理解clientWidth,offsetWidth,clientLeft,offsetLeft,clientX,offsetX,pageX,screenX
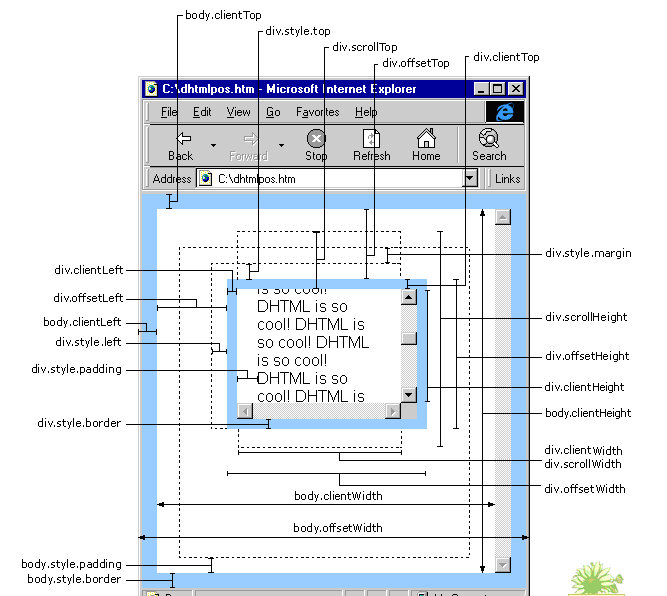
1. clientWidth:表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。(clientWidth = width + padding)
2. offsetWidth:表示元素的内部宽度,以像素计。该属性包括内边距、垂直滚动条(如果有)、边框,但不包括外边距。(offsetWidth = width + padding + border + scroll)
3. clientLeft:左边框的宽度
4. offsetLeft:就是该元素的border到其父级的border(不包括border的宽度,在ie好像只包括父级的border的宽度)
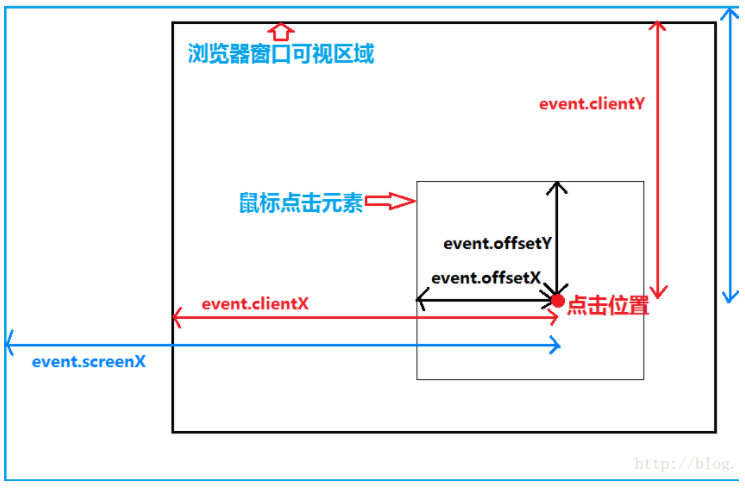
5. clientX:鼠标相对于浏览器窗口可视区域的X坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这个属性
6. offsetX:鼠标相对于事件源元素(srcElement)的X坐标,只有IE事件有这个属性,标准事件没有对应的属性。
7. pageX:类似于event.clientX,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这个属性。
8. screenX:鼠标相对于用户显示器屏幕左上角的X坐标。标准事件和IE事件都定义了这个属性
在这里引用一下别人的图,嘻嘻嘻


理解clientWidth,offsetWidth,clientLeft,offsetLeft,clientX,offsetX,pageX,screenX的更多相关文章
- event对象中offsetX,clientX,pageX,screenX的区别
1.offsetXoffset意为偏移量,是事件对象距左上角为参考原点的距离.以元素盒子模型的内容区域的左上角为参考点.不包括border.2.clientX事件对象相对于浏览器窗口可视区域的X,Y坐 ...
- 页面元素坐标和偏移(clientX/pageX/screenX/layerX/offsetWidth/scrollWidth/clientWidth等)相关整理
鼠标事件都是在特定位置发生的,我们可以通过event事件对象的各种属性来获得事件发生的坐标位置,有相对于视口的,有相对于整个文档的,同样页面元素的位置也有相对视口的,也有滚动后的,这些都比较容易混淆, ...
- 【clientX,offsetX,screenX】 【scrollWidth,clientWidth,offsetWidth】的区别
一.深刻认识clientX,offsetX,screenX 概念(来源于网络): clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. clie ...
- pageX,clientX,offsetX,layerX的区别
pageX,clientX,offsetX,layerX的区别 在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结 ...
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
总是会被javascript的event对象的clientX,offsetX,screenX,pageX 弄得头晕,于是决定做个图来区分一下(画得我手那个酸呀....) 先总结下区别: event.c ...
- 图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
通过 3 张图和 1 张表格,轻松区别 JavaScript Event 对象中的offsetX, clientX, pageX, screenX, layerX, x等属性. 一.测试代码如下: & ...
- 原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y
关于js鼠标事件综合各大浏览器能获取到坐标的属性总共以下五种 event.clientX/Y event.pageX/Y event.offsetX/Y event.layerX/Y event.sc ...
- event对象的clientX,offsetX,screenX,pageX
chrome: e.pageX——相对整个页面的坐标 e.layerX——相对当前坐标系的border左上角开始的坐标 e.offsetX——相对当前坐标系的border左上角开始的坐标 e.clie ...
- clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
clientX,offsetX,layerX,pageX,screenX,X有时容易记混,通过测试当前的主流浏览器疏理了自己的一些看法以供参考. Chrome下(测试版本为51.0.2704.106 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
随机推荐
- 不该背的锅也要背,Gitee.com被停止域名解析
1.Gitee.com被停止域名解析 今天下午发现码云打不开了,打开是这样的 350万的男性交友平台说挂就挂,简直惨无人道!目前已有超过 350 万的开发者选择码云,不为啥,,就冲这个私有.免费这两个 ...
- linux服务器搭建--将win10换成linux
在这里说记录一下自己装linux的步骤,如果也有需要的朋友可以参看下: 1.目前win10的系统装成inux系统有3个解决办法: 第一:win10装linux子系统,网上已经有很多教程,步骤很简单 第 ...
- [NOIp2009] luogu P1071 潜伏者
翘课间操和体育课来水博客. 题目描述 CCF的题面贼长,但貌似除了背景以外,每句话都删不掉.不写啦,反正也是Ctrl C的. Solution 显然这是一道码农题. #include<cstdi ...
- 数据结构4_java---顺序串,字符串匹配算法(BF算法,KMP算法)
1.顺序串 实现的操作有: 构造串 判断空串 返回串的长度 返回位序号为i的字符 将串的长度扩充为newCapacity 返回从begin到end-1的子串 在第i个字符之前插入字串str 删除子串 ...
- MyBatis 之源码浅读
环境简介与入口 记录一下尝试阅读Mybatis源码的过程,这篇笔记是我一边读,一遍记录下来的,虽然内容也不多,对Mybatis整体的架构体系也没有摸的很清楚,起码也能把这个过程整理下来,这也是我比较喜 ...
- .NET如何将字符串分隔为字符
.NET如何将字符串分隔为字符 如果这是一道面试题,答案也许非常简单:.ToCharArray(),这基本正确-- 我们以"AB吉
- 深copy
更好的对一个对象进行复制 using System; using System.Collections.Generic; using System.Linq; using System.Text; u ...
- SQL注入学习(一)
SQL注入(SQL Injection)是一种常见的Web安全漏洞,攻击者利用这个漏洞,可以访问或修改数据,或者利用潜在的数据库漏洞进行攻击. SQL注入基础 漏洞原理 针对SQL注入的攻击行为可描述 ...
- 修改linux系统history命令的条数和格式
在一次测试环境遇到的情况,发现服务莫名其妙挂了,以为服务有bug,查了一下午,后来一个同事说,是我把服务关了啊.... 是可忍孰不可忍,原生的history命令,只能看到输入的命令历史,看不到什么时候 ...
- linux小白的入门和目标。
大家好! 我是一名Linux小白,有幸来到马哥教育这个大家庭与各位同学在未来的五个月里一起学习Linux技术!尽管Linux对于刚接触到的新手会很难,但是我知道痛苦只是暂时的,满路荆棘的后面必是明亮宽 ...
