【Puppeteer】puppeteer安装/常用的方法以及一个小栗子(Youtube油管自动评论)
这里介绍的是Win平台的安装方法,其他平台请至Github>Puppeteer.
首先要安装node.js 可以看我这篇的开头>【Angular】学习笔记-环境部署、项目建立相关
1.新建项目目录
2.打开gitbush(常用的Terminal都可以)
3.键入
npm i puppeteer

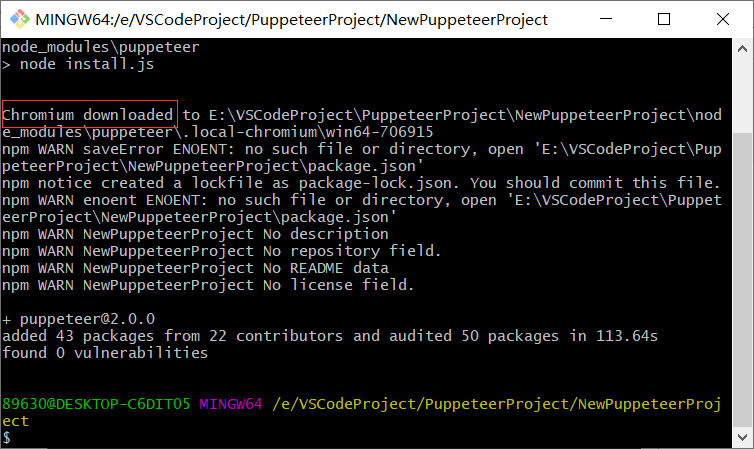
4.等。。。。。。待安装

ps:安装会带一个Chromium 还是挺大的。。

到这里基本上就算安装完成了。
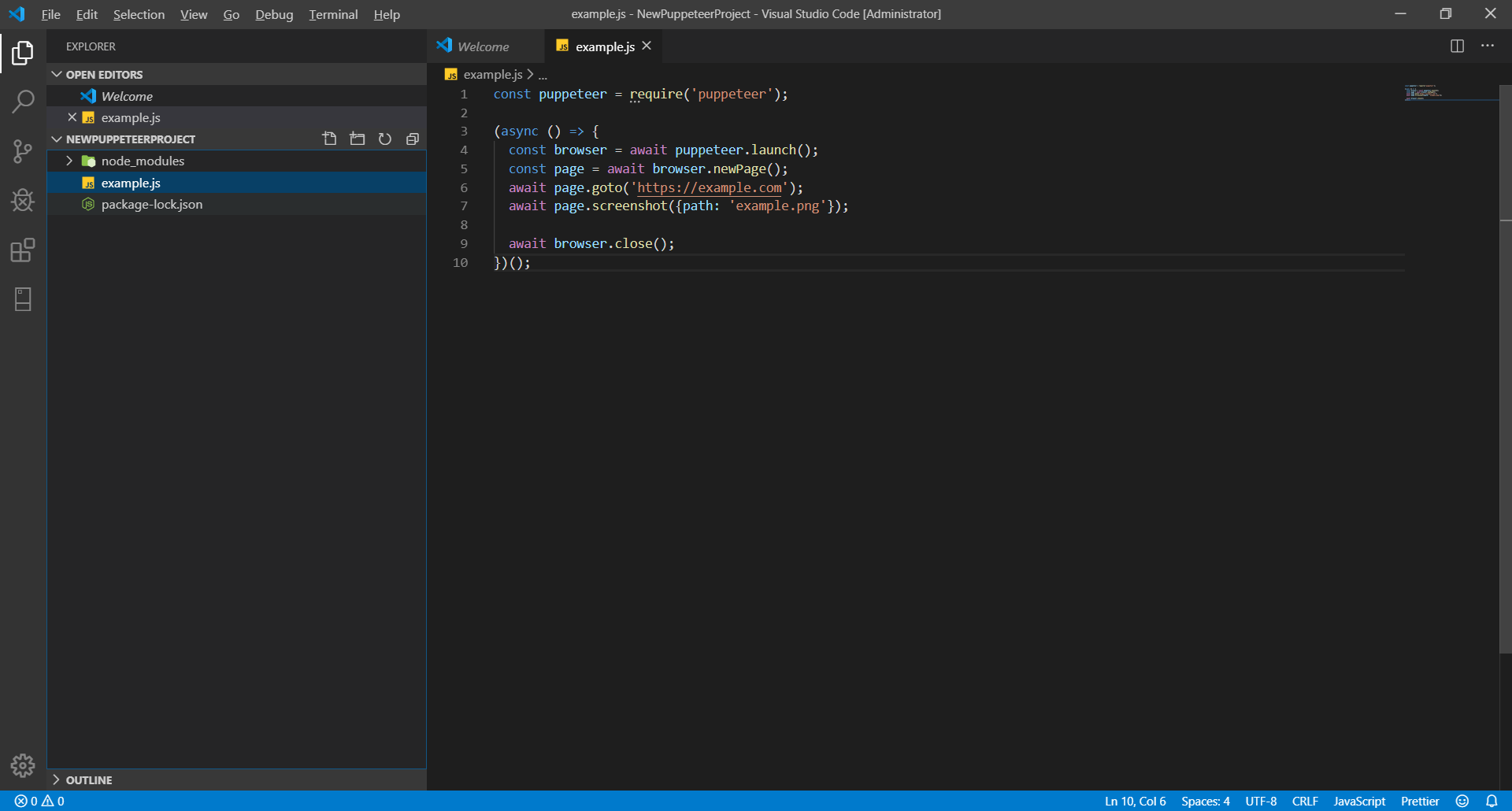
官方栗子:

const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
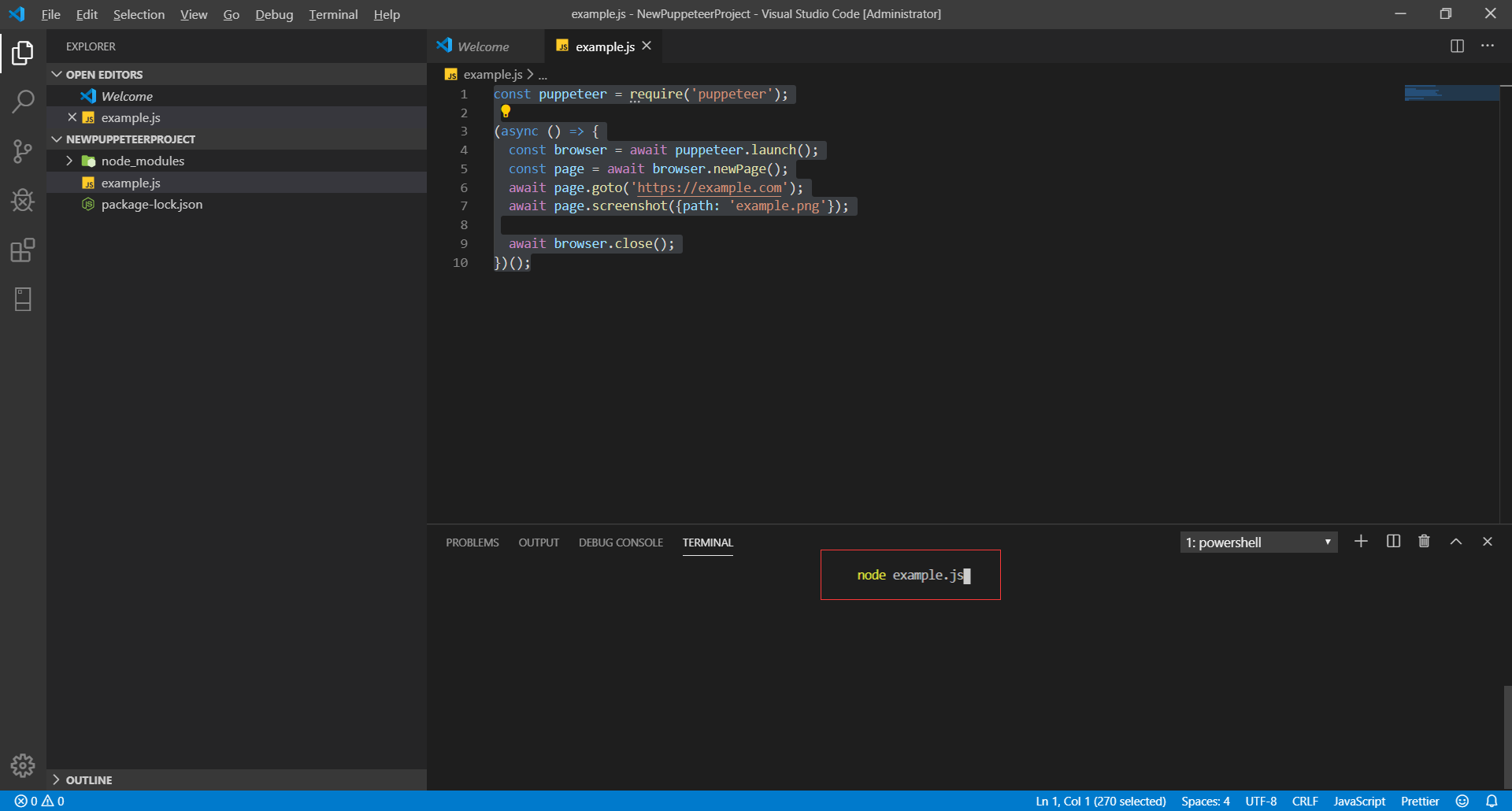
使用,打开Terminal

// node 文件名.js
node example.js
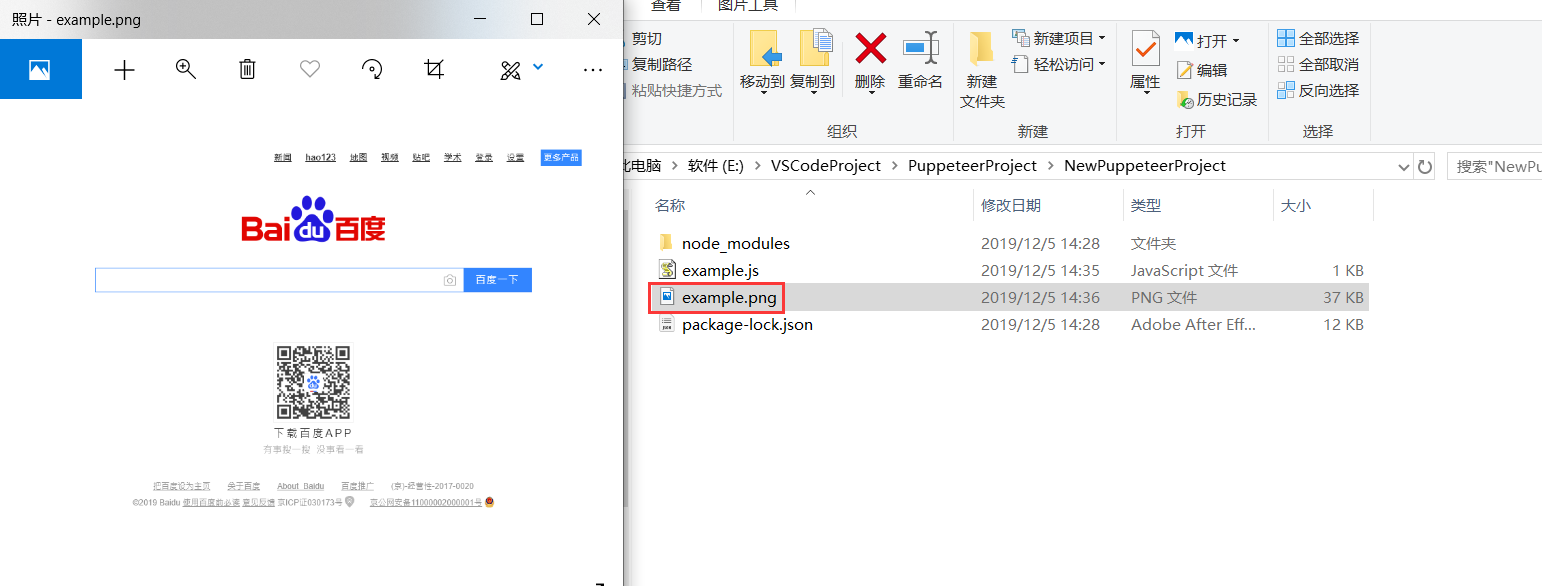
这里以百度为例。
运行程序后自动截图保存到当前根目录下。

一些常用的方法:
const browser = await puppeteer.launch(); // 启动一个浏览器实例
const page = await browser.newPage(); // 新建一个网页(page)
await page.setUserAgent(); // 设定UA(不同UA会有不同的效果),用来模拟不同设备对网页的浏览。
await page.goto(); // 跳转到指定地址。
await page.close(); // 关闭此page
//=======================================
// 获取网页中的一些元素或者是控件
const testSelector = await page.waitForSelector(); // 等待指定的selector加载出来。 await testSelector.type(); // 假如是输入框,则可以利用type键入关键字。
await testSelector.click(); // 假如是按钮,则可以click。 // 执行自己写的js代码
await page.evaluate();
// 小栗子(执行scroll) 页面滚动效果
await page.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
// 类似的有等待selector后执行js代码
await page.$eval(selector, ele => ele.innerHTML); // 获取指定(单个)selector内的HTML字符串 await page.$$eval(selector, ele => ele.map(a => a.getAttribute("href").trim())); // 获取多个selector内"href"的内容。(结果是数组,可以遍历出每个结果)
//=======================================
// 登陆验证相关
// 一般的网站会使用 Cookie/localStorage等保存登陆的信息到本地,那么我们不必每次都模拟登陆操作(避免反复登陆触发验证机制。)
// setCookie, 如Youtube就是使用的cookie登陆
await page.setCookie();
// localStorage,localStorage能存储更多的信息(localStorage是属于JS的方法,所以需在page.evaluate()内执行)
await page.evaluate(() => {
localStorage.setItem(key, value);
});
// PS:两种方法都有小坑。
// setCookie必须在page新建之前。
// localStorage.setItem() 对指定网站必须先goto=>然后set=>然后再goto
自己写的小栗子:Github地址>puppeteer_youtube_Autoresponder
const puppeteer = require("puppeteer");
const log = console.log;
///selector///
// video_title
var video_title_selector = "#video-title";
// 顶
var like_btn_selector = "#like-button";
// 踩
var dislike_btn_selector = "#dislike-button";
// // 回复按钮
var reply_btn_selector = "#reply-button-end";
// 输入框
var contenteditorbox_selector = "#contenteditable-root";
//评论确定按钮
var reply_sub_btn_selector = "#submit-button";
///selector///
//自定评论内容
var reply_content = "";
//Main
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// 设置UA
await page.setUserAgent(
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.120 Safari/537.36"
);
// 这里使用cookie来登陆youtube账户
await page.setCookie();
await page.goto("https://www.youtube.com");
// search_input
const search_input = await page.waitForSelector("#search");
// type
await search_input.type("puppeteer"); // 这里键入需要查询的关键字 如"puppeteer"
// search_btn
const search_btn = await page.waitForSelector(
"#search-icon-legacy > yt-icon"
);
// search_btn_click
await search_btn.click();
await page.waitForSelector("#video-title");
await page.waitForSelector(video_title_selector);
var video_href = await page.$$eval(video_title_selector, ele =>
ele.map(a => a.getAttribute("href").trim())
);
for (let index = 0; index <= video_href.length; index++) {
// 打开新页面
const tempPage = await browser.newPage();
// 重新设定UA
await tempPage.setUserAgent(
"Opera/9.80 (Windows NT 6.0) Presto/2.12.388 Version/12.14"
);
await tempPage.goto("https://www.youtube.com" + video_href[index]);
await tempPage.waitFor(2000);
// 页面向下滚动
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
// const video_title = await tempPage.waitForSelector("#eow-title");
// await video_title.click();
var m = 2;
var nomorecomment = false;
var attempcount = 0;
while (true) {
try {
// 页面向下滚动
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
//
log(m);
try {
const reply_btn = await tempPage.waitForSelector(
`#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > button`,
{ timeout: 500 }
);
await reply_btn.click();
// 评论
const reply_combox = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-frame > div.comment-simplebox-text"
);
// 输入评论
await reply_combox.type(reply_content);
await tempPage.waitFor(800);
// 确认评论
const confirm_btn = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-controls > div.comment-simplebox-buttons > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-primary.yt-uix-button-empty.comment-simplebox-submit.yt-uix-sessionlink"
);
await confirm_btn.click();
attempcount = 0;
} catch (error) {
attempcount++;
log(">>>>>>>index<<<<<<<", m);
if (attempcount > 6) {
await tempPage.close();
break;
}
}
// 点赞
// await tempPage.$eval(
// `#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > span:nth-child(4) > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-default.yt-uix-button-empty.yt-uix-button-has-icon.no-icon-markup.comment-action-buttons-renderer-thumb.yt-uix-sessionlink.sprite-comment-actions.sprite-like.i-a-v-sprite-like`,
// ele => ele.setAttribute("aria-checked", "true")
// );
m++;
await tempPage.waitFor(3000);
//
//测试
//
try {
if (nomorecomment == false) {
const loadmore = await tempPage.waitForSelector(
"#comment-section-renderer > button > span > span.load-more-text"
);
await loadmore.click();
}
} catch (error) {
nomorecomment = true;
}
} catch (e) {
console.error(e);
}
}
}
})();
请合理利用,我一不小心就被封号了
【Puppeteer】puppeteer安装/常用的方法以及一个小栗子(Youtube油管自动评论)的更多相关文章
- 一个小栗子聊聊JAVA泛型基础
背景 周五本该是愉快的,可是今天花了一个早上查问题,为什么要花一个早上?我把原因总结为两点: 日志信息严重丢失,茫茫代码毫无头绪. 对泛型的认识不够,导致代码出现了BUG. 第一个原因可以通过以后编码 ...
- 关于 Enum.TryParse 方法的一个小坑…
今天在测试导入数据的时候,突然发现本应该是枚举内容的数据,导入了进了一个很大的不在枚举定义内的数字. 记得当时用的是 Enum.TryParse 方法对导入的文本进行校验的,于是调试了一下,发现果然是 ...
- SPClaimsUtility.AuthenticateFormsUser 方法的一个小问题
前言 最近,开启了Form认证,发现Form账号前面加空格,或者后面加空格都可以登录站点,但是提示未共享. 解决方法 后来bing了很多帖子,发现大家都遇到过类似的问题,问题是由于SPClaimsUt ...
- Fedora24安装常用软件方法
# 添加chrome源 cd /etc/yum.repos.d/ # 下载google-chrome.repo并保存# wget http://repo.fdzh.org/chrome/google ...
- JAVA的toString方法的一个小例子
Object是一个抽象类,他有很有方法,其中的toString方法是我们常见的一个方法,我们可以看这段代码 package com.com.day1; public class ToStringTes ...
- 前端开发HTML&css入门——常用的标签以及一个小练习
meta标签 <!doctype html> <html> <head> <meta charset="utf-8" /> < ...
- [python学习] 介绍python的property,以及为什么要用setter,一个小栗子
python中的property是比较好用的. 先来一段代码 #-*- coding:utf-8 -*- class C(object): status_dict = { 1: 'accept', 2 ...
- binwalk windows安装和使用方法
binwalk是一个文件的分析工具,旨在协助研究人员对文件进行分析,提取及逆向工程.简单易用,完全自动化脚本,并通过自定义签名,提取规则和插件模块,还重要一点的是可以轻松地扩展. 以上是binwalk ...
- Puppeteer学习笔记 (2)- Puppeteer的安装
本文链接:https://www.cnblogs.com/hchengmx/p/11009849.html 1. node的下载安装 由于puppeteer是nodejs的一个库,所以首先需要安装no ...
随机推荐
- Eclipse for Tricore 的安装方法
1.安装JDK32位版 2.安装Eclipse for Tricore 32位版(应该也只有32位的) 3.OK(如果打开Tricore提示找不到JDK的话,在网上搜索如何配置JDK,修改环境变量) ...
- Java修炼——面向对象_抽象类和抽象方法
抽象类和抽象方法 什么是抽象类? 使用 abstract 修饰的类称为抽象类 public abstract class Person { } 抽象类的特征 1) 抽象类不可以创建对象 2) 抽象类可 ...
- 结构体与typedef的使用,还有结构体指针的使用(二层结构体指针)
该类容摘抄自以下链接,为学习之后的记录,不是鄙人原创. 学习链接:https://blog.csdn.net/a2013126370/article/details/78230890 typedef ...
- [TimLinux] JavaScript 取消异步请求
1. xhr.abort() 这个函数可以用来取消XMLHttpRequest()发起的异步请求,不是xhr.close()哦. 2. 场景 比如说,在关闭一个模态框后,数据可能还没有过来,这个时候需 ...
- 2018 牛客国庆集训派对Day4 - H 树链博弈
链接:https://ac.nowcoder.com/acm/contest/204/H来源:牛客网 题目描述 给定一棵 n 个点的树,其中 1 号结点是根,每个结点要么是黑色要么是白色 现在小 Bo ...
- CF547E Milk and Friends(AC自动机的fail指针上建主席树 或 广义后缀自动机的parent线段树合并)
What-The-Fatherland is a strange country! All phone numbers there are strings consisting of lowercas ...
- 2017 ACM/ICPC 沈阳 F题 Heron and his triangle
A triangle is a Heron’s triangle if it satisfies that the side lengths of it are consecutive integer ...
- 赌十包辣条,你一定没见过这么通透的ThreadLocal讲解
1.看个热闹 鉴于普罗大众都喜欢看热闹,咱们先来看个热闹再开工吧! 场景一: 中午了, 张三.李四和王五一起去食堂大菜吃饭.食堂刚经营不久,还很简陋,负责打菜的只有一位老阿姨. 张三:我要一份鸡腿. ...
- C#异步编程看这篇就够了
随着.NET Core的流行,相信你现在的代码中或多或少的会用到async以及await吧!毕竟已成标配.那么我们为什么要用async以及await呢?其实这是微软团队为我们提供的一个语法糖,让我们不 ...
- Java中Object类常用的12个方法,你用过几个?
前言 Java 中的 Object 方法在面试中是一个非常高频的点,毕竟 Object 是所有类的“老祖宗”.Java 中所有的类都有一个共同的祖先 Object 类,子类都会继承所有 Object ...
