vue cli 4.0.5 的使用
vue cli 4.0.5 的使用
现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cli 4 的项目搭建吧,回顾一下。
1. 创建项目
对应的命令:
- vue create '项目名 '
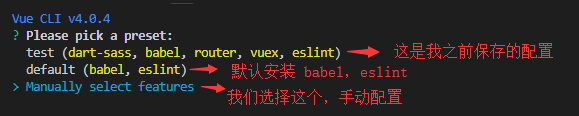
2. 手动选择配置选项
这里我们一般选择手动配置
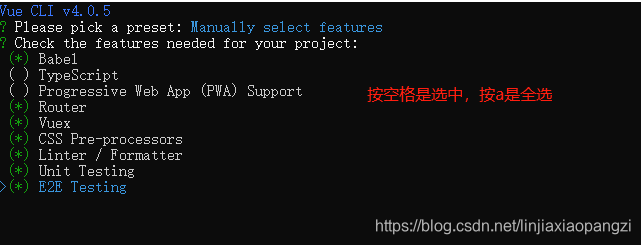
3.选择需要的依赖

- 这里的话按住空格就是选择,全选的话就是按住a
- ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
- >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
- ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
- ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
- ( ) Router // vue-router(vue路由)
- ( ) Vuex // vuex(vue的状态管理模式)
- ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
- ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
- ( ) Unit Testing // 单元测试(unit tests)
- ( ) E2E Testing // e2e(end to end) 测试
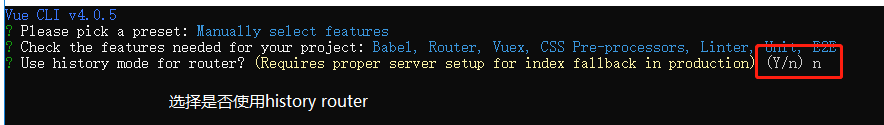
4. 选择是否使用history router模式
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。 我这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。 选yes的话需要服务器那边再进行设置。 Use history mode for router? (Requires proper server setup for index fallback in production)

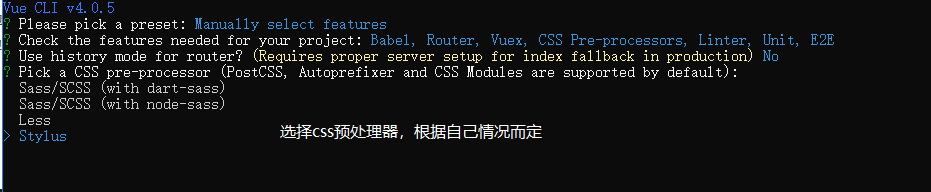
5. 选择css 预处理器

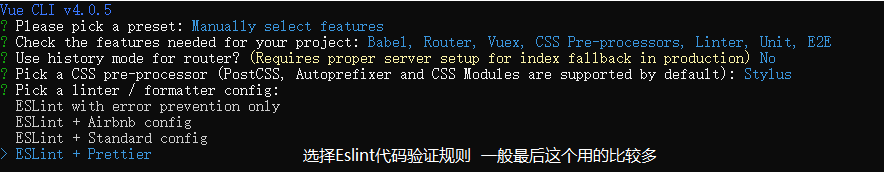
6. 选择Eslint 代码验证规则

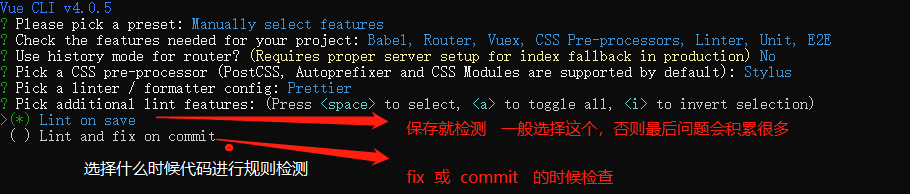
6.2 选择什么时候进行检测

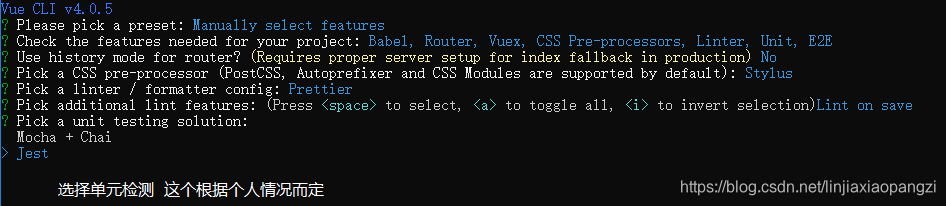
7.选择单元测试
这个需要根据自己的情况而定
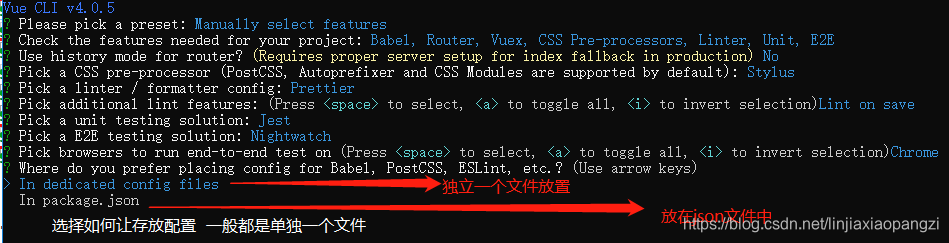
8.选择如何存放配置
这个一般都是独立放置,这样后期可以更方便的更改。
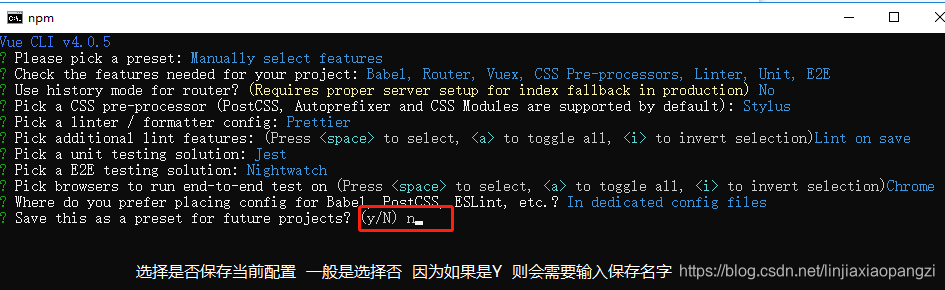
9.选择是否保存当前的配置
一般我是不保存的,因为根据项目的不同,相应的配置也会不同
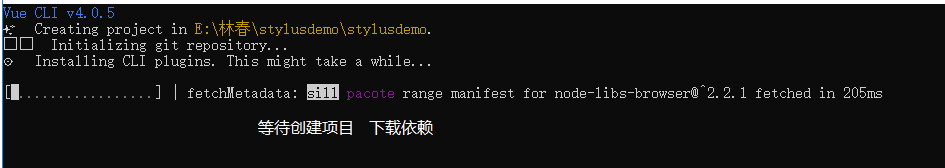
10. 等待创建项目中


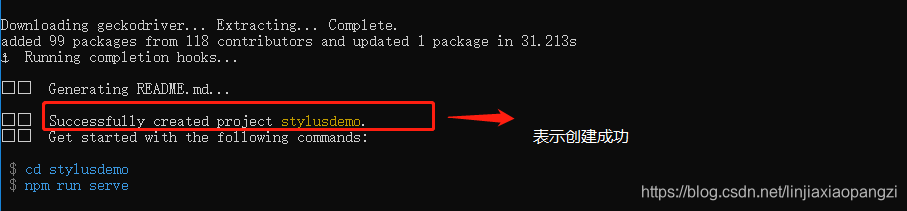
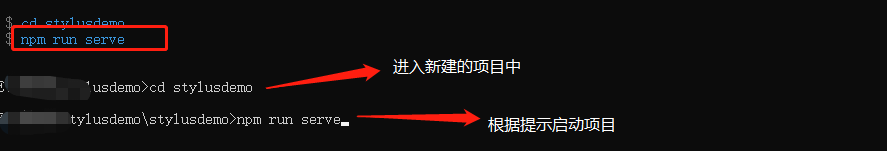
11. 成功后就可以访问了


vue cli 4.0.5 的使用的更多相关文章
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- Java基础学习笔记(二) - 面向对象基础
面向对象 一.面向对象概述 面向对象思想就是在计算机程序设计过程中,参照现实事物,将事物的属性特征.行为特征抽象出来,描述成计算机时间的设计思想.面向对象思想区别于面向过程思想,强调的是通过调用对象的 ...
- Java性能调优的9个实用方法
1.使用StringBuilder StingBuilder 应该是在我们的Java代码中默认使用的,应该避免使用 + 操作符. 一般来说,使用 StringBuilder 的效果要优于使用 + 操作 ...
- k阶斐波那契数列fibonacci第n项求值
已知K阶斐波那契数列定义为:f0 = 0, f1 = 0, … , fk-2 = 0, fk-1 = 1;fn = fn-1 + fn-2 + … + fn-k , n = k , k + 1, … ...
- beego之操作model
beego之操作model 1.环境配置 1>.下载安装orm go get github.com/astaxie/beego/orm 默认安装路径在gopath路径下,可使用go env查看路 ...
- Knative 实战:基于 Knative Serverless 技术实现天气服务-下篇
上一期我们介绍了如何基于 Knative Serverless 技术实现天气服务-上篇,首先我们先来回顾一下上篇介绍的内容: 通过高德天气 API 接口,每隔 3 个小时定时发送定时事件,将国内城市未 ...
- selenium + python + firefox 测试环境的搭建与配置
对于做UI自动化,如果是纯编写一段自动化测试程序,那么后续的维护成本会较高.这种情况下,借助 selenium 这款自动化系测试工具,辅助于自己编写部分脚本,将是个不错的选择.selenium 本身支 ...
- 控制器向视图传参ModelAndView、Model和Map
ModelAndView类 ModelAndView在spring-webmvc-4.3.18.RELEASE.jar包下,当然其他版本也有,所在包如下 对于那些返回String等类型的处理方法,sp ...
- Web页面解析过程(浅)
web页面流程 域名解析DNS 域名解析:把域名指向网络空间IP,让人们通过简单的域名访问Web网站的服务. DNS:域名系统 DNS服务器:记录着域名及其对应的IP地址 解析域名: 浏览器中输入 ...
- Paid Roads POJ - 3411
A network of m roads connects N cities (numbered from 1 to N). There may be more than one road conne ...
- 子网掩码!如何划分子网掩码,计算IP地址
作者:chli1806 一.子网掩码的含义和根据子网掩码划分子网一个IP地址必然属于某一个网络,或者叫子网.子网掩码就是用来指定某个IP地址的网络地址的,换一句话说,就是用来划分子网的.例如,一个A类 ...
