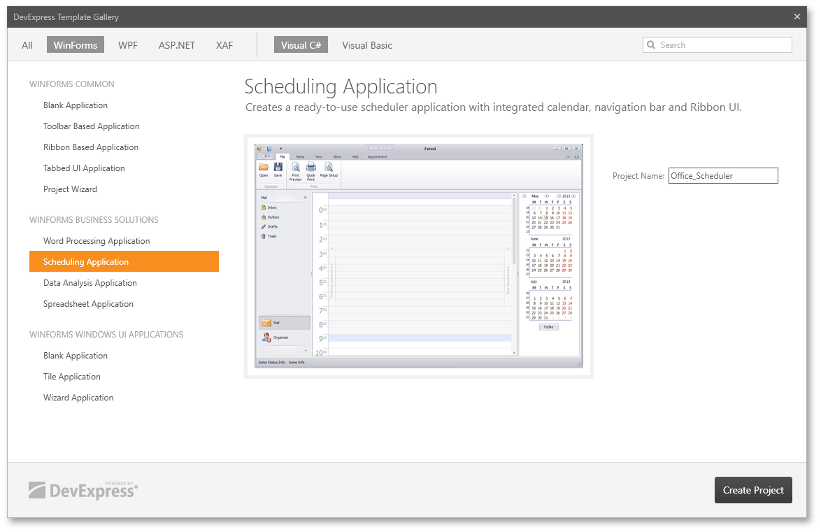
| Scheduling Application | 受 Microsoft Outlook启发的应用程序。 | SchedulerControl, NavBarControl, DateNavigator, RibbonControl, RibbonForm |
| Spreadsheet Application | 具有Ribbon UI的电子表格应用程序。 | SpreadsheetControl, RibbonControl, RibbonForm |
| PdfViewer Applicaiton | 基于功能区UI的应用程序,用于浏览.PDF文件。 | PdfViewer, RibbonControl, RibbonForm |
| Map Application | 具有Ribbon UI的地图浏览器。 | MapControl, RibbonControl, RibbonForm |
| WinForms Popular UIs group | ||
| Grid Based UI | 具有表格数据表示的简单数据编辑应用程序。 | GridControl, RibbonControl, RibbonForm |
| Grid Based UI (Office 365 Inspired) | 数据编辑应用程序。数据网格控件切换到平铺视图,并模仿Microsoft Outlook的“紧凑视图”选项。 | GridControl, RibbonControl, RibbonForm |
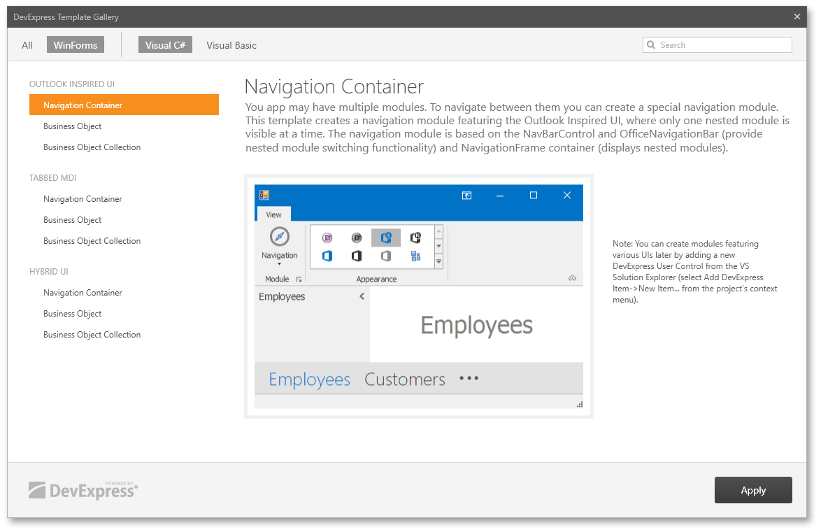
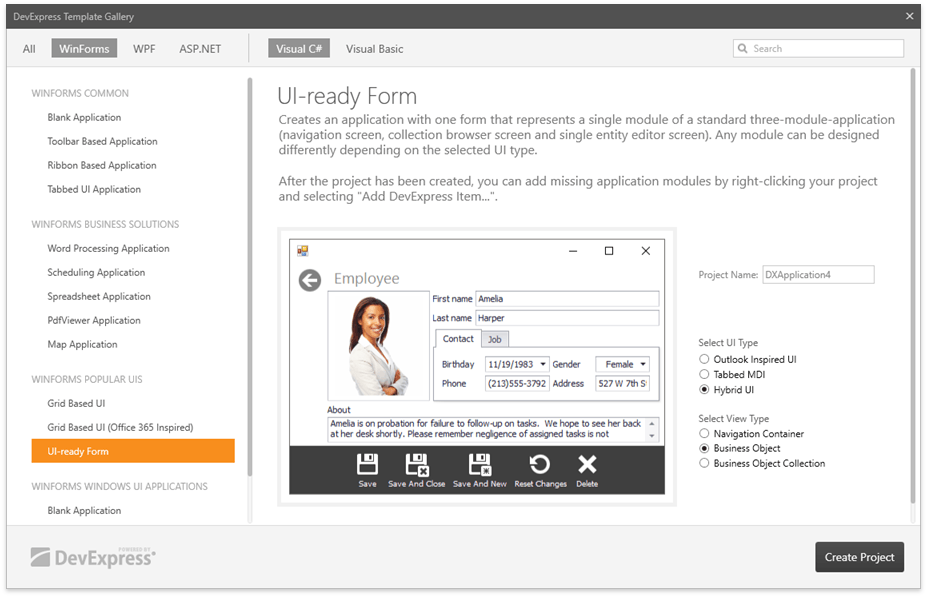
| UI-ready Form | 这些模板使您可以添加单独的应用程序模块,这些模块可以组合成一个可靠的多屏应用程序。共有三种应用程序模块类型。Navigation Container - 一个启动中心页面,允许最终用户导航到Business Object Collection页面。 Business Object Collection - 第二层应用程序页面,显示来自特定集合的所有数据记录(例如,“客户”数据表中的所有实体)。 Business Object - 用于查看和编辑单个数据记录(例如,有关特定客户的信息)的第三层应用程序页面。 根据所选的UI类型,可以对每个模块进行不同的设计。 Outlook Inspired UI Tabbed MDI Hybrid UI |
Depends on the selected UI type |
| WinForms Windows UI Applications group | ||
| Blank Application | 一个空的应用程序,用于构建Windows Moder UI应用程序。 | DocumentManager (WindowsUIView), XtraForm |
| Tile Application | 绑定到示例数据源的多屏幕Windows Modern UI应用程序。请参阅如何:使用模板库创建Windows Modern UI应用程序以了解更多信息。 | DocumentManager (WindowsUIView), XtraForm |
| Wizard Application | 模拟Windows 10样式的安装向导的应用程序。 | DocumentManager (WindowsUIView), XtraForm |
Item Template Information
| Template Name | Template Description | Controls and Components in Use |
|---|---|---|
| WinForms Common group | ||
| User Control | 可换肤的用户控件。 | XtraUserControl |
| Form | A skinnable form. | XtraForm |
| Ribbon Form | 设计用于功能区控件的form。 | RibbonForm |
| Splash Screen | 带有预定义内容模板的初始屏幕窗口。 | SplashScreen |
| Progress Indicator | 带有预定内容模板的字幕进度栏初始屏幕。 | WaitForm |
| Logify group | ||
| 24x7 App Monitoring Template | 设置您的应用程序,以便它向DevExpress Logify Alert服务报告未处理的异常。Logify Alert是付费订阅,应单独购买。 | None |
| WinForms Popular UIs group | ||
| UI-ready User Control,UI-ready Form | 这些模板使您可以添加单独的应用程序模块,这些模块可以组合成一个可靠的多屏应用程序。共有三种应用程序模块类型。 Navigation Container - 一个启动中心页面,允许最终用户导航到Business Object Collection页面。 Business Object Collection - 第二层应用程序页面,显示来自特定集合的所有数据记录(例如,“客户”数据表中的所有实体)。 Business Object - 用于查看和编辑单个数据记录(例如,有关特定客户的信息)的第三层应用程序页面. 根据所选的UI类型,可以对每个模块进行不同的设计. Outlook Inspired UI Tabbed MDI Hybrid UI |
Depends on the selected UI type |
| WinForms MVVM group | ||
| Blank View ModelView & View Model | 添加一个表示MVVM就绪视图模型的类。(可选)添加一个XtraUserControl,它是与此视图模型相关的视图。视图模型可以是常规视图模型,也可以是POCO视图模型(请参阅“ 数据绑定和通知”文章的“ POCO属性”部分,以了解有关POCO类的更多信息)。 | only for the "View & View Model" template: MvvmContext, XtraUserControl |
| WinForms Custom Solutions group | ||
| Custom Data Editor | 添加一个单独的类,该类定义从选定的DevExpress编辑器派生的自定义数据编辑器。提供用于为您的自定义编辑器实现自定义基础结构类(绘画和视图信息)的选项。 | None |
| Custom Data Grid | 允许您使用所需的基础结构类生成自定义的Data Grid控件后代。 | None |
| WinForms Reporting group | ||
| Report Wizard | 在将报表添加到项目之前,运行报表向导来设置报表。 | None |
| Scheduler Report | 添加专门的 DevExpress报告,该报告提供调度程序/日历报告功能。 | XtraSchedulerReport |
| Dashboards group | ||
| Dashboard | An empty DevExpress Dashboard that can be customized at design time. | Dashboard |
| Scaffolding group | ||
| Tabbed MDI View,Hybrid UI View,Outlook Inspired UI View | Runs the Scaffolding Wizard, which generates a ready-to-use application based on the data source. Choose a template depending on the UI type to be implemented. | Depends on the selected UI type. |
| Data Model Scaffolding | Runs the Scaffolding Wizard to generate the Data Model application layer only; neither Views nor View Models that work with this Data Model are added. Review the first MVVM tutorial to learn more. | None |
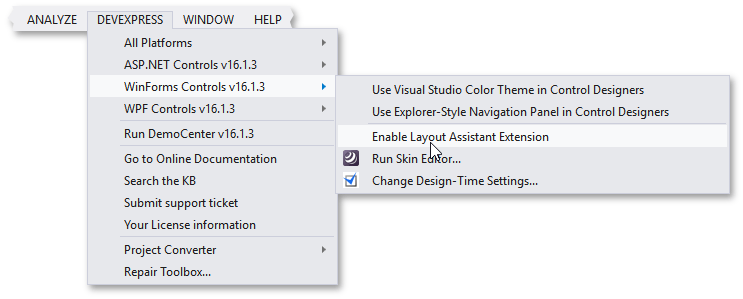
Layout Assistant Extension
DevExpress WinForms组件安装会自动将布局助手扩展添加到Visual Studio。启用后,扩展程序将为表单和用户控件提供智能标记和链接,并允许您使用此扩展程序。


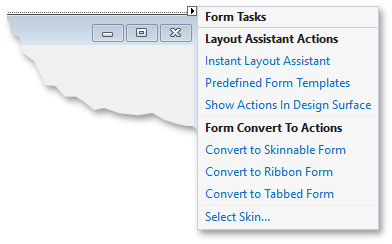
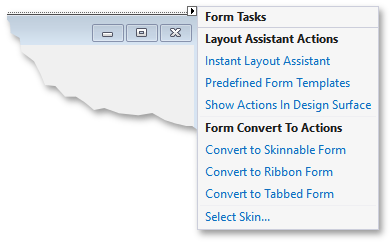
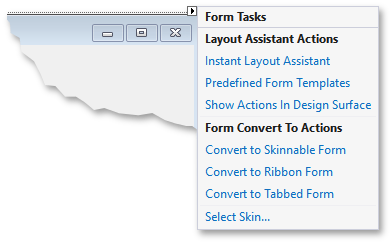
智能标记包含以下项目
- Instant Layout Assistant - 调用Instant Layout Assistant指南.
- Predefined Form (User Control) Templates - 使用可直接应用于此表单(用户控件)的UI就绪模板调用模板库.
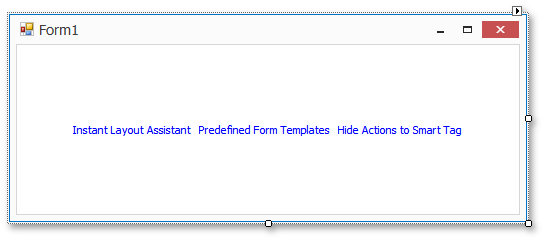
- Show Actions in Design Surface - 将前两个智能标记项移动到表单(用户控件)上。要撤消此操作,请单击“ 隐藏对智能标签的操作”链接。

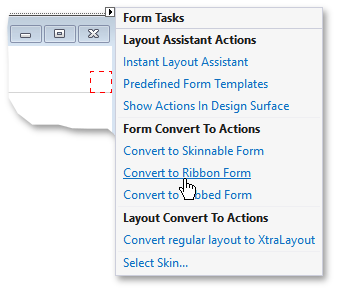
- Convert to... - 提供多个命令,使您可以将表单转换为 XtraForm, Ribbon Form or Tabbed Form. 对于用户控件,可以转换为 XtraUserControl.
- Select Skin... - 添加DefaultLookAndFeel组件以选择所需的DevExpress皮肤。此选项仅在表单智能标记中显示
Instant Layout Assistant
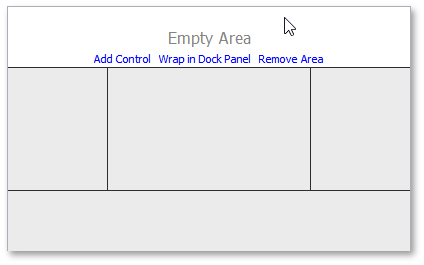
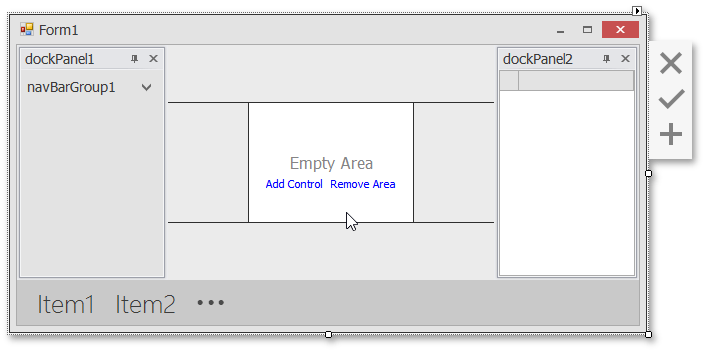
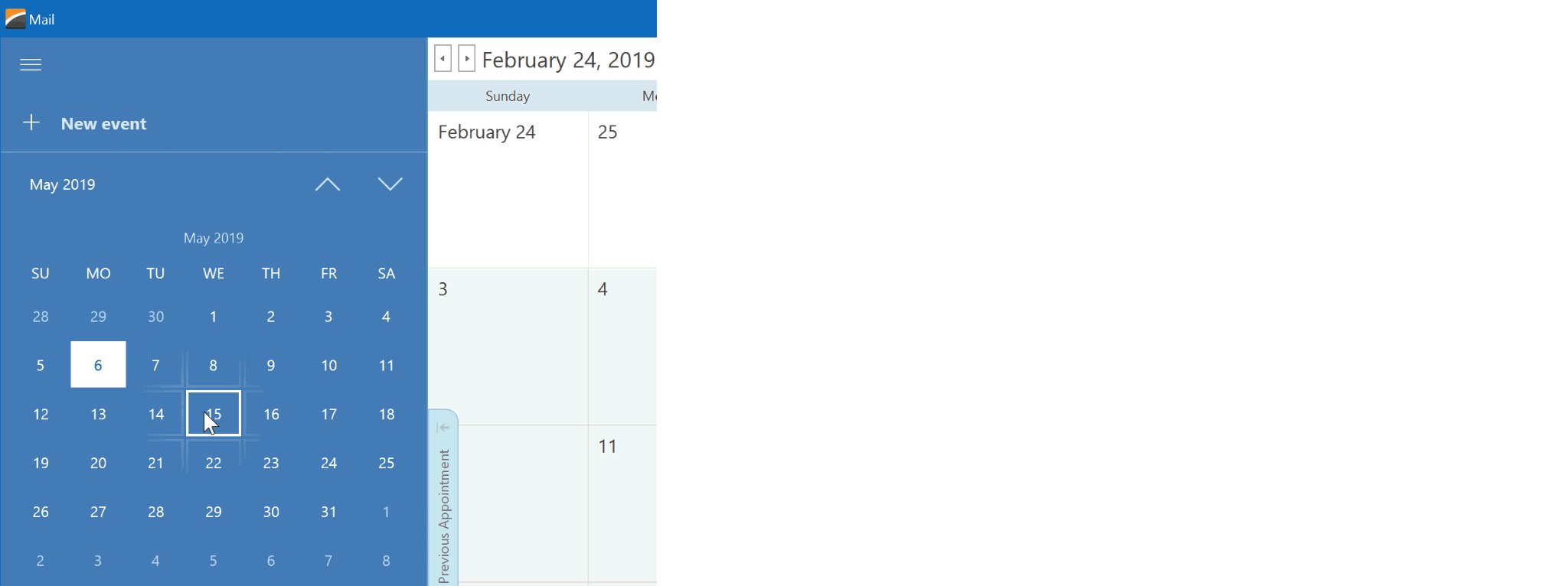
Instant Layout Assistant(ILA)是设计时帮助程序,可让您构建表单(用户控件)布局而无需在Visual Studio工具箱中搜索DevExpress控件。激活 ILA后,它将窗体的可用空间分成五个抽象区域(请参见下面的动画)。此标记适合传统的UI,在窗体的顶部具有命令区域,在窗体的两侧具有导航控件,在窗体的底部停靠有一个状态面板或其他导航控件,并且在中间显示了主要的窗体内容。

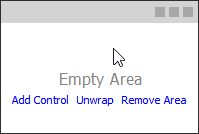
the three buttons visible next to the form are as follows:
- The “close” button - 放弃之前的所有修改并隐藏ILA界面(再次单击Instant Layout Assistant链接以重新显示带有五个空白默认区域的ILA)。
- The “apply” button -关闭ILA界面并应用您的布局;除非单击此按钮,否则修改后的布局将被视为草稿。
- The “add” button - 允许您添加非可视组件,例如工作区管理器或拼写检查器。
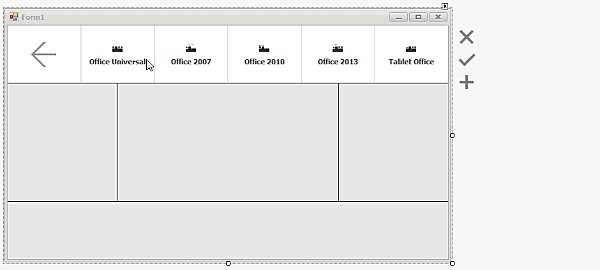
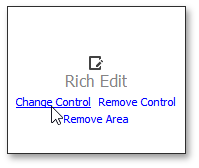
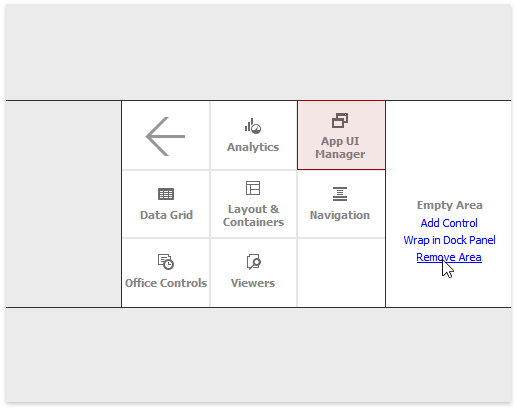
当您将鼠标悬停在某个区域上时,ILA将显示多个可用操作(请参见下文)。

- 单击删除区域链接将删除该区域。其余区域将相应地调整大小以占据此可用空间。删除中心区域将在左侧和右侧ILA区域之间留出空隙。
- “ 在Dock面板中包装”链接添加Dock Manager组件并创建一个Dock面板。您可以通过错误的面板标题识别包裹在面板中的区域(请参见下图)。该选项在中部地区不可用。

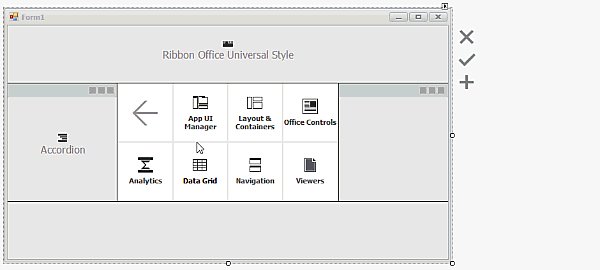
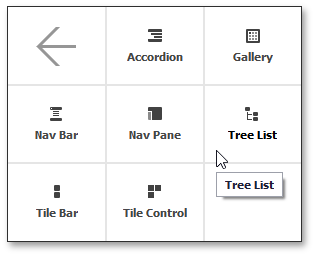
单击“ 添加控件”链接后显示的控件按用途分组。根据地区,ILA将显示内部带有不同控件的不同组。例如,侧面区域提供了一个导航组,可让您添加 Accordion Control, Navigation Bar, Navigation Pane, Tree List, Tile Bar, Tile Control or GalleryControl.“后退”按钮从当前查看的控制组导航回到根目录。

若要更改应在区域内显示的控件,请将鼠标悬停在该区域上,然后单击“ 更改控件”选项。

如果ILA已自动添加了Application UI Manager,但您的中央区域托管了任何其他控件(例如Data Grid),则该控件将显示在Application UI Manager中。有关更多详细信息,请参见非文档模式文章。
自定义并填充所有必需的ILA区域后,请单击“应用”按钮立即添加所有控件和组件。如果您的表单上没有剩余空间,则调用ILA的操作将在表单表面和表单智能标记上均不可用。否则,您可以再次单击“ 即时布局助手”链接以分解剩余空间。下图说明了带有填充的侧面和底部区域的表单;ILA将剩余空间标记为另外五个区域。

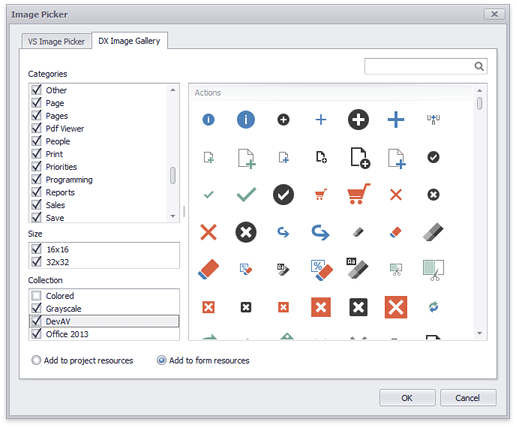
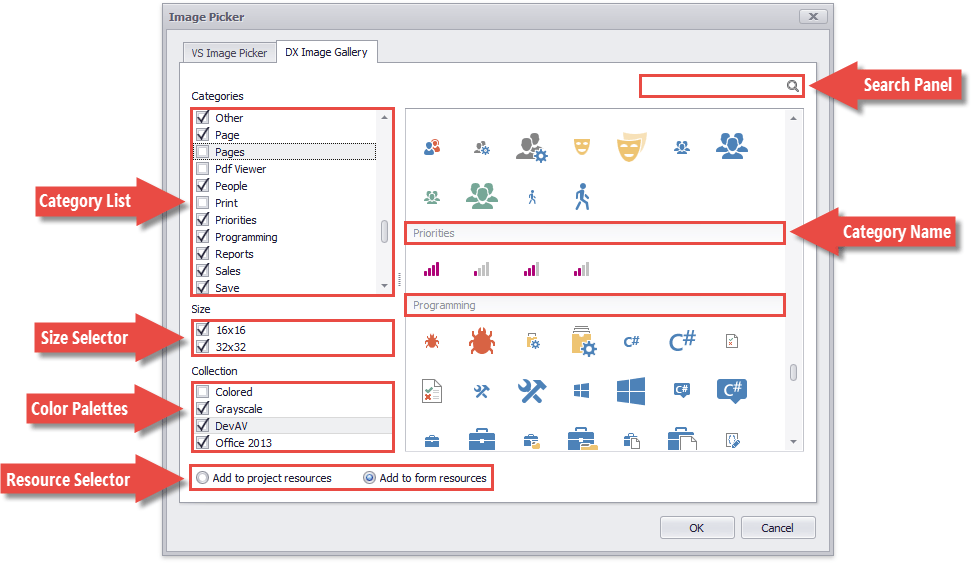
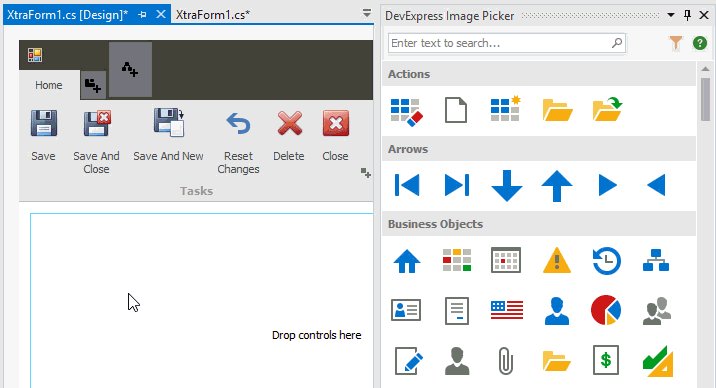
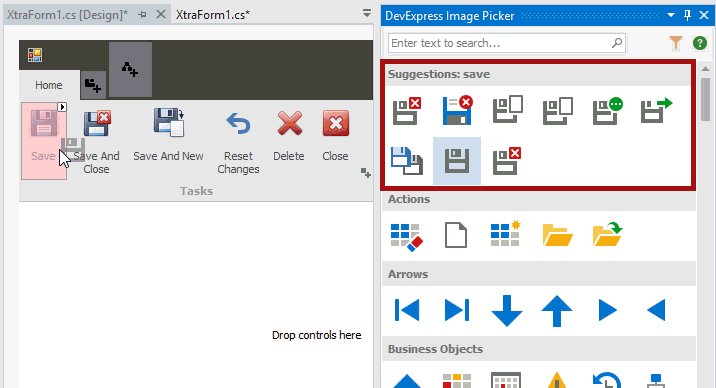
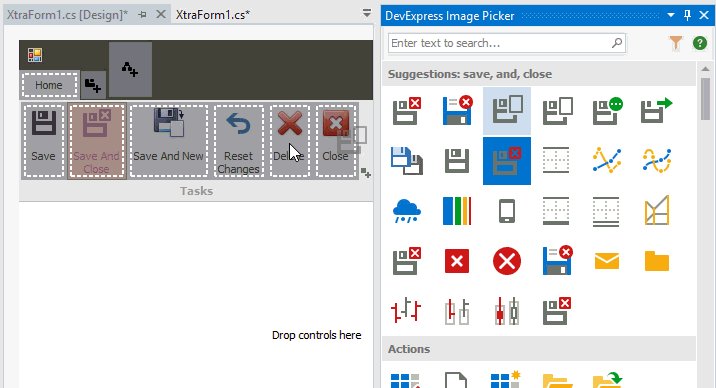
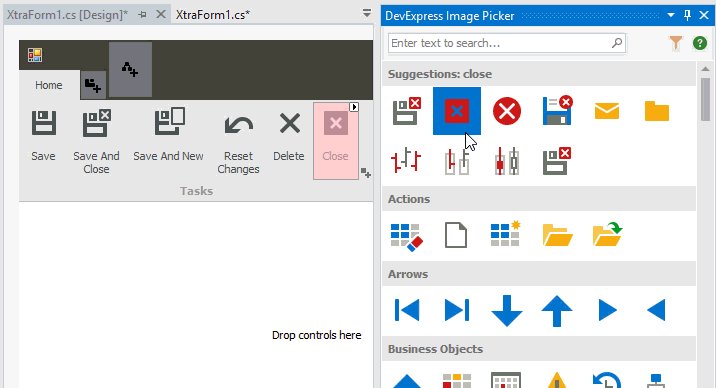
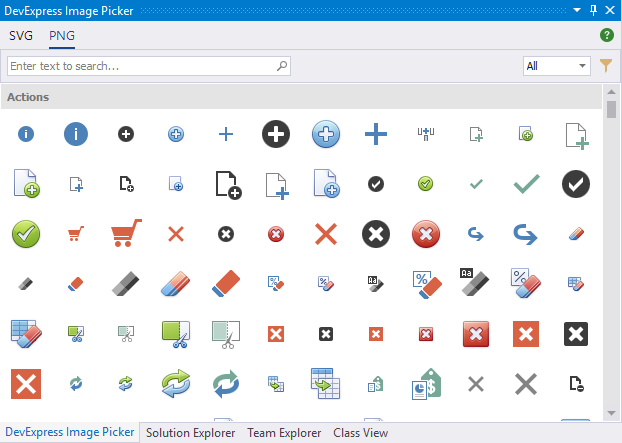
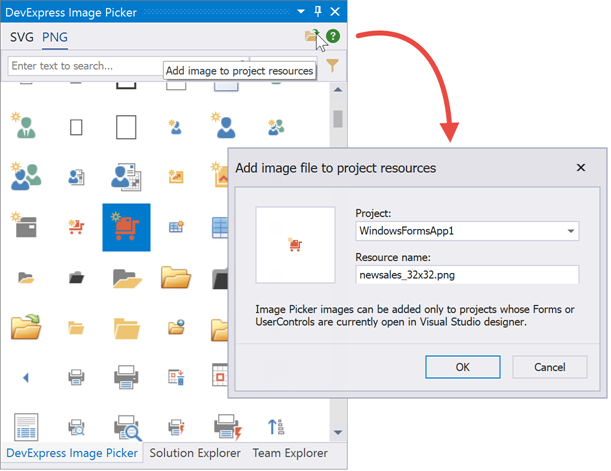
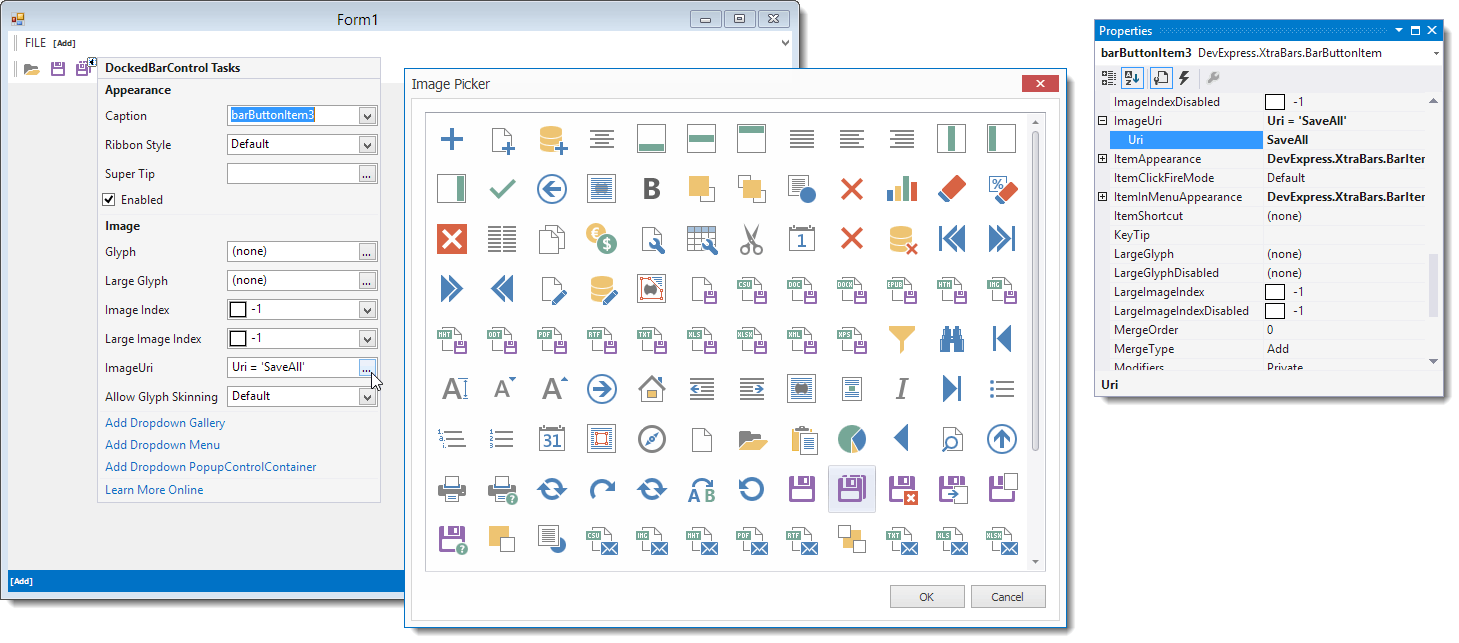
Image Gallery and Context-Dependent Images
您可以在应用程序的DevExpress图像库中使用DevExpress图标。






Applications
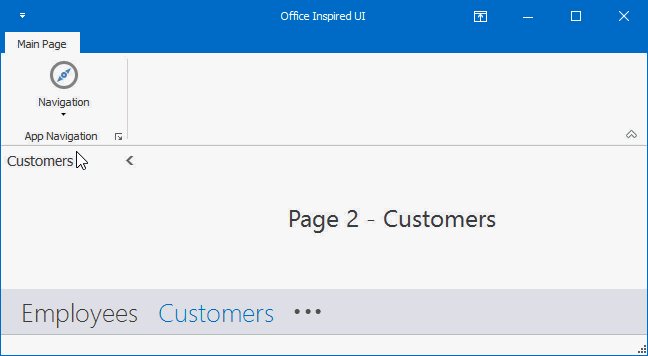
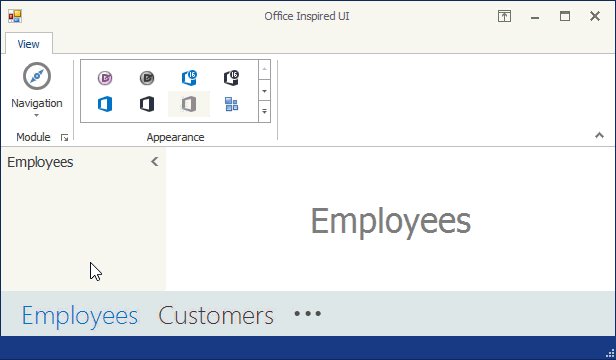
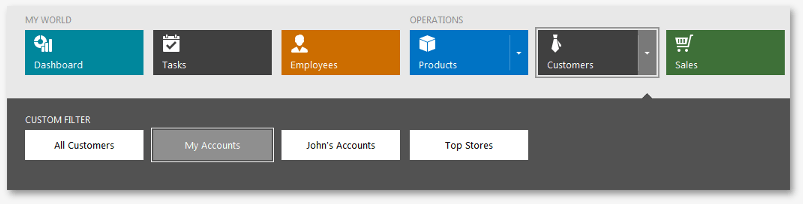
Office Inspired UI
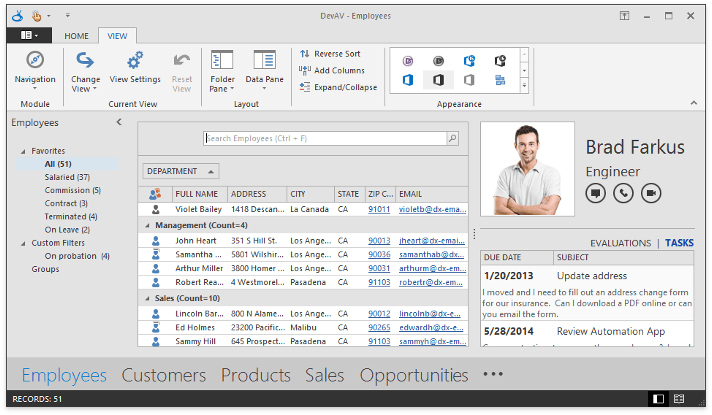
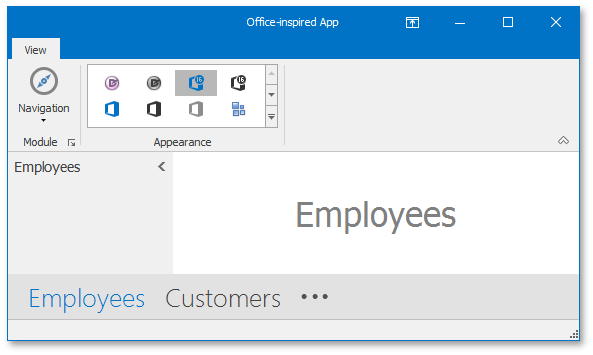
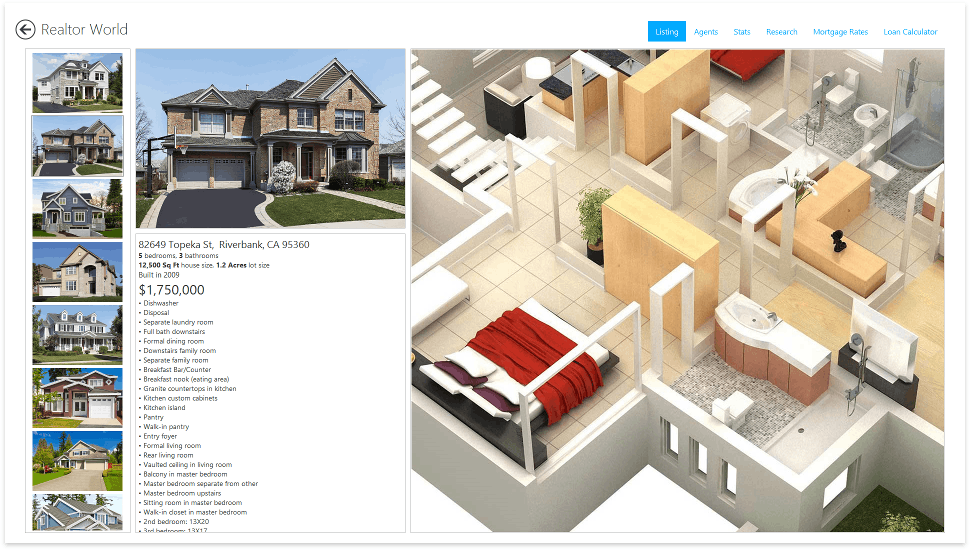
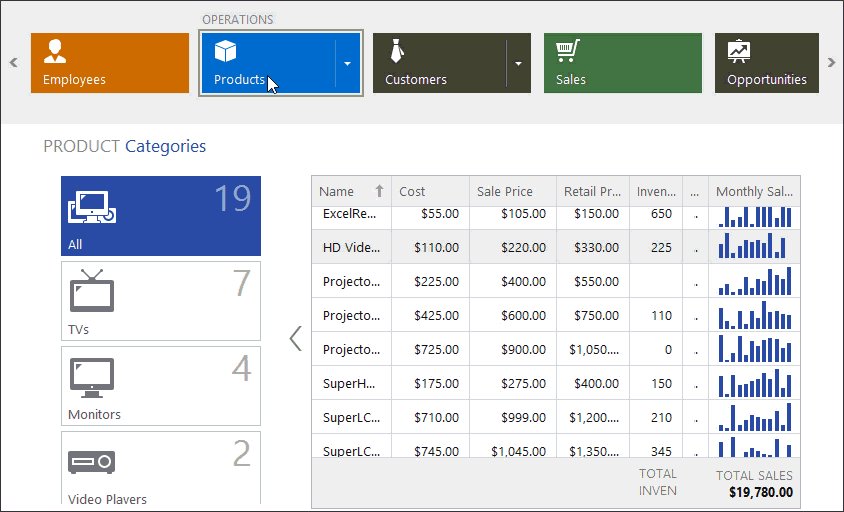
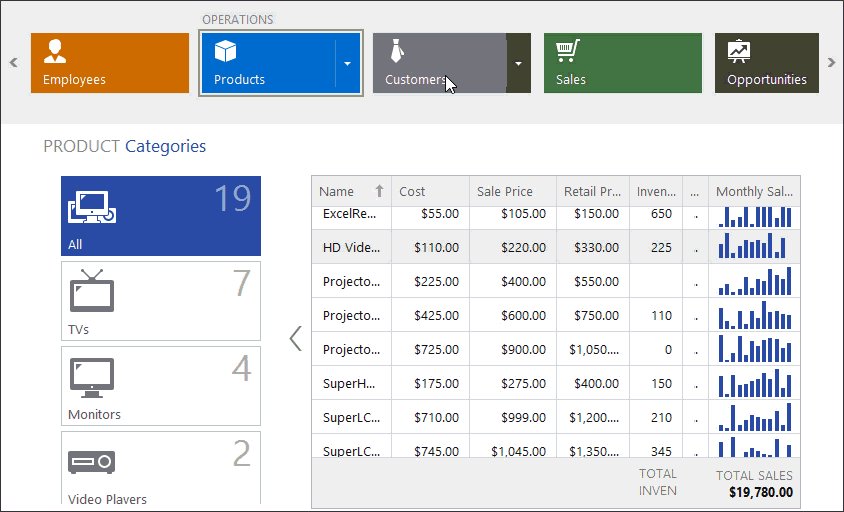
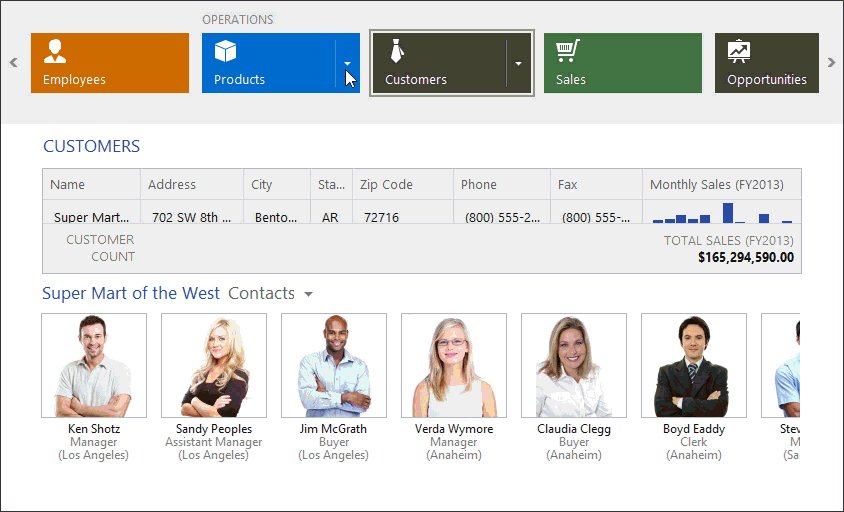
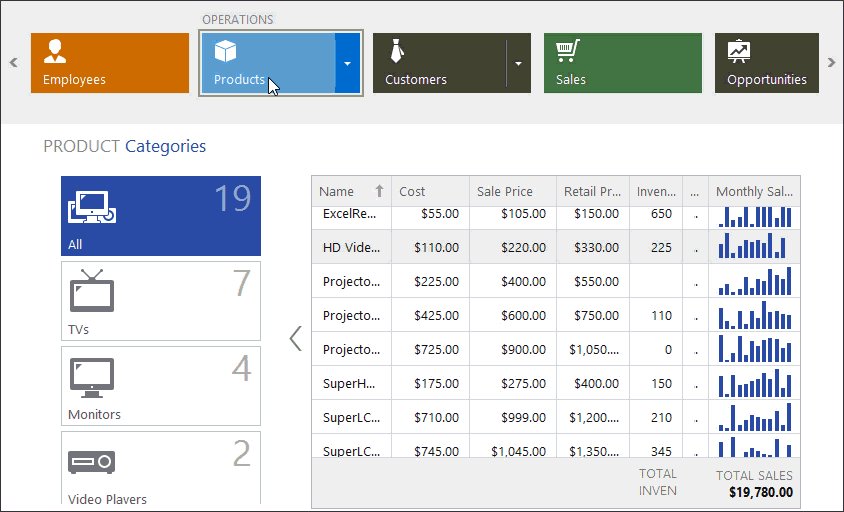
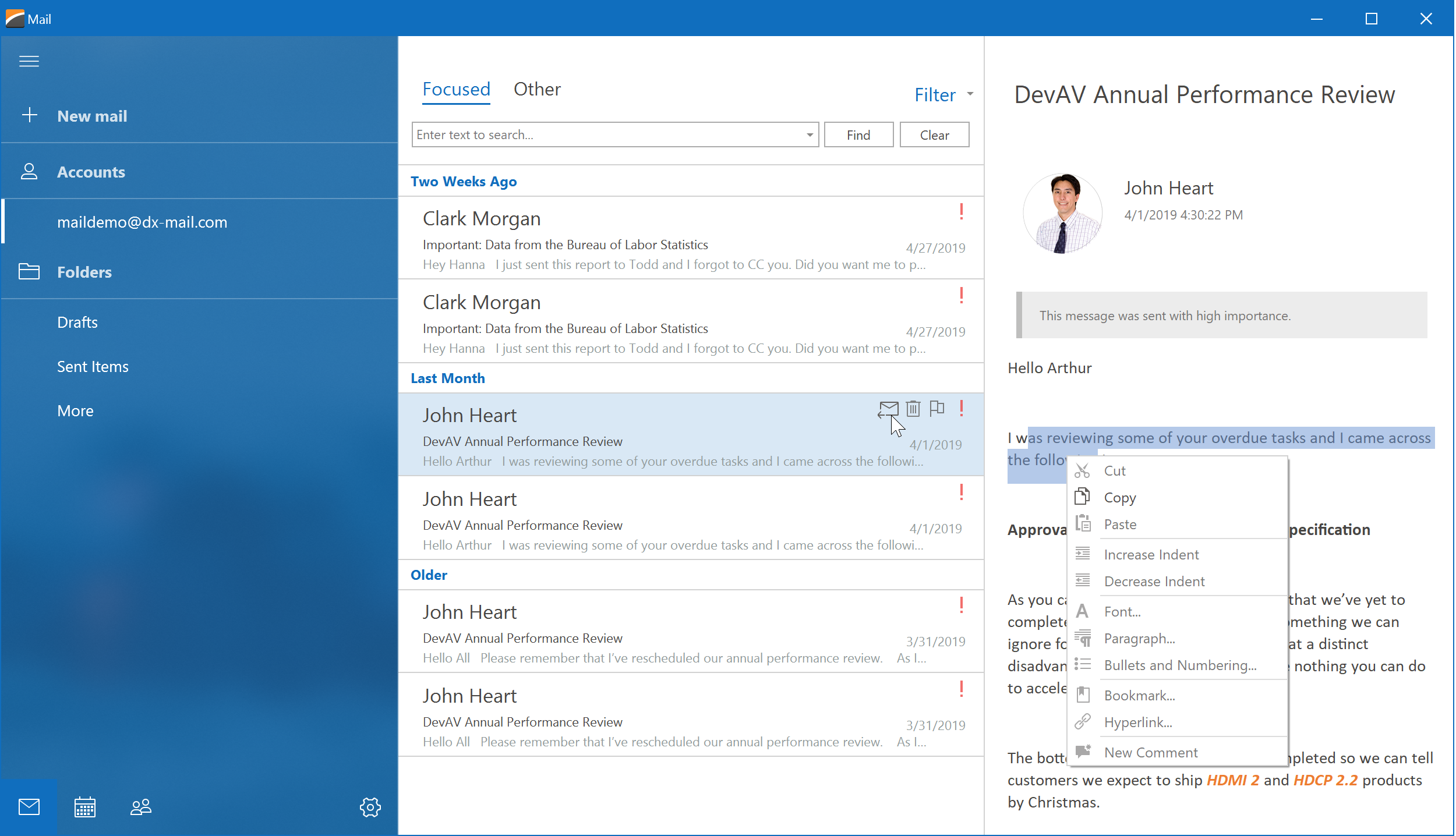
DevExpress WinForms控件使您可以构建外观受Microsoft Office应用程序(如Word,Excel,PowerPoint和Visio)启发的UI,如下图所示。

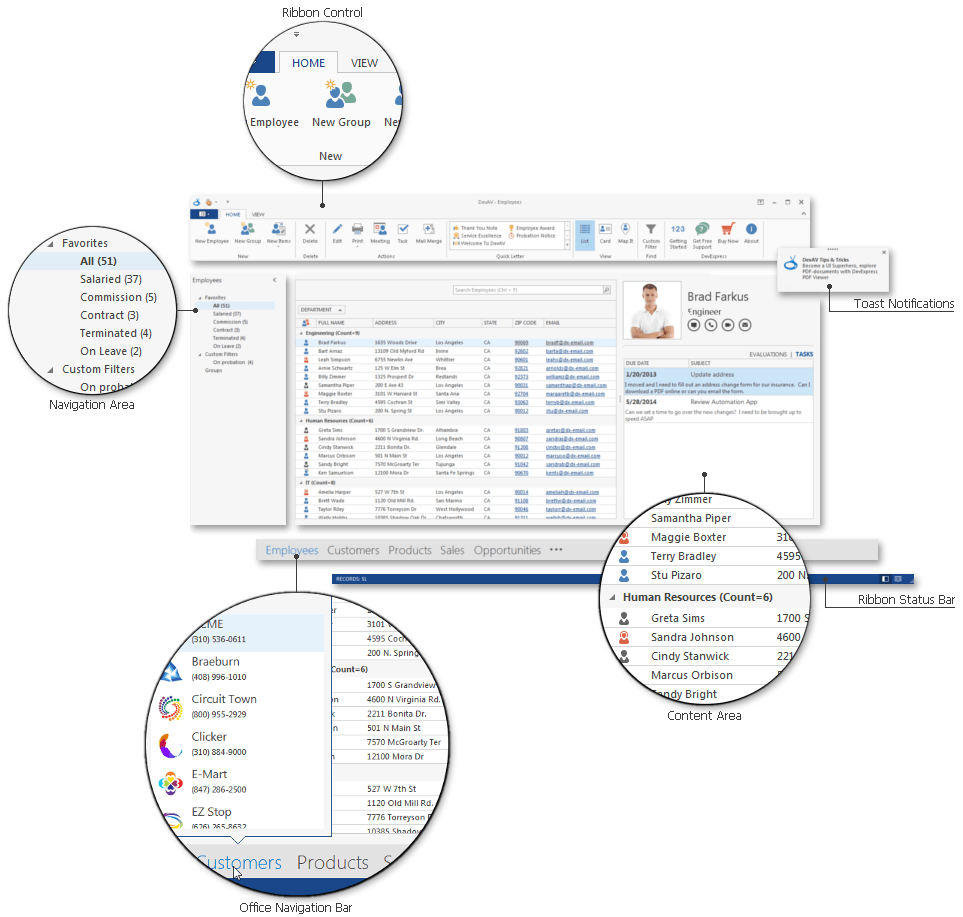
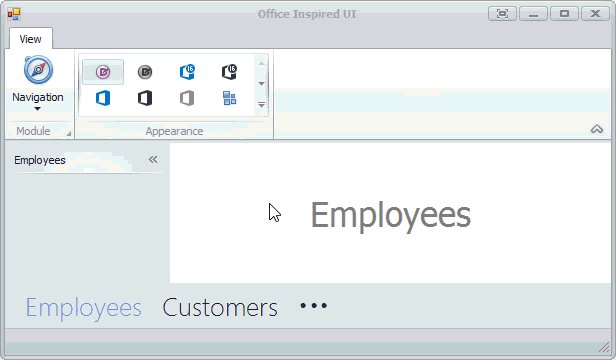
下图显示了典型的Office风格应用程序的元素。

使用以下DevExpress控件在您的应用程序中模拟Office风格的UI。
Ribbon Control + Ribbon Status Bar
The Ribbon Control, introduced in Microsoft Office 2007, replaced traditional toolbars and is now used throughout all Office applications. The RibbonStatusBar displayed at the bottom of an application form is used to display various types of information (document status, page number, etc.).
Navigation Controls
允许最终用户在应用程序内容区域中切换内容或执行其他任务的多个导航控件之一。导航控件允许最终用户更改显示在主应用程序区域中的内容。
- Navigation Bar - 传统的侧栏控件,具有可扩展的组和可单击的项目。它具有三种内置样式,可以改变其行为和外观。
- AccordionControl - 导航栏的现代替代品,它使您可以创建组和项目的多级层次结构;
- NavigationPane - 类似于Adobe Reader中使用的侧栏。包括在可扩展区域中显示的垂直对齐的选项卡,这些选项卡可以调整大小,最大化或折叠。
Content Area Controls
Office风格的控件,用于显示主要应用程序内容。
- Data Grid -一个供最终用户显示数据的编辑和整形组件。提供具有各种视图的灵活UI,包括带状网格视图,高级带状网格视图,卡片视图,布局视图,WinExplorer视图和图块视图;
- Rich Text Editor - 用于Microsoft Word风格的应用程序的文字处理器组件;
- Scheduler - Microsoft Outlook样式的调度组件;
- Spreadsheet - 一种电子表格组件,用于创建,查看和编辑外观类似于Microsoft Excel的文档。
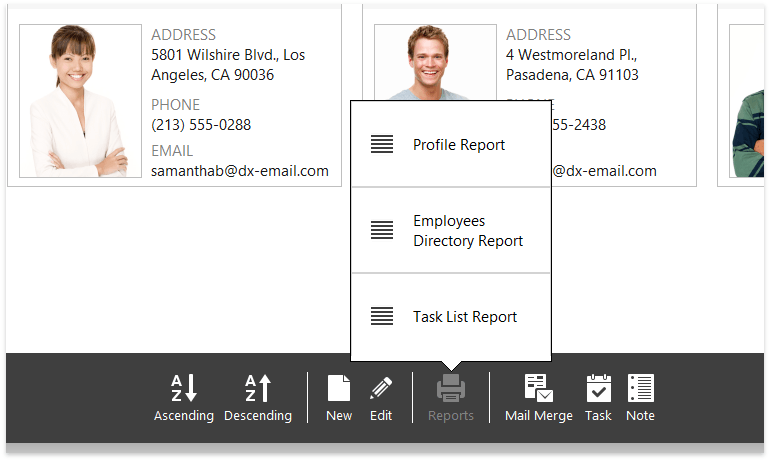
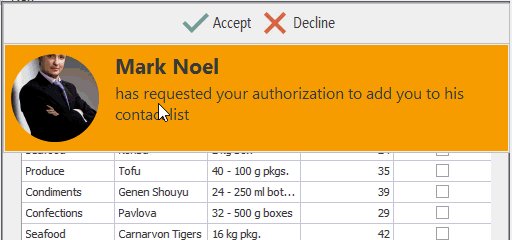
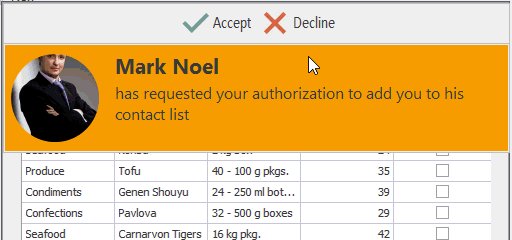
Notifications
通知使您可以将应用程序中发生的重要事件传达给最终用户。它们显示为小窗口,在屏幕顶部或底部弹出,并在指定的时间长度后消失。
- Alert Windows - Windows-具有类似于Microsoft Outlook电子邮件警报的传统外观的通知;
- Toast Notifications - 具有Windows 10风格的通知,外观现代,扁平。
-
模拟Outlook 2013中引入的Microsoft导航控件,该控件显示导航链接(项目)以调用特定功能。该控件与导航栏集成在一起
Additional Controls and Components
- RibbonForm - 替代默认表单,设计用于Ribbon Control。RibbonForm共享Ribbon使用的标题栏。
- Layout and Data Layout Controls - 允许您在应用程序表单中安排多个组件。
- 其他实用程序和多用途控件,使您可以实现以下功能,例如启动屏幕,自定义等待表单,拼写检查和Windows任务栏中使用的多功能按钮,UI项上方绘制的装饰元素等。
或者,您可以使用DevExpress模板库来实现DevExpress Office风格的UI控件。
- Word Processing Application - 创建一个MS Word风格的应用程序;
- Scheduling Application - 使用集成的日历,导航栏和功能区创建计划应用程序。
手动创建 an Office-inspired UI

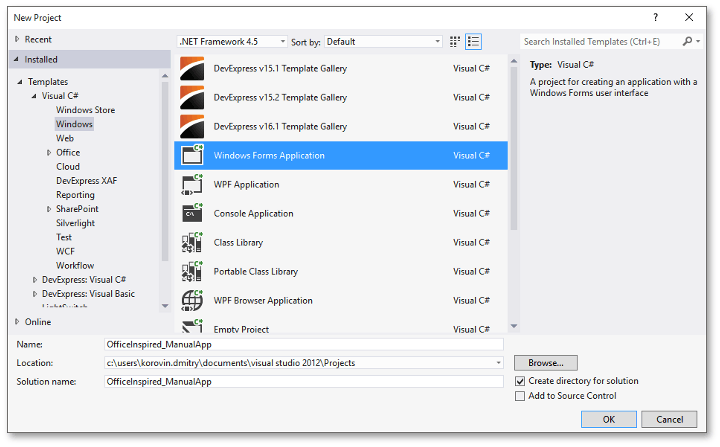
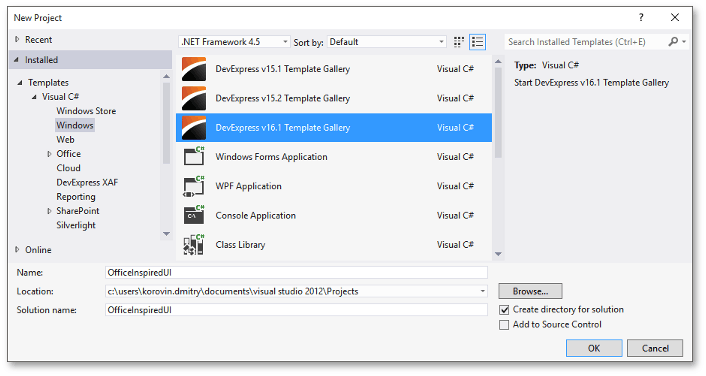
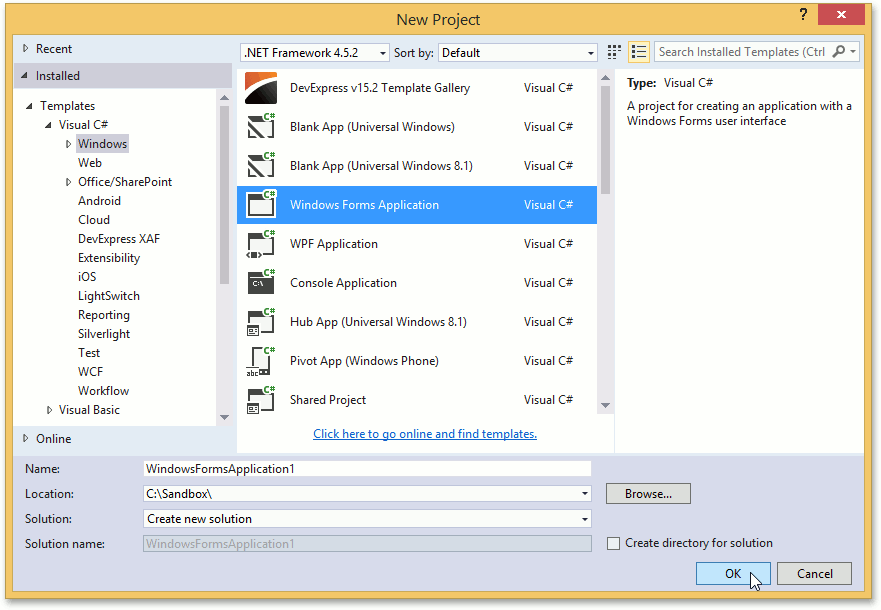
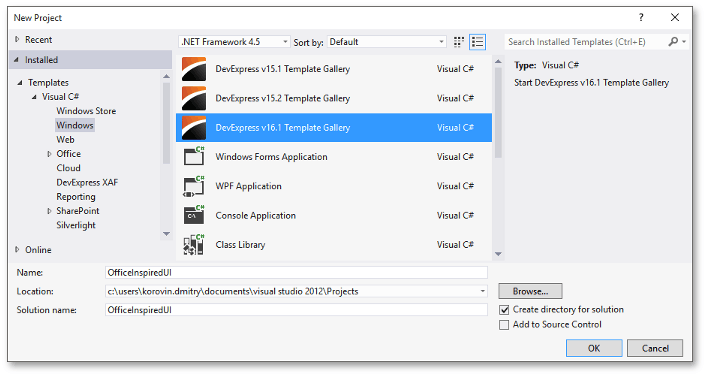
- 在Visual Studio中,转到“文件|新建|项目”,或按CTRL + SHIFT + N来创建一个新项目。选择默认的Visual Studio “ Windows窗体应用程序”模板,然后单击“ 确定”。

- Use the Visual Studio Toolbox to add Navigation Frame, Navigation Bar and Office Navigation Bar controls to your form.

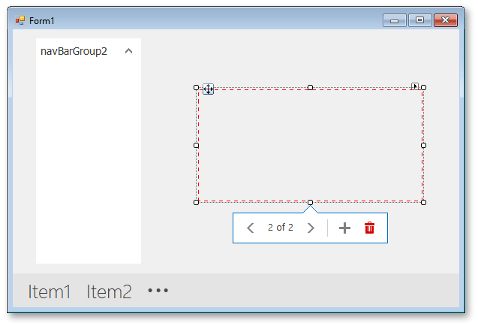
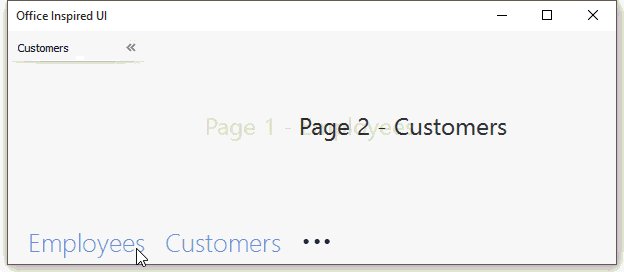
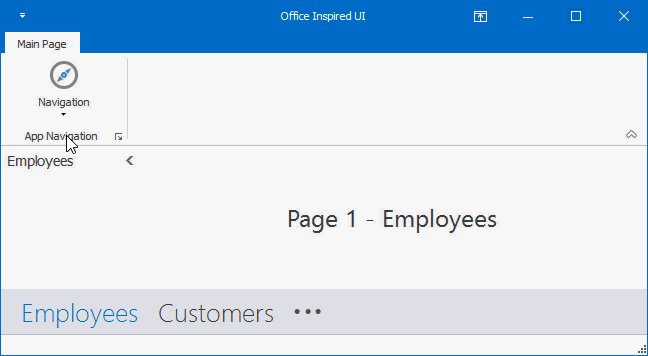
- 如下图所示排列控件。

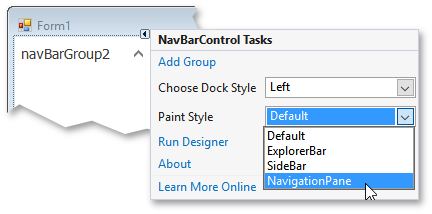
- Use the Navigation Bar smart tag to switch the bar to the Navigation Pane View.

- change captions for automatically created NavBarGroup and NavigationPage controls to "Employees" and "Customers". 将相同的文本字符串分配给两个页面的Tag属性,如下面的代码所示
navigationPage1.Tag = navBarGroup1.Caption = navigationPage1.Caption = "Employees";
navigationPage2.Tag = navBarGroup2.Caption = navigationPage2.Caption = "Customers";
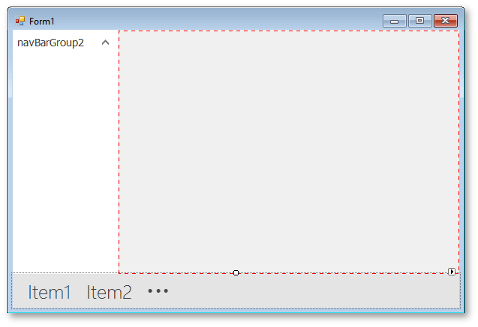
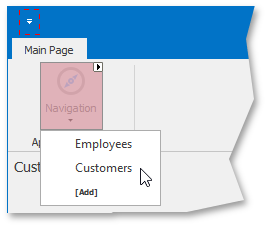
- 单击导航框架的人字形按钮以选择不同的页面,然后在每个页面上放置一个LabelControl,然后自定义标签标题。在运行时,这些标签将允许您标识导航框架页面。

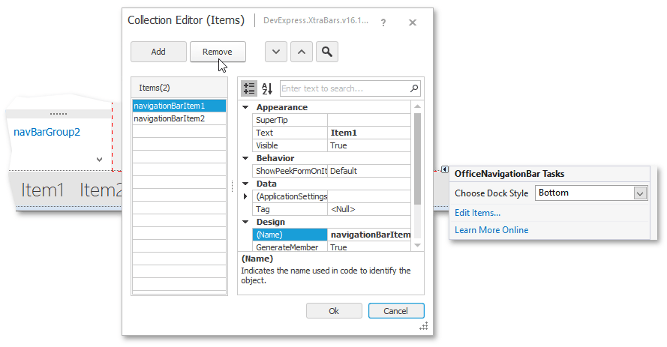
- 使用Office导航栏智能标记可删除自动生成的“ Item1”和“ Item2”元素。

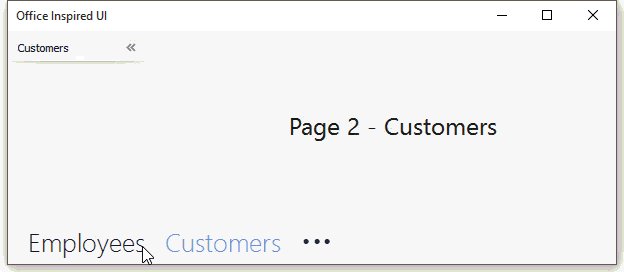
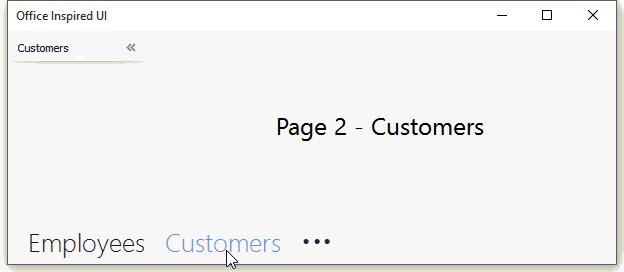
- Assign the Navigation Bar to the OfficeNavigationBar.NavigationClient property to bind both controls together. 注意到,该栏现在具有基于现有导航栏组的“雇员”和“客户”元素。启动应用程序,然后单击一个元素以查看相应的组是否已激活。

- Handle the NavBarControl.ActiveGroupChanged event to switch the selected Frame page. The code below uses page tags to find the required page.
private void navBarControl1_ActiveGroupChanged(object sender, DevExpress.XtraNavBar.NavBarGroupEventArgs e) {
navigationFrame1.SelectedPage = (NavigationPage)navigationFrame1.Pages.FindFirst(x => (string)x.Tag == e.Group.Caption);
}
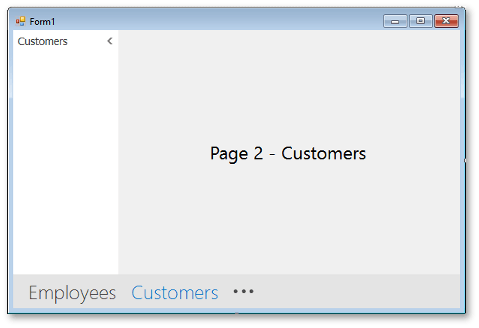
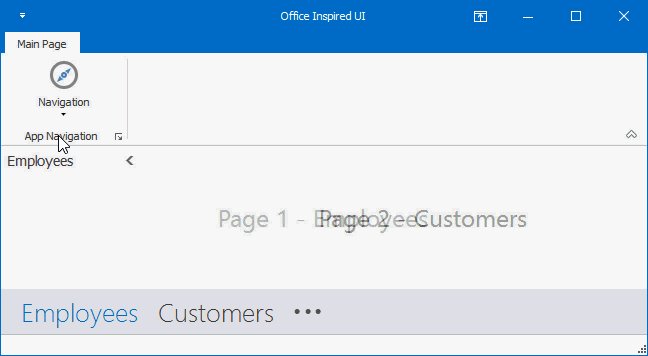
- Test your application at runtime. Note that, by default, animation effects are enabled.

- Return to design time, invoke the form smart tag (您可能需要重建项目并重新加载表单才能看到它) and click "Convert to Ribbon Form". This will convert your main form to a Ribbon Form, which will add Ribbon and Ribbon Status Bar controls.

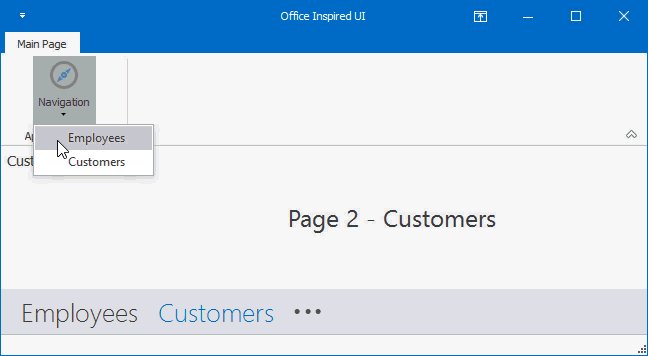
- Add a BarSubItem with two child BarButtonItems to the Ribbon Page Group. End-users will be able to toggle between "Employees" and "Customers" Navigation Frame pages by clicking these buttons.

- 在设计时,双击第一个按钮以创建BarItem.ItemClick事件处理程序。下面的代码示例说明了如何切换活动的导航栏组。结合先前处理的NavBarControl.ActiveGroupChanged事件,此按钮还可以更改导航框架页面。
private void barButtonItem1_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) {
navBarControl1.ActiveGroup = navBarControl1.Groups.First(x => x.Caption == e.Link.Caption);
}
- 选择第二个BarButtonItem并在Visual Studio属性窗口中找到ItemClick事件。使用组合框选择与第一个按钮相同的事件处理程序,以便两个子菜单项均起作用。启动应用程序,并确保导航框架正确更改其页面。

使用模板库创建
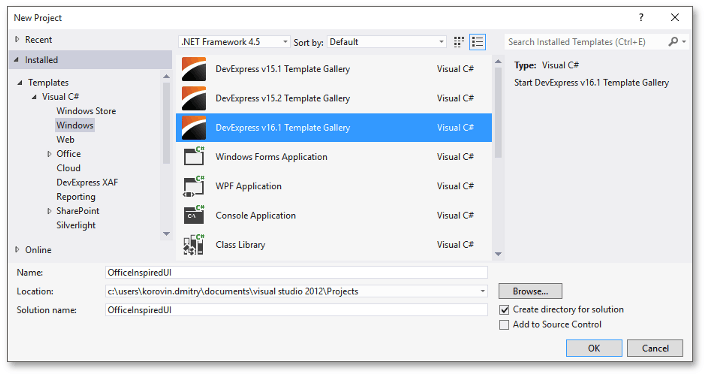
- 在Visual Studio中,转到“文件|新建|项目”,或按CTRL + SHIFT + N来创建一个新项目。选择“ DevExpress模板库”选项,然后单击“确定”。

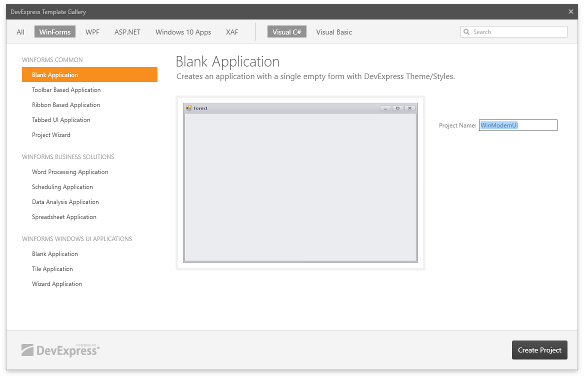
- In the DevExpress Template Gallery, select the "Blank Application" option and proceed to the next step.

- 选定的模板创建一个带有可换肤皮肤的XtraForm的项目,并启用Layout Assistant Extension。打开表单的“智能标记”菜单,然后在“布局助手操作”下单击“预定义表单模板”。

- 选择“导航容器”模板(“ Office Inspired UI”组),然后单击“应用”。

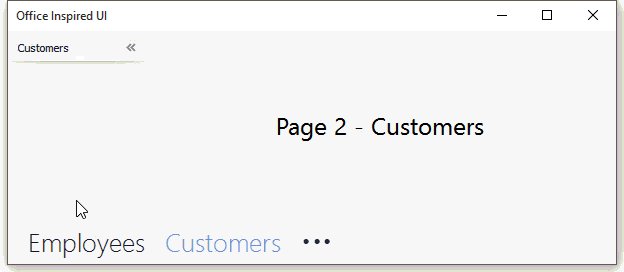
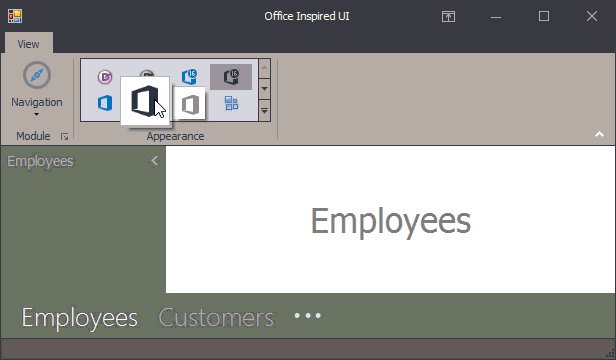
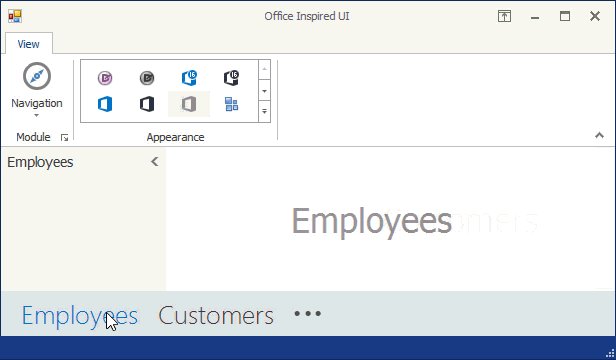
- 运行该应用程序,然后尝试新创建的UI。尝试使用“功能区内画廊”切换主题,使用“功能区”菜单或底部导航控件在模块之间导航,并在切换帧时注意动画效果。

返回设计时间,并查看模板自动应用以启用此UI的更改。该窗体现在是功能区窗体,并且上面同时具有RibbonControl和RibbonStatusBar。在功能区控件上,SkinRibbonGalleryBarItem在运行时自动创建主题库,并且“导航”菜单中的项目使用以下代码更改NavBar的活动组。
void barButtonNavigation_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e) {
navBarControl.ActiveGroup = e.Item.Caption == "Employees" ? employeesNavBarGroup : customersNavBarGroup;
}
OfficeNavigationBar和NavBar控件绑定在一起,因此单击其中一个项目会更改另一个项目中的活动组。如果活动组更改(通过这种方式或如上所述通过功能区事件处理程序更改),则以下代码将执行以更改当前选定的帧。
void navBarControl_ActiveGroupChanged(object sender, DevExpress.XtraNavBar.NavBarGroupEventArgs e) {
navigationFrame.SelectedPageIndex = navBarControl.Groups.IndexOf(e.Group);
}
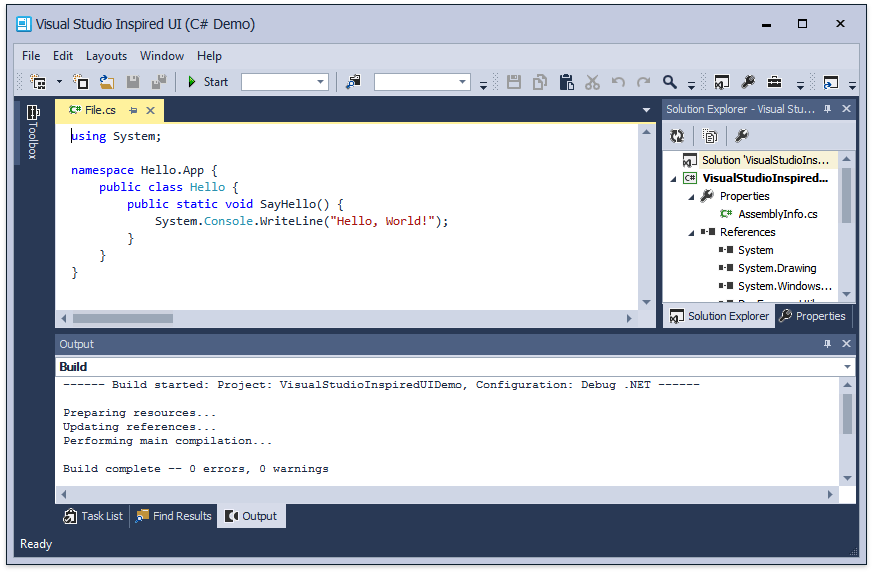
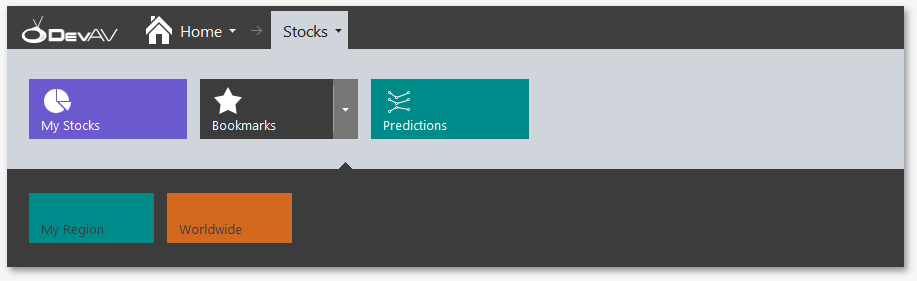
Visual Studio Inspired UI

Document Manager
- 启动Visual Studio,创建一个新的Windows Forms Application项目,然后指定其名称和位置。

- 在Visual Studio工具箱中找到DocumentManager组件,并将其拖放到您的窗体上。

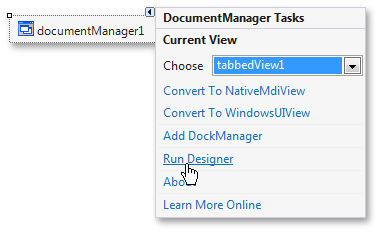
- 通过单击控件右上角的智能标记按钮来调用DocumentManager的智能标记。默认情况下,新添加的DocumentManager 应用了选项卡式视图。您可以通过相应的“转换为...”链接将其更改为另一个可用的视图。默认的“选项卡式视图”适用于当前示例,因此请保持不变并调用DocumentManager设计器。

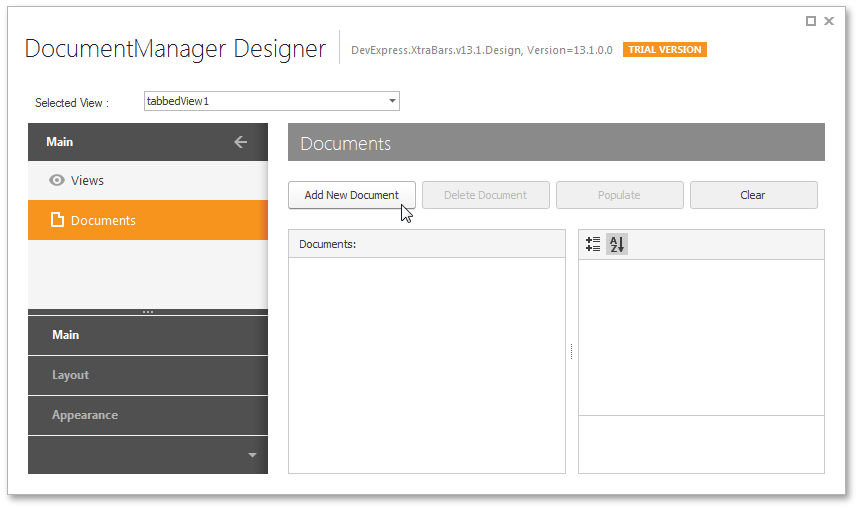
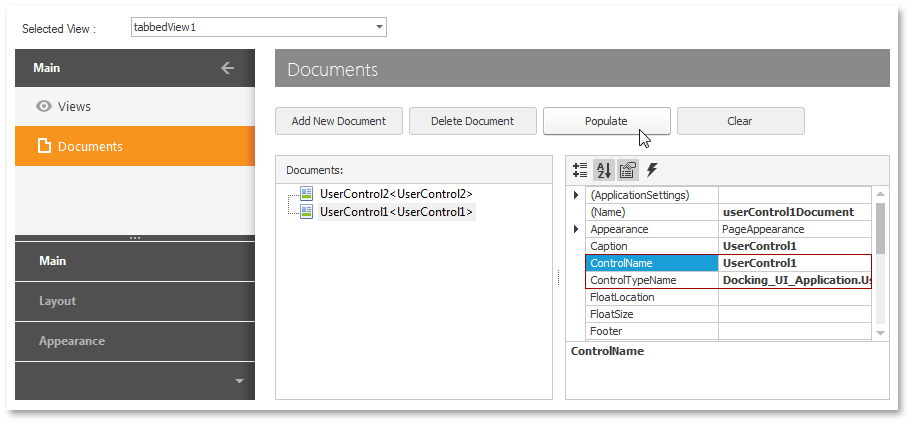
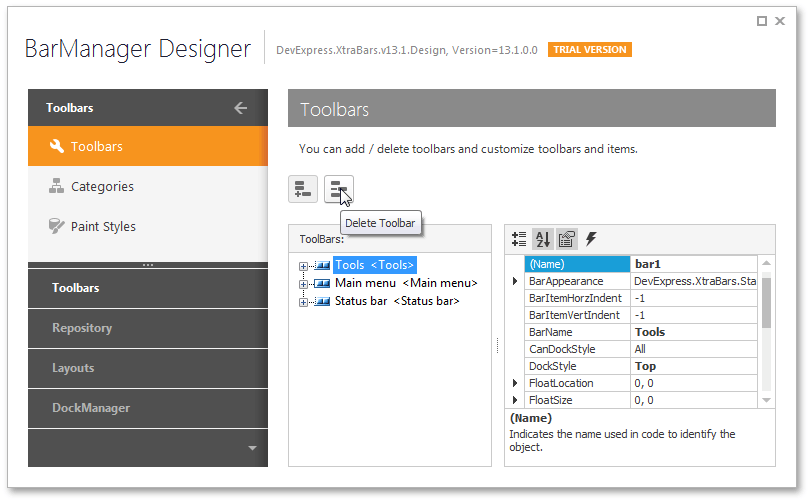
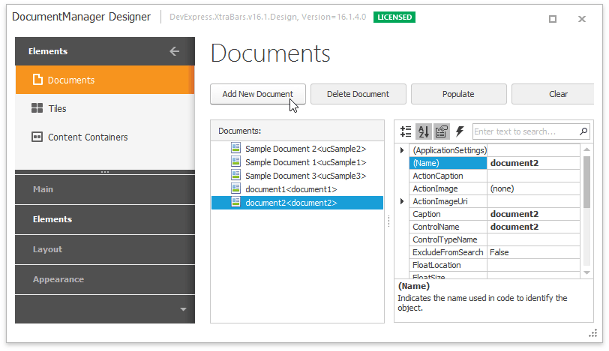
- 切换到设计器中的“文档”部分。

在设计器中,您可以添加或删除文档并修改其属性。请注意,当前仅启用“添加文档”按钮。文档可以在创建文档,激活文档或加载表单时接收其内容(有关详细信息,请参阅文档主题)。在此示例中,您将使用第三种方法。为此,向您的应用程序添加一些用户控件。
如果您的应用程序不需要多个文档,请在非文档模式下使用文档管理器。
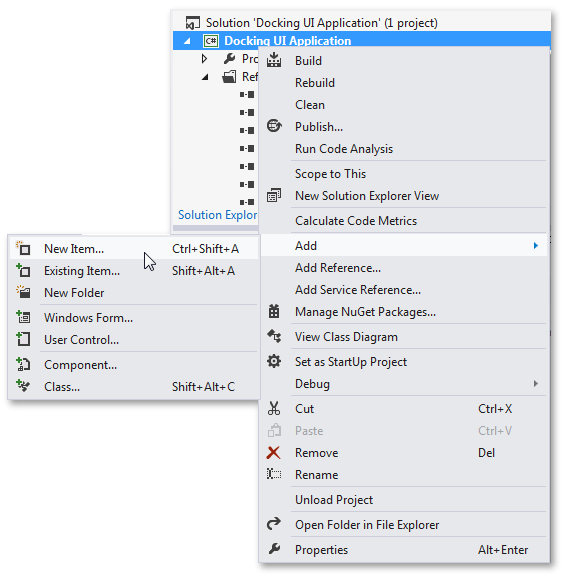
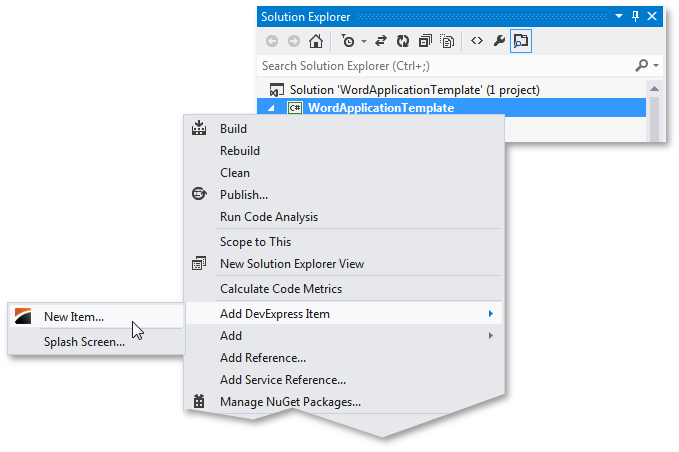
- 在解决方案资源管理器中右键单击您的项目,然后选择添加新项,如下所示。

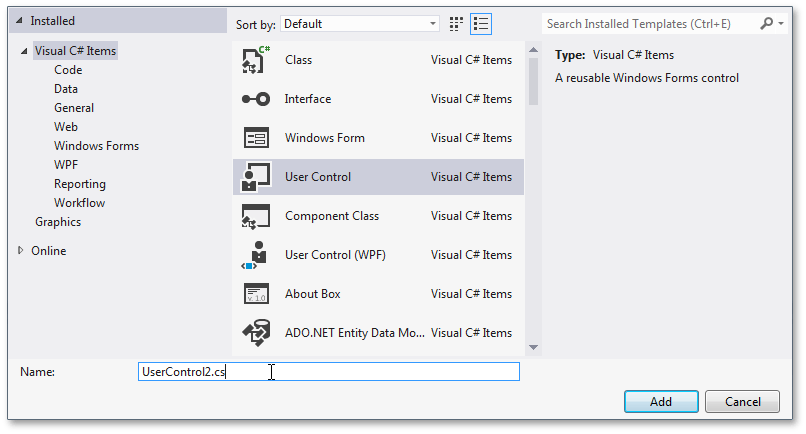
- 在显示的对话框中,选择“ 用户控件”并输入其名称。

根据您的要求多次重复此步骤。然后将控件添加到每个用户控件,并根据需要自定义其属性。确保项目编译没有错误,然后继续下一步。
- 现在,您有多个用户控件,这些控件代表最终用户的工作空间。现在为每个现有的用户控件添加一个文档。打开设计器,然后再次转到“ 文档”部分。如您所见,“ 填充”按钮现在可用。单击此按钮可以为项目中的每个用户控件添加一个文档。

请注意,每个文档都通过BaseDocument.ControlName和BaseDocument.ControlTypeName属性与相应的用户控件关联。
- 最后,处理View的BaseView.QueryControl事件,并将所需的控件传递给每个Document:
private void tabbedView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
if (e.Document.ControlName == "UserControl1") e.Control = new UserControl1();
else e.Control = new UserControl2();
}
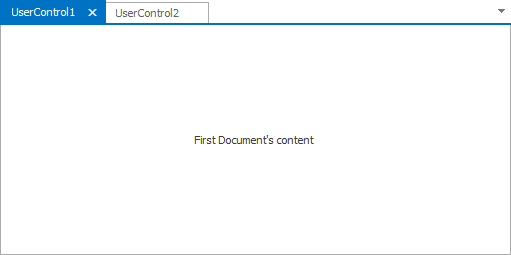
- 下图显示了应用Office 2013 外观的结果。

Dock Manager
在此步骤中,您将学习如何在单个应用程序中将文档管理器组件与Dock Manager一起使用。Dock Manager提供了对其所拥有的Dock面板的行为和视图设置的集中控制。
- 在Visual Studio工具箱中找到DockManager组件,并将其拖放到窗体上。

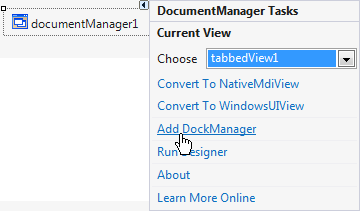
或者,您可以通过DocumentManager的智能标记来执行此操作,如下图所示。

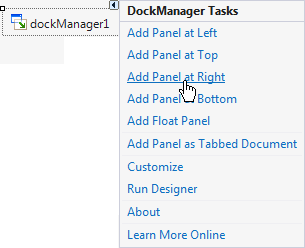
- 调用DockManager智能标记,并通过相应的链接添加所需的DockPanel。

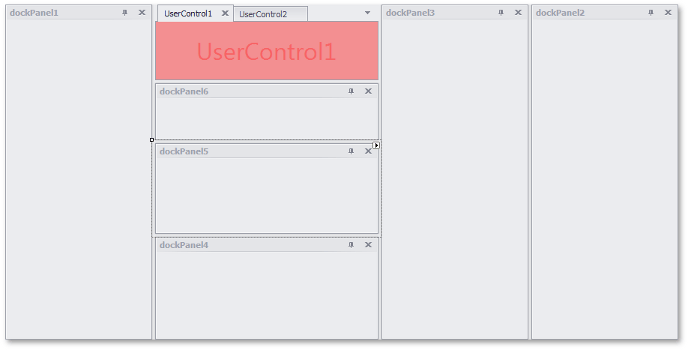
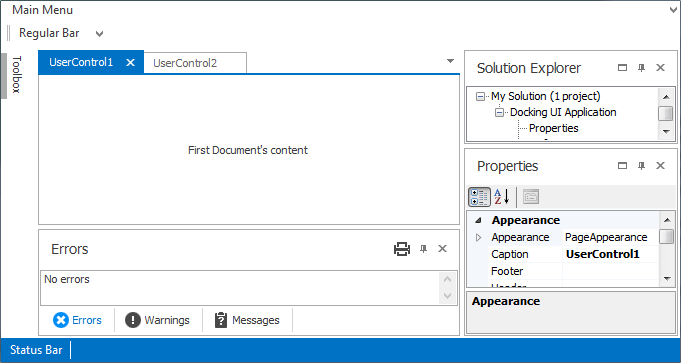
在Visual Studio中,“ 工具箱”自动隐藏面板停靠在表单的左边缘,“ 解决方案资源管理器”和“ 属性”面板停靠在右边缘,并且“ 错误”,“ 警告”和“ 消息”面板组合在窗体底部的选项卡式组中。形成。通过添加六个面板来模拟下图所示的布局。

请注意,随着新面板的出现,文档管理器组件会自动缩放。
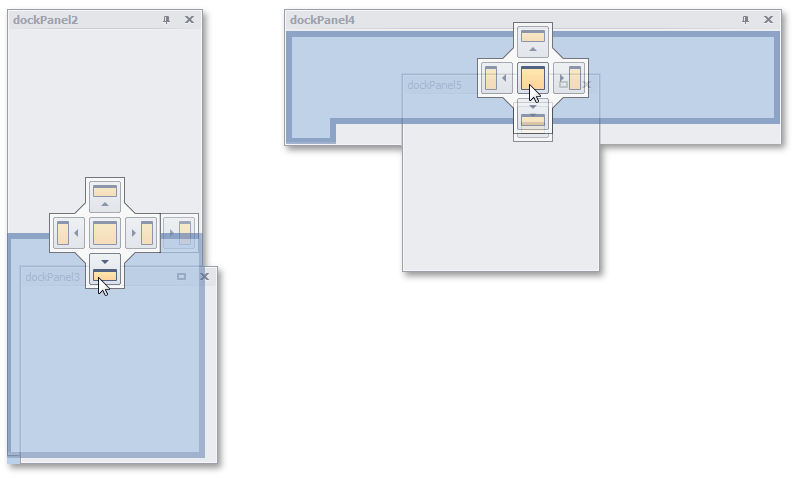
- 拖动面板以重新排列,并通过对接提示将它们对接到特定位置。

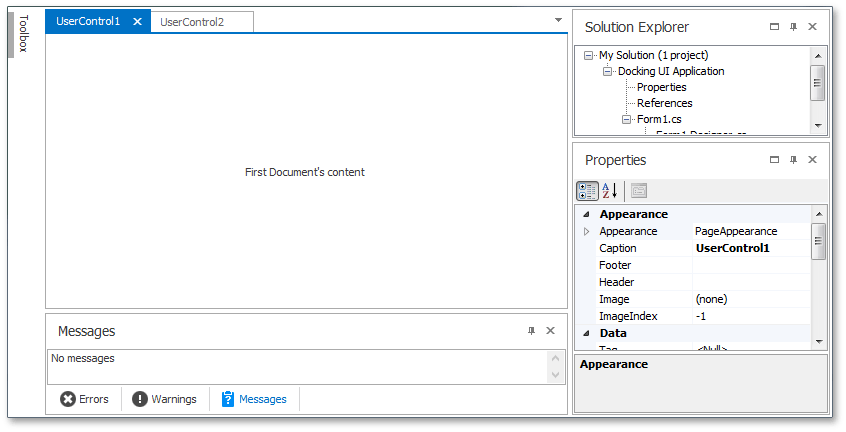
自定义面板后,您应该具有与下面类似的UI。

当以单一形式使用DockManager和DocumentManager时,您将从这些控件中获得一些独特的功能。下面列出了它们的两个主要功能。
- 最终用户可以按Ctrl + Tab或Ctrl + Shift + Tab来浏览文档选择器中的文档和面板。有关详细信息,请参见文档选择器主题。
- DockPanels可以作为选项卡式文档停靠到DocumentManager。但是,您不能做相反的事情-文档不能停靠在面板上。此行为由DockManager.DockMode属性控制,并模拟Visual Studio的行为。
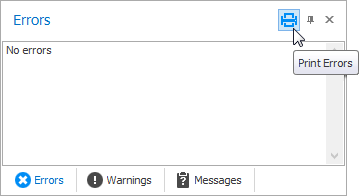
- 停靠面板显示默认按钮-关闭,自动隐藏和最大化。您可以通过BaseDockOptions.ShowCloseButton,BaseDockOptions.ShowAutoHideButton和BaseDockOptions.ShowMaximizeButton属性隐藏这些按钮和/或添加自己的Header Buttons。下图说明了添加到“ 错误”面板的自定义“打印”按钮。

如您所见,自定义“ 打印”按钮图标在悬停时以皮肤颜色绘制。此功能称为字形外观,它允许您以与默认按钮相同的样式绘制自己的自定义按钮。您还可以使用它为您的应用程序构建单色UI,其中项目标题和字形以相同的颜色绘制。除了DockManager以外,其他许多控件也支持此功能。有关完整列表,请参见字形蒙皮主题。
Bar Manager
在此步骤中,您将向应用程序添加Bar Manager组件,并学习如何通过BarItems与DocumentManager和DockManager项进行交互。您可能要用功能区控件替换Bar Manager 。以下所有说明也适用于色带控制。但是,在此步骤中,使用Bar Manager控件,因为它更适合于Visual Studio应用程序UI。
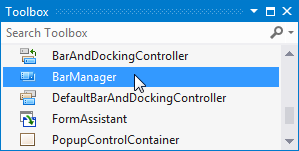
- 在工具箱中找到Bar Manager组件,并将其拖放到表单上。

- 添加Bar Manager控件后,将自动创建三个bar.这些栏代表主菜单,状态栏和常规工具栏。从技术上讲,这些栏与可以显示BarItemLink的Bar对象相同,但是主菜单栏和状态栏分别分配给BarManager.MainMenu和BarManager.StatusBar属性。下图说明了这些条(为可视化目的已将BarStaticItem添加到每个条)。

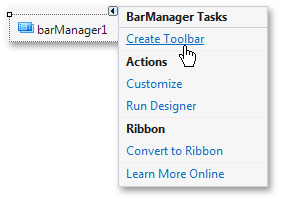
要添加新条,请使用“条管理器”智能标签中的相应链接。

要删除现有条形图,请在设计时选择它,然后按“删除”,或单击条形图管理器设计器中的相应按钮。对于此示例,我们只需要主菜单和状态栏,因此可以删除常规栏。

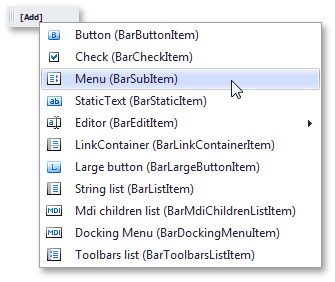
- bar显示BarItemLink对象-指向BarItem的链接。要将BarItem添加到所需的Bar,请单击“添加”按钮,然后选择所需的BarItem类型。将BarSubItem添加到主菜单栏。

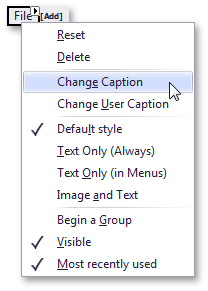
您可以右键单击一个项目以对其进行自定义。例如,选择一种样式,该样式指定应仅显示项目标题,项目字形还是同时显示标题和字形。要在代码中指定此样式,请使用BarItemLink.PaintStyle属性。

默认情况下,常规工具栏中的项目仅显示图标,而主菜单中的项目仅显示标题。
- 您在上一步中添加的BarStaticItem是一个子菜单,可以包含其他项目。要将BarItem添加到BarStaticItem,请选择BarStaticItem,然后单击“ 添加”按钮(使用将项目添加到Bar时所使用的相同方法)。将New BarButtonItem添加到File子菜单。此按钮会将新文档添加到您的应用程序。请参阅文档主题,以查看在运行时将文档添加到DocumentManager的示例。
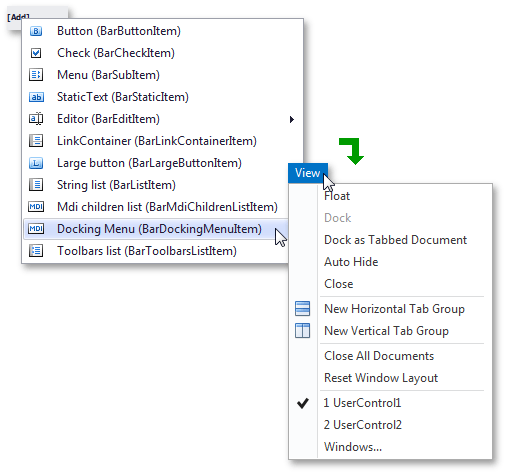
- 将BarDockingMenuItem添加到主菜单。这个独特的项目使您可以管理应用程序中包含的DockPanels和文档。

- 下面的动画显示了完成上述步骤的大致结果。

Windows Modern UI
一个扁平,干净,轻巧的UI,受Windows应用商店带有磁贴的启发。

手动创建
- 在Visual Studio中,单击“文件|新建|项目”(或按CTRL + SHIFT + N)以创建一个新项目。选择“ DevExpress模板库”,然后单击“ 确定”。

- 选择“空白应用程序”模板,然后单击“创建项目”。


- 在同一智能标签窗格中,单击“选择皮肤...”以添加DefaultLookAndFeel组件,然后选择所需的 DevExpress skin。对于Windows Modern UI,请选择外观平淡,边框薄或无边框的平坦皮肤(例如,Office 2013,Office 2016,Metropolis等)。
- 将表单的FormBorderStyle属性设置为None,并将WindowState属性设置为Maximized。
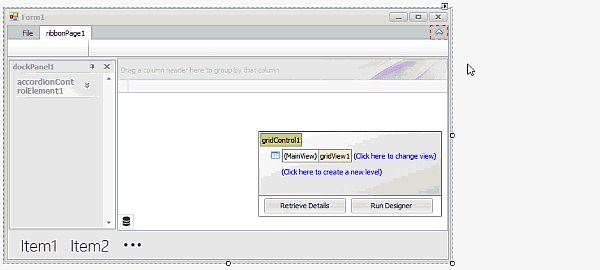
- 单击表单上的“即时布局助手”链接以启动表单向导。将鼠标悬停在所有侧面区域上,然后点击“删除区域”。在剩余的空白区域中,单击“添加控件”,然后选择“ App UI Manager | Windows UI”。接下来,单击“应用”按钮以添加应用了WindowsUIView的DocumentManager组件。

- 在“ 解决方案资源管理器”窗口中右键单击该项目,然后选择“添加DevExpress项目|用户控件...”。

- 添加更多用户控件并填充它们。这些用户控件将显示为单独的应用程序屏幕。

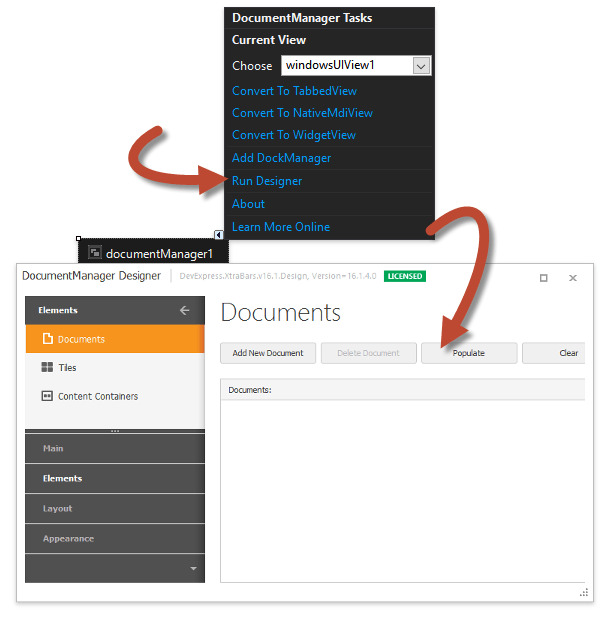
- 返回主应用程序表单,调用DocumentManager组件的智能标记,然后单击“运行设计器”。切换到设计器的“元素|文档”选项卡,然后单击“填充”。

单击“填充”后,文档管理器将生成以下内容:
- Document objects that refer to your user controls by BaseDocument.ControlName and BaseDocument.ControlTypeName properties;
- medium-sized tiles (Tile objects) for generated documents;
- a Tile Container to store and display tiles;
- 在BaseView.QueryControl事件处理程序,它初始化文件。
void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
if (e.Document == ucSample1Document)
e.Control = new WinModernUI.ucSample1();
if (e.Document == ucSample2Document)
e.Control = new WinModernUI.ucSample2();
// . . .
if (e.Control == null)
e.Control = new System.Windows.Forms.Control();
}
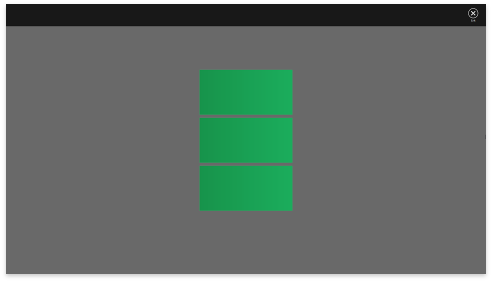
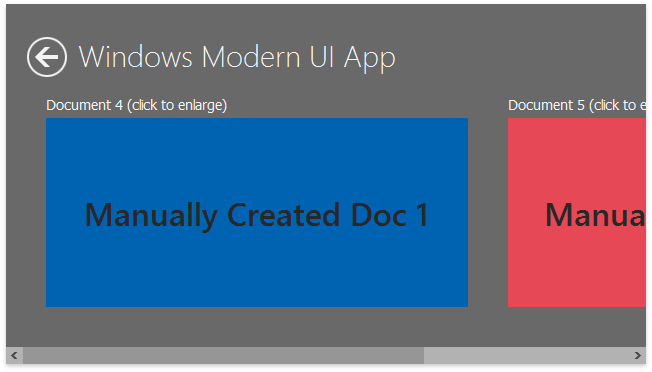
- 运行并查看您的应用程序。在应用程序启动时,将显示自动生成的填充有图块的图块控件。按Esc或右键单击空白窗体空间,以调用带有嵌入式“退出”按钮的导航栏。

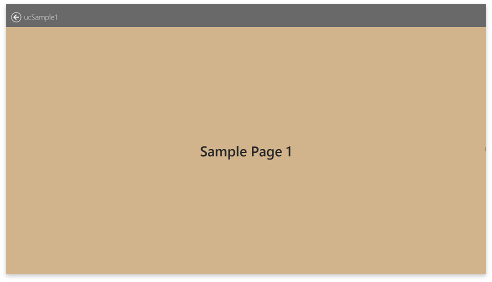
Tiles utilize the Tile.Document property链接到相应的文档。When a tile is clicked,动态生成的Page容器将显示带有嵌入式“后退”按钮的文档。导航栏中显示相同的按钮。

- 关闭应用程序以对其进行修改。首先,使用WindowsUIView.Caption,BaseContentContainer.Caption和BaseContentContainer.Subtitle属性添加应用程序标题字符串。另外,请使用BaseDocument.Caption属性来修改自动生成的文档标题。
最初,您将看不到WindowsUIView.Caption字符串,因为tile容器的标题将与之重叠。但是,该标题将在内容容器标题中可见,您将在本教程的稍后部分中创建标题。


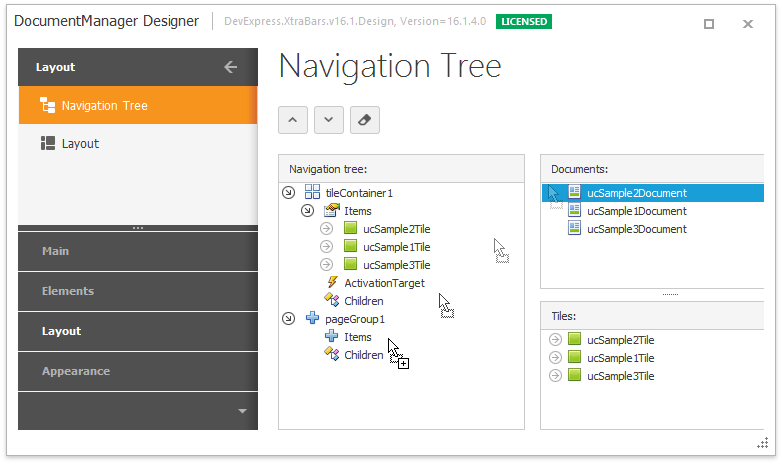
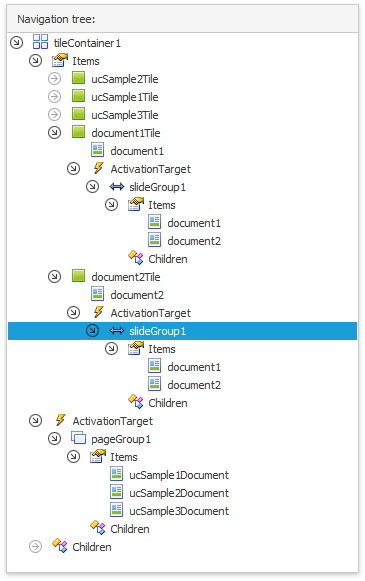
- 切换到设计器的“布局|导航树”选项卡,然后将文档拖到页面组的“项目”集合中。

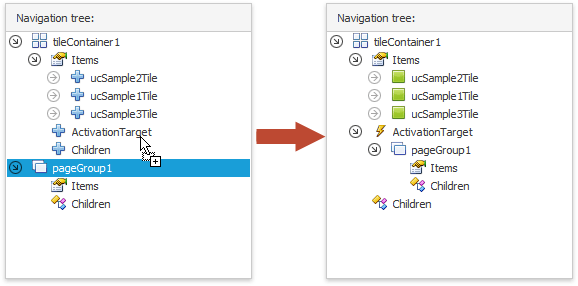
- 在同一“布局|导航树”设计器选项卡中,将页面组拖动到图块容器的“ ActivationTarget”节点,该节点将页面组分配给图块容器的TileContainer.ActivationTarget属性。请注意,当单击容器中的图块时,页面组被激活。

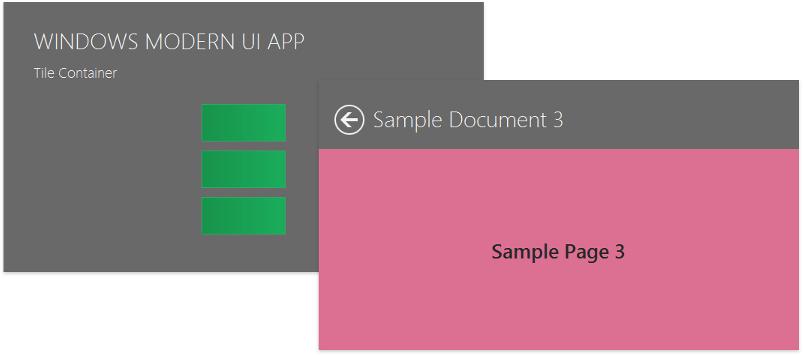
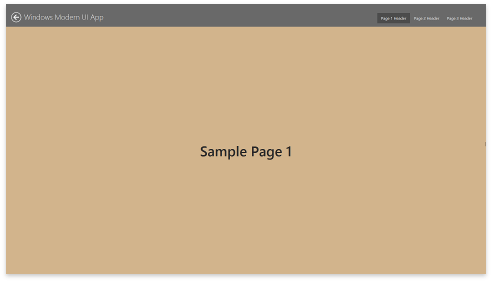
15.运行该应用程序以查看发生了什么变化。现在,单击磁贴将带您到页面组。此外,页面组会自动激活与单击的图块相关的文档,因此无需为每个图块显式设置激活目标。页面组标题显示View标题(WindowsUIView.Caption属性),并显示嵌入式的“后退”按钮-现在,最终用户无需调用导航栏就可以导航回到启动页面。运行该应用以查看更改。当您单击图块时,您将导航到页面组,该页面组将自动激活图块的相应文档–因此,无需为每个图块显式设置激活目标。页面组标题显示视图标题(WindowsUIView.Caption属性)和一个嵌入式“后退”按钮-最终用户无需导航栏即可导航回启动页面。

要替换标题字符串,请为页面组容器指定BaseContentContainer.Caption属性。您还可以设置文档BaseDocument.Header属性来修改页面标题内的文本。
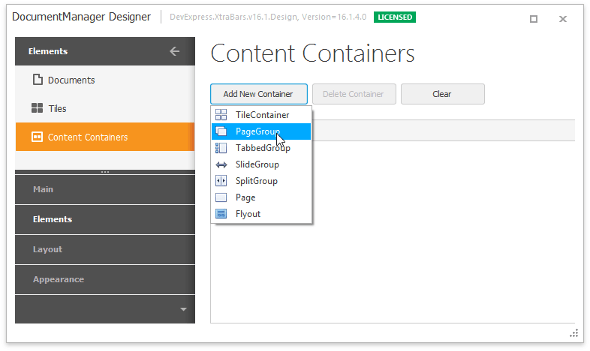
- 所有申请文件都是自动生成的。接下来,在设计器的“元素| 文件”标签,点击“添加新文件”以手动添加文件。与文档相对应的图块会自动添加。

- 由于其他文档没有内容,因此尝试显示这些文档之一将引发异常。该BaseView.QueryControl事件使用延迟加载功能,动态填充空的文件,这些文件可以显著提高应用程序的性能。QueryControl事件已在步骤9中处理,因此您只需要添加几行代码即可。
void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
//. . .
if (e.Document == document1)
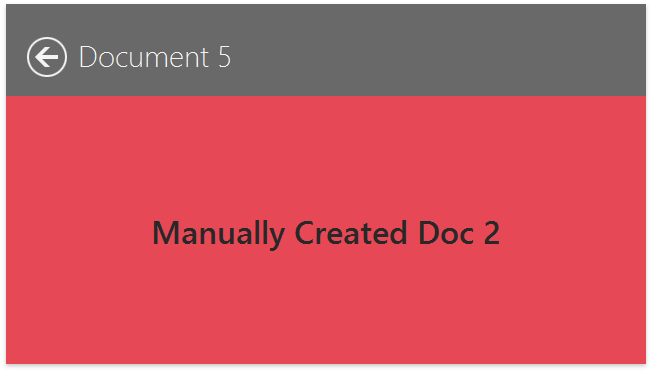
e.Control = CreateSampleContent("Manually Created Doc 1", Color.FromArgb(0, 99, 177));
if (e.Document == document2)
e.Control = CreateSampleContent("Manually Created Doc 2", Color.FromArgb(231, 72, 86));
}
public LabelControl CreateSampleContent(string text, Color backcolor) {
Font sampleFont = new Font(new FontFamily("Segoe UI Semibold"), 42f);
LabelControl lc = new LabelControl() {
AutoSizeMode = LabelAutoSizeMode.None,
Dock = DockStyle.Fill,
BackColor = backcolor,
ForeColor = Color.FromArgb(40, 40, 40),
Text = text,
Font = sampleFont,
};
lc.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
lc.Appearance.TextOptions.VAlignment = DevExpress.Utils.VertAlignment.Center;
return lc;
}
- 需要另一个内容容器来存储新文档。添加幻灯片组容器,并在其中填充项目,如步骤12和13中所述。(在“内容容器”选项卡中,选择“ SlideGroup”而不是“ PageGroup”。)
- 在设计器的“布局|导航树”选项卡中,将幻灯片组拖动到每个新图块的“激活目标”节点中。导航层次结构应如下所示。

- 运行该应用程序以测试当前的导航层次结构。请注意,未为具有自动生成的文档的图块指定Tile.ActivationTarget属性,因此将激活父图块容器(页面组)。其他图块也将应用其自己的激活目标,这些目标将导航到幻灯片组。

单击文档标题(BaseDocument.Header属性),以在单独的动态生成的Page容器中查看文档。

- 根据需要自定义启动磁贴容器及其磁贴. Tile container is based on a separate Tile Control and it inherits its base customization concepts.
- Specify BaseTile.Group properties to categorize your tiles. Set the ITileContainerDefaultProperties.ShowGroupText property to DefaultBoolean.True, to display captions for tile groups.
- Modify the ITileContainerDefaultProperties.ItemSize property value to increase or decrease the tile size.
- Change the ItemSize property for individual tiles to change the size and shape (see Tile Groups and Items).
- Populate static tiles with TileItemElement objects to fill these tiles with content (see Tile Item Structure).
- Add TileItemFrame objects to tiles that should be animated ("live" tiles), then set the content for each frame (see Tile Animation).
下面的动画演示了一个自定义的图块容器,其中包含带有模板的示例图块。

- 通过以下较小的修改来完成应用程序
- 向导航栏和内容容器添加更多按钮。有关详细信息,请参考WindowsUI按钮和WindowsUI按钮。
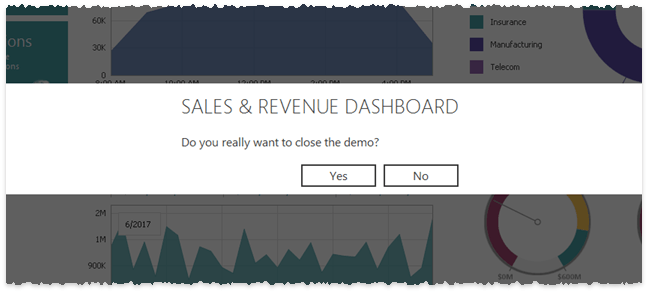
- 添加弹出窗口-Windows现代风格的消息和对话框。
- 自定义由CTRL + F快捷键调用的内置搜索面板。
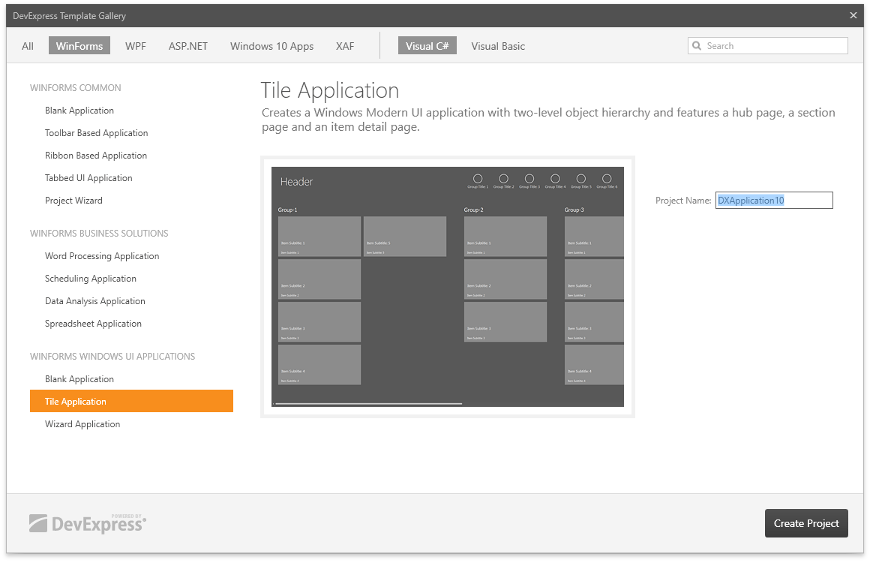
使用模板库创建
- 在Visual Studio中,单击“文件|新建|项目”(或按CTRL + SHIFT + N)以创建一个新项目。选择“ DevExpress模板库”,然后单击“ 确定”。

- 该模板库提供了三个模板来创建Windows现代风格的应用程序,位于下“的WinForms Windows用户界面的应用程序”一节。

Blank Application
一个带有空白Tile容器的基于WindowsUI View的应用程序。选择此模板可跳过初始表单设置,并直接继续构建应用程序。
Tile Application
从数据源填充的基于WindowsUI View的 复杂应用程序。下面的教程将使用该模板。
Wizard Application
一个基于WindowsUI View的应用程序,可模拟安装向导。四个用户控件包装在相应的文档中(“开始”,“选项”,“安装”和“完成”),并放置在具有隐藏页面标题的“ 页面组”容器中。导航按钮(“ Next”,“ Back”和“ Exit”)是在WindowsUIView.QueryDocumentActions事件上动态创建的。当前显示的向导页面的类型作为参数传递给NavigatedTo事件。
在本课程中,选择“平铺应用程序”模板,然后单击“创建项目”。
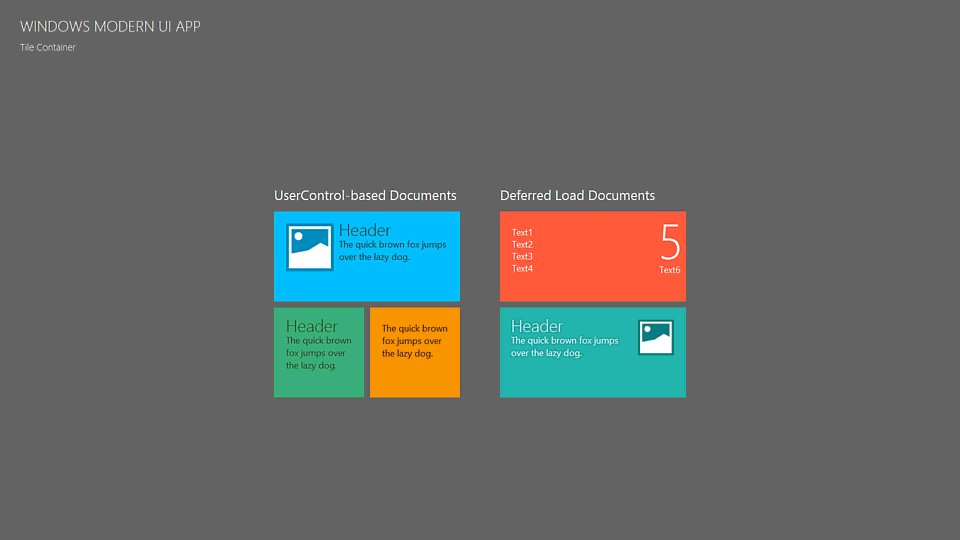
- 运行应用程序
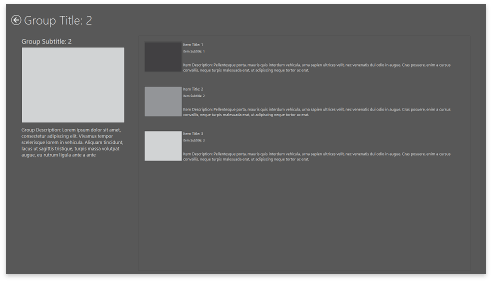
启动中心页面是一个包含六个TileGroup的Tile Container,其中填充了静态Tile对象。

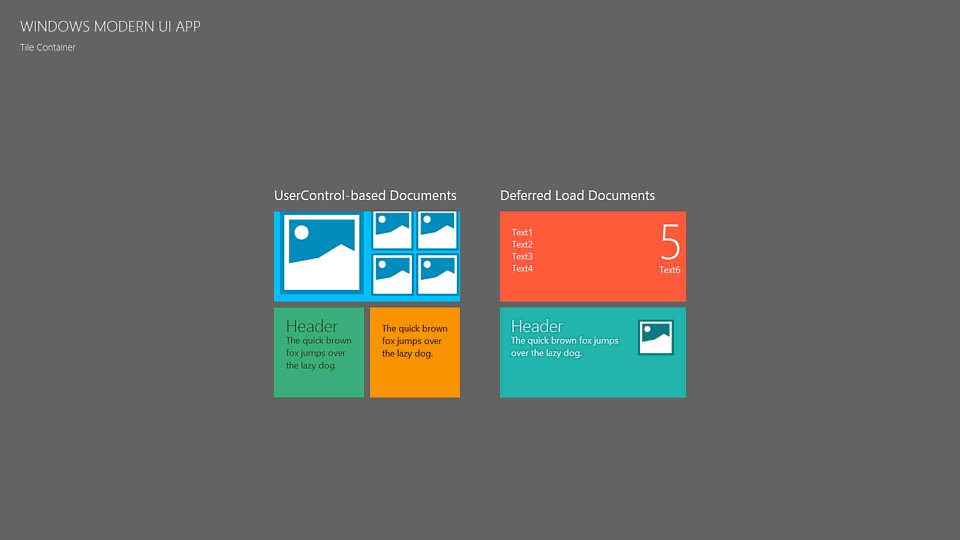
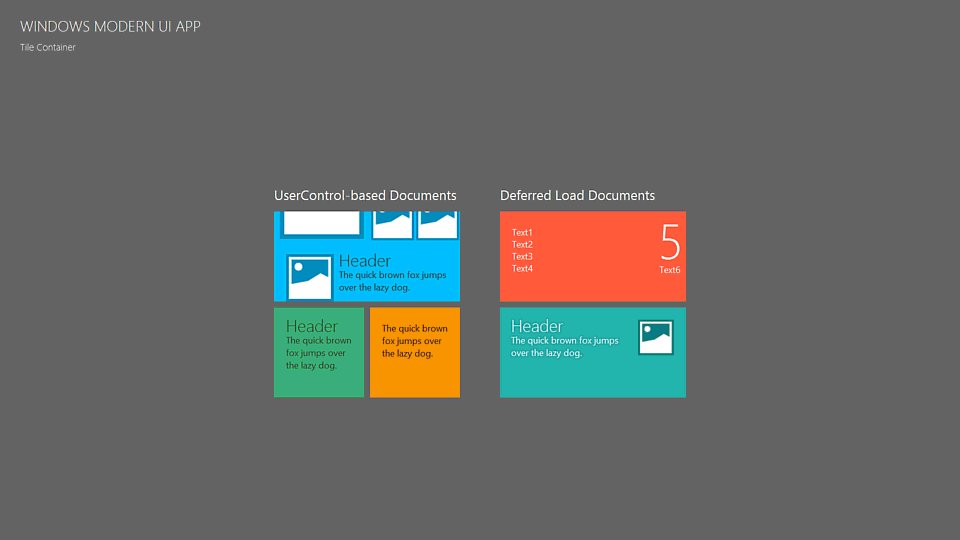
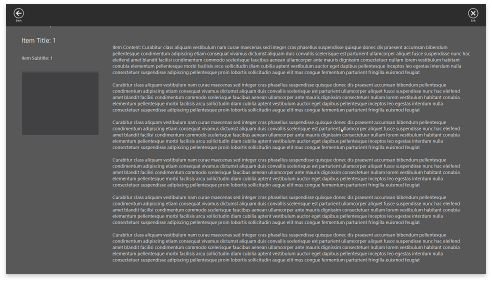
单击磁贴以显示项目详细信息页面。单击右上角的页面标题可查看图块组中其他项目的详细信息。

中心页面上的圆形按钮导航到组详细信息页面,该页面显示组信息以及其中的每个项目的概述。单击项目图像以导航到项目的详细信息页面。

要导航到上一页,请按ESC或右键单击一个容器,以调用带有嵌入式“后退”按钮的导航栏。由于应用程序是作为无边界全屏窗口运行的,因此“退出”按钮也将自动出现。

- 查看并修改自动生成的代码。
此应用程序中显示的项目是SampleDataItem类的对象。的/数据/的sampleData溶液文件包含这个类的定义,以及该SampleDataSource类,其实例作为用于应用程序的数据源。
dataSource = new SampleDataSource();
组详细信息页面是通过调用CreateGroupItemDetailPage方法创建的。
PageGroup CreateGroupItemDetailPage(SampleDataGroup group, PageGroup child) {
GroupDetailPage page = new GroupDetailPage(group, child);
PageGroup pageGroup = page.PageGroup;
BaseDocument document = windowsUIView.AddDocument(page);
pageGroup.Parent = tileContainer;
pageGroup.Properties.ShowPageHeaders = DevExpress.Utils.DefaultBoolean.False;
pageGroup.Items.Add(document as Document);
windowsUIView.ContentContainers.Add(pageGroup);
windowsUIView.ActivateContainer(pageGroup);
return pageGroup;
}
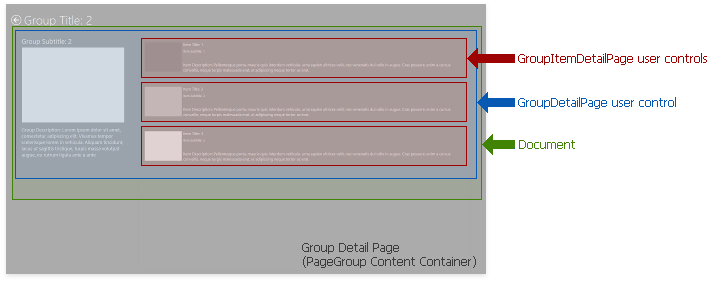
这些详细信息页面是页面组内容容器。这些容器的选项卡标题被隐藏,因为它们每个都承载一个文档。本文档使用组信息包装GroupDetailPage用户控件。简要项目信息块是GroupItemDetailPage用户控件,由GroupDetailPage用户控件拥有。下图说明了这种结构。

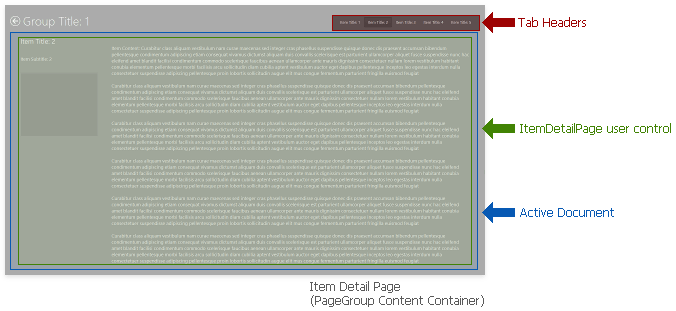
项目详细信息页面也基于页面组内容容器,但具有可见的标签页眉。选项卡标题允许最终用户在包装了ItemDetailPage用户控件实例的子文档之间切换。

项目详细信息页面,其子文档和中心页面的图块是在CreateLayout方法调用上生成的。
void CreateLayout() {
foreach (SampleDataGroup group in dataSource.Data.Groups) {
tileContainer.Buttons.Add(new DevExpress.XtraBars.Docking2010.WindowsUIButton(group.Title, null, -1,
DevExpress.XtraBars.Docking2010.ImageLocation.AboveText, DevExpress.XtraBars.Docking2010.ButtonStyle.PushButton,
null, true, -1, true, null, false, false, true, null, group, -1, false, false));
PageGroup pageGroup = new PageGroup();
pageGroup.Parent = tileContainer;
pageGroup.Caption = group.Title;
windowsUIView.ContentContainers.Add(pageGroup);
groupsItemDetailPage.Add(group, CreateGroupItemDetailPage(group, pageGroup));
foreach (SampleDataItem item in group.Items) {
ItemDetailPage itemDetailPage = new ItemDetailPage(item);
itemDetailPage.Dock = System.Windows.Forms.DockStyle.Fill;
BaseDocument document = windowsUIView.AddDocument(itemDetailPage);
document.Caption = item.Title;
pageGroup.Items.Add(document as Document);
CreateTile(document as Document, item).ActivationTarget = pageGroup;
}
}
windowsUIView.ActivateContainer(tileContainer);
tileContainer.ButtonClick += new DevExpress.XtraBars.Docking2010.ButtonEventHandler(buttonClick);
}
Hub page navigation is performed on BaseContentContainer.ButtonClick and BaseTile.Click events.
void tile_Click(object sender, TileClickEventArgs e) {
PageGroup page = ((e.Tile as Tile).ActivationTarget as PageGroup);
if (page != null) {
page.Parent = tileContainer;
page.SetSelected((e.Tile as Tile).Document);
}
}
void buttonClick(object sender, DevExpress.XtraBars.Docking2010.ButtonEventArgs e) {
SampleDataGroup tileGroup = (e.Button.Properties.Tag as SampleDataGroup);
if (tileGroup != null) {
windowsUIView.ActivateContainer(groupsItemDetailPage[tileGroup]);
}
}
Touch-Enabled Tile UI
支持触摸的应用程序(有时称为混合应用程序)是易于在台式机和平板电脑等触摸设备上使用的应用程序。

Common Application Settings
本节列举了一些对开发支持触摸的应用程序有用的提示。
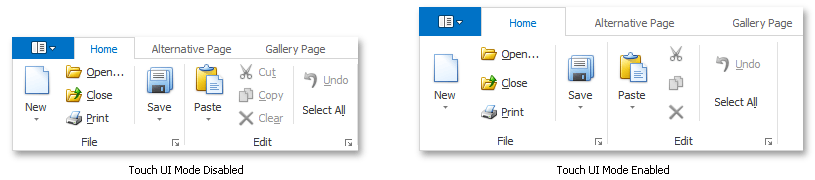
- Touch UI Mode
DevExpress为WindowsFormsSettings类提供了多个静态属性,这些属性会影响所有DevExpress控件共有的外观和行为。这些属性使您可以仅使用一种设置来修改整个应用程序。对于混合应用程序,有静态WindowsFormsSettings.TouchUIMode属性。启用此设置后,所有UI元素都倾向于增加其大小和边距,从而使最终用户更容易使用手指进行操作。例如,下图说明了带和不带TouchUI模式的功能区控件。

- Touch-Aware Scrolling(触控触摸滚动)
将静态WindowsFormsSettings.ScrollUIMode属性设置为Touch,以启用使用触摸手势进行滚动。
- Skins
使用现代的DevExpress外观(例如“ Office 2013”及更高版本),因为它们具有“干净”的外观。
- Hide Control Borders(隐藏控制边框)
通过禁用控件的BorderStyle或BorderVisibility属性来隐藏不必要的边框。
- Glyph Skinning(字形蒙皮)
The Glyph Skinning feature paints item icons with these items' fore colors, which creates a flat monochrome application look.
Content Area
客户区显示当前由最终用户选择的模块(UserControl)。用户控件可以提供表格数据,图表,量表,日历,地形数据等。因此,您可以选择适合您需要的任何控件。
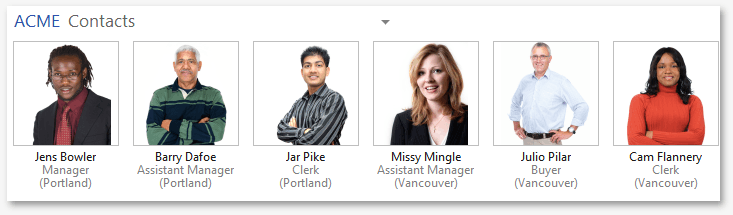
尽管您可以启用静态WindowsFormsSettings.TouchUIMode属性以使任何DevExpress控件都适合在启用触摸的设备上使用,但某些控件最初是为配合Hybrid应用而设计的。例如,如果您希望数据网格控件显示数据源中的数据,请考虑使用其平铺视图而不是传统的表格视图。

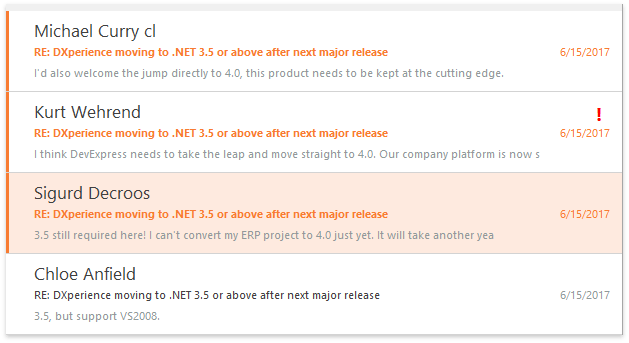
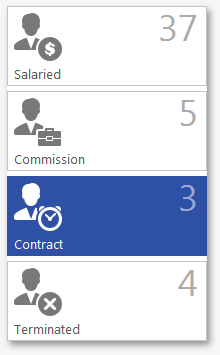
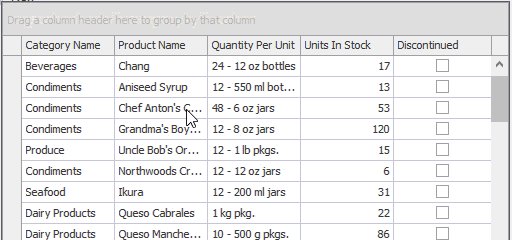
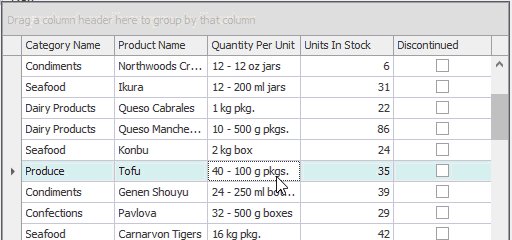
Apart from showing regular tiles, 此视图还可以表示类似于Microsoft Office 365数据网格的数据(请参见下图). 为此,将TileViewItemOptions.LayoutMode切换为“List”值。

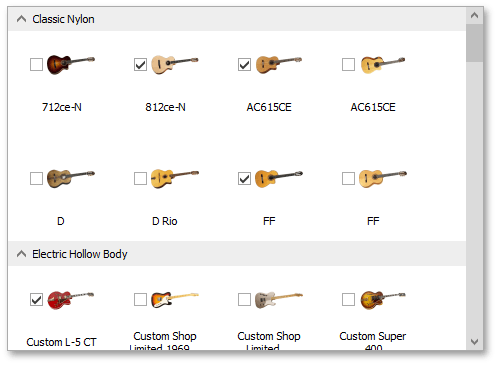
另一个数据网格视图WinExplorer View(下图)有助于以类似于Microsoft Windows资源管理器的方式显示记录。

Navigation Area
建议您使用基于图块的导航控件:由于其几何形状和大小,与传统的工具栏按钮相比,更容易用手指敲击图块。
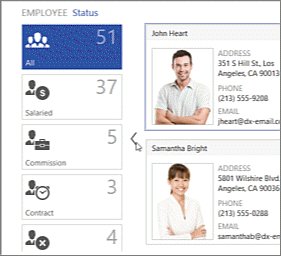
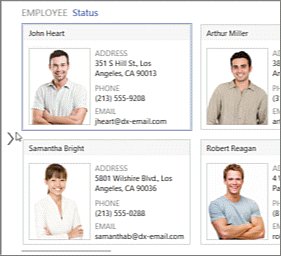
- TileNavPane 允许您实现最多三个级别组成的基于图块的分层菜单。内置导航面包屑可帮助最终用户跟踪导航层次结构中的当前位置。

- TileBar是Tile Nav Pane的简化版本, 没有 breadcrumb bar. 支持水平和垂直布局模式。

- 将AccordionControl切换到Hamburger Menu模式,以在不需要导航元素时隐藏它们并节省屏幕空间。要启用此模式,请使用AccordionControl.ViewType属性。
- Tile Control提供了可以排列成多列和多行的静态和动态(动画)图块。此控件适用于构建简单的磁贴菜单。

Switching Between Modules
对于多界面应用程序,请使用以下DevExpress内容容器:
- NavigationFrame 容器可帮助您实现单个文档界面(SDI)。它的子模块没有导航按钮或选项卡标题,要在模块之间切换,您必须手动更改NavigationFrame.SelectedPage属性。提供内置的动画效果。
- TransitionManager 组件为任何内容容器提供动画效果,这些效果在容器更改其模块时播放。使用导航框架时,不需要过渡管理器。
Additional Components
以下列表详细介绍了适用于启用触摸的应用程序的其他有用控件和组件。
Buttons and Menus
代替使用标准的矩形按钮,请使用承载圆形Windows 10风格按钮的WindowsUIButtonPanel。

使用相同的控件,您可以创建带有built-in peek panels 的简单 toolbars(请参见WindowsUIButtonPanel.QueryPeekFormContent事件)。

Flyouts and Pop-Up Menus(弹出式菜单和弹出菜单)
Employ the Flyout Panel component to create flat flyouts and pop-ups.
使用“ 弹出面板”组件创建平面弹出和弹出窗口。

Messages
利用弹出对话框控件创建现代的通知消息

Notifications
对于Windows Modern风格的通知,请使用Toast Notification Manager组件。
Form Layout
对于其他任何UI类型,请使用“ 布局”和“数据布局控件”组件在整个应用程序模块中有效地排列UI元素。的数据布局控制可以自动生成基于给定数据源上的编辑UI。
Splash Screen
利用启动画面管理器为您的应用程序提供启动画面和等待表单。
Split Container
该SplitContainerControl部件分解的形式空间分成两个可调整大小的区域。您可以修改SplitContainerControl.CollapsePanel属性,以使用扩展/折叠按钮替换拖放式拆分器。

Auxiliary Containers(辅助容器)
One-pixel border side panels support panel snapping and overlay resize features.
一像素边框侧面板支持面板捕捉和覆盖大小调整功能。
Automatic UI Generation
该DevExpress的模板库提供了各种模板,以启动应用程序的开发。对于启用触摸的应用程序,请转到画廊“ WinForms流行的UI | UI就绪的表单”部分,然后选择“混合UI”类型。

对于数据管理应用程序,您可以利用脚手架向导根据给定的数据源自动生成功能齐全且随时可用的应用程序。向导创建的应用程序由多个独立的互连模块组成,并遵循MVVM模式。
Fluent Design UI
一种由Microsoft开发并在2017年“秋季创作者更新”中针对Windows 10发布的UI类型。该设计类型将类似塑料的半透明效果与3D效果,高级照明以及不同应用程序状态之间的新过渡混合在一起。
Visual Effects(视觉效果)
Fluent Design的概念引入了两种独特的视觉效果: Acrylic Material and Reveal Highlight.
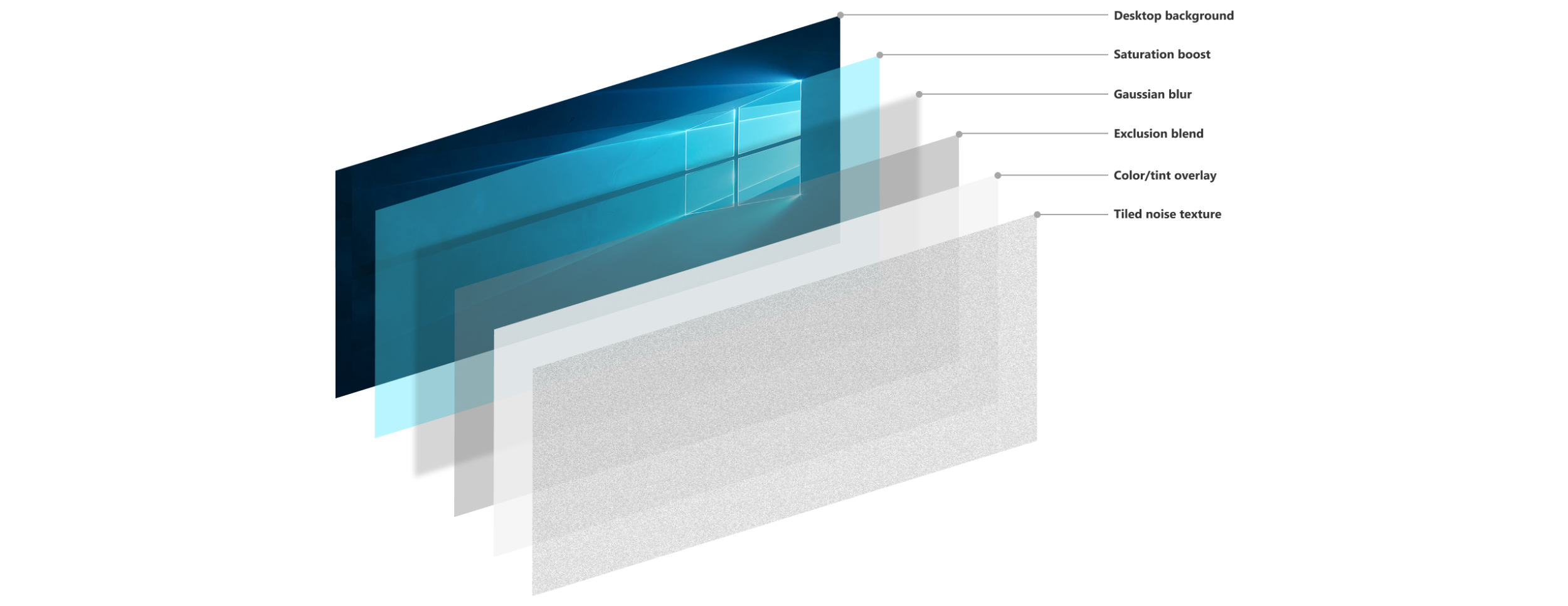
- Acrylic Material
是一种半透明的材料,允许用户“通过”应用程序查看。这种效果需要五个单独的层,并具有各自的不透明度和视觉效果才能正确实现。

Microsoft文档建议您将Acrylic用于以下用途:
“支持UI”,例如在滚动或与之交互时与主窗口内容重叠的表面;
瞬态UI元素的背景:上下文菜单,弹出菜单等。
- Reveal Highlight
这种效果模仿了跟随鼠标指针的聚光灯。

建立一个 Fluent Design-inspired 应用
请按照以下步骤来构建符合Microsoft Fluent Design UI要求和标准的应用程序。
- Fluent Design 是一种独特的UI类型,需要对其基本概念有基本的了解。 因此,请阅读Microsoft的指南并学习Fluent设计的“要做”和“不要做”。例如,本文介绍了如何在表单中正确分配 Acrylic material 。
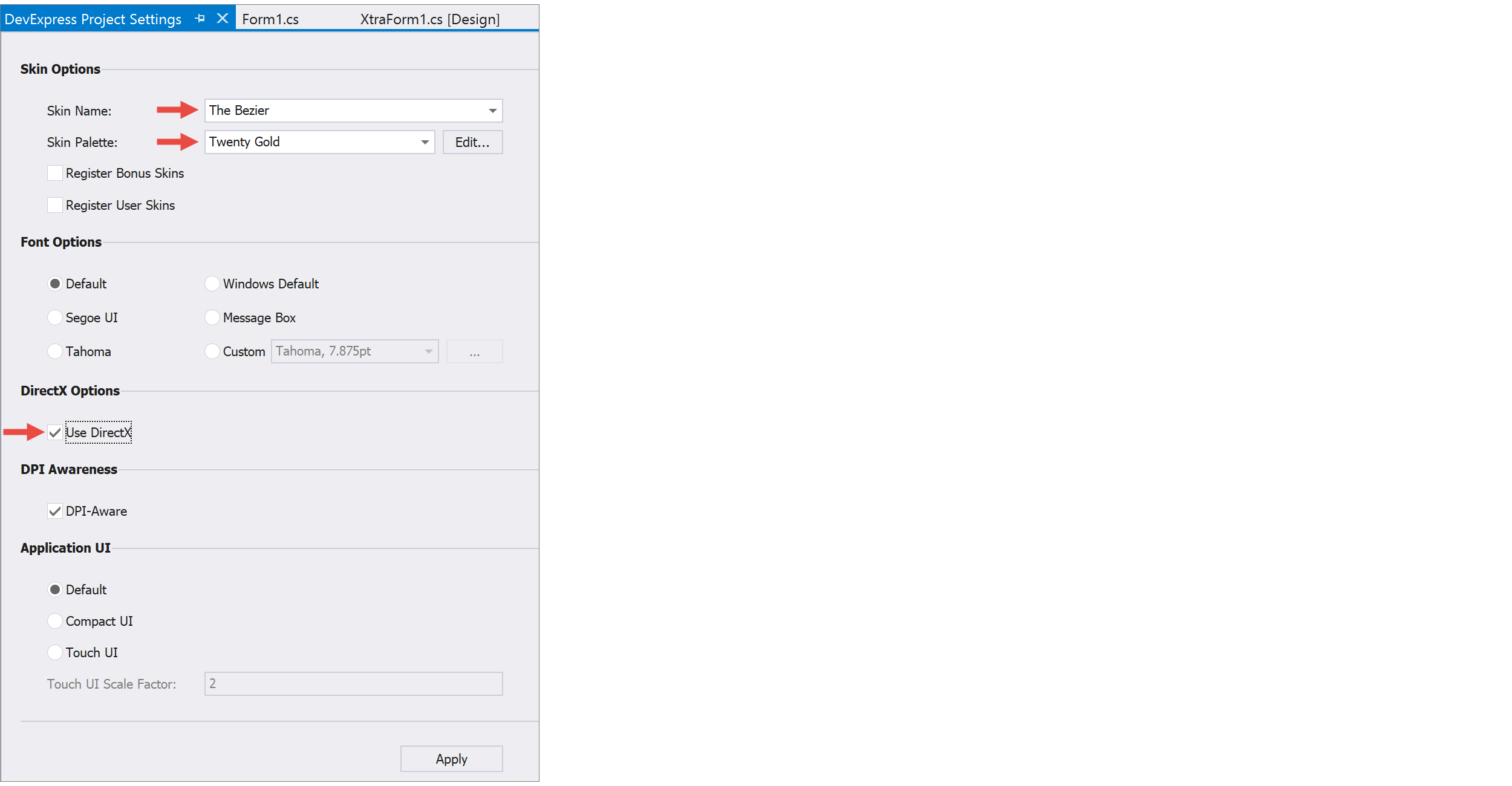
- Enable the DirectX Hardware Acceleration: 传统的GDI +引擎无法渲染复杂的Fluent Design视觉效果。启用DirectX加速的最简单方法是在“ 项目设置”页面中检查相应的设置。

- 使用相同的 Project Settings Page 选择 vector skin 和它的调色板.
- 如果您需要带有侧面导航控件的表单,请使用嵌入Accordion Control的 Fluent Design Form 。 两种形式都支持 Acrylic Material 效果,并允许您将栏项目(按钮,编辑器,静态文本项目等)添加到其标题栏区域。
- 如果在具有 Acrylic background的表单上直接放置一个 Layout Control ,则控件的背景也会使用此效果。否则,如果存在另一个承载布局控件的容器,则需要在代码中调用XtraForm.ApplyAcrylicAccent方法,以启用布局控件的Acrylic效果。
InitializeComponent();
//. . .
this.ApplyAcrylicAccent(layoutControl1);
- 将静态WindowsFormsSettings.ScrollUIMode属性设置为“ Fluent”,以提供针对Fluent UI优化的滚动条。
Data Management Controls
Choose Application UI 部分提供了有关如何模拟流行的Microsoft风格的UI类型(例如Office,Visual Studio和Windows Modern)的教程。在这些shell中使用下面列出的控件来与主应用程序一起使用。
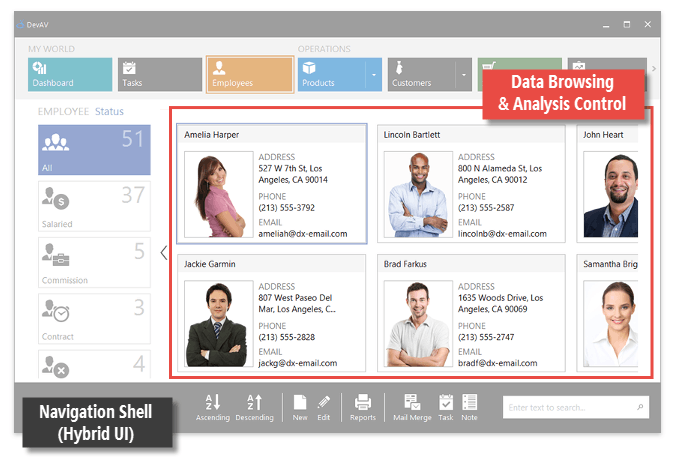
Data Browsing and Analysis(数据浏览与分析)
这些控件用于对大型数据集执行CRUD操作(创建,读取,更新,删除)。

-
以标准表格或其他视图格式(例如,带状网格,卡片,图块)显示数据。
-
以表格形式显示数据,数据字段呈现为行,记录显示为列。
-
模拟Microsoft Excel 的数据透视表功能–以交叉表格式显示数据。
-
以受Microsoft Outlook启发的样式显示计划程序数据,并允许最终用户编辑,保存和加载约会。
-
将数据显示为条形,面积,线形和其他图形类型。
-
将数据可视化为圆形,线性,温度计,数字和其他量规类型。
-
将层次结构数据显示为嵌套矩形。
-
显示栅格和矢量地图,并支持流行的地图服务(Bing Maps和OpenStreetMap)和自定义地图数据服务器。
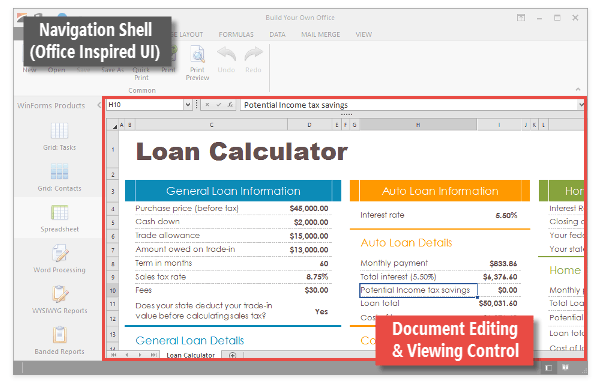
Document Editors and Viewers(文件编辑和检视)
显示和编辑DOC,DOCX,RTF,HTML,PDF和其他文档文件类型。

-
使用此受Microsoft Word启发的文字处理控件创建,加载,修改,打印和保存RTF文档。
-
以Microsoft Excel样式的外观创建,加载,编辑,保存和打印电子表格文档。
-
直接在WinForms应用程序中显示PDF文件,而无需在最终用户的计算机上安装外部PDF查看器。
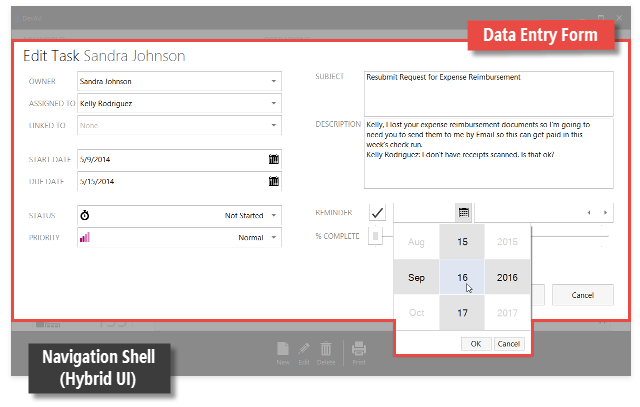
Data Entry Forms(数据输入表)

-
超过35种数据编辑工具的集合,例如按钮,文本框,下拉菜单,颜色选择器和轨迹栏。
Layout and Data Layout Controls
创建具有最终用户可自定义的一致布局的表单。
DevExpress Applications<3>的更多相关文章
- 一些DevExpress控件概况!!!!主要DocumentManager.WindowsUIView.Tile
WinForms Controls The links below provide comprehensive information on using DevExpress WinForms pro ...
- devexpress WinForms MVVM
WinForms MVVM This section is dedicated to the Model-View-ViewModel (MVVM) architectural pattern. Yo ...
- Devexpress VCL Build v2014 vol 14.2.7发布
2015年马上快过去一半了,这个玩意还在纠结在14版.其实也无所谓,反正就是改成15版,也还是这些 东西的修补. What's New in 14.2.7 (VCL Product Line) N ...
- Devexpress VCL Build v2014 vol 14.2.1 beta发布
已经快到2015 年了. 14.2.1 beta 才出来了. 还好,有一些新东西. 官网地址 VCL Gauge Control Designed to clearly convey informat ...
- Devexpress VCL Build v2014 vol 14.1.4 发布
虽然这次没加什么新东西,但是及时更新支持xe7,还算可以. What's New in 14.1.4 (VCL Product Line) New Major Features in 14.1 W ...
- Devexpress VCL Build v2013 vol 13.2.4 发布
不说了,自己看吧. What's New in 13.2.4 (VCL Product Line) New Major Features in 13.2 What's New in VCL Pro ...
- DevExpress VCL 已死-----关于13.1.4的发布。
随着DevExpress VCL 13.1.4 的发布,已基本上宣布了devexpress vcl 已经死亡了. 除了一些bug 修正,没有什么新的东西,每年的订阅费又那么贵,而且delphi 现在已 ...
- Devexpress VCL Build v2013 vol 13.2.3 发布
继续修修补补,大过年的,就不吐槽了. What's New in 13.2.3 (VCL Product Line) New Major Features in 13.2 What's New i ...
- Devexpress VCL Build v2013 vol 13.2.2 发布
devexpress 2013 的第二个大版本出来了,一如既往, 基本上还是一个大补丁包.各位看官,自己看. What's New in 13.2.2 (VCL Product Line) New ...
随机推荐
- JavaScript新手经常遇到的问题(一)
1.:before和:after,position: absolute;才可以调节高宽 2.判断背景颜色 2.1.$(this).css("background-color")== ...
- 在modelarts上部署backend为TensorFlow的keras模型
最近老山在研究在modelarts上部署mask-rcnn,源代码提供的是keras模型.我们可以将keras转化成savedModel模型,在TensorFlow Serving上部署,可参考老山的 ...
- 一条数据的HBase之旅,简明HBase入门教程1:开篇
[摘要] 这是HBase入门系列的第1篇文章,主要介绍HBase当前的项目活跃度以及搜索引擎热度信息,以及一些概况信息,内容基于HBase 2.0 beta2版本.本系列文章既适用于HBase新手,也 ...
- Oracle基本的增删改查语句--本人使用scott用户中的表
--感觉有用点个赞^v^ 1 --创建表空间 create tablespace mykebai datafile 'c:\mykebai.dbf' --数据问价存放位置 size 100m --数据 ...
- iOS强制横竖屏转换
https://www.jianshu.com/p/d6cb54d2eaa1 这篇文章给出的方案是可行的. 经测试,想要第一个界面强制横屏,第二个界面强制竖屏, dismiss掉之后回到第一个界面依 ...
- 使用 webservice 实现 RPC 调用
WebService 介绍 Web service 是一个平台独立的,低耦合的 web 的应用程序用于开发分布式的互操作的应用程序.Web Service 技术, 能使得运行在不同机器上的不同应用无须 ...
- 过滤器和监听器实现用户的在线登录人数,以及设置session时长。
过滤器: package com.bjsxt.filter; import java.io.IOException; import javax.servlet.Filter; import javax ...
- CSU-2018
The gaming company Sandstorm is developing an online two player game. You have been asked to impleme ...
- Calamari 安装
在CentOS 7 安装Calamari 2016年04月17日 18:59:06 lizhongwen1987 阅读数 8055更多 分类专栏: Ceph 版权声明:本文为博主原创文章,遵循CC ...
- ARTS-S gitlab与jenkins实现持续集成
jenkins配制 系统管理->管理插件->可选插件->选择安装 Gitlab Hook Plugin和Build Authorization Token Root Plugin插件 ...
