Scrapy对接Selenium
首先pip安装selenium,然后下载浏览器驱动
WebDrive下载地址
chrome的webdriver:http://chromedriver.storage.googleapis.com/index.html
Firefox Firefox驱动下载地址为:https://github.com/mozilla/geckodriver/releases/
根据操作系统,以及浏览器版本,下载相应的驱动,并将下载的webdriver的路径设置到环境变量中



将下载好的zip解压出来、直接将里面的exe文件放到运行环境的目录下即可

简单使用
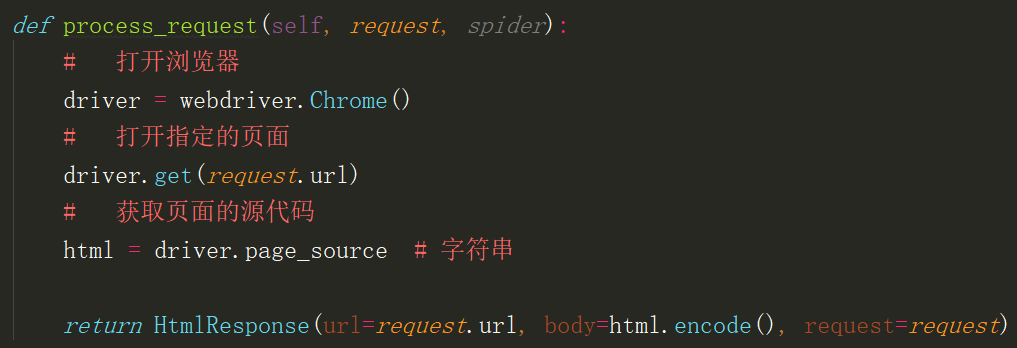
在中间件进行操作,不去调用下载器,直接返回一个response对象
导入包:from selenium import webdriver

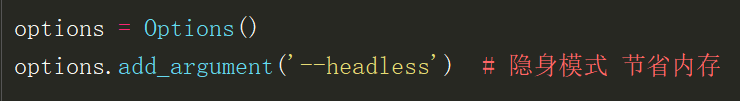
无窗口模式
再导入一个包:from selenium.webdriver.chrome.options import Options


Scrapy对接Selenium的更多相关文章
- 30.Scrapy 对接 Selenium
Scrapy 对接 Selenium(参考代码网址,https://github.com/Python3WebSpider/ScrapySeleniumTest) 此文就是参考书上的代码拿下来跑,作为 ...
- Scrapy实战篇(八)之Scrapy对接selenium爬取京东商城商品数据
本篇目标:我们以爬取京东商城商品数据为例,展示Scrapy框架对接selenium爬取京东商城商品数据. 背景: 京东商城页面为js动态加载页面,直接使用request请求,无法得到我们想要的商品数据 ...
- Scrapy对接selenium+phantomjs
1.创建项目 :Jd 2.middlewares.py中添加selenium 1.导模块 :from selenium import webdriver 2.定义中间件 class seleniumM ...
- 爬虫(十七):Scrapy框架(四) 对接selenium爬取京东商品数据
1. Scrapy对接Selenium Scrapy抓取页面的方式和requests库类似,都是直接模拟HTTP请求,而Scrapy也不能抓取JavaScript动态谊染的页面.在前面的博客中抓取Ja ...
- scrapy结合selenium抓取武汉市环保局空气质量日报
1.前言 目标网站:武汉市环境保护局(http://hbj.wuhan.gov.cn/viewAirDarlyForestWaterInfo.jspx).scrapy对接selenium模块抓取空气质 ...
- Scrapy——5 下载中间件常用函数、scrapy怎么对接selenium、常用的Setting内置设置有哪些
Scrapy——5 下载中间件常用的函数 Scrapy怎样对接selenium 常用的setting内置设置 对接selenium实战 (Downloader Middleware)下载中间件常用函数 ...
- 小白学 Python 爬虫(40):爬虫框架 Scrapy 入门基础(七)对接 Selenium 实战
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 小白学 Python 爬虫(3):前置准备(二)Li ...
- scrapy和selenium结合抓取动态网页
1.安装python (我用的是2.7版本的) 2.安装scrapy: 详情请参考 http://blog.csdn.net/wukaibo1986/article/details/8167590 ...
- 15,scrapy中selenium的应用
引入 在通过scrapy框架进行某些网站数据爬取的时候,往往会碰到页面动态数据加载的情况发生如果直接用scrapy对其url发请求,是获取不到那部分动态加载出来的数据值,但是通过观察会发现,通过浏览器 ...
随机推荐
- php有必要用swoole吗
在 Swoole 官网的自我介绍是“面向生产环境的 PHP 异步网络通信引擎”,首先 Swoole 它是一个网络应用的开发工具,它支持 Http.TCP.UDP.WebSocket. Swoole 和 ...
- threejs 绘制辅助网格
GridHelper.js可以帮助绘制一个xz平面网格,它没有提供更多的参数,所以不能用于生成xy网格. xy网格实现代码如下: var size = 6000; var divisions = 50 ...
- JavaScript工具库
jPublic 交流QQ群:1017567122 前言 在我们开发项目的时候,无论项目规模大小,在所难免会写一些工具型函数来解决一些问题,随着项目开发和维护的时间越来越长,这些工具型函数会越来越多,同 ...
- vue中监听路由参数的变化
在vue项目中,假使我们在同一个路由下,只是改变路由后面的参数值,期望达到数据的更新. mounted: () =>{ this.id = this.$route.query.id; this. ...
- TypeScript初体验
第一次运行TypeScript 1.创建文件夹并初始化项目 mkdir ts-demo cd ts-demo npm init -y 2.安装typescript与ts-node # 局部安装 npm ...
- 电位器控制两个 LED 灯交替闪烁
电路图: 布局:
- C++ std::array 基本用法
#include <iostream> #include <string> #include <array> using namespace std; // htt ...
- yii2 提示
控制器中: Yii::$app->getSession()->setFlash('success', "描述!"); Yii::$app->getSession( ...
- Linux查看CPU和内存情况
本文简单介绍在Linux上查看CPU和内存情况和一款系统资源查看工具htop. 查看CPU情况 以下是个人工作会经常使用到的服务器的信息. 查看所有CPU信息 可以通过如下命令查看所有CPU信息: # ...
- Windows下使用virtualenv创建虚拟环境
操作系统 : windowns10_x64Python版本:3.6.8virtualenv版本:16.7.7virtualenvwrapper版本:1.2.5 方式一:直接使用virtualenv 1 ...
