Axure实现banner功能
1、添加一个动态面板,添加上一张、下一张及当前banner对应的序号圆圈,如图所示:

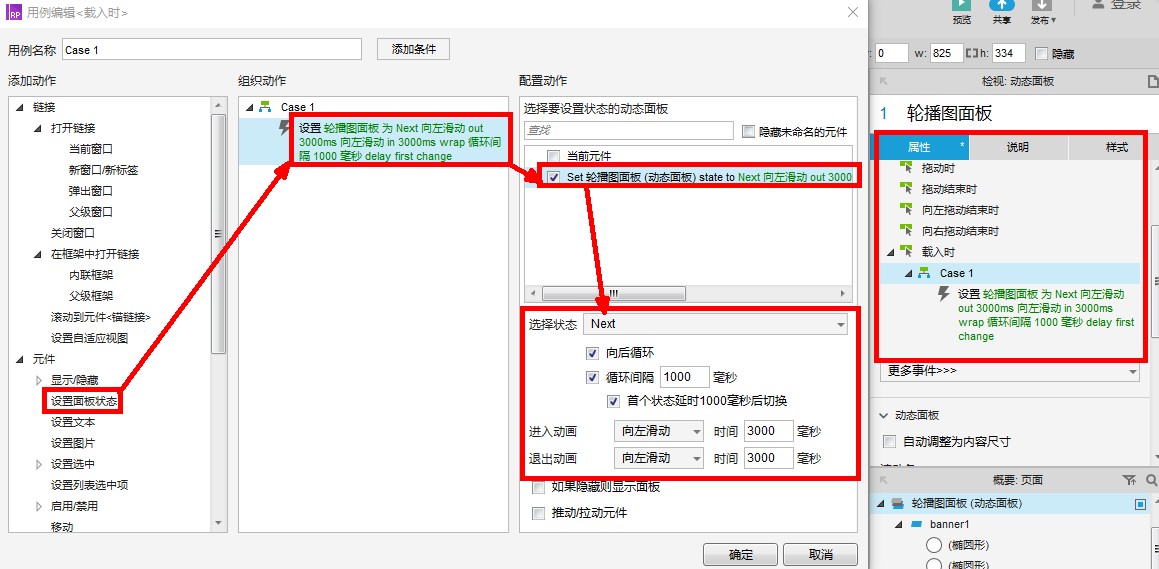
当添加好元素后,实现自动轮播;点击【轮播图面板】页面;选中动态面板;右边添加事件编辑栏——属性——载入时——添加动作,如下图,选择 【设置面板状态】——勾选【轮播图面板】动态面板——选择状态【Next】——勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;预览,基本的轮播循环就实现了;

2、实现序号圆圈功能
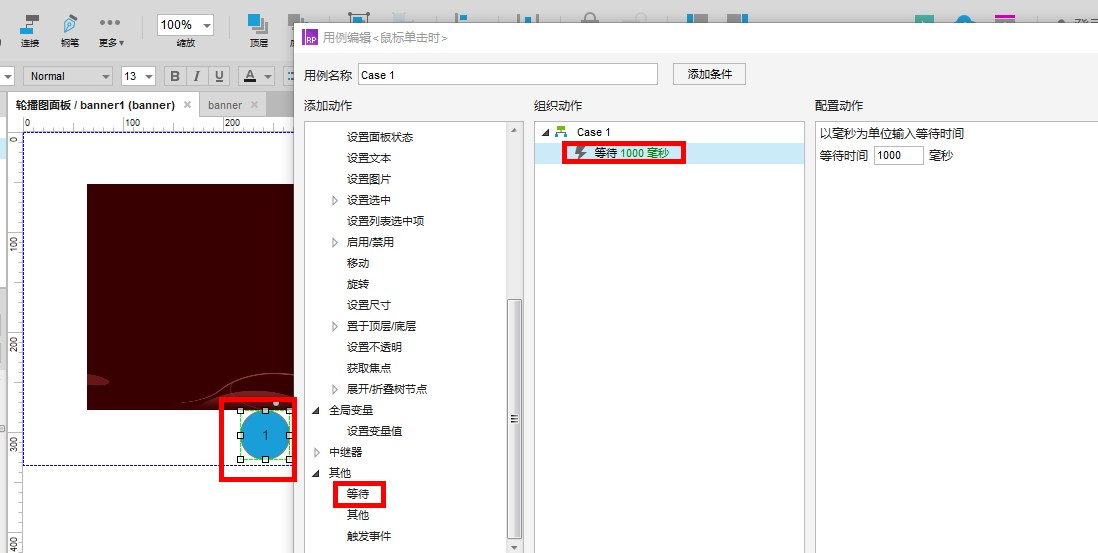
2、1 选择banner1的圆圈1(可自行填充颜色) ------ 添加事件【等待】——设置等待时间为【1000】毫秒

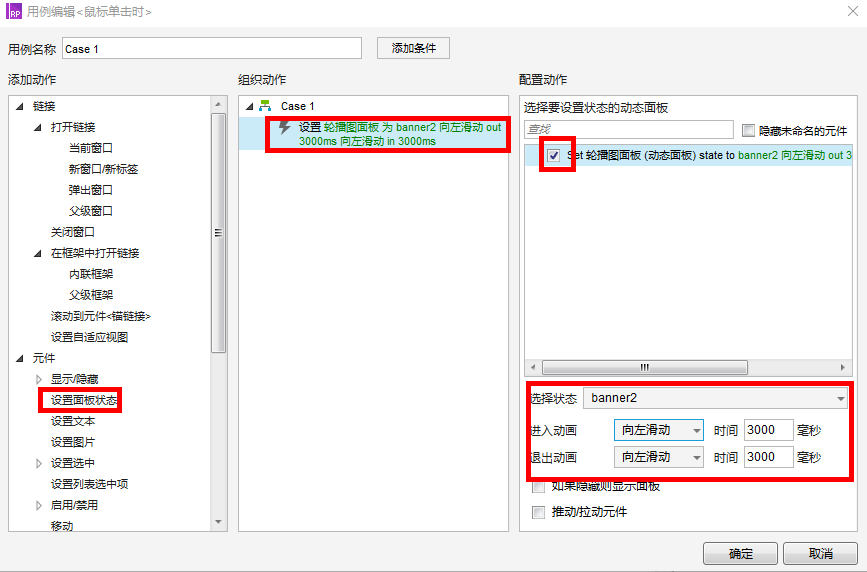
2、2 选择banner1的圆圈2——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner2】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;

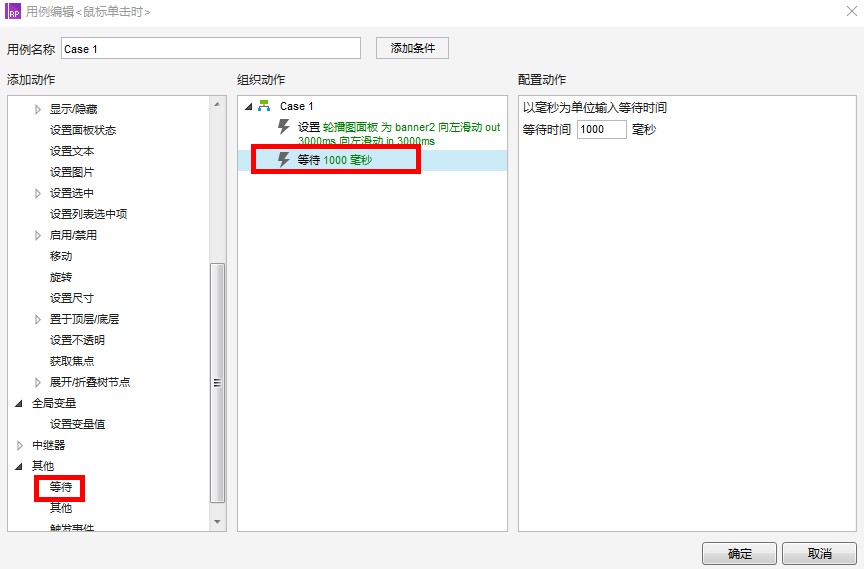
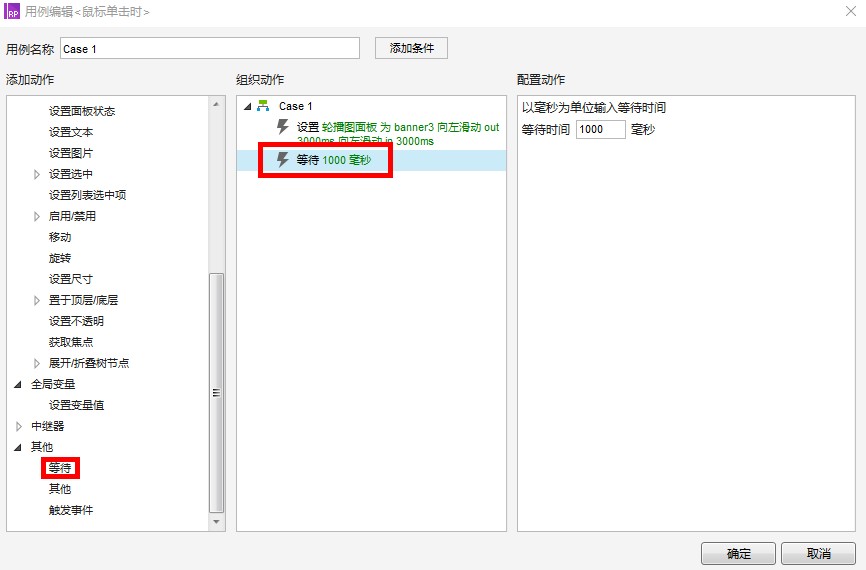
继续 添加事件【等待】——设置等待时间为【1000】毫秒;

继续 添加事件 【设置面板状态】——勾选【轮播图面板】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;

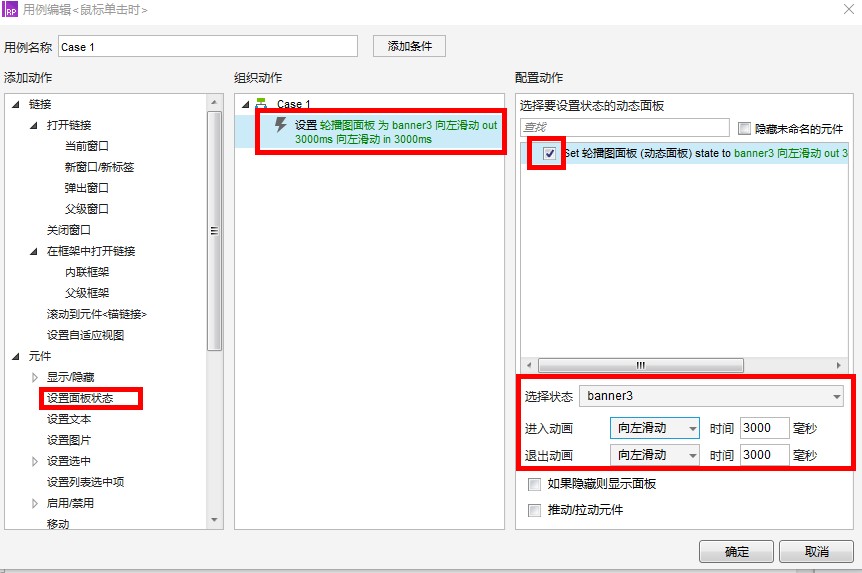
2、3 选中banner1圆圈3——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner3】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;

继续 添加事件【等待】——设置等待时间为【1000】毫秒;

继续 添加事件 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;

2、4、动态面板【banner2】、【banner3】里面的按钮效果时间设置和动态面板【banner1】一样;但是,对应的在2、3按钮的“配置动作”设置中,选择状态分别为对应的【banner2】、【banner3】
3、上一张和下一张控制
3、1 点击向左按钮时,展示前一张图片。如果当前图片为第一张轮播图,则点击向左,出现第三张轮播图。
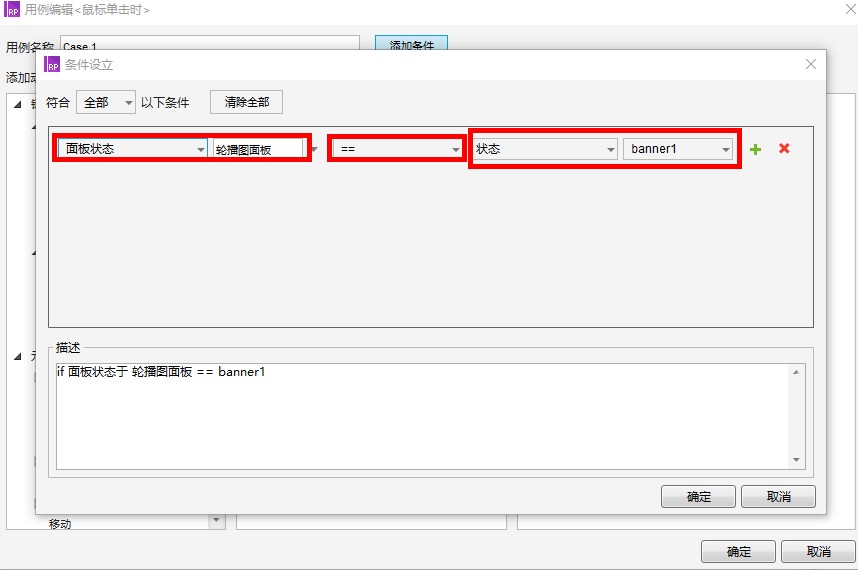
选中【向左】元件,添加【鼠标单击时】,添加条件,如下:

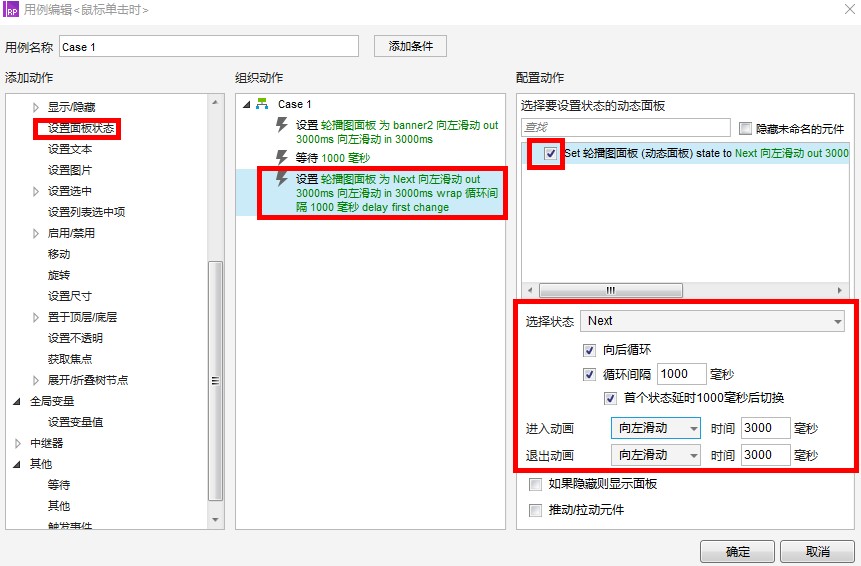
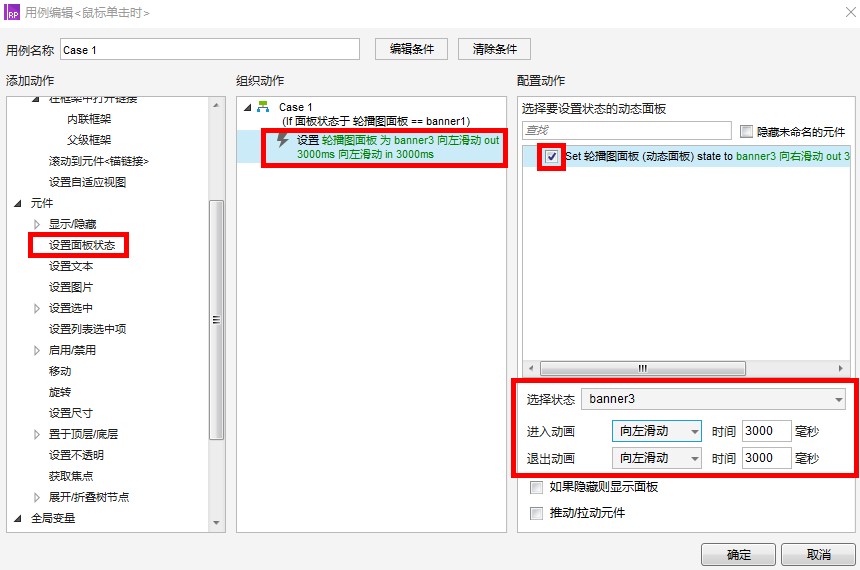
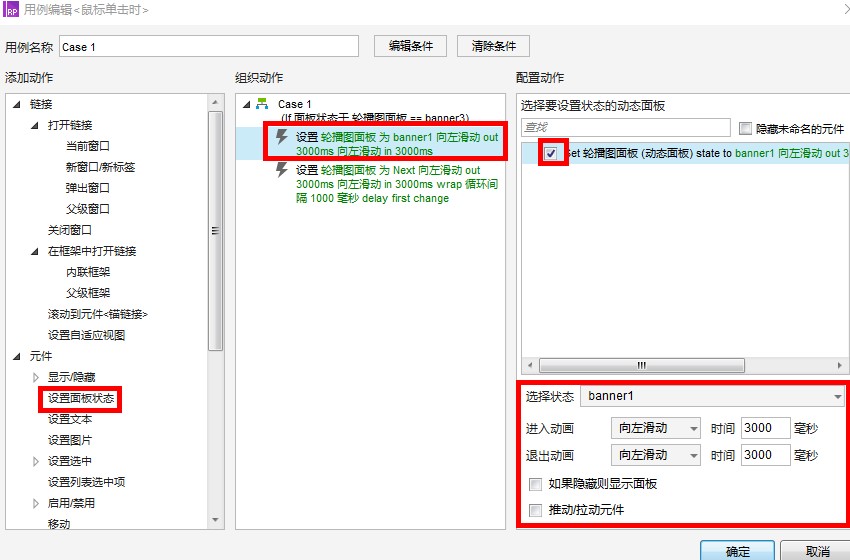
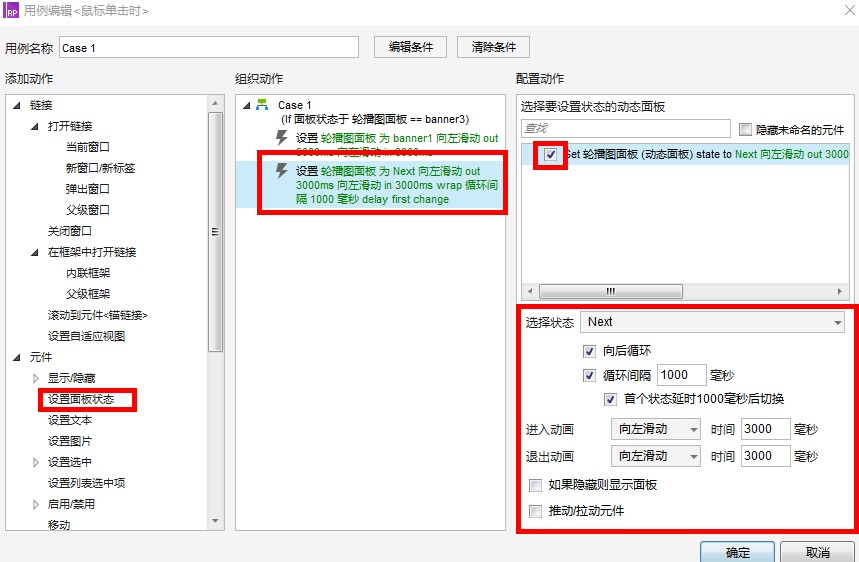
【设置面板状态】,选择状态【banner3】,设置动画状态,如下图:

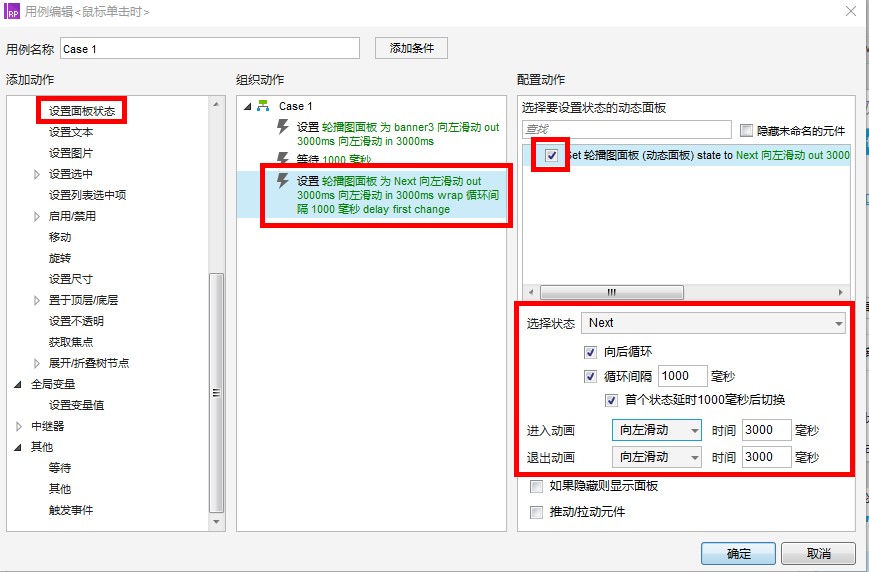
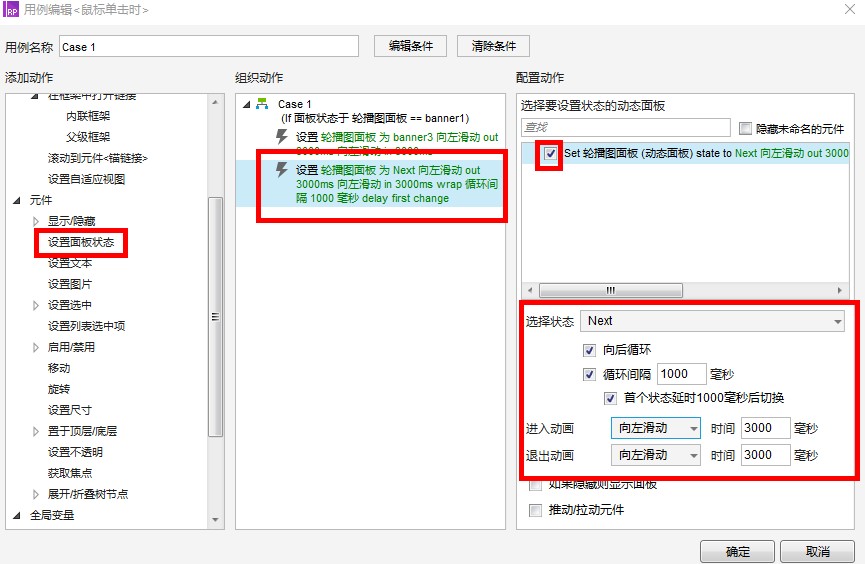
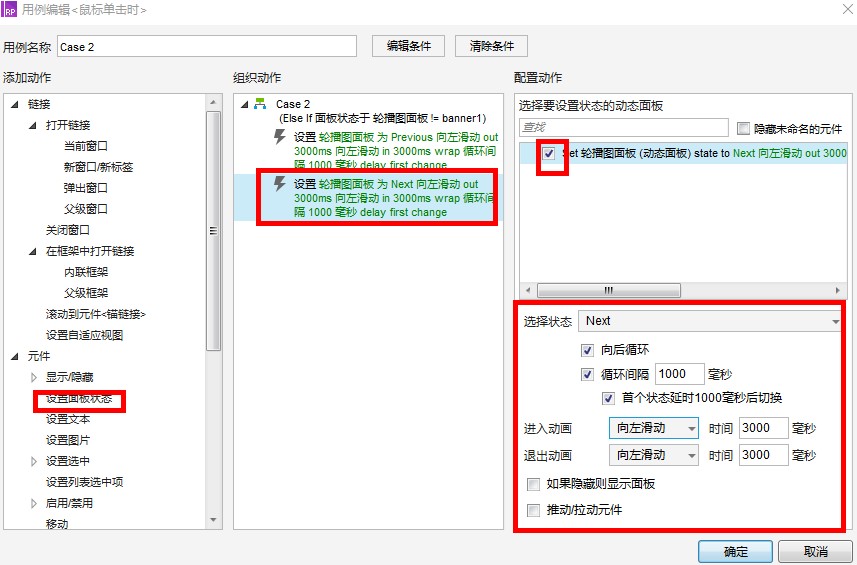
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

3、2 如果当前轮播图不是第一张图片,则显示前一张图片。
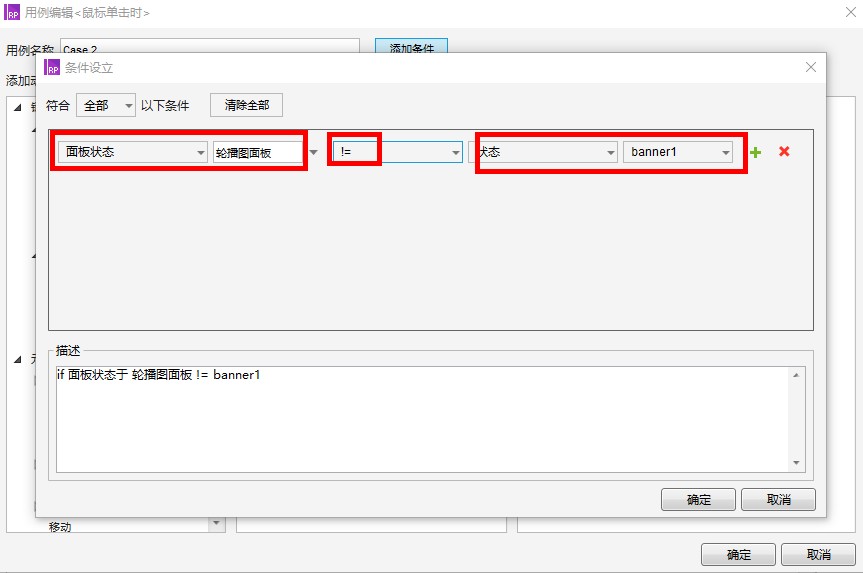
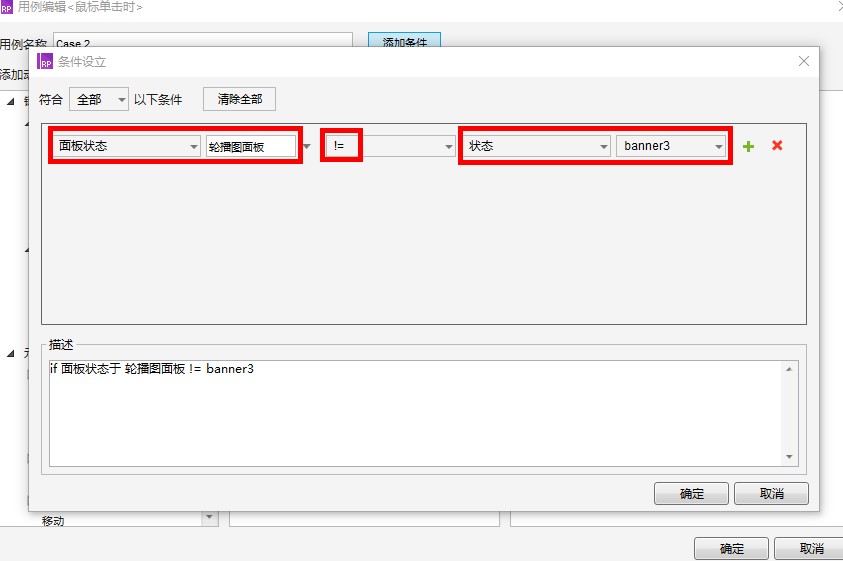
选择【向左】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图1时,如下图:

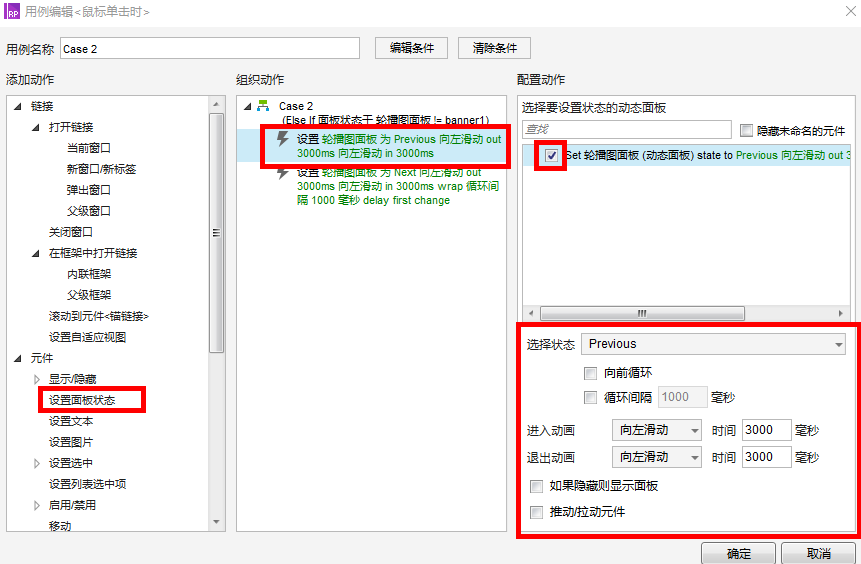
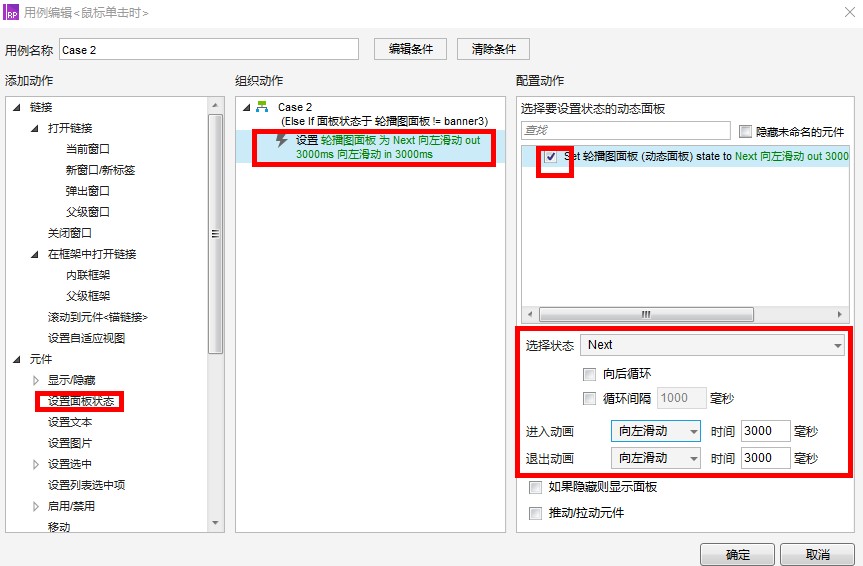
【设置面板状态】,勾选【轮播图面板】,选择【Previous】状态,设置动画。

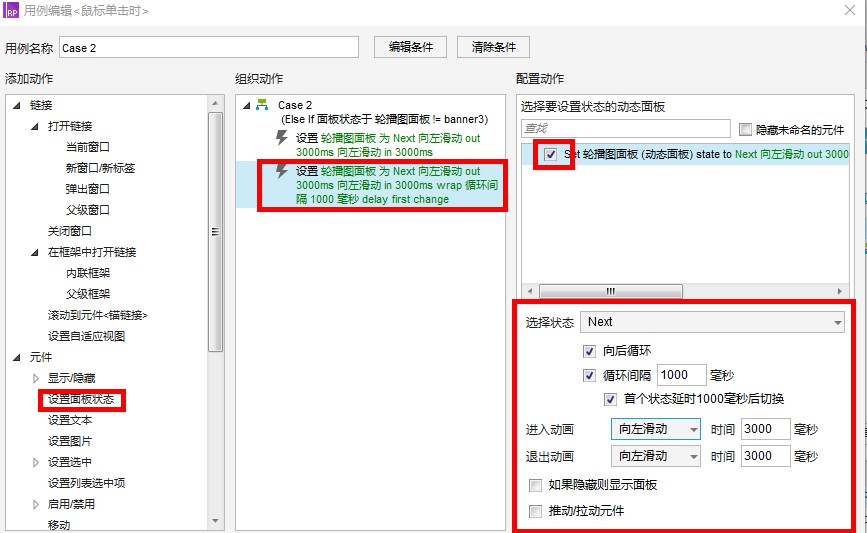
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

3、3 点击向右按钮,出现下一张图片。如果当前图片为第三张轮播图,点击下一张,出现第一张图片。
选中【向右】元件,添加【鼠标单击时】,添加条件,如下:

【设置面板状态】,选择状态【banner1】,设置动画状态,如下图:

循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

3、4 如果当前图片不是第三张轮播图,点击向右按钮,出现下一张图片。
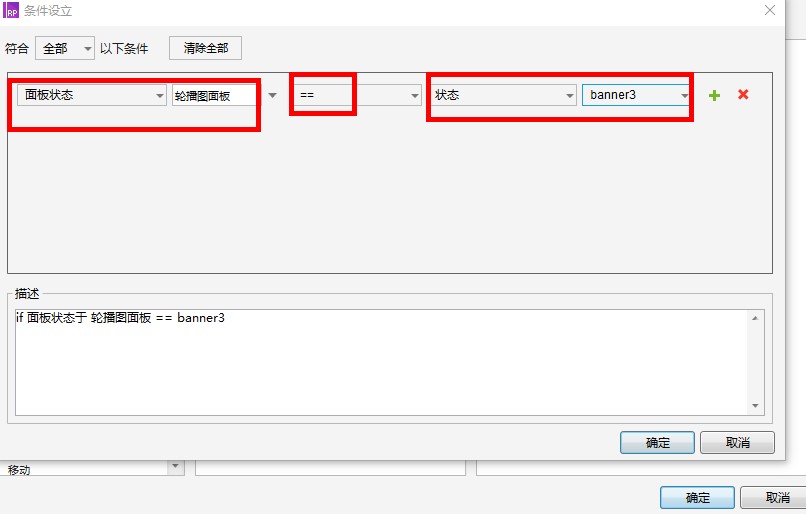
选择【向右】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图3时,如下图:

【设置面板状态】,勾选【轮播图面板】,选择【NEXT】状态,设置动画,如下图:

循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

到此,完整的banner图设置就ok了
Axure实现banner功能的更多相关文章
- Axure自动备份功能!让意外不在可怕!
忘记保存了......... 电脑意外重启了............... 不小心删除了.......................... 每次做axure的时候,多有了太多的意外了! 萧何今天在微 ...
- AXURE方便的功能
(1)建立一个公共的页面,可以把一些常用的组建放进去,就和代码要封装方法一样,这样省区了用到一次画一次的麻烦. 其中可以包括:弹出框.图标.搜索框之类的. 当然还可以把经常用到的 登陆.注册.忘记密码 ...
- Axure基础系列教程
Axure rp 6.5的软件安装.汉化与注册 认识Axure的软件界面 生成网页原型的三种方法 如何关闭IE浏览器在生成原型时候的安全警告 在chrome中使用axure生成原型的问题 站点地图 ...
- Axure RP一个专业的快速原型设计工具
Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure简要介绍 Axur ...
- SpringBoot 自定义Banner
在2016年的最后一天,借用Spring Boot的Banner向各位程序猿同仁们问候一声:Happy New Year. 接下来我们就来介绍一下这个轻松愉快的自定义banner功能.实现的方式非常简 ...
- Spring Boot自定义Banner
在2016年的最后一天,借用Spring Boot的Banner向各位程序猿同仁们问候一声:Happy New Year. 接下来我们就来介绍一下这个轻松愉快的自定义banner功能.实现的方式非常简 ...
- 原型设计的工具-----Axure RP
原型设计的工具-----Axure RP 1.原型设计的工具 目前能用于原型设计的工具有很多,其中有七种比较好. (1) Axure RP (2) Mockplus (3) Jus ...
- Sketch 画原型比 Axure 好用吗?为什么?
对工具而言,个人觉得没有说哪个工具好用不好用之分,更重要一点,做设计的来讲什么时候用什么工具来提高工作效率,这个最重要.下面我也来讲讲这二款工具的不同之处: Axure算是原型工具里的 Old Sch ...
- Axure RP for Mac(网站交互式原型设计工具)破解版安装
1.软件简介 Axure RP 是 macOS 系统上一款最知名和最强大的原型设计工具,增加了大量新的特性,如应用多个动画,并同一时间运行一个小部件,如褪色,同时移动等,而且具有全新的图标和界面 ...
随机推荐
- Java 安全之:csrf防护实战分析
上文总结了csrf攻击以及一些常用的防护方式,csrf全称Cross-site request forgery(跨站请求伪造),是一类利用信任用户已经获取的注册凭证,绕过后台用户验证,向被攻击网站发送 ...
- Solr7.0搭建过程
小李经过Elasticsearch和solr之我为什么选择solr之后决定使用使用Solr作为项目的搜索引擎,然后和同事们开始讨论细节问题. 小李:虽然我会solr4.7版本的搭建,但是人总要有点梦想 ...
- Codeforces 734D. Anton and Chess(模拟)
Anton likes to play chess. Also, he likes to do programming. That is why he decided to write the pro ...
- 一篇文章看懂JS执行上下文
壹 ❀ 引 我们都知道,JS代码的执行顺序总是与代码先后顺序有所差异,当先抛开异步问题你会发现就算是同步代码,它的执行也与你的预期不一致,比如: function f1() { console.lo ...
- 自定义属性,innerHTML,outerHTML,dom节点的获取,className,tagName,更改或者是获取css属性
01.自定义属性 1.自定义属性: 作用:保存数据 通用的自定义属性的前缀 data-属性="属性值" 注:自定义的属性不能通过 元素.属性 取属性值 ,需使用getAttribu ...
- JUC(1)
cmd目录切换 D:\>cd /d D:\Program Files\Java\jdk1.8.0_201\bin 1. JUC 简介 在 Java 5.0 提供了 java.util.concu ...
- 剑指offer】Java版代码(完整版)
转自:剑指offer]Java版代码(完整版) 转自:[剑指offer] JAVA版题解(完整版)
- redis.windows.conf配置详解
redis.windows.conf配置详解 转自:https://www.cnblogs.com/kreo/p/4423362.html # redis 配置文件示例 # 当你需要为某个配置项指定内 ...
- MySQL的安装与配置——详细教程
免安装版的Mysql MySQL关是一种关系数据库管理系统,所使用的 SQL 语言是用于访问数据库的最常用的 标准化语言,其特点为体积小.速度快.总体拥有成本低,尤其是开放源码这一特点,在 Web 应 ...
- PHP 异或 算法
/** * PHP字符串“异或”算法 * param array key * @param Request $request * @return mixed|string|void */ public ...
