ionic项目打包+部署
环境:
1、ionic

2、angular-cli

开发
1、CTRL C + CTRL V
2、图片路径的问题
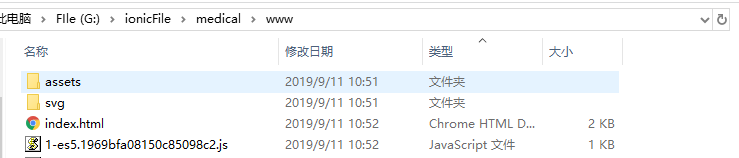
使用‘assets/xxxxx.jpg’,而不使用‘../../assets/xxxxx.jpg’,因为打包后的目录如下:

服务器上图片会报404错误。
3、打包问题
打包命令: ionic build 打包完成后发现大小30M,我的妈呀,这肯定不行
生产版本:ionic bulid --prod 大小减少很多
4、打包完成之后,可以先本地跑一下,nginx for windows不错的选择
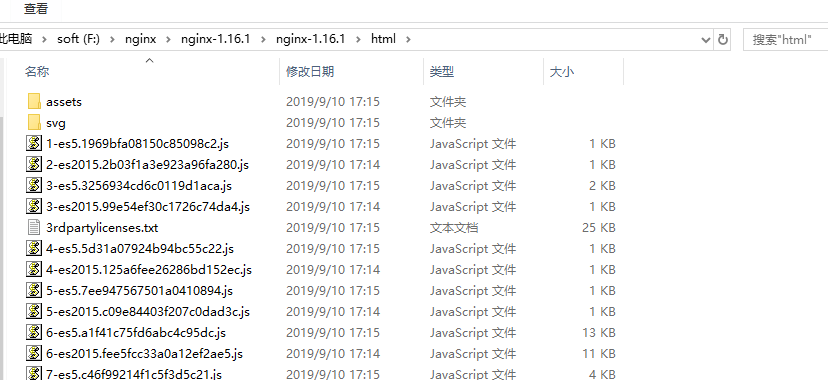
打包完成的文件全部拖到niginx/html 目录下

点击nginx.exe启动服务

然后打开网页访问localhost看看。
5、但是刷新页面会404,至于什么原因网上可以查阅到。
解决:
app.module.ts 替换

分清楚系统之后就可以安装nginx了。
2.apt-get
-- sudo apt-get install nginx
过程会让选一个Y同意占用内存。
3.如果出现无法定位nginx包,进行如下操作:
-- sudo apt-get update
4.更新完成之后,安装nginx
-- sudo apt-get install nginx
5、配置conf
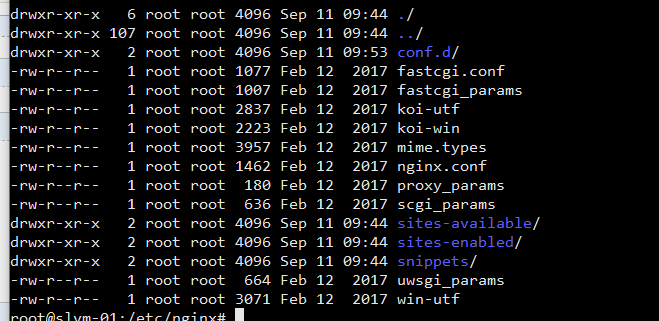
安装完成后的目录是 /etc/nginx

进入conf.d

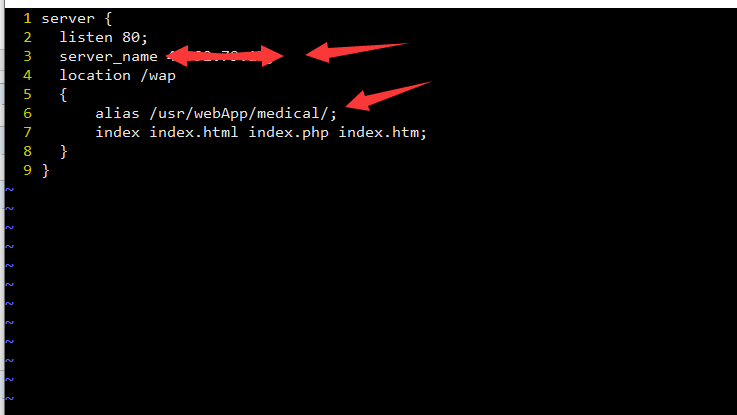
新建一个文件作为配置文件,名字随意,我已经新建好了,看一下文件内容参考一下即可

几个修改的地方,默认的端口号;访问的名字ip/域名; 指向的文件目录,试一下就知道了。
服务器不同可能还需要开端口权限,防火墙等。
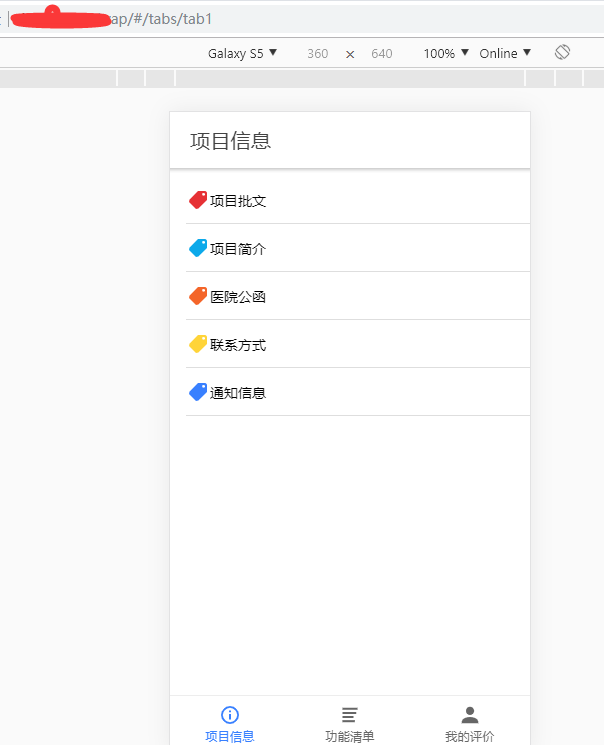
访问成功:

ionic项目打包+部署的更多相关文章
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十四):项目打包部署
项目打包部署 安装MySQL镜像 注意:如果使用docker镜像安装MySQL,也需要在前端部署主机安装MySQL,因为备份还原功能是使用MySQL的本地命令进行操作的. 下载镜像 执行以下命令,拉取 ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目 打包部署上线
1. npm run dev:本地开发的时候做调试用的. 2. npm run build:打包部署上线,生成一个 dist 文件夹. 注意:用 npm run build 时,常遇到因引用路径不对导 ...
- 如何将Spring Boot项目打包部署到外部Tomcat
1.项目打包 项目开发结束后,需要打包部署到外部服务器的Tomcat上,主要有几种方式. (1)生成jar包 cd 项目跟目录(和pom.xml同级)mvn clean package## 或 ...
- vue之项目打包部署到服务器
这是今年的第一篇博客.整理一下vue如何从项目打包到部署服务器,给大家做下分享,希望能给大家带来或多或少的帮助,喜欢的大佬们可以给个小赞,如果有问题也可以一起讨论下. 第一步:这是很关键的一步.打开项 ...
- maven项目打包部署到虚拟机测试和生产环境上及查看日志操作
调试通过后提交代码到gitlab,打包部署到相应环境(测试或生产环境)步骤一样1.打包在要打包的项目上右键run as maven clean 清除原来的包,然后run as maven instal ...
- yo angualr-fullstatck 项目打包部署
yoeman使用grunt进行打包部署,直接运行grunt命令即可,期间会对代码进行检查,如果存在不规范的地方jshint会指定出来. grunt会对静态资源进行打包而且对资源文件名进行了MD5作为版 ...
- java项目打包部署
网上打包的教程很多, 但是自己动手总归出现各种各样的问题,自己总结下: 由于刚刚接触JAVA,做了一个简单的java project 项目, 但是包含第三方的jar包, 结果打包的时候就出现问题了. ...
- angular2项目打包部署的坑
1.ng项目打包后,打开index.html,发现页面是空白的,F12查看,发现js和css引入的路径不对 这里要将package.json文件的打包命令改成 ng build --prod --ba ...
随机推荐
- eclipse color theme 离线安装方法以及jar包
1. 用户可以点击下载eclipse-color-theme-update-site.zip或者下载我已经下载好的color jar包 2. 把文件com.github.eclipseco ...
- MySQL必知必会(Insert into)
########################## # Populate customers table ########################## INSERT INTO custome ...
- luogu P4943 密室 |最短路
题目描述 密室被打开了. 哈利与罗恩进入了密室,他们发现密室由n个小室组成,所有小室编号分别为:1,2,...,n.所有小室之间有m条通道,对任意两个不同小室最多只有一条通道连接,而每通过一条通道都需 ...
- NSDateFormatter格式详细列表一览
转自:http://www.cnblogs.com/xinus/archive/2012/10/29/NSDateFormatter_samples.html 前言:iOS开发中NSDateForma ...
- Java修炼——面向对象的三大特征_多态_多态的三个必要条件
多态指的是同一个方法调用,由于对象不同可能会有不同的行为,现实生活中,同一个方法,具体实现会完全不同. 多态的要点: 1.多态是方法的多态,不是属性的多态(多态与属性无关) 2.多态的存在有三个必要条 ...
- [TimLinux] django SELinux+httpd+mod_wsgi部署
1. 实验项目 $ django-admin startproject myweb $ cd myweb/ $ python manage.py startapp poll 1. 配置使用MySQL ...
- 关注图像采集视频传输之USB3.0 应用
参考文献 百度文库 http://baike.baidu.com/link?url=82OyhoL1AsNaT35CvscmeZqHjlggtFw-Cez2qYwjLHNXGhXfv38pUlsIJB ...
- redis(3)--redis原理分析
过期时间设置 在Redis中提供了Expire命令设置一个键的过期时间,到期以后Redis会自动删除它.这个在我们实际使用过程中用得非常多.EXPIRE命令的使用方法为EXPIRE key secon ...
- IPV6技术笔记(剖析IPv4toIPv6)
IPV6技术笔记 IPv6地址入门概念 什么是IPv6? IPv6,全称Internet Protocol version 6,即网际协议版本6,也叫互联网通信协议第六版.是互联网工程任务组(IETF ...
- 重新精读《Java 编程思想》系列之向上转型与向下转型
前言 今天重读了一下向上转型与向下转型,有些新的体会,了解了向上转型的好处,及如何向下转型.在此分享给大家. 向上转型 向上转型是用来表现新类和基类之间的关系.在传统中,由导出类转型成基类,在继承图中 ...
